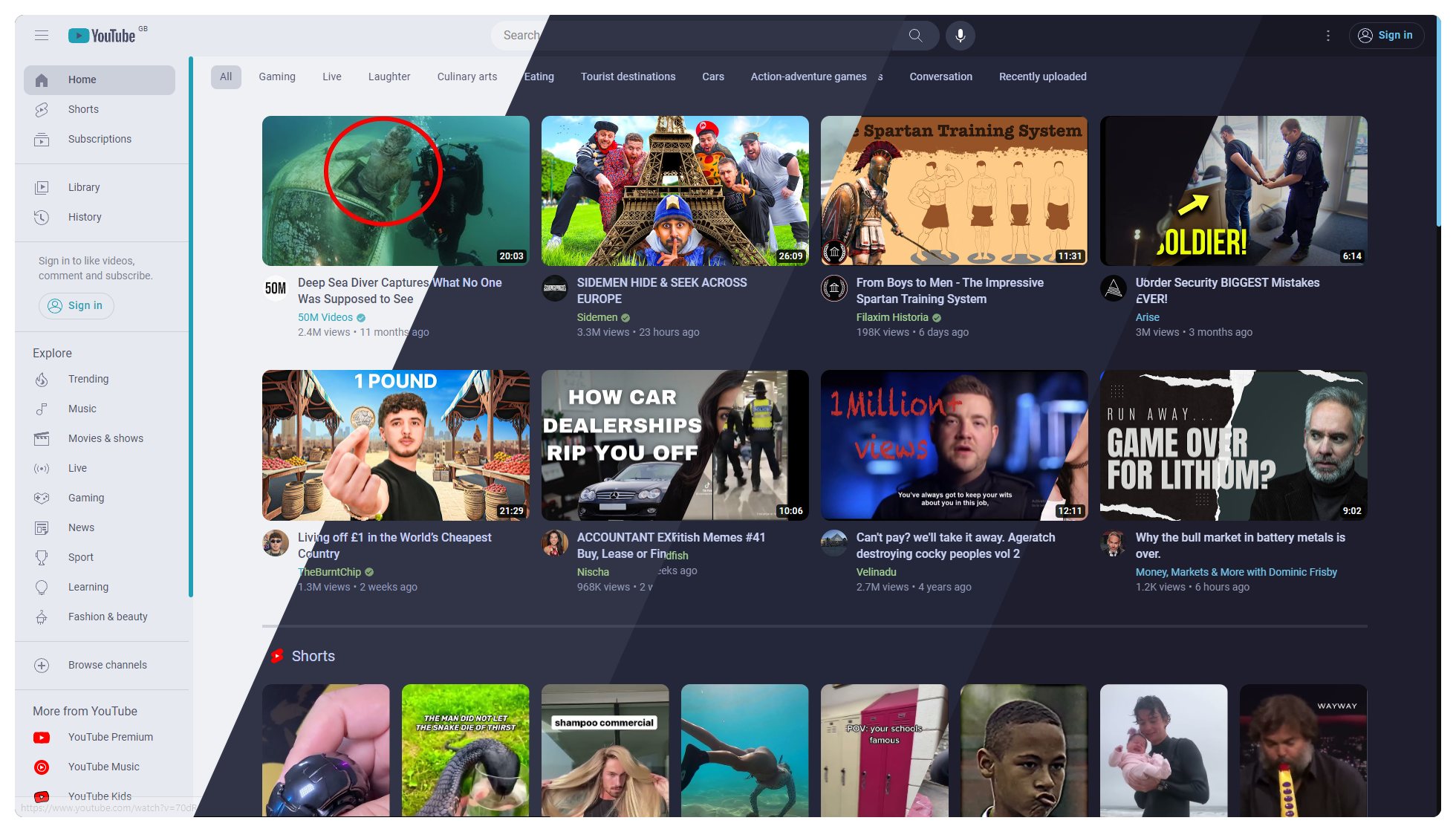
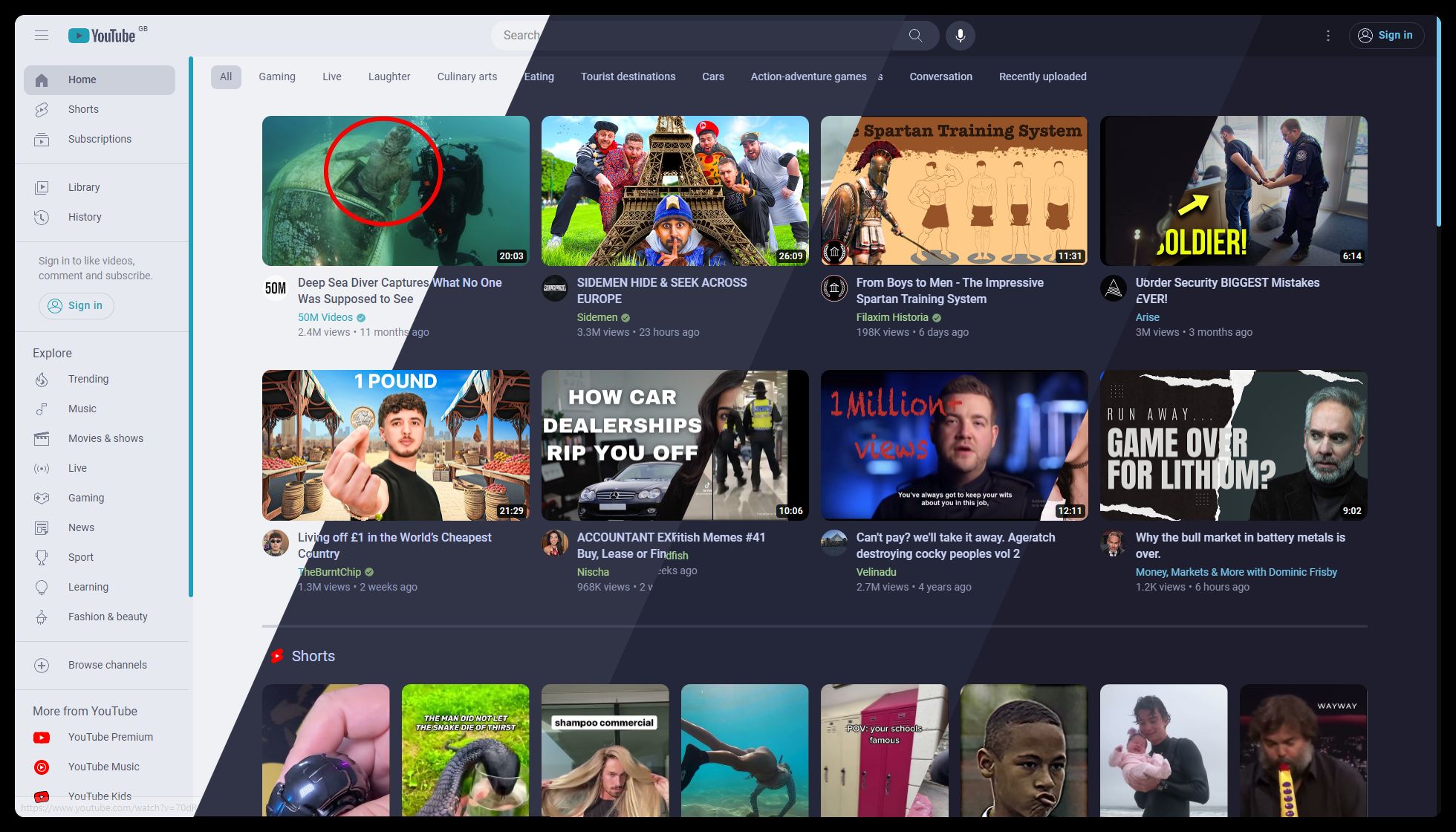
Soothing pastel theme for YouTube
YouTube Catppuccin by isabel
Imported from https://github.com/catppuccin/youtube/blob/main/src/catppuccin.user.css
Mirrored from https://github.com/catppuccin/userstyles/raw/main/styles/youtube/catppuccin.user.css

Details
Authorisabel
LicenseMIT
Categoryyoutube
Created
Updated
Size55 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YouTube Catppuccin
@namespace github.com/catppuccin/userstyles/styles/youtube
@homepageURL https://github.com/catppuccin/userstyles/tree/main/styles/youtube
@version 4.2.14
@supportURL https://github.com/catppuccin/userstyles/issues?q=is%3Aopen+is%3Aissue+label%3Ayoutube
@description Soothing pastel theme for YouTube
@author Catppuccin
@license MIT
@preprocessor less
@var select lightFlavor "Light Flavor" ["latte:Latte*", "frappe:Frappé", "macchiato:Macchiato", "mocha:Mocha"]
@var select darkFlavor "Dark Flavor" ["latte:Latte", "frappe:Frappé", "macchiato:Macchiato", "mocha:Mocha*"]
@var select accentColor "Accent" ["rosewater:Rosewater", "flamingo:Flamingo", "pink:Pink", "mauve:Mauve*", "red:Red", "maroon:Maroon", "peach:Peach", "yellow:Yellow", "green:Green", "teal:Teal", "blue:Blue", "sapphire:Sapphire", "sky:Sky", "lavender:Lavender", "subtext0:Gray"]
@var checkbox logo "Enable YouTube logo" 1
@var checkbox oled "Enable black bars" 0
==/UserStyle== */
@-moz-document domain('youtube.com') {
:root[dark] {
#catppuccin(@darkFlavor, @accentColor);
}
:root:not([dark]) {
#catppuccin(@lightFlavor, @accentColor);
}
#catppuccin(@lookup, @accent) {
@rosewater: @catppuccin[@@lookup][@rosewater];
@flamingo: @catppuccin[@@lookup][@flamingo];
@pink: @catppuccin[@@lookup][@pink];
@mauve: @catppuccin[@@lookup][@mauve];
@red: @catppuccin[@@lookup][@red];
@maroon: @catppuccin[@@lookup][@maroon];
@peach: @catppuccin[@@lookup][@peach];
@yellow: @catppuccin[@@lookup][@yellow];
@green: @catppuccin[@@lookup][@green];
@teal: @catppuccin[@@lookup][@teal];
@sky: @catppuccin[@@lookup][@sky];
@sapphire: @catppuccin[@@lookup][@sapphire];
@blue: @catppuccin[@@lookup][@blue];
@lavender: @catppuccin[@@lookup][@lavender];
@text: @catppuccin[@@lookup][@text];
@subtext1: @catppuccin[@@lookup][@subtext1];
@subtext0: @catppuccin[@@lookup][@subtext0];
@overlay2: @catppuccin[@@lookup][@overlay2];
@overlay1: @catppuccin[@@lookup][@overlay1];
@overlay0: @catppuccin[@@lookup][@overlay0];
@surface2: @catppuccin[@@lookup][@surface2];
@surface1: @catppuccin[@@lookup][@surface1];
@surface0: @catppuccin[@@lookup][@surface0];
@base: @catppuccin[@@lookup][@base];
@mantle: @catppuccin[@@lookup][@mantle];
@crust: @catppuccin[@@lookup][@crust];
@accent-color: @catppuccin[@@lookup][@@accent];
@text-filter: @catppuccin[@@lookup][@text_filter];
@white: if(@lookup = latte, @base, @text);
@black: if(@lookup = latte, @text, @base);
color: @text;
background: @base !important;
color-scheme: if(@lookup = latte, light, dark);
::selection {
background-color: fade(@accent-color, 30%);
}
input,
textarea {
&::placeholder {
color: @subtext0 !important;
}
}
&,
[dark],
[system-icons],
[darker-dark-theme],
&[dark],
&[system-icons],
&[darker-dark-theme] {
--yt-spec-white-1: @text !important;
--yt-spec-white-2: @subtext0 !important;
--yt-spec-white-3: @subtext1 !important;
--yt-spec-white-4: darken(@subtext1, 5%) !important;
--yt-spec-black-1: @overlay1 !important;
--yt-spec-black-2: @overlay0 !important;
--yt-spec-black-3: @surface2 !important;
--yt-spec-black-4: @surface1 !important;
--yt-spec-black-pure: @surface0 !important;
--yt-spec-grey-1: @text !important;
--yt-spec-grey-2: @subtext0 !important;
--yt-spec-grey-3: @subtext1 !important;
--yt-spec-grey-4: @overlay2 !important;
--yt-spec-grey-5: @overlay1 !important;
--yt-brand-youtube-red: @accent-color !important;
--yt-brand-medium-red: @accent-color !important;
--yt-brand-light-red: @accent-color !important;
--yt-spec-red-30: @peach !important;
--yt-spec-red-70: @red !important;
--yt-spec-pale-blue: @sky !important;
--yt-spec-light-blue: @sky !important;
--yt-spec-dark-blue: @sapphire !important;
--yt-spec-navy-blue: @teal !important;
--yt-spec-light-green: @green !important;
--yt-spec-dark-green: @green !important;
--yt-spec-yellow: @peach !important;
--yt-spec-black-pure-alpha-5: @subtext0 !important;
--yt-spec-black-pure-alpha-10: @overlay2 !important;
--yt-spec-black-pure-alpha-15: fadeout(@crust, 15%) !important;
--yt-spec-black-pure-alpha-30: fadeout(@crust, 30%) !important;
--yt-spec-black-pure-alpha-60: fadeout(@crust, 60%) !important;
--yt-spec-black-pure-alpha-80: fadeout(@crust, 80%) !important;
--yt-spec-black-1-alpha-98: fadeout(@crust, 98%) !important;
--yt-spec-black-1-alpha-95: fadeout(@crust, 95%) !important;
--yt-spec-white-1-alpha-10: fadeout(@text, 10%) !important;
--yt-spec-white-1-alpha-20: fadeout(@text, 20%) !important;
--yt-spec-white-1-alpha-25: fadeout(@text, 25%) !important;
--yt-spec-white-1-alpha-30: fadeout(@text, 30%) !important;
--yt-spec-white-1-alpha-70: fadeout(@text, 70%) !important;
--yt-spec-white-1-alpha-95: fadeout(@text, 95%) !important;
--yt-spec-white-1-alpha-98: fadeout(@text, 98%) !important;
--yt-brand-medium-red-alpha-90: fadeout(@accent-color, 90%) !important;
--yt-brand-medium-red-alpha-30: fadeout(@accent-color, 30%) !important;
--yt-brand-light-red-alpha-30: fadeout(@accent-color, 30%) !important;
--yt-spec-light-blue-alpha-30: fadeout(@sapphire, 30%) !important;
--yt-spec-dark-blue-alpha-30: fadeout(@sapphire, 30%) !important;
--yt-spec-base-background: @base !important;
--yt-spec-raised-background: @base !important;
--yt-spec-menu-background: @mantle !important;
--yt-spec-inverted-background: @text !important;
--yt-spec-additive-background: fadeout(@surface1, 10%) !important;
--yt-spec-outline: @surface0 !important;
--yt-spec-shadow: fadeout(@crust, 25%) !important;
--yt-spec-text-primary: @text !important;
--yt-spec-text-secondary: @subtext0 !important;
--yt-spec-text-disabled: @subtext1 !important;
--yt-spec-text-primary-inverse: @crust !important;
--yt-spec-call-to-action: @accent-color !important;
--yt-spec-call-to-action-inverse: @accent-color !important;
--yt-spec-suggested-action: fadeout(@accent-color, 80%) !important;
--yt-spec-suggested-action-inverse: @text !important;
--yt-spec-icon-active-other: @text !important;
--yt-spec-button-chip-background-hover: @surface1 !important;
--yt-spec-touch-response: @surface0 !important;
--yt-spec-touch-response-inverse: @accent-color !important;
--yt-spec-brand-icon-active: @accent-color !important;
--yt-spec-brand-button-background: @accent-color !important;
--yt-spec-brand-link-text: @sapphire !important;
--yt-spec-wordmark-text: @text !important;
--yt-spec-error-indicator: @red !important;
--yt-spec-themed-blue: @accent-color !important;
--yt-spec-themed-green: @green !important;
--yt-spec-ad-indicator: @teal !important;
--yt-spec-themed-overlay-background: fadeout(@crust, 80%) !important;
--yt-spec-commerce-badge-background: @green !important;
--yt-spec-static-brand-red: @accent-color !important;
--yt-spec-static-brand-white: @text !important;
--yt-spec-static-brand-black: @base !important;
--yt-spec-static-clear-color: fadeout(@crust, 0%) !important;
--yt-spec-static-clear-black: fadeout(@crust, 0%) !important;
--yt-spec-static-ad-yellow: @peach !important;
--yt-spec-static-grey: @subtext0 !important;
--yt-spec-static-overlay-background-solid: @crust !important;
--yt-spec-static-overlay-background-heavy: @crust;
--yt-spec-static-overlay-background-medium: fade(@crust, 50%) !important;
--yt-spec-static-overlay-background-medium-light: fadeout(
@crust,
30%
) !important;
--yt-spec-static-overlay-background-light: fadeout(
@crust,
10%
) !important;
--yt-spec-static-overlay-text-primary: @text !important;
--yt-spec-static-overlay-text-secondary: fadeout(
@subtext0,
70%
) !important;
--yt-spec-static-overlay-text-disabled: fadeout(
@subtext0,
30%
) !important;
--yt-spec-static-overlay-call-to-action: @accent-color !important;
--yt-spec-static-overlay-icon-active-other: @crust !important;
--yt-spec-static-overlay-icon-inactive: @surface1 !important;
--yt-spec-static-overlay-icon-disabled: @surface2 !important;
--yt-spec-static-overlay-button-primary: @accent-color !important;
--yt-spec-static-overlay-button-secondary: @surface0 !important;
--yt-spec-static-overlay-touch-response: @overlay1 !important;
--yt-spec-static-overlay-touch-response-inverse: @surface1 !important;
--yt-spec-static-overlay-background-brand: @accent-color !important;
--yt-spec-assistive-feed-themed-gradient-1: @subtext0 !important;
--yt-spec-assistive-feed-themed-gradient-2: @lavender !important;
--yt-spec-assistive-feed-themed-gradient-3: @red !important;
--yt-spec-brand-background-solid: @base !important;
--yt-spec-brand-background-primary: @base !important;
--yt-spec-brand-background-secondary: @mantle !important;
--yt-spec-general-background-a: @base !important;
--yt-spec-general-background-b: @base !important;
--yt-spec-general-background-c: @crust !important;
--yt-spec-error-background: @base !important;
--yt-spec-10-percent-layer: @surface1 !important;
--yt-spec-snackbar-background: @mantle !important;
--yt-spec-snackbar-background-updated: @mantle !important;
--yt-spec-badge-chip-background: if(
@lookup =latte,
@crust,
@surface0
) !important;
--yt-spec-verified-badge-background: @overlay0 !important;
...