Stylesheet to move Laravel documentation's page-specific table of contents list to an omnipresent floating sidebar.
Laravel Docs ToC Sidebar by montchr

Details
Authormontchr
LicenseGPL-3.0-or-later
Categorylaravel.com/docs
Created
Updated
Size955 B
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
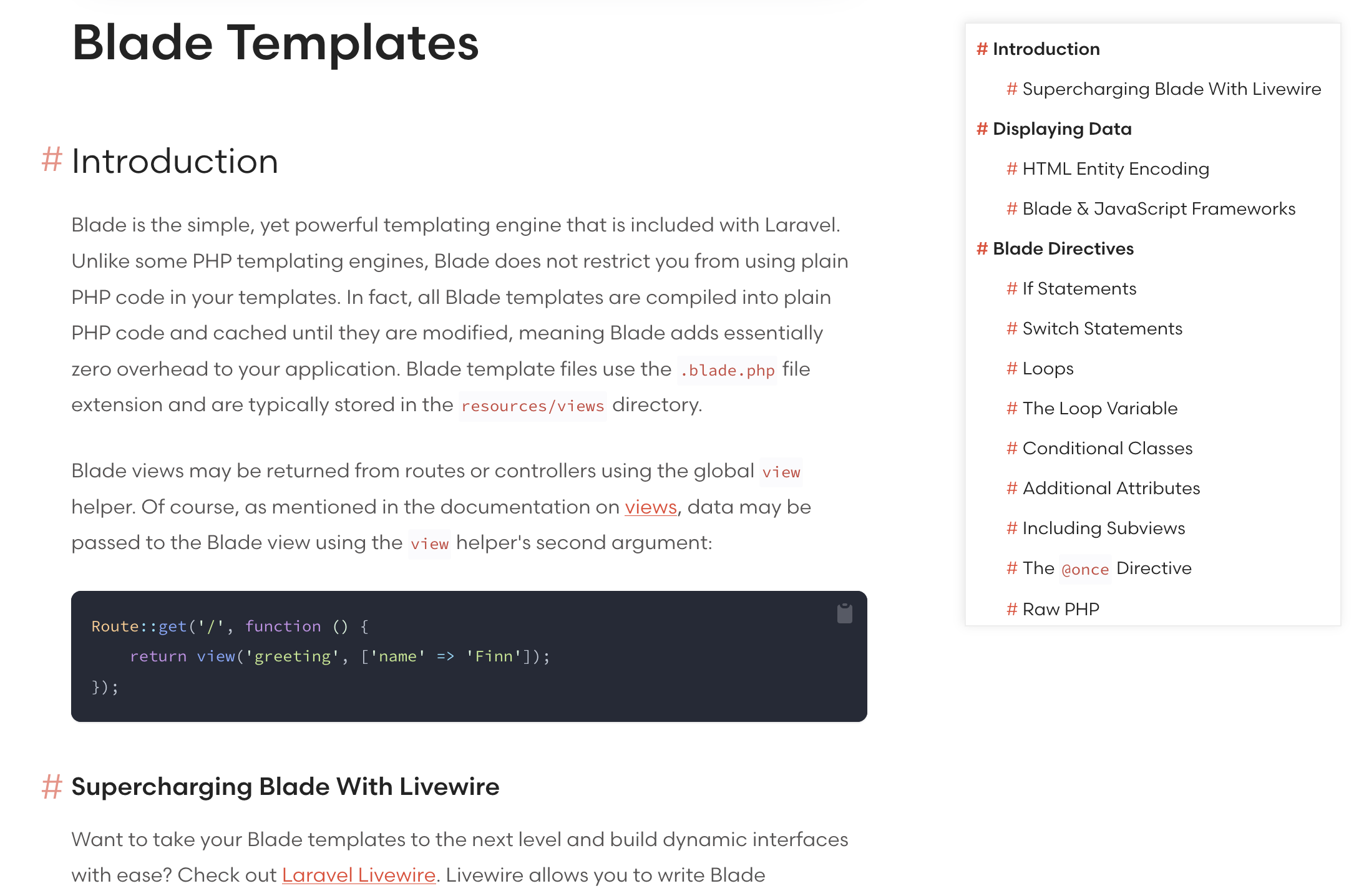
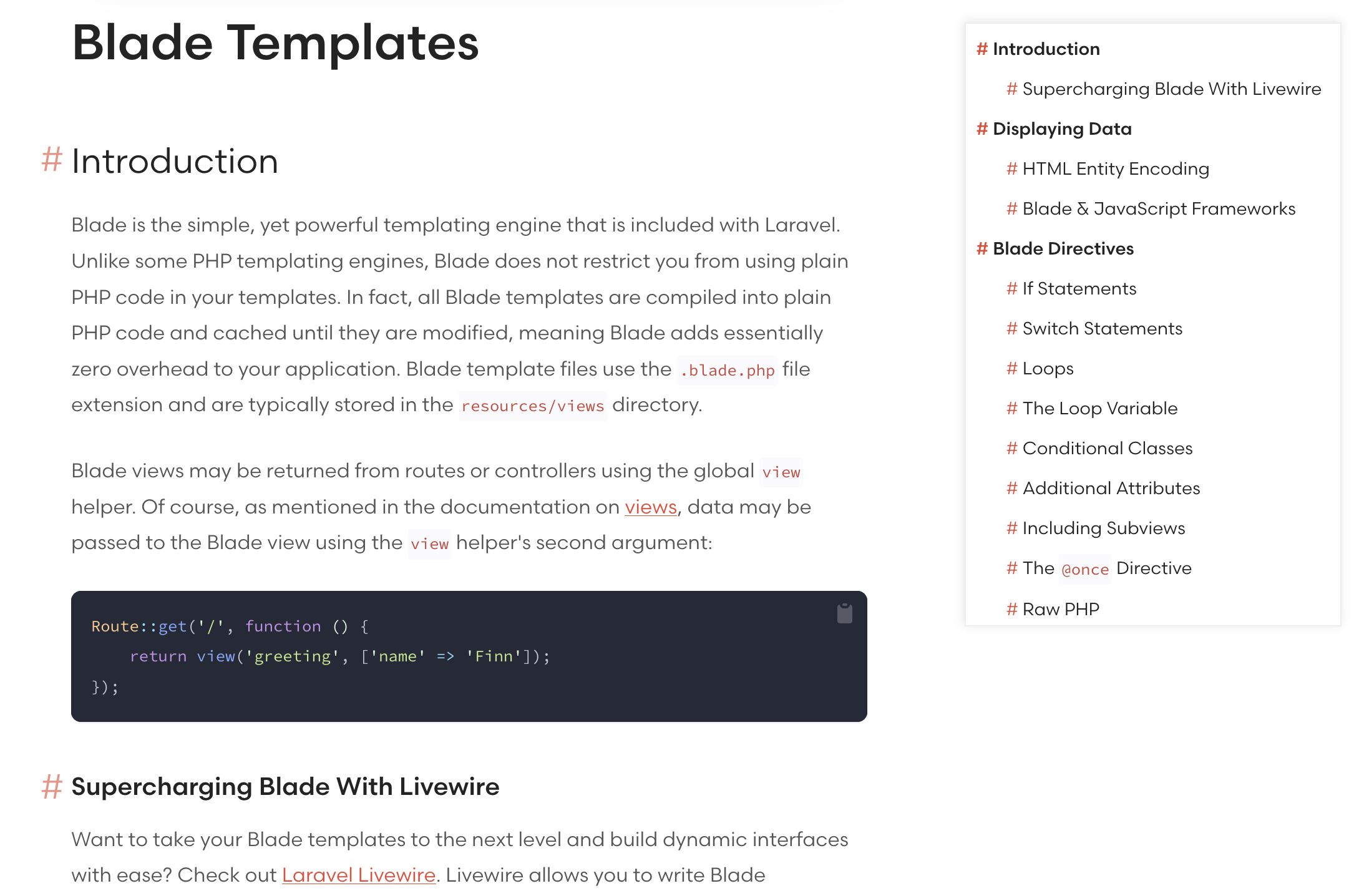
The page-specific table of contents for Laravel documentation appears at the very top of the main content. Once you click one of the ToC links or scroll down the page, the only way to return to the ToC is by returning to the top of the page. This is a big waste of time. I would like to have the ToC on hand so I can jump around between sections easily.
The layout is rough -- in this stylesheet's initial version, the ToC sidebar overlaps everything else on the page. But it's better than nothing.
Source code
/* ==UserStyle==
@name Laravel Docs ToC Sidebar
@namespace https://sr.ht/~montchr/website-tweaks/
@version 1.0.0
@description Show Laravel documentation table of contents in a floating sidebar.
@author Chris Montgomery <chris@cdom.io> (https://git.sr.ht/~montchr)
@homepageURL https://git.sr.ht/~montchr/website-tweaks/tree/main/item/src/laravel.com/css/docs-toc-sidebar.css
@supportURL https://lists.sr.ht/~montchr/website-tweaks-discuss
@updateURL https://git.sr.ht/~montchr/website-tweaks/blob/main/src/laravel.com/css/docs-toc-sidebar.css
@license GPL-3.0-or-later
==/UserStyle== */
@-moz-document url-prefix("https://laravel.com/docs/") {
#main-content > ul:first-of-type {
position: fixed;
top: 1.5rem;
right: 1.5rem;
max-height: 60vh;
overflow-y: scroll;
background: white;
border: 1px solid #eee;
padding: 0.5rem;
z-index: 99;
box-shadow: -1px -1px 8px rgba(0,0,0,0.1);
}
}