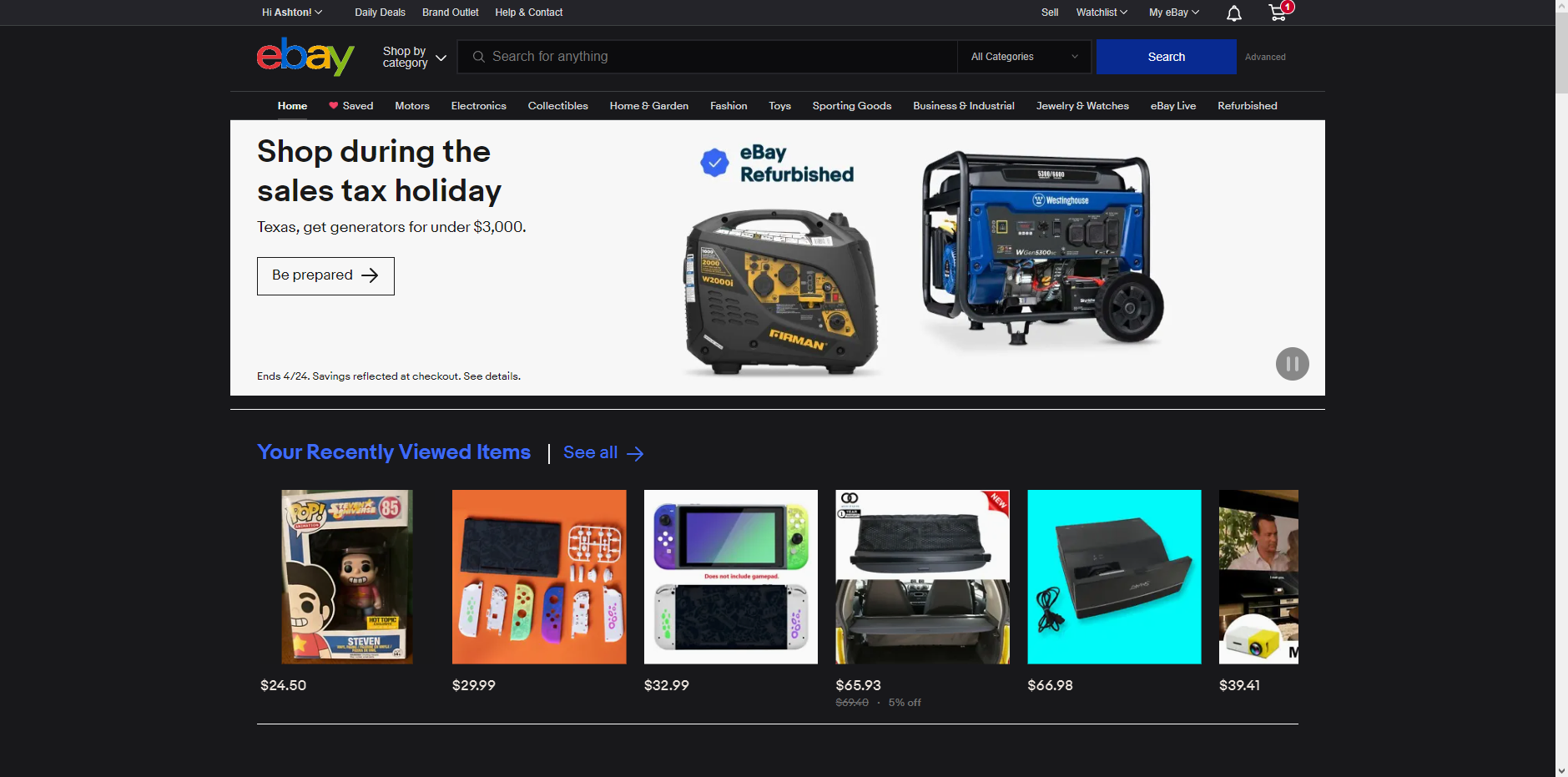
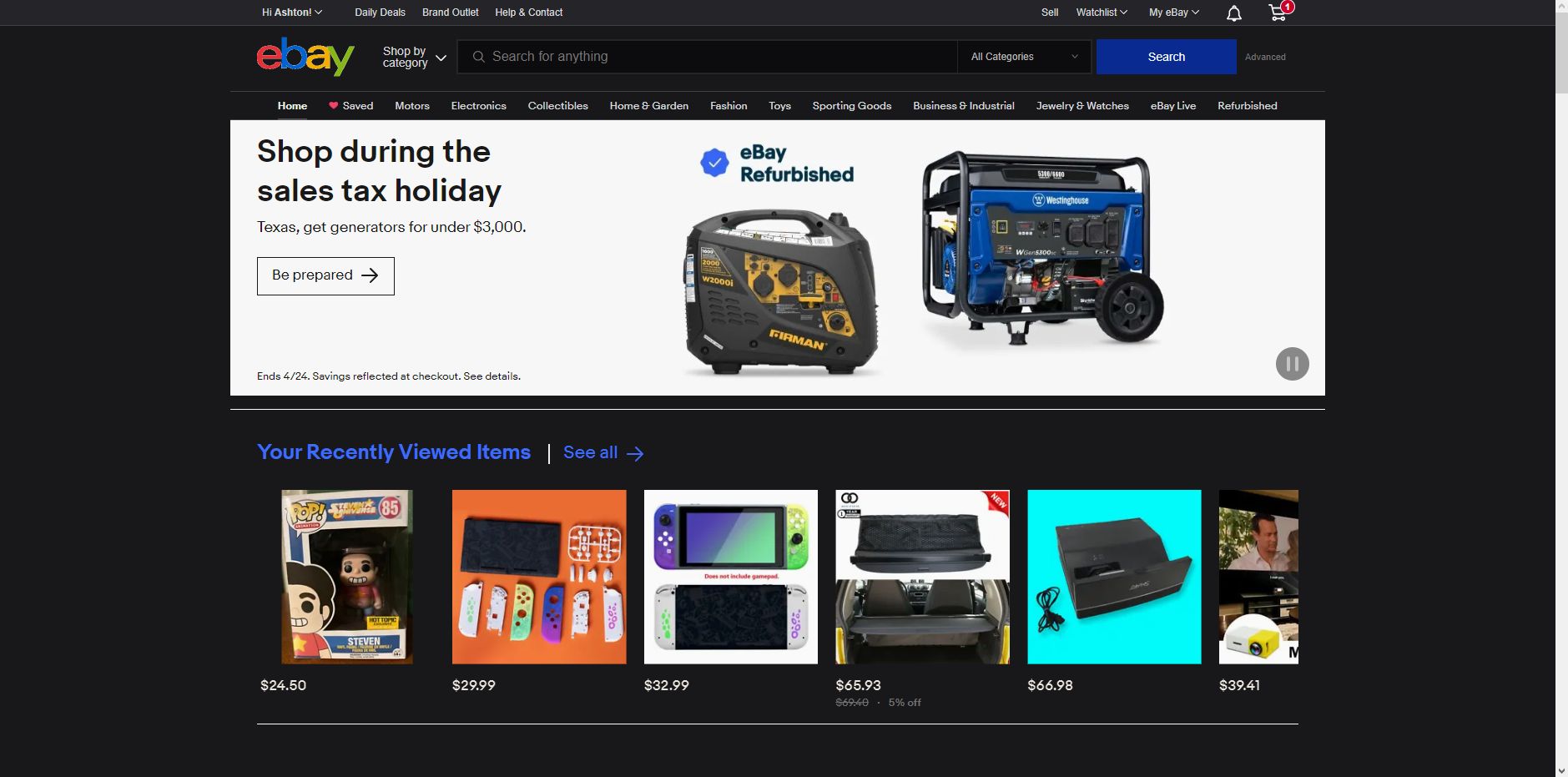
Dark eBay
Dark eBay V2 by akasgamingyt

Details
Authorakasgamingyt
LicenseNo License
Categoryebay.com
Created
Updated
Size60 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@author LostFox (https://lostfox.info)
@description Continuation of "Dark eBay" by Still Hsu (https://stillu.cc)
@license MIT
@name Dark eBay V2
@namespace domain("ebay.com")
@namespace domain("www.ebay.com")
@namespace domain("signin.ebay.com")
@namespace domain("accountsettings.ebay.com")
@namespace github.com/Still34/azura-styles
@homepageURL https://github.com/AKASGaming/ebayDarkTheme
@version 0.18.0
==/UserStyle== */
@-moz-document domain("ebay.com"),
domain("www.ebay.com"),
domain("accountsettings.ebay.com"),
domain("signin.ebay.com") {
:root {
--color-background-default: var(--theme-color);
--color-text-default: var(--text-color);
--theme-color: hsl(240, 6%, 10%);
--theme-color-light: hsl(240, 6%, 15%);
--theme-color-dark: hsl(240, 6%, 5%);
--dropdown-items-background-color: var(--theme-color-light);
--text-color: hsl(200, 4%, 85%);
--text-color-dark: hsl(200, 4%, 25%);
--text-color-light: hsl(200, 4%, 95%);
--text-color-white: hsl(200, 0%, 100%);
--text-color-error: hsl(360, 100%, 40%);
--text-color-anchor: hsl(225, 89%, 60%);
--dropdown-item-foreground-color: var(--text-color-light);
--button-primary-color: hsl(225, 89%, 30%);
--button-primary-background-color: var(--button-primary-color);
--button-primary-disabled: hsl(0, 0%, 22%);
--section-highlight-orange: hsl(15, 93%, 25%);
--section-highlight-green: hsl(148, 93%, 15%);
--section-highlight-lightgreen: hsl(150, 84%, 45%);
}
/* ======================== */
/* === Background color === */
/* ======================== */
button.btn--primary,
a.fake-btn--primary,
button.btn--primary:focus,
a.fake-btn--primary:focus,
button.btn--primary:hover,
a.fake-btn--primary:hover,
button.btn--primary:active,
a.fake-btn--primary:active {
background-color: var(--button-primary-color);
border-color: var(--button-primary-color);
}
button.btn--primary[disabled]:hover,
button.btn--primary[aria-disabled="true"]:hover,
button.btn--primary[disabled]:focus,
button.btn--primary[aria-disabled="true"]:focus,
button.btn--primary[disabled],
button.btn--primary[aria-disabled="true"] {
background-color: var(--button-primary-disabled);
}
.hl-mweb-text-banner,
.hl-loyalty {
border-color: var(--section-highlight-orange) !important;
background-color: var(--section-highlight-orange) !important;
}
.signout-banner-container,
.hl-full-bleed-banner__container {
border-color: var(--section-highlight-green) !important;
background-color: var(--section-highlight-green) !important;
}
a.fake-pill--primary,
a.fake-pill--selected,
button.pill--primary,
button.pill--selected,
.gh-sch-prom#gh .btn.btn-ter,
a.fake-btn--primary,
.gh-sch-prom#gh .btn.btn-prim {
background-color: var(--button-primary-color);
}
.adv-s .btn-prim {
background: var(--button-primary-color);
}
#why2buy *,
#vi-atl-lnk-vim,
#RightSummaryPanel *,
.merch-placements-container,
.m-quick-nav,
.saved-for-later-container,
.desktop .cartsummary,
.cart-bucket,
.right-section *,
#mainContent,
.mainContent,
.summary,
/* Everything before this were things that Still Hsu forgot, I added it to apply to more sites */
#gh-eb-Alerts-o,
.gh-flyout__menu,
/* Watchlist menu */
.gh-eb-active #gh-ug,
.gh-shop-active #gh-shop-a,
.gh-menu .gh-submenu,
/* My eBay dropdown menu */
#gh-eb-u-o,
/* User dropdown menu */
.s-item__link,
#glbfooter,
.b-module,
.tabs,
.fake-tabs,
.b-img,
.b-img img,
.b-listing.srp-list .s-item--bgcolored .s-item__image,
.b-listing .s-item--bgcolored .s-item__image,
.s-item,
.b-info,
.srp-controls,
.srp-sort,
.b-tile,
.page-notice,
.b-guidance--text .b-guidancecard__link,
.dne-itemtile,
.whitebg,
div.gh-o,
div.gh-eb-o,
.whitebg .pagecontainer__leftnav .container,
.cusr-serv .article_main_container,
.white_background,
.my-container.item-list .container-options .list-bulk-actions,
.white-background,
/* Logout background */
.x-footer,
html > body #hlGlobalFooter,
body {
background-color: var(--theme-color);
color: var(--text-color);
}
#BottomPanel *,
#LeftPanel,
.gh-modal__menu,
.srp-controls__control--legacy,
.b-guidance--text .b-guidancecard__link,
.fake-tabs.srp-format-tabs,
#gh-cat-box {
background: var(--theme-color);
}
html > body {
background: var(--theme-color) !important;
}
#payment-info > .order-summary,
section.section-notice.section-notice--information,
li.carousel__snap-point.carousel-item *,
#gf-f,
#gf-fbtn,
.ebayui-dne-banner-text,
.hl-cat-nav__flyout,
/* Homepage category dropdown menu */
.my-ebay .menu-list .selected,
.shipto .menu-button .expand-btn,
/* Ship to dropdown menu */
.shipto .fake-menu-button__menu,
.shipto .menu-button__menu,
.merch-module.merch-module.merch-module .container_wrapper,
/* "Sponsored item" sections in individual listing */
.tab-content-m,
/* Item description */
.vi-swc-wrapper,
.srp-controls__control--legacy,
.card.ebayui-dne-item-featured-card--topDeals,
.gh-eb-li-a.gh-icon,
div.c-std,
ul.l-adv li a.selected,
.card.ebayui-dne-item-featured-card--topDeals > h2,
div.sbx-c div.rct-bb,
.gh-sch-prom #gh-topl .gh-t > a,
.cusr-serv .article_relate_box .article_relate,
.gh-sch-prom #gh-ug,
#gh .gh-acc-a2,
.flyout-notice,
.srp-view-options .btn,
.srp-view-options button[type].btn,
.w2b,
.srp-main--isLarge .fake-tabs.srp-format-tabs li.fake-tabs__item--current,
#gh-top,
#gh-gb {
background-color: var(--theme-color-light);
color: var(--text-color);
}
div.title--dweb span.textbox,
div.title--dweb span.textbox input,
.article-search-input-container .flex-mode,
input[type="text"],
input[type="password"],
select,
textarea,
input.textbox__control,
/* Input textbox */
.actPanel,
.cusr-serv .rowItem .columnItem,
.additionalTool,
.watchListCmp,
li.hl-cat-nav__js-show,
/* Homepage category button */
.gh-eb-active .gh-eb-li-a,
.gh-hvr:hover .gh-eb-li-a,
.gh-flyout-active .gh-eb-li-a,
#gh-cat-box,
.leftNavBar > ul li.current-link,
div.sbx-c h2.rct-bg,
#gh-ac-box {
background-color: var(--theme-color-dark);
color: var(--text-color);
}
/* ======================== */
/* === Border color === */
/* ======================== */
li.hl-cat-nav__js-show,
/* Homepage category button */
#gh-eb-u-o,
/* User dropdown menu */
#gh .gh-eb-active #gh-ug,
.gh-eb-active .gh-eb-li-a,
.gh-flyout__menu,
/* Watchlist menu */
#gh-ug,
.gh-sch-prom #gh-cat-box,
.gh-sch-prom #gh-cat,
.gh-sch-prom #gh-cat:hover,
.gh-sch-prom #gh-ac-box {
border-color: var(--theme-color-light);
}
#gh-eb-Alerts-o,
.gh-ui-6-5 .gh-hvr:hover .gh-eb-li-a,
.gh-ui-6-5 .gh-eb-active .gh-eb-li-a,
.gh-ui-6-5 .gh-eb-active #gh-ug,
.gh-ui-6-5 .gh-shop-active #gh-shop-a,
.gh-menu .gh-submenu,
/* My eBay dropdown menu */
.b-list ul > li,
.gh-sch-prom #gh-gb {
border-color: var(--theme-color-dark);
}
.signin-link {
border-color: var(--section-highlight-lightgreen);
}
/* #ccc */
/* #ddd */
/* #e5e5e5 */
#gf-fbtn,
.rct-hm,
.ebayui-dne-item-pattern-card.ebayui-dne-item-pattern-card-no-padding > .row > .col .item:first-child,
.ebayui-dne-item-pattern-card.ebayui-dne-item-pattern-card-no-padding > .row > .col .item:last-child,
.ebayui-dne-featured-with-padding .card.ebayui-dne-item-featured-card--topDeals > h2,
.ebayui-dne-featured-with-padding .card.ebayui-dne-item-featured-card--topDeals,
.hl-cat-nav,
div.sbx-c div.rct-bb,
.rct-c,
.ebayui-dne-featured-with-padding .ebayui-dne-item-featured-card > .row > .col .dne-itemtile,
.gh-sch-prom#gh-gb,
.ebayui-dne-banner-text,
.gh-sch-prom #gh-gb,
.gh-sch-prom.gh-w .gh-divider-l,
.gh-ui-6-5.gh-sch-prom.gh-w .gh-divider-l,
.gh-w li.gh-divider,
.gh-sch-prom.gh-w li.gh-divide,
.gh-sch-prom #gh-top,
.x-flyout .flyout-notice,
.srp-controls__control--legacy,
.b-guidance--text .b-guidancecard__link,
.fake-tabs.srp-format-tabs,
.srp-grid .s-item,
.s-item.s-item--large .s-item__wrapper,
.whitebg .b-module,
.srp-main--isLarge .b-list.srp-grid > .srp-controls {
border-color: var(--text-color-dark);
}
/* ======================== */
/* === Text color === */
/* ======================== */
li.medium-text.m-tab.selected.m-tab__title.fake-tabs__item > a,
a,
a:active,
a:link,
ul#bc a:link,
.srp-controls--selected-value,
html a:link,
.g-novisited a:visited {
color: var(--text-color-anchor);
}
section.m-links-accordion > ul > li > a,
ul.secondary.show > li > a,
.mbg a:link,
.fol-widget > a {
color: var(--text-color-anchor) !important;
filter: brightness(90%);
}
.signin-link:active,
.signin-link:visited,
.signin-link:link,
.signout-banner-text {
color: var(--section-highlight-lightgreen);
}
.merch-placements-container *,
.container-item-col__info-tertiary.container-item-col__info-displayPrice > div > span.BOLD,
.container-item-col__info-item-info-primary.container-item-col__info-item-info-title > div > a,
button,
a.nav-link,
.leftNavBar > ul li a,
.pgCenter div,
...