This adds a 1-px grayish / greyish border to WorkFlowy's page.
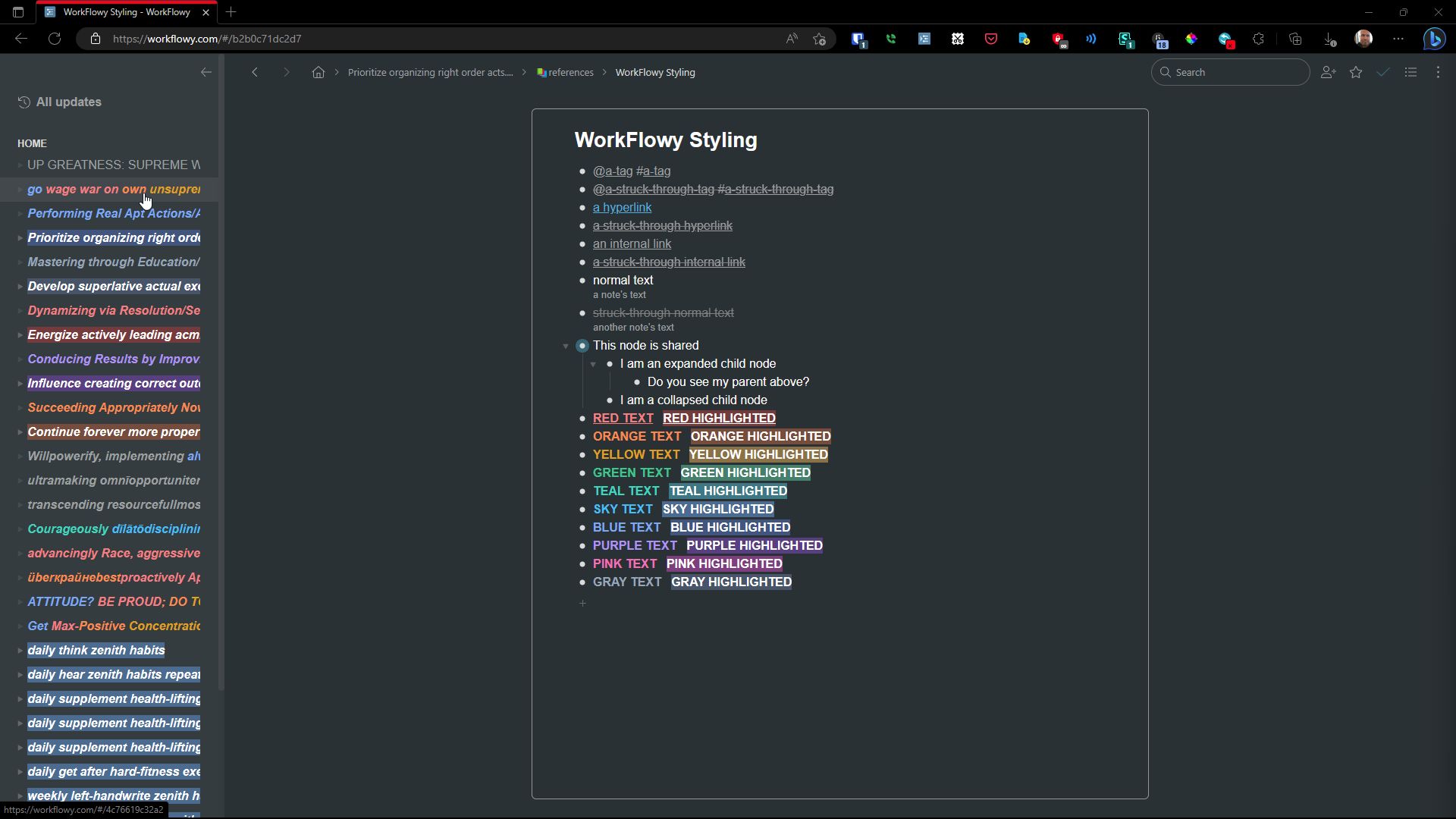
The example shown in the thumbnail was made with WorkFlowy's Dark theme found at WorkFlowy Settings > Appearance.

AuthorStyling
LicenseCC BY-NC-SA 4.0
Categoryworkflowy.com
Created
Updated
Size542 B
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
This adds a 1-px grayish / greyish border to WorkFlowy's page.
The example shown in the thumbnail was made with WorkFlowy's Dark theme found at WorkFlowy Settings > Appearance.
To work correctly, this userstyle requires that WorkFlowy's Full width page feature, found at Workflowy Settings > Experimental features, be disabled.
This works especially well with these four userstyles I made in terms of positioning:
WorkFlowy 360px Wide Page for 1920x1080 Screen Res (FHD) (1080p) 📄
WorkFlowy Move 360px Page LEFT for 1920x1080 Screen Res ☚
WorkFlowy Move 360px Page RIGHT for 1920x1080 Screen Res ☛
WorkFlowy WIDE Sliding Page for 1920x1080 Screen Res (FHD) (1080p) 🙌
I also made 16 WorkFlowy themes as userstyles!
These range from white to black, light to dark, from the very colorful to the subdued, from those with transparency effects on moving animated backgrounds to classic pages on wooden desktops.
I even designed them for "circadian rhythm" light hygiene, as in bluer/whiter/brighter light in the morning, redder/darker/dimmer night at light.
They work well with the above, if you're curious; they're all at my homepage—
HOMEPAGE:
/* ==UserStyle==
@name WorkFlowy Page Border ▯
@version 20230513.06.31
@namespace userstyles.world/user/Styling
@description This adds a 1-px grayish / greyish border to WorkFlowy's page.
The example shown in the thumbnail was made with WorkFlowy's Dark theme found at WorkFlowy Settings > Appearance.
@author Styling
@license CC BY-NC-SA 4.0
==/UserStyle== */
@-moz-document url-prefix("https://workflowy.com") {
/* WFPage▯Outline
WorkFlowy Page ▯ Outline */
.page {
outline: 1px solid #95989A;
}
}