minimal booru
sakugabooru minimal by bobhmmm

Details
Authorbobhmmm
LicenseNo License
Categorysakugabooru.com
Created
Updated
Size7.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
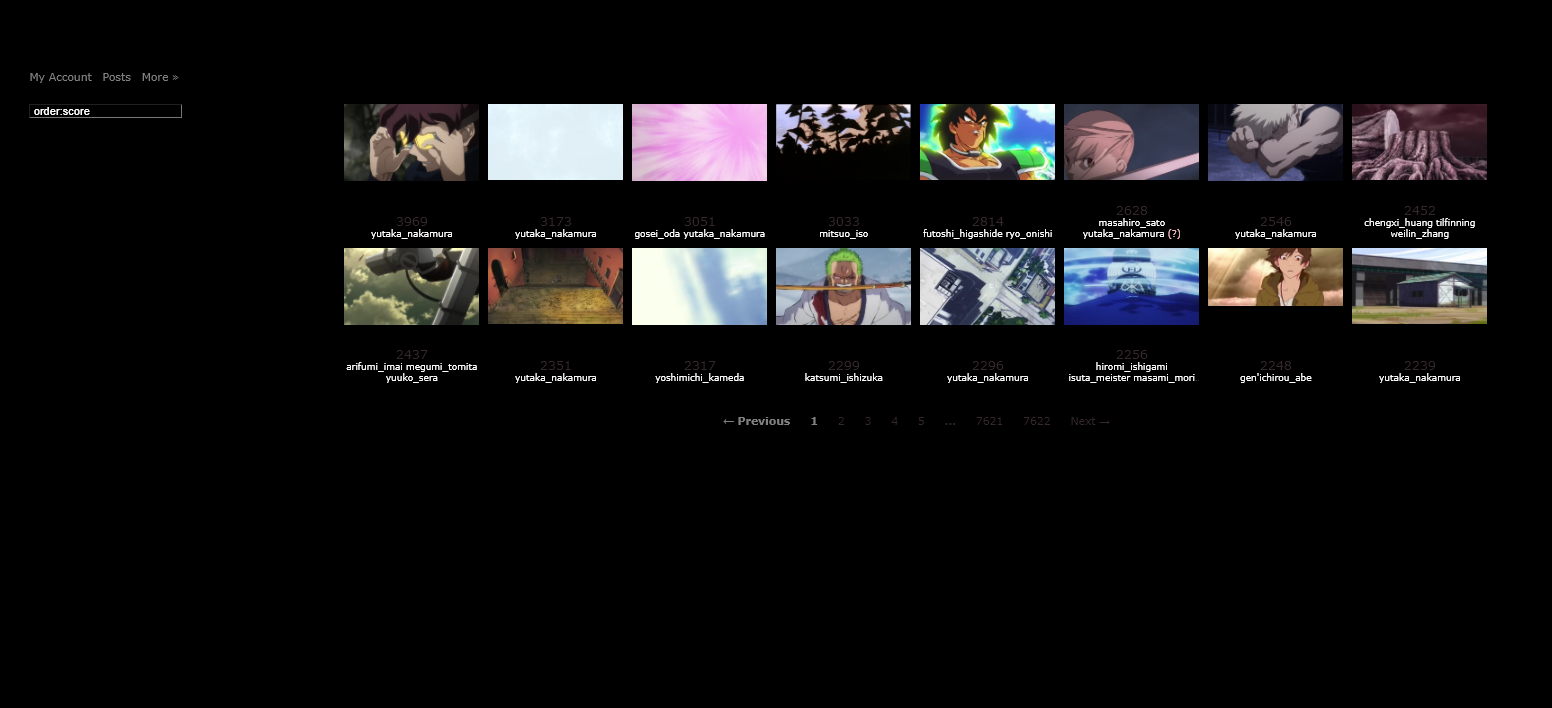
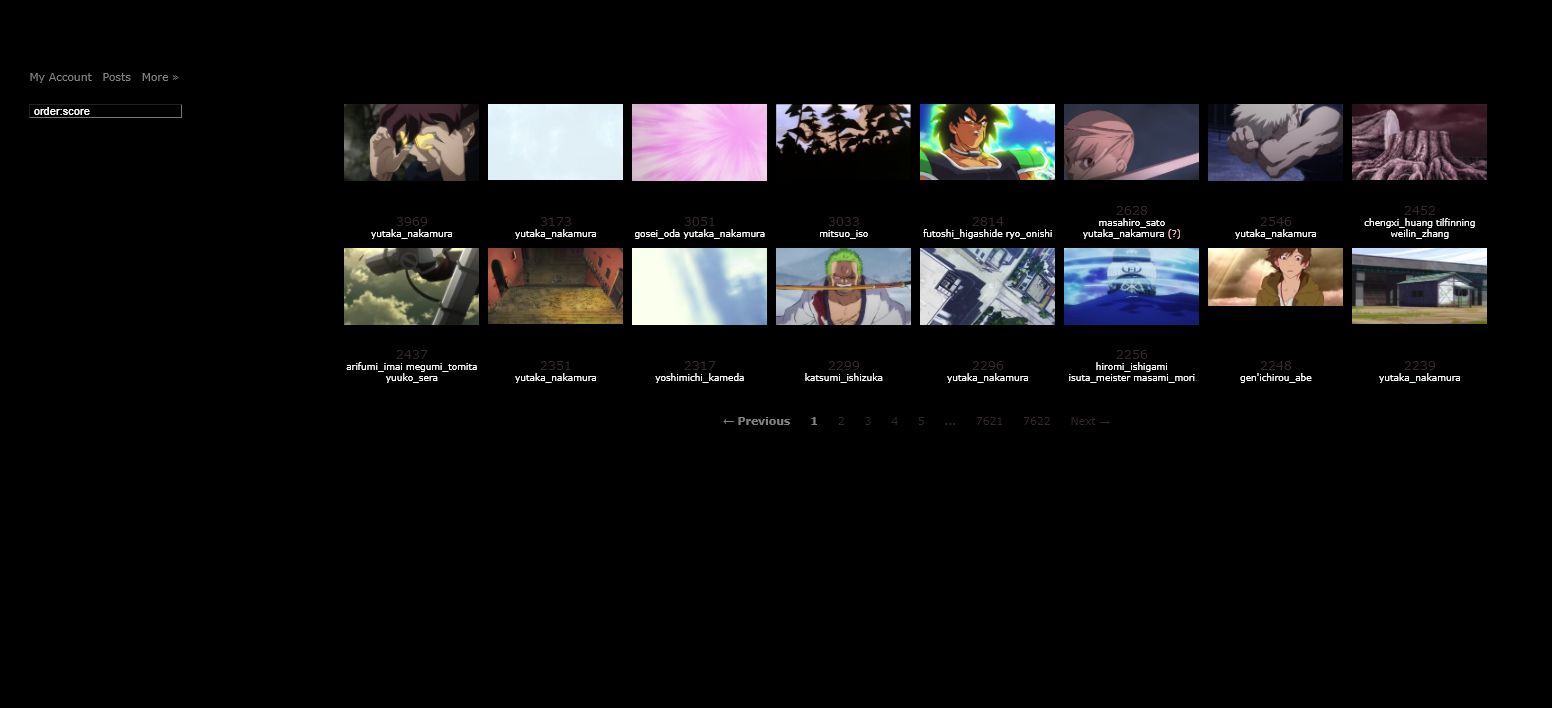
@name sakugabooru minimal
@namespace github.com/openstyles/stylus
@version 1.0.0
@description minimal sakugabooru.com
@author Me
==/UserStyle== */
@-moz-document domain("sakugabooru.com") {
/*stylize*/
body, div, h1, h2, h3, h4, h5, h6, p, ul, li, dd, dt {
color: #331 !important;
}
/* animators name */
.tag-type-artist > [href^="/post"] {
color: #fff !important;
}
.presumed {
color: pink !important;
}
li.tag-type-meta > .post-count {
color: #34282C !important;
}
[href] {
color: grey !important;
}
li.tag-type-copyright > .post-count {
color: #34282C !important;
}
/*post*/
/* Add to favorites */
#add-to-favs > [href="#"] {
color: orange !important;
}
/*Statistics body */
#stats > ul > li {
color: grey !important;
}
/* player font colour */
.control > button {
border: 1px black !important;
}
/* player bg colour */
.vjs-control-bar {
background: black !important;
}
/*posts*/
.thumb {
height: 100% !important;
vertical-align: baseline !important;
}
/*animator name font colour*/
span.authors {
color: white !important;
}
/* score */
.score {
font-weight: normal !important;
color: #34282C !important;
}
/* pagination font colour */
.current {
color: grey !important;
}
.disabled.previous_page {
color: grey !important;
}
.pagination > a[href^="/post"] {
color: #34282C !important;
border: 1px black !important;
}
/*?*/
.gap {
color: #34282C !important;
}
.vjs-fbf {
border: 1px black !important;
}
li.tag-type-meta > .post-count {
color: #34282C !important;
}
/* BG colour */
#tags {
background: black !important;
}
body, .post-detail {
background: #000 !important;
}
div.status-notice {
border: 1px solid #000 !important;
padding: 0 !important;
}
input[type=text] {
background: black !important;
}
input {
text-rendering: auto;
color: #fff !important;
}
input[type="text" i] {
color: #fff;
}
li.tag-type-general > [href^="/post"] {
color: #4f4d4d !important;
}
li.tag-type-copyright > .post-count {
color: #000 !important;
}
.tag-type-artist > .post-count {
color: #acacac !important;
}
input {
background: black;
}
[href*="mailto:admin@sakugabooru.com"] > .js-detect-wrap {
color: grey !important;
}
input:nth-of-type(2) {
padding: 1px !important;
}
[href*="/post/upload"] {
padding: 3px !important;
}
/* minimalize*/
/* new*/
.sidebar > div:nth-of-type(2) > h5, .sidebar > div:nth-of-type(1) > h5, #extended_search, #reply-221643 > form, #comments, .sidebar > div:nth-of-type(4) > ul > li:nth-of-type(8) > [href*="/history"], .help > a[href*="/help"]:nth-of-type(1), #tag-sidebar > .tag-type-meta > .post-count {
display: none !important;
}
#blacklisted-sidebar > h5, #color-btn, #tag-sidebar > .tag-type-meta > [href*="/post"] {
display: none !important;
}
/* new*/
#blacklisted-sidebar, #color-btn, #comments, #extended_search {
display: none !important;
}
#favorited-by, #favorited-by > [href] {
display: none !important;
}
#site-title, #set-avatar {
display: none !important;
}
#stats > h5, #stats > ul > li:nth-of-type(2), #stats > ul > li:nth-of-type(3), #stats > ul > li:nth-of-type(4), #stats > ul > li:nth-of-type(6), #stats > ul > li:nth-of-type(8) {
display: none !important;
}
#subnavbar > li > [href="/post"] {
display: none !important;
}
#subnavbar > li > [href="/post/upload"] {
display: none !important;
}
#subnavbar > li:nth-of-type(3) {
display: none !important;
}
#subnavbar > li:nth-of-type(4) > [href^="/post"] {
display: none !important;
}
#subnavbar > li:nth-of-type(4) {
display: none !important;
}
#subnavbar > li:nth-of-type(6) {
display: none !important;
}
#twitter-widget-0 {
display: none !important;
}
.blog {
display: none !important;
}
.footer {
display: none !important;
}
.largeimg.directlink {
display: none !important;
}
.locale {
display: none !important;
}
.others {
display: none !important;
}
.patreon {
display: none !important;
}
.series {
display: none !important;
}
.sidebar .js-posts-show-edit-tab {
display: none !important;
}
.sidebar > div:nth-of-type(5) {
display: none !important;
}
.smallimg.directlink {
display: none !important;
}
.styles {
display: none !important;
}
.submenu-button {
display: none !important;
}
.vjs-button.vjs-control.vjs-picture-in-picture-control {
display: none !important;
}
.vjs-volume-panel-horizontal.vjs-control.vjs-volume-panel {
display: none !important;
}
[href="/comment"] {
display: none !important;
}
[href^="/artist/show"] {
display: none !important;
}
[href^="/wiki/show"] {
display: none !important;
}
body:style(background-color:#181a1b !important) div:nth-of-type(2) > h5 {
display: none !important;
}
div:nth-of-type(4) > h5 {
display: none !important;
}
div:nth-of-type(4) > ul > li:nth-of-type(2) {
display: none !important;
}
div:nth-of-type(4) > ul > li:nth-of-type(3) > [href="#"] {
display: none !important;
}
h4 {
display: none !important;
}
li.tag-type-general > .post-count {
display: none !important;
}
li:nth-of-type(7) {
display: none !important;
}
/* li:nth-of-type(8) {display: none !important;} */
ul > .artist {
display: none !important;
}
ul > .comment {
display: none !important;
}
#forum-link {
display: none !important;
}
ul > .note {
display: none !important;
}
ul > .tag {
display: none !important;
}
ul > .wiki {
display: none !important;
}
#last-searches, #thanks, #static-index > div > p > span.js-detect-wrap, button, [href*="/tag"], [href*="/wiki"] {
display: none !important;
}
[href="/user"], [href="http://unbuffered.info/danbooruup"], [href="/user/signup"], [href="/help/bookmarklet"], [href="/history"], [href="/post/deleted_index"] {
display: none !important;
}
[href*="/comment/moderate"], div:nth-of-type(4) > ul:nth-of-type(2) > li:nth-of-type(3) > [href*="/forum"], [href*="/inline"], [href*="https://github.com/r888888888/danbooru"] {
display: none !important;
}
#static-more > div:nth-of-type(3) > ul:nth-of-type(2) > li:nth-of-type(4) > [href*="/note"], [href*="/help/notes"], [href*="/note/history"], [href*="/help/artists"], #static-more > div:nth-of-type(3) > ul:nth-of-type(3) > li:nth-of-type(3) > [href*="/artist"], [href*="/help/pools"], [href*="/help/pools"], #static-more > div:nth-of-type(3) > ul:nth-of-type(4) > li:nth-of-type(3) > [href*="/pool"] {
display: none !important;
}
[href*="/help/posts"], [href*="/post/browse"], [href*="/post/random"],
[href*="/report/note_updates"], [href*="/report/post_uploads"], [href*="/report/votes"], [href="/post/similar"] {
display: none !important;
}
#static-more > div:nth-of-type(3), #static-more > div:nth-of-type(4) {
display: none !important;
}
###vjs_video_3_html5_api {
preload ""!important;
}
}