ᗜˬᗜ
koishi fumo by SZanekinokusarinoko
Imported from https://github.com/SZanekinokusarinoko/userstyles/raw/main/koishifumo.user.css
Mirrored from https://raw.githubusercontent.com/SZanekinokusarinoko/userstyles/main/koishifumo.user.css

Details
AuthorSZanekinokusarinoko
LicenseCC BY-SA 2.0
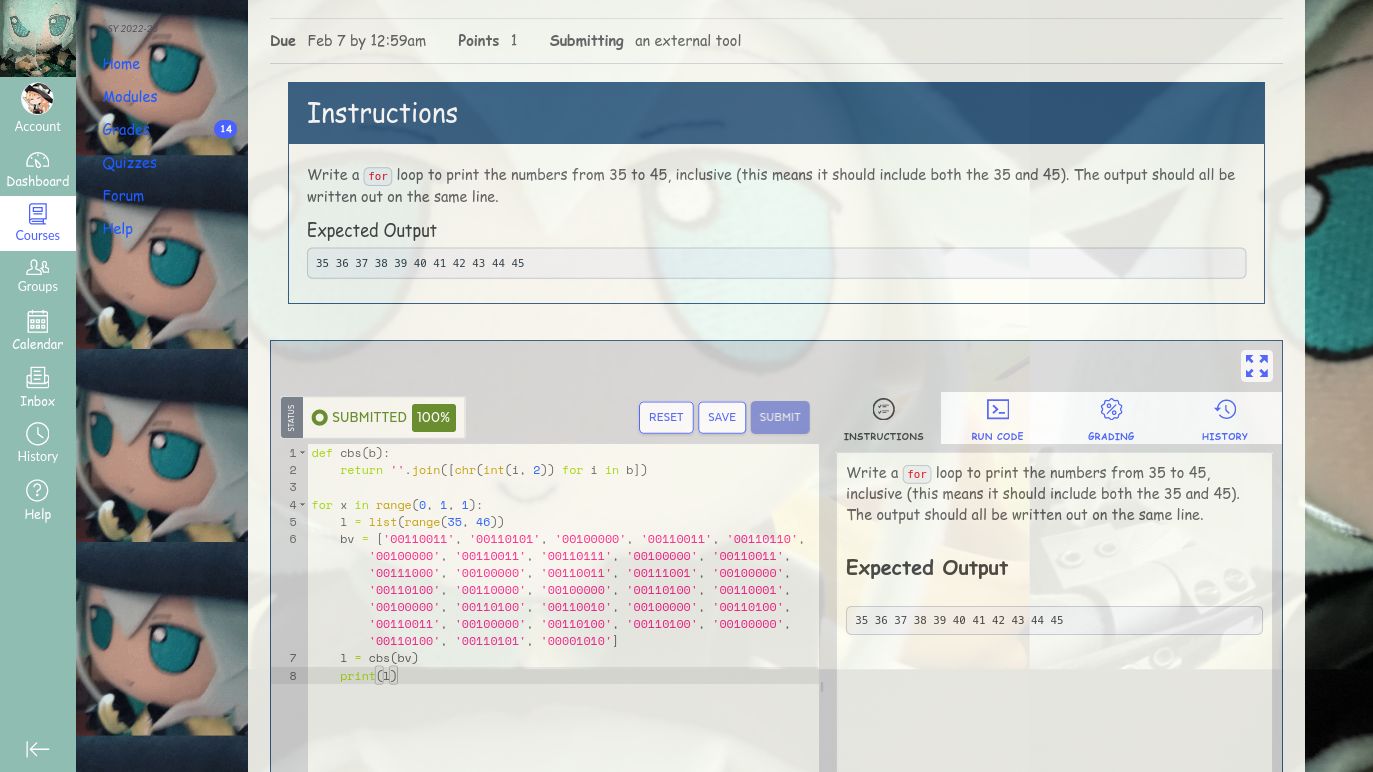
Categoryprojectstem
Created
Updated
Size4.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name koishi fumo
@namespace https://github.com/SZanekinokusarinoko/userstyles
@version 2023.05.22
@license CC BY-SA 2.0
@description ᗜˬᗜ
@author SZ姉貴の鎖鋸
@preprocessor default
==/UserStyle== */
@-moz-document domain("projectstem.org") {
/*Import fonts (Space Mono for Code, Comic Neue in case Comic Sans isn't installed)*/
@import url('https://fonts.googleapis.com/css2?family=Comic+Neue:ital,wght@0,400;0,700;1,400;1,700&family=Space+Mono:ital,wght@0,400;0,700;1,400;1,700&display=swap');
/*
* General UI
*/
.ic-app-header__logomark
{
background-image: url(https://iili.io/HO2l3ga.gif);
background-size: cover;
}
.ic-sidebar-logo
{
background-image: url(https://iili.io/HO2NW2p.gif);
background-size: contain;
}
body.modules .header-bar, body.modules .ig-handle, body.modules .ig-header-admin, body.modules .ig-header .reorder_module_link, body.modules .publish-icon
{
display: none;
}
#breadcrumbs > ul
{
background: #90bdb2;
}
.with-left-side #left-side
{
background-image: url(https://iili.io/HO2NW2p.gif);
background-size: contain;
}
body.ic-framed-lti-tool .ic-Layout-contentMain
{
opacity: 90%;
}
.ic-app
{
background-image: url(https://iili.io/HN4eDKB.jpg);
background-size: 75%;
width: auto;
height: auto;
}
.ic-app-header__main-navigation, .btn, .Button, .ui-button, .header-bar, .ic-DashboardCard__header_content
{
background: #90bdb2;
}
.ic-DashboardCard__action-container
{
background: #90bdb2;
margin-top: 0;
}
.ic-Layout-contentMain
{
background-color: #fdfdf6;
color: #5f5f5f;
opacity: 90%;
}
a
{
color: #1f5bff;
font-family: 'Comic Sans MS', 'Comic Neue', 'ITC Bradley Hand', cursive;
}
p, li
{
color: #5f5f5f;
font-family: 'Comic Sans MS', 'Comic Neue', 'ITC Bradley Hand', cursive;
}
h1, h2, h3, h4, h5, h6, .h1, .h2, .h3, .h4, .h5, .h6
{
font-family: 'Comic Sans MS', 'Comic Neue', 'ITC Bradley Hand', cursive;
}
.context_module .ig-row
{
background-color: #fdfdf6;
color: #5f5f5f;
}
.ic-app-header__menu-list-link.ic-app-header__menu-list-link--nav-toggle
{
background-color: #90bdb2;
}
/*
* Code Editor/IDE
*/
.ace_editor
{
font: 13px/normal 'Space Mono', monospace;
font-family: 'Space Mono', monospace;
}
.ace-xcode .ace_gutter
{
background: #dadada;
color: #5f5f5f;
}
.ace-xcode .ace_print-margin
{
width: 1px;
background: #074226;
}
.ace-xcode
{
background-color: #fdfdf6;
color: #5f5f5f;
}
.ace-xcode .ace_cursor
{
color: #5f5f5f;
}
/*Syntax Highlighting taken from kuanyui's "moe-theme" for emacs*/
.ace-xcode .ace_constant.ace_language, .ace-xcode .ace_meta, .ace-xcode .ace_variable.ace_language
{
color: #ffd700;
}
.ace-xcode .ace_keyword
{
color: #a1db00;
}
.ace-xcode .ace_constant.ace_language
{
color: #1f5bff;
}
.ace-xcode .ace_constant.ace_character, .ace-xcode .ace_constant.ace_other
{
color: #1f5bff;
}
.ace-xcode .ace_constant.ace_numeric
{
color: #1f5bff;
}
.ace-xcode .ace_entity.ace_other.ace_attribute-name, .ace-xcode .ace_support.ace_constant, .ace-xcode .ace_support.ace_function
{
color: #c4a000;
}
.ace-xcode .ace_fold
{
background-color: #859900;
border-color: #839496;
}
.ace-xcode .ace_entity.ace_name.ace_tag, .ace-xcode .ace_support.ace_class, .ace-xcode .ace_support.ace_type
{
color: #18b2b2;
}
.ace-xcode .ace_storage
{
color: #18b2b2;
}
.ace-xcode .ace_string
{
color: #ff1f8b;
}
.ace-xcode .ace_comment
{
color: #b2b2b2;
}
}