ąÆąĄčĆąĮčāą╗ą░ čĆą░čüčüčéą░ąĮąŠą▓ą║čā ą║ą░ą║ ą┤ąŠ ą│ą╗ąŠą▒ą░ą╗čīąĮąŠą│ąŠ ąŠą▒ąĮąŠą▓ą╗ąĄąĮąĖčÅ. ą¤ąŠą╗čīąĘčāą╣č鹥čüčī ą║ąŠą╝čā ąĮą░ą┤ąŠ.
ąÆ ą┤ą░ą╗čīąĮąĄą╣čłąĄą╝, ą▓ąŠąĘą╝ąŠąČąĮąŠ, ą▒čāą┤čā ąĖčüą┐čĆą░ą▓ą╗čÅčéčī ąĖ ą┤ąŠą┐ąŠą╗ąĮčÅčéčī. ąØąŠ čŹč鹊 ąĮąĄ č鹊čćąĮąŠ.
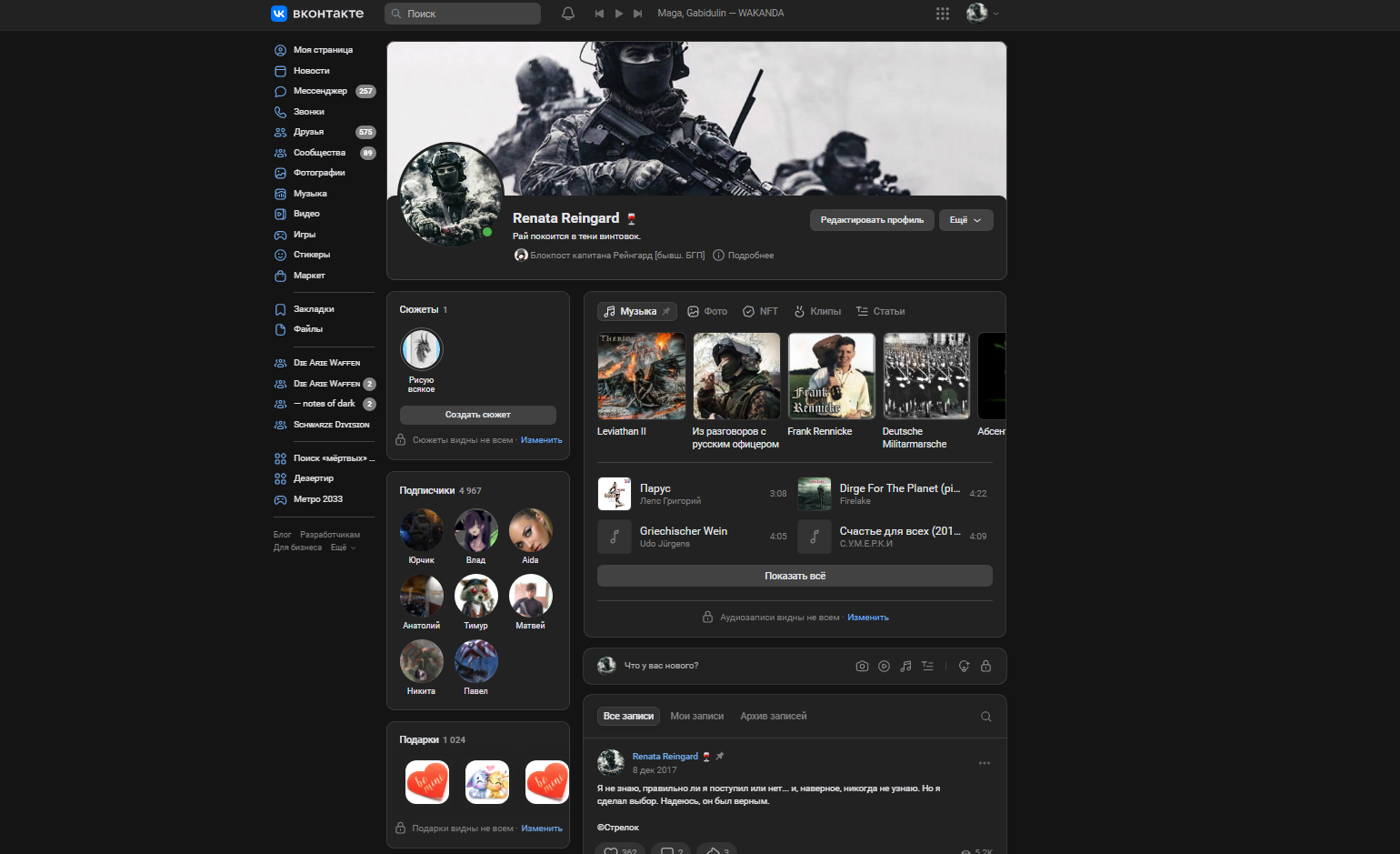
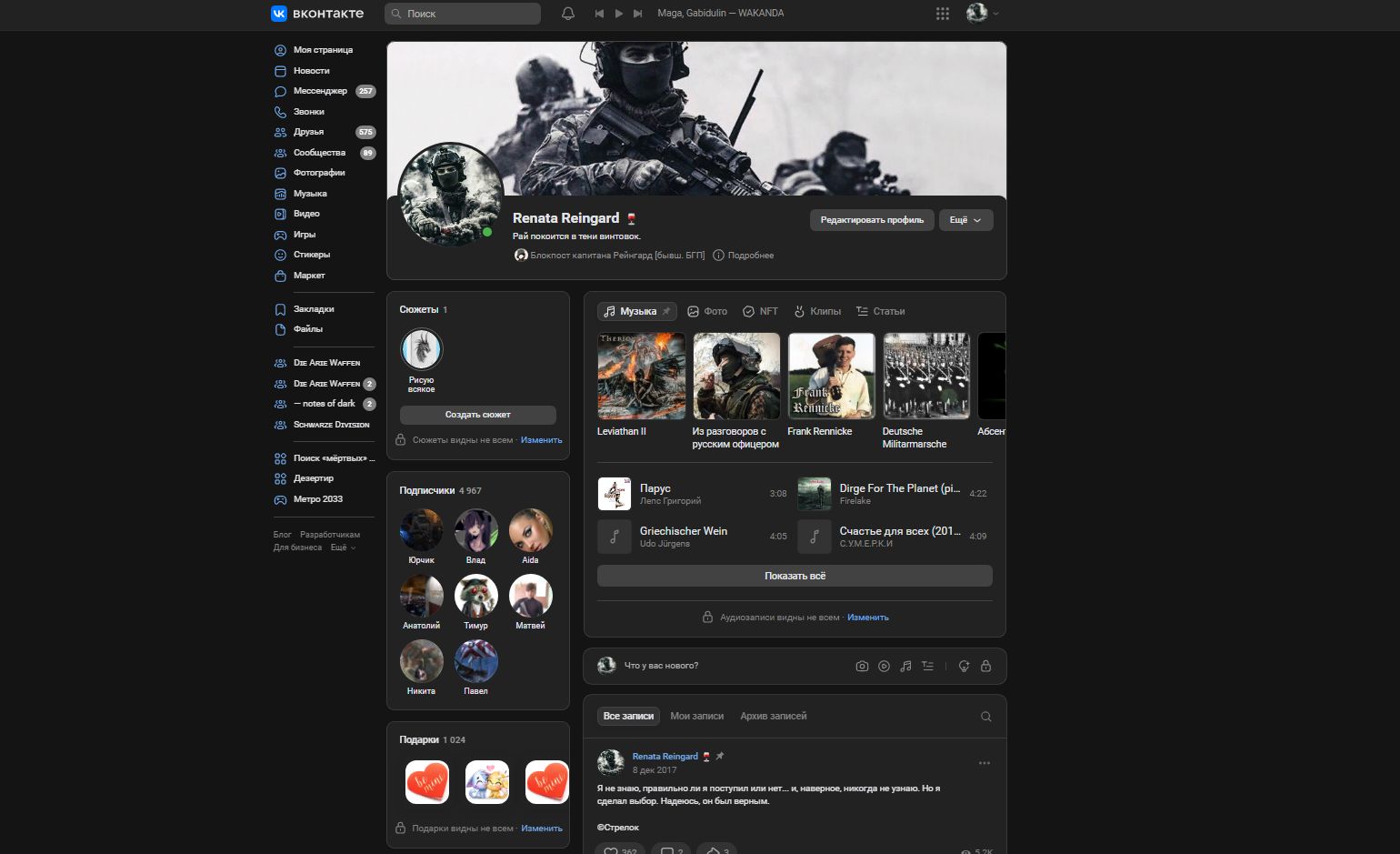
ą£ąŠą╣ ą║ą░čüč鹊ą╝ąĮčŗą╣ ą┤ąĖąĘą░ą╣ąĮ ąÆąÜ (#ą▓ąĄčĆąĮąĖč鹥čüčéą░čĆčŗą╣ą┤ąĖąĘą░ą╣ąĮ) by renata_reingard

Details
Authorrenata_reingard
LicenseRenata Reingard
Categoryvk.com
Created
Updated
Size1.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
ąÆąØąśą£ąÉąØąśąĢ! ąŚą░ ą║ąŠčĆčĆąĄą║čéąĮčāčÄ čĆą░ą▒ąŠč鹊čüą┐ąŠčüąŠą▒ąĮąŠčüčéčī čü ą┐ąŠčüč鹊čĆąŠąĮąĮąĖą╝ąĖ čĆą░čüčłąĖčĆąĄąĮąĖčÅą╝ąĖ ąĮąĄ čĆčāčćą░čÄčüčī!
22/02/2023: ąĪąŠąĘą┤ą░ąĮąŠ.
23/02/2023: ąśčüą┐čĆą░ą▓ą╗ąĄąĮą░ ąŠčłąĖą▒ą║ą░ čü ąĮąĄą┐čĆą░ą▓ąĖą╗čīąĮčŗą╝ ą┐ąŠąĘąĖčåąĖąŠąĮąĖčĆąŠą▓ą░ąĮąĖąĄą╝ ą▒ą╗ąŠą║ąŠą▓ ąĮą░ čüčéčĆą░ąĮąĖčåą░čģ ą┤čĆčāąĘąĄą╣ ąĖ ą┐čĆąĖ ą┐ąĄčĆąĄą║ą╗čÄč湥ąĮąĖąĖ ą▓ą║ą╗ą░ą┤ąŠą║ ąĮą░ ą▒ą╗ąŠą║ąĄ čü ą╝čāąĘčŗą║ąŠą╣, ą║ą╗ąĖą┐ą░ą╝ąĖ, č乊č鹊, ąĮčäčé. ąśčüą┐čĆą░ą▓ą╗ąĄąĮ čĆą░ąĘą╝ąĄčĆ ą▒ą╗ąŠą║ą░ "ąÆąŠąĘą╝ąŠąČąĮčŗąĄ ą┤čĆčāąĘčīčÅ".
23/02/2023: ąśčüą┐čĆą░ą▓ą╗ąĄąĮąĖąĄ ą║ąŠčüčÅą║ąŠą▓ ą▓ čĆą░ąĘą┤ąĄą╗ąĄ "ąĪąŠąŠą▒čēąĄčüčéą▓ą░".
04/03/2023: ą¤ąĀą×ą®ąÉąÖąóąĢ, ąŻąĀą×ąöąĪąÜąśąĢ ąĪąÜąĀąŻąōąøąĢąØąśą»!
04/03/2023: ąĪąŠą▒ąĖčĆą░čÄčüčī ąĖąĮč鹥ą│čĆąĖčĆąŠą▓ą░čéčī čüąŠ čüčéąĖą╗čÅą╝ąĖ ą┤čĆčāą│ąĖčģ čĆą░ąĘčĆą░ą▒ąŠčéčćąĖą║ąŠą▓! ąÆąŠąĘą╝ąŠąČąĮąŠ, ą▓čüąĄ čüą╗ąŠą╝ą░ąĄčéčüčÅ. ąØą░ą┤ąĄčÄčüčī, ąĮąĄąĮą░ą┤ąŠą╗ą│ąŠ.
Source code
/* ==UserStyle==
@name ą£ąŠą╣ ą║ą░čüč鹊ą╝ąĮčŗą╣ ą┤ąĖąĘą░ą╣ąĮ ąÆąÜ (#ą▓ąĄčĆąĮąĖč鹥čüčéą░čĆčŗą╣ą┤ąĖąĘą░ą╣ąĮ)
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author @Renata_Reingard
==/UserStyle== */
@-moz-document domain("vk.com") {
img,
div,
section,
button,
a {
border-radius: 3px !important;
}
div.inline_video_wrap {
width: 450px !important;
}
div.Profile__column.vkuiSplitCol {
width: 500px !important;
margin-left: 350px !important;
left: 10px !important;
}
div.ScrollStickyWrapper {
width: 400px;
margin-left: 0px;
margin-right: 0px;
right: 850px !important;
}
div.ProfileHeader {
width: 860px !important;
}
div.PageBlock-module__content--LU3jx {
width: 250px !important;
}
div.WallLegacy {
width: 500px !important;
}
div#groups_filters_wrap > div#groups_list_right_blocks_root > div.vkui__root > section.vkuiGroup.vkuiGroup--sizeX-regular.vkuiGroup--card.vkuiGroup--padding-m {
width: 250px !important;
}
div#react_rootRecentGroups > div.vkui__root > section.vkuiGroup.vkuiGroup--sizeX-regular.vkuiGroup--card.vkuiGroup--padding-m {
width: 550px !important;
}
section.FriendsRecommendationsBlock-module__root--Yp5Oq.vkuiGroup.vkuiGroup--sizeX-regular.vkuiGroup--card.vkuiGroup--padding-m {
width: 250px !important;
}
section.ProfileGroup.ProfileNarratives.vkuiGroup.vkuiGroup--sizeX-regular.vkuiGroup--card.vkuiGroup--padding-m {
width: 270px !important;
}
section.ProfileGroup.vkuiGroup.vkuiGroup--sizeX-regular.vkuiGroup--card.vkuiGroup--padding-m {
width: 270px !important;
}
section.vkuiGroup.vkuiGroup--sizeX-regular.vkuiGroup--card.vkuiGroup--padding-m {
width: 450px !important;
}
}