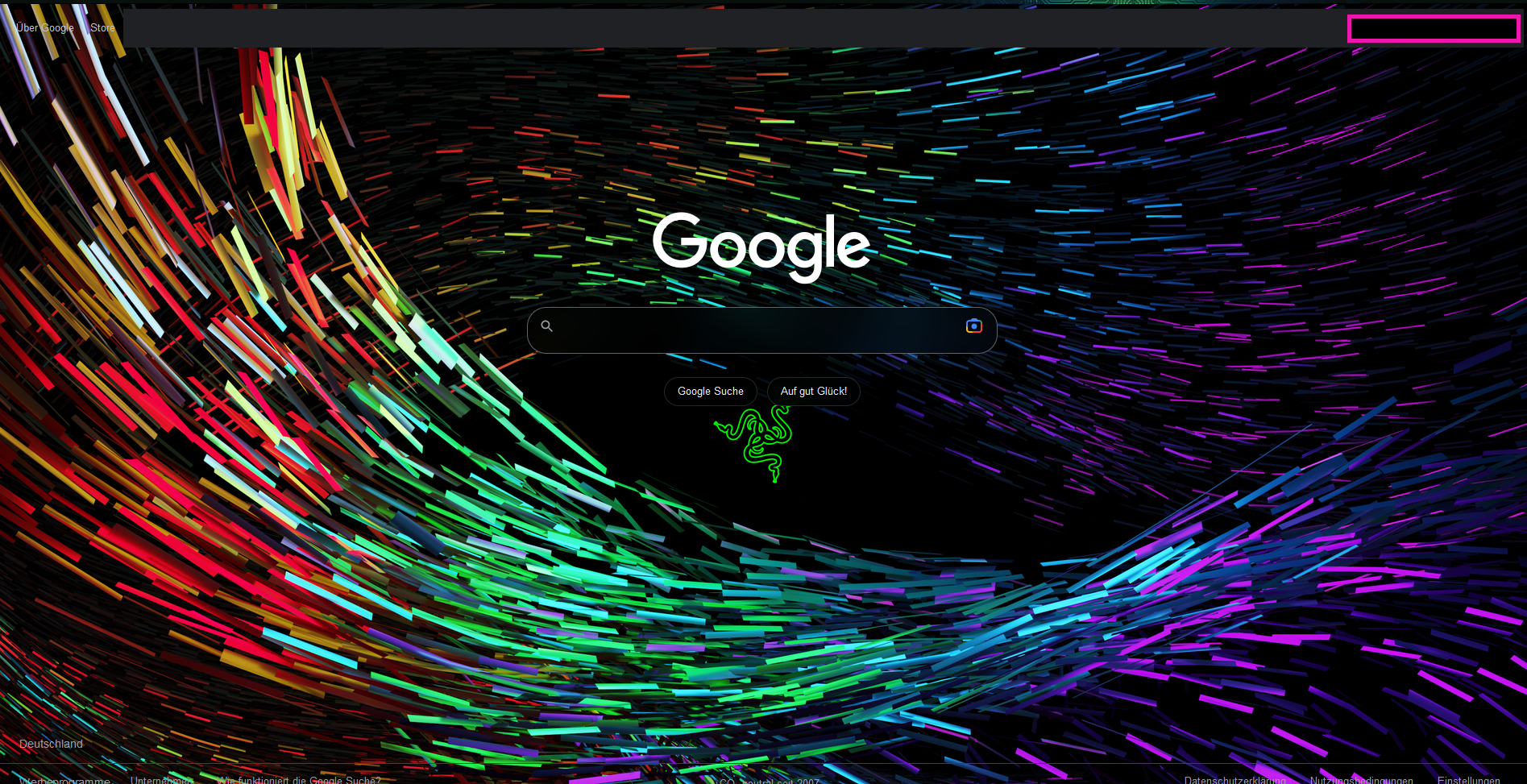
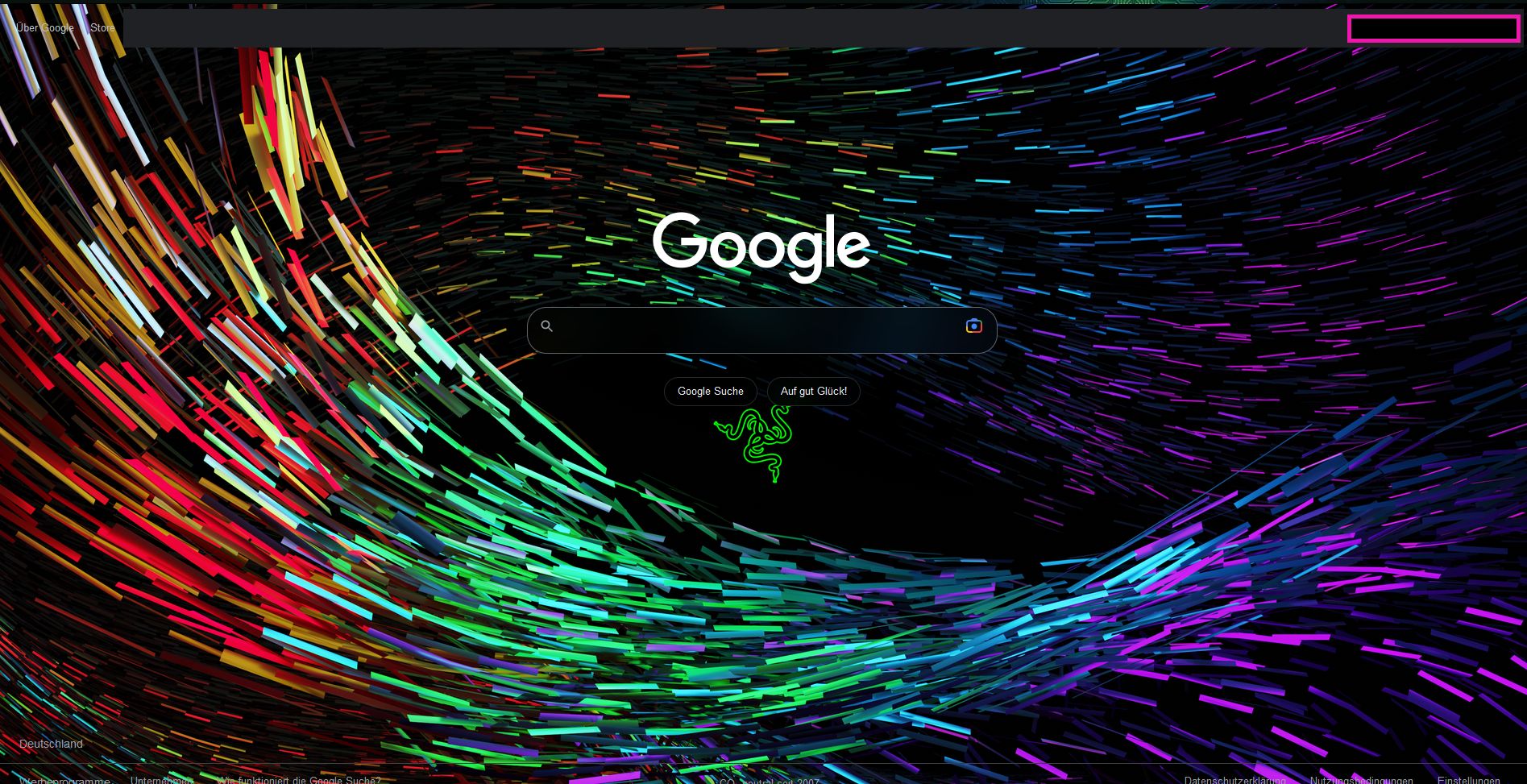
Frosted Glass Blur Effects Google & Ect Dark Mode
with colorfull Razer-4K-Wallpaper
Frosted Glass Blur Effects Google & Ect Dark Mode_edit by benji127

Details
Authorbenji127
LicenseCC-BY-SA-4.0
Categorygoogle.com
Created
Updated
Size42 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
All Credits to... Stellan Stafford (1981465), I only republished with an other Background-Picture.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Frosted Glass Blur Effects Google & Ect Dark Mode
@namespace USO Archive
@author stellan stafford
@description `Please Enable Dark Mode on YouTube and Google first before using this theme.Razor Glass is a UI skin that adds many blur effects, animations, transitions, and modern gradients to many websites:GoogleGoogle docsBingdocs.unity.comnexusmods.comYouTube.comMake sure to uninstall and reinstall Razor Glass periodically to see new changes.Please submit bugs to the style form link below. Commenting bugs will result in slower solution times.--------------------Please donate to Razor Glass on my Account Profile--------------------Keywords: Blur Effects, Gradients, Facebook, Shadows, Animate, Animated, Transition, Dark Mode, Aero Glass, Modern, Custom Background, Homepage BackgroundSubmit any requests for website customization or changes to:https://forms.office.com/r/sAYTdrg8wn`
@version 20221104.16.36
@license CC-BY-SA-4.0
@preprocessor uso
@advanced color LThemeColor "Google Link Color" #8AB4F8
@advanced color VThemeColor "Google Visited Link Color" #C58AF9
@advanced color GTop "Google Background Color Top" #202124
@advanced color GBottom "Google Background Color Bottom" #000000
@advanced dropdown Gehe "Google Expand Hover Effects" {
GEHEA "Subtle*" <<<EOT transform: scale(1.05); EOT;
GEHED "Bold" <<<EOT transform: scale(1.1); EOT;
GENON "None" <<<EOT EOT;
GEEXT "Extreme" <<<EOT transform: scale(1.25);
transform: rotate3D(-90, 90, 0, 15deg); EOT;
}
@advanced dropdown CustBG "Google Homepage Background" {
BSD "Bayside*" <<<EOT https://picsum.photos/id/323/3831/2554 EOT;
NON "None" <<<EOT https://i.imgur.com/9wICV97.png EOT;
DFT "Airwaves" <<<EOT https://picsum.photos/id/352/3264/2176 EOT;
BGE "Bridge" <<<EOT https://picsum.photos/id/249/3000/2000 EOT;
MTN "Mountain" <<<EOT https://picsum.photos/id/235/6000/4000 EOT;
VLY "Valley" <<<EOT https://picsum.photos/id/191/2560/1707 EOT;
THEEND "Sunset Chicago" <<<EOT https://picsum.photos/id/1067/5760/3840 EOT;
NGF "NightFall" <<<EOT https://picsum.photos/id/1042/3456/5184 EOT;
DBK "DayBreak" <<<EOT https://picsum.photos/id/1079/4496/3000 EOT;
HZN "Horizon" <<<EOT https://picsum.photos/id/1056/3988/2720 EOT;
BNG "Tropical Paradise" <<<EOT http://www.bing.com/az/hprichbg/rb/Meteora_EN-US6763889417_1920x1080.jpg EOT;
RAN "Random Animals (LQ)" <<<EOT http://placeimg.com/1000/1000/animals EOT;
RAR "Random Architecture (LQ)" <<<EOT http://placeimg.com/1000/1000/arch EOT;
RNA "Random Nature (LQ)" <<<EOT http://placeimg.com/1000/1000/nature EOT;
RPE "Random People (LQ)" <<<EOT http://placeimg.com/1000/1000/people EOT;
RTE "Random Technology (LQ)" <<<EOT http://placeimg.com/1000/1000/tech EOT;
RLP "Lorem Picsum (LQ fast Load)" <<<EOT https://picsum.photos/1000/500 EOT;
RHP "Lorem Picsum (HQ Slow Load)" <<<EOT https://picsum.photos/4000/2000 EOT;
CustBG-custom-dropdown "Custom" <<<EOT /*[[CustBG-custom]]*\/ EOT;
}
@advanced text CustBG-custom "Google Homepage Background (Custom)" "https://example.com/image.png"
@advanced dropdown Ganim "Google Animations" {
Stle "Subtle*" <<<EOT margin-left: 15px EOT;
Bold "Bold" <<<EOT margin-left: 400px EOT;
Nanim "None" <<<EOT margin-left: 0px EOT;
Threed "3D" <<<EOT transform: rotate3D(-90, 90, 0, 90deg) EOT;
}
@advanced color YTbg "YouTube Background" #000000
@advanced color YTtc "YouTube Theme" #FF0000
@advanced color YTbu "YouTube Button" #FF4E33
@advanced dropdown YTclc "Change YouTube Link Color" {
CYLC "No*" <<<EOT EOT;
DCYLC "Yes" <<<EOT --yt-spec-call-to-action: /*[[YTbu]]*\/;
--yt-spec-call-to-action-inverse: /*[[YTtc]]*\/; EOT;
}
==/UserStyle== */
@-moz-document domain("google.com")
{
a:hover h3.LC20lb
{
text-decoration: underline;
transition-property: all;
transition-duration: 0.4s;
}
.ZZ7G7b
{
color: #ffffffd4;
}
.ZZ7G7b
{
background: linear-gradient(45deg, /*[[GTop]]*/, transparent);
}
.wXeWr
{
transition-property: all;
transition-duration: 0.5s;
box-shadow: 0px 0px 20px 0px #000000;
}
.gb_pa.gb_Zd
{
background: transparent !important;
}
.ZAxeoe
{
background-color: #0000004f !important;
backdrop-filter: blur(10px) !important;
}
.a0XzNd .O8VmIc .MIdC8d, .a0XzNd .O8VmIc .MIdC8d:visited, .a0XzNd .rSonUc .MIdC8d, .a0XzNd .rSonUc .MIdC8d:visited, a.tGS0Nc, a:visited.tGS0Nc, a.W2x9Sc, a:visited.W2x9Sc, .j0iFNe .kaAgDc, .j0iFNe .RvdoFd .wT0tpe, .j0iFNe .r0zAxe .wT0tpe, .j0iFNe .RvdoFd .dsLpHe, .truncation-information:link, .truncation-information:visited, .w13wLe
{
color: /*[[LThemeColor]]*/;
}
.WggQGd {
color: #ffffff;
}
.A4cZdb
{
background-color: /*[[LThemeColor]]*/;
}
.nz9sqb.EHzcec {
background-color: #00000066 !important;
border: 1px solid #303234 !important;
backdrop-filter: blur(30px) !important;
}
.L3eUgb
{
background-image: url("/*[[CustBG]]*/");
background-size:cover;
}
.WE0UJf {
background-color: #00000000 !important;
}
.sfbg, .cG5GOd {
background: #20212400;
}
.yg51vc {
background: #5e86ff00;
}
.appbar {
background: #00000000;
}
.gb_0c.gb_1c {
color: #ffffff;
}
.gb_0c.gb_1c {
color: #ffffff;
}
.ECBYL .sh-dr__g
{
background: #e8e8e8;
}
.pZMdO .n3Kkaf .lg3aE, .pZMdO .CyAbL .lg3aE
{
color: #333333;
}
.ELcVZ .lg3aE
{
color: #000000;
}
.FalWJb
{
background: #00000000;
}
.petanquecta {
border-radius: 2em !important;
}
.lJ9FBc input[type="submit"], .gbqfba {
background-color: #00000054 !important;
border: 1px solid #303234c7 !important;
border-radius: 2em !important;
box-shadow: 0px 0px 10px #00000052 !important;
backdrop-filter: blur(30px) !important;
}
@keyframes Homepage {
0% {margin-bottom: 1000px;}
}
@keyframes PageCover {
0% {margin-top: -100px;}
}
@keyframes SearchPanel {
0% {height: 0px;}
}
@keyframes SlideInTop {
0% {/*[[Ganim]]*/; color: transparent; background-color: transparent;}
}
@keyframes FadeIn {
0% {color: transparent; background-color: transparent;}
}
#rhs .dG2XIf {
background: transparent;
}
.KcXNxb
{
background: #20212400;
}
.NZmxZe
{
background: #00000000;
}
.rQEFy {
background-image: -webkit-linear-gradient(top,#202124,#202124,#2a3649);
border-bottom: 3px solid #8AB4F8;
}
.Nk2ERd, .zItAnd .zDN4ab, .zItAnd .zDN4ab, .zItAnd .zDN4ab, .zItAnd .zDN4ab:hover, .zItAnd .zDN4ab {
background-color: #00000000;
transition-property: background;
transition-duration: 0.11s;
}
.Nk2ERd.HU5Dkd:hover, .zItAnd .zDN4ab:hover, .zItAnd .zDN4ab:hover, .zItAnd .zDN4ab:hover, .zItAnd .zDN4ab:hover:hover, .zItAnd .zDN4ab:hover {
background-image: -webkit-linear-gradient(top,#202124,#1e1f223b);
}
.NZmxZe:not(.rQEFy)
{
transition-property: background, border;
transition-duration: 0.11s;
border-bottom: 0px solid #ffffff00
}
.NZmxZe:not(.rQEFy):hover
{
background-image: -webkit-linear-gradient(top,#202124,#1e1f223b);
}
.VOaQfb {
background-color: #00000000;
border: 1px solid #303234;
border-radius: 2em;
box-shadow: 0px 0px 10px black;
backdrop-filter: blur(10px) !important;
}
.WaWKOe {
background-color: #00000066;
border: 1px solid #303234;
border-radius: 2em;
box-shadow: 0px 0px 10px black;
backdrop-filter: blur(30px) !important;
}
.DKV0Md {
animation-name: FadeIn;
animation-duration: 1s;
animation-iteration-count: 1;
}
.yDYNvb.lyLwlc {
animation-name: FadeIn;
animation-duration: 1s;
animation-iteration-count: 1;
}
.usJj9c .zz3gNc {
animation-name: FadeIn;
animation-duration: 1s;
animation-iteration-count: 1;
}
.sbct {
background: transparent;
transition-property: background;
transition-duration: 0.2s;
border-radius: 2em;
}
li.sbct:hover {
background: #000065 !important;
}
.hdtb-mitem a {
transition-property: color;
transition-duration: 0.2s;
}
.hdtb-mitem a:hover {
color: #caced4;
}
.WE0UJf
{
background-color: #1f1f1f;
}
.mye4qd
{
background-color: #00000066;
border: 1px solid #303234;
border-radius: 2em;
box-shadow: 0px 0px 10px black;
backdrop-filter: blur(30px) !important;
}
.Ne6nSd
{
animation-name: Homepage;
animation-duration: 1s;
animation-iteration-count: 1;
}
.hdtb-tl-sel
{
background-color: #00000066;
border: 1px solid #303234;
border-radius: 2em;
box-shadow: 0px 0px 10px black;
backdrop-filter: blur(30px) !important;
}
.k8XOCe
{
background-color: #00000066 !important;
border: 1px solid #303234;
border-radius: 2em;
box-shadow: 0px 0px 10px black;
backdrop-filter: blur(30px) !important;
}
.IVvPP a.B1uW2d, .Jb0Zif a.B1uW2d
{
background-color: #00000066;
border: 1px solid #303234;
border-radius: 2em;
box-shadow: 0px 0px 10px black;
backdrop-filter: blur(30px) !important;
}
.XD1Bsc {
color: #e8eaed;
background-color: #00000066;
border: 1px solid #303234;
border-radius: 2em;
box-shadow: 0px 0px 10px black;
backdrop-filter: blur(30px) !important;
}
.MXl0lf {
background-color: #00000066;
border: 1px solid #303234;
border-radius: 2em;
box-shadow: 0px 0px 10px black;
backdrop-filter: blur(30px) !important;
}
a.MV3Tnb
{
color: #bdc1c6 !important;
}
.lqQNEe
{
background-color: #00000066;
border: 1px solid #303234;
border-radius: 2em;
box-shadow: 0px 0px 10px black;
}
.wBs7gb .zDFb2c
{
background-color: #0d0d0d;
}
.IvgBje {
border: 1px solid #21232700;
background-color: #0d0d0d;
}
.eJtrMc
{
background-color: #00000000;
}
html:not(.zAoYTe) .k24kee, html:not(.zAoYTe) .QFdRve
{
background-color: #00000000;
}
.jq2rAe
{
background-color: #00000066;
border: 1px solid #303234;
border-radius: 2em;
box-shadow: 0px 0px 10px black;
backdrop-filter: blur(30px) !important;
}
.v7koBf {
background-color: #00000066;
border: 1px solid #303234;
box-shadow: 0px 0px 10px black;
backdrop-filter: blur(30px) !important;
}
.J0LdHf .Is2lAe
{
color: /*[[LThemeColor]]*/;
height: 40px;
width: 40px;
background-colo...