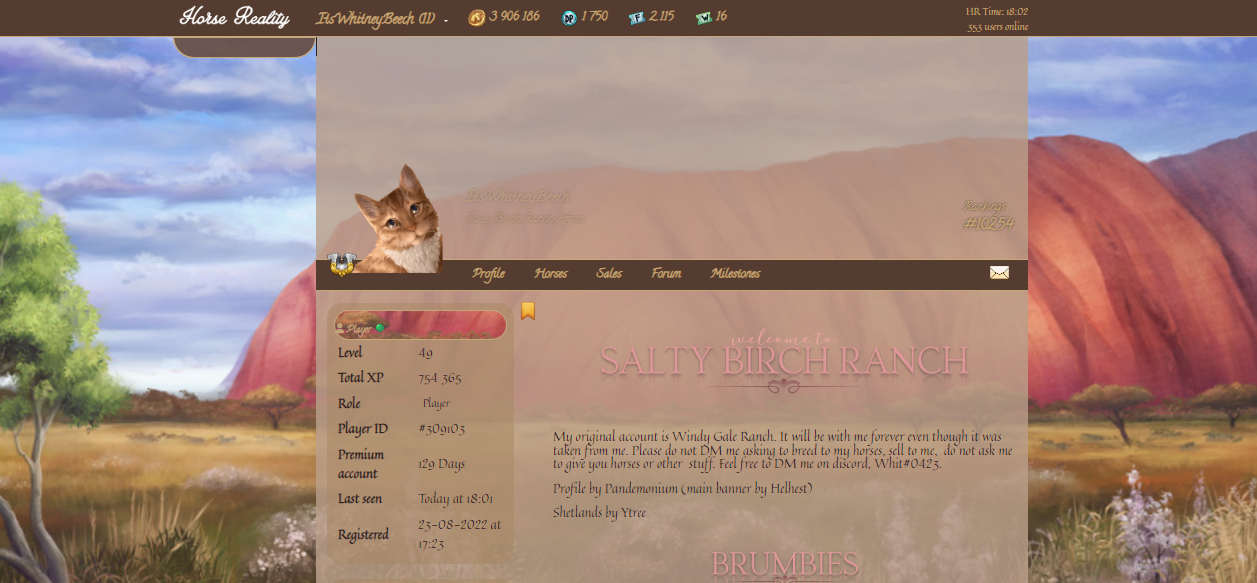
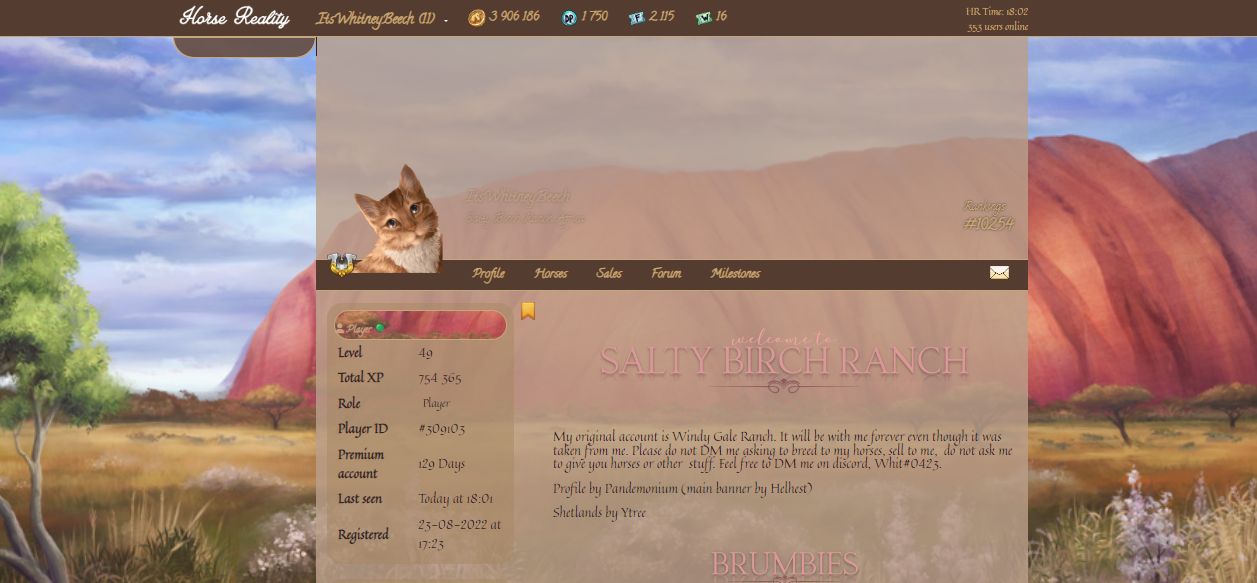
Free use theme. Do not copy any parts of my code.
Uluru free theme by whitthemes

Details
Authorwhitthemes
LicenseNo Redistribution
CategoryHR
Created
Updated
Size84 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Uluru free theme
@version 20230304.17.01
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://v2.horsereality.com/") {
@import url('https://fonts.googleapis.com/css2?family=Calligraffitti&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Quintessential&display=swap');
:root
{
--light-sage: #644a40e6;
--check: #555f55b5;
--picture-button: #a9907c8a;
--gold: #c4a77a;
--light-brown: #24261e;
--light-green: #543d30;
--gold-text: #c4a47a;
--light-text: #c4a77a;
--sand: #a6845e75;
--body: #ba9f8acf;
--green-text: #32231e;
--gold-hover: #a9875f;
--green-hover: #463227;
--progress: #b35855ad;
--button: #543d30;
--button-hover: #402f25;
--boxes: #ba9682ba;
--white: #e9cfbfd1;
--odd: #caa997bf;
--even: #b5927dbf;
--mine: #836555ba;
--select: #ac927bcf;
--top-hover: #543d30;
--map: url(https://www.horsereality.com/images/profilebg_uluru.jpeg);
--background: url(https://www.horsereality.com/images/profilebg_uluru.jpeg);
--title-font: "Calligraffitti";
--main-font: "Quintessential";
--headers: url(https://cdn.discordapp.com/attachments/987518421442891878/1081614669120290846/free2top.png);
--horse-bg: url(https://www.horsereality.com/images/profilebg_uluru.jpeg);
}
html {
font-size: 90%;
}
}
@-moz-document url-prefix("https://www.horsereality.com/") {
@import url('https://fonts.googleapis.com/css2?family=Calligraffitti&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Quintessential&display=swap');
:root
{--light-sage: #644a40e6;
--check: #555f55b5;
--picture-button: #a9907c8a;
--gold: #c4a77a;
--light-brown: #24261e;
--light-green: #543d30;
--gold-text: #c4a47a;
--light-text: #c4a77a;
--sand: #a6845e75;
--body: #ba9f8acf;
--green-text: #32231e;
--gold-hover: #a9875f;
--green-hover: #463227;
--progress: #b35855ad;
--button: #543d30;
--button-hover: #402f25;
--boxes: #ba9682ba;
--white: #e9cfbfd1;
--odd: #caa997bf;
--even: #b5927dbf;
--mine: #836555ba;
--select: #ac927bcf;
--top-hover: #543d30;
--map: url(https://www.horsereality.com/images/profilebg_uluru.jpeg);
--background: url(https://www.horsereality.com/images/profilebg_uluru.jpeg);
--title-font: "Calligraffitti";
--main-font: "Quintessential";
--horse-bg: url(https://www.horsereality.com/images/profilebg_uluru.jpeg);
}
html {
font-size: 90%;
}
}
@-moz-document url-prefix("https://v2.horsereality.com/") {
.side-nav ul .subtitle {
margin-top: 25px;
}
.side-nav {
position: static !important;
border-radius: 0px 0px 60px 60px !important;
padding-left: 10px !important;
height: 28px !important;
background-image: var(--sidenav);
transition: 0.5s !important;
overflow: hidden !important;
z-index: 1 !important;
border-left-width: 2px;
padding-top: 15px;
width: 300px;
}
.progress span {
position: absolute;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
color: var(--light-text);
}
.side-nav {
padding: 20px;
background: var(--left-nav);
background-image: var(--sidenav);
border: 1px solid var(--border);
}
.shows.index .show-table .filter {
cursor: pointer;
color: var(--light-text);
}
p a:active, p a:link, p a:visited {
color: var(--dark-text);
text-decoration: none;
font-weight: 600;
}
.info.color-green .info-icon {
background: var(--odd);
}
.component.comments .comment .header a {
color: var(--light-text);
text-decoration: underline;
}
.horse-item .breed-and-age, .horse-item .tagline {
font-size: 13px;
line-height: 21px;
display: block;
letter-spacing: 0;
color: var(--dark-text);
}
.current-capacity {
font-size: 12px;
font-weight: 700;
line-height: 18px;
display: -webkit-inline-box;
display: inline-flex;
-webkit-box-align: center;
align-items: center;
padding: 3px 6px;
cursor: pointer;
text-align: center;
letter-spacing: 0;
color: var(--light-text);
border-radius: 8px;
background: var(--button);
}
.current-capacity:hover {
background: var(--button-hover);
}
.button {
font-size: 12px;
font-weight: 700;
line-height: 18px;
min-width: 100px;
padding: 4px 16px;
-webkit-transition: all .2s;
transition: all .2s;
text-align: center;
color: var(--light-text);
border: 0;
border-radius: 8px;
}
.horse-filters-search input {
width: 100%;
height: 32px;
padding: 3px 10px 3px 30px;
border: 0;
border-radius: 8px;
background: var(--body);
}
.tabs .tab:not(.creating):not(.active):hover {
background: var(--odd);
}
.tabs .tab.active a {
color: var(--dark-text);
}
.tabs .tab>span, .tabs .tab a, .tabs .tab input {
font-size: 13px;
font-weight: 700;
line-height: 20px;
color: var(--dark-text);
}
.horse-stats .horse-stat-energy i {
color: var(--dark-text);
}
.horse-stats .horse-stat-fitness i {
color: var(--dark-text);
}
.horse-stats .horse-stat-affection i {
color: var(--dark-text);
}
.horse-stats .horse-stat span {
display: block;
width: 22px;
text-align: center;
font-size: 11px;
font-weight: 700;
line-height: 17px;
letter-spacing: 0;
color: var(--dark-text);
}
.button.primary {
background: var(--button);
}
.horse-item h2 {
font-size: 20px;
font-weight: 700;
line-height: 24px;
letter-spacing: 0;
font-family: var(--main-font);
color: var(--dark-text);
}
.button.black, .button.secondary.active, .button.secondary:hover {
color: var(--light-text);
background: var(--button);
}
.button.black.active, .button.black:hover {
color: var(--light-text);
background: var(--button-hover);
}
.button.secondary {
-webkit-transition: all .2s;
transition: all .2s;
color: var(--light-text);
background: var(--button);
}
.tabs .tab a>i {
margin-right: 5px;
color: var(--light-text);
}
.item-image-uses {
font-size: 11px;
font-weight: 700;
position: absolute;
right: -10px;
bottom: 0;
display: inline-block;
padding: 0 5px;
text-align: center;
color: var(--dark-text);
border-radius: 0.25em;
background-color: var(--odd);
}
.item-image-uses i {
font-size: 11px;
margin-right: 2px;
padding-top: 4px;
color: var(--dark-text);
}
.total-horses i, .total-items i, .total-vials i {
color: var(--dark-text);
}
.total-horses, .total-items, .total-vials {
color: var(--dark-text);
}
.link-table .link-table-row .link-table-icon-container .link-table-icon {
line-height: 64px;
width: 40px;
height: 50px;
text-align: center;
border-radius: 0.25rem;
background: var(--button);
}
.link-table .link-table-row .link-table-icon-container .link-table-icon i {
font-size: 28px;
color: var(--light-text);
}
.office-table-row .link-table-button i {
color: var(--light-text);
}
.market-item-price td:last-child .content-background {
border-right: var(--border);
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.market-item-price .item-price .content-background {
display: block;
padding: 0 6px;
background: var(--body);
}
.market-item-price .market-item-price-icon {
font-size: 11px;
color: var(--dark-text);
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
background: var(--odd);
}
.button.destroy {
-webkit-transition: all .2s;
transition: all .2s;
color: var(--light-text);
background: var(--button);
}
.button.destroy.active, .button.destroy:hover {
color: var(--light-text);
background: var(--button-hover);
}
.breadcrumb-item.active {
color: var(--dark-text);
}
.laboratory .laboratory-genes .genes-row .gene-group {
display: -webkit-box;
display: flex;
-webkit-box-align: center;
align-items: center;
-webkit-box-flex: 1;
flex-grow: 1;
padding: 3px 10px;
color: var(--dark-text);
background-color: var(--body);
}
.laboratory .laboratory-genes .genes-row .gene-checkbox {
width: 40px;
padding: 8px;
background-color: var(--odd);
}
.laboratory .laboratory-genes .genes-row .gene-alleles {
flex-shrink: 0;
width: 100px;
padding: 10px 3px;
text-align: center;
color: var(--dark-text);
background-color: var(--highlights);
}
.laboratory .laboratory-genes .select-all-genes label {
font-size: 14px;
height: 20px;
padding-right: 4px;
cursor: pointer;
vertical-align: super;
color: var(--light-text);
}
.laboratory .laboratory-genes .genes-row {
font-weight: 500;
display: -webkit-box;
display: flex;
-webkit-box-pack: justify;
justify-content: space-between;
width: 100%;
background-color: var(--odd);
}
.laboratory .laboratory-genes .genes-row .gene-group .gene-group-alleles {
font-size: 10px;
font-weight: 400;
font-style: italic;
vertical-align: top;
color: var(--dark-text);
}
.table td, .table th {
padding: 0.75rem;
vertical-align: top;
border-top: var(--border);
}
.button.primary:hover {
background: var(--button-hover);
}
.side-nav::after {
float: left;
position: relative;
font-size: 20px;
font-family: var(--main-font);
margin-top: -14px;
color: var(--light-text);
background-image: var(--sidenav)
}
.side-nav::before {
padding-left: -10px;
background-image: var(--sidenav);
text-align: left;
font-size: 11px;
font-family: var(...