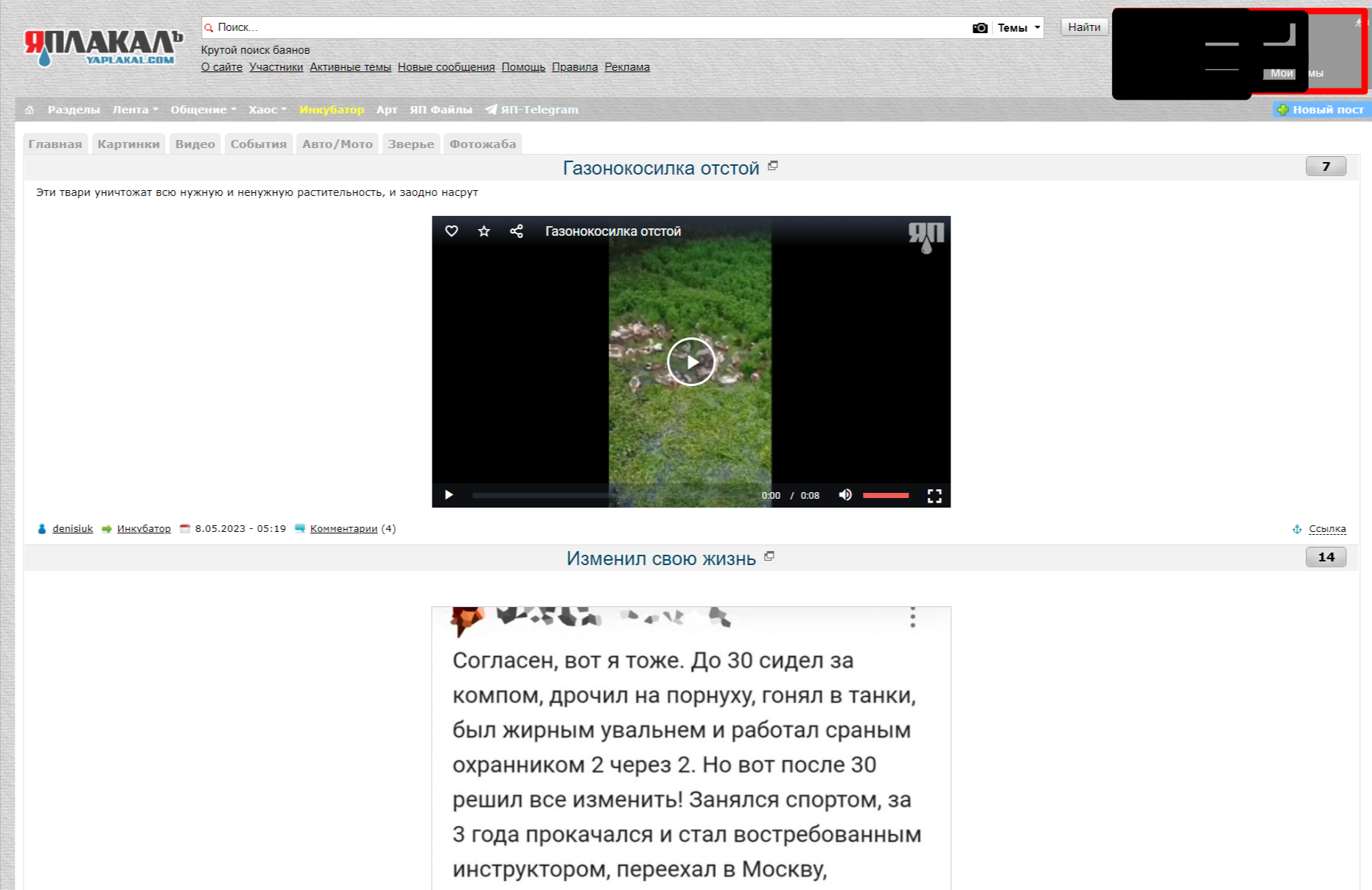
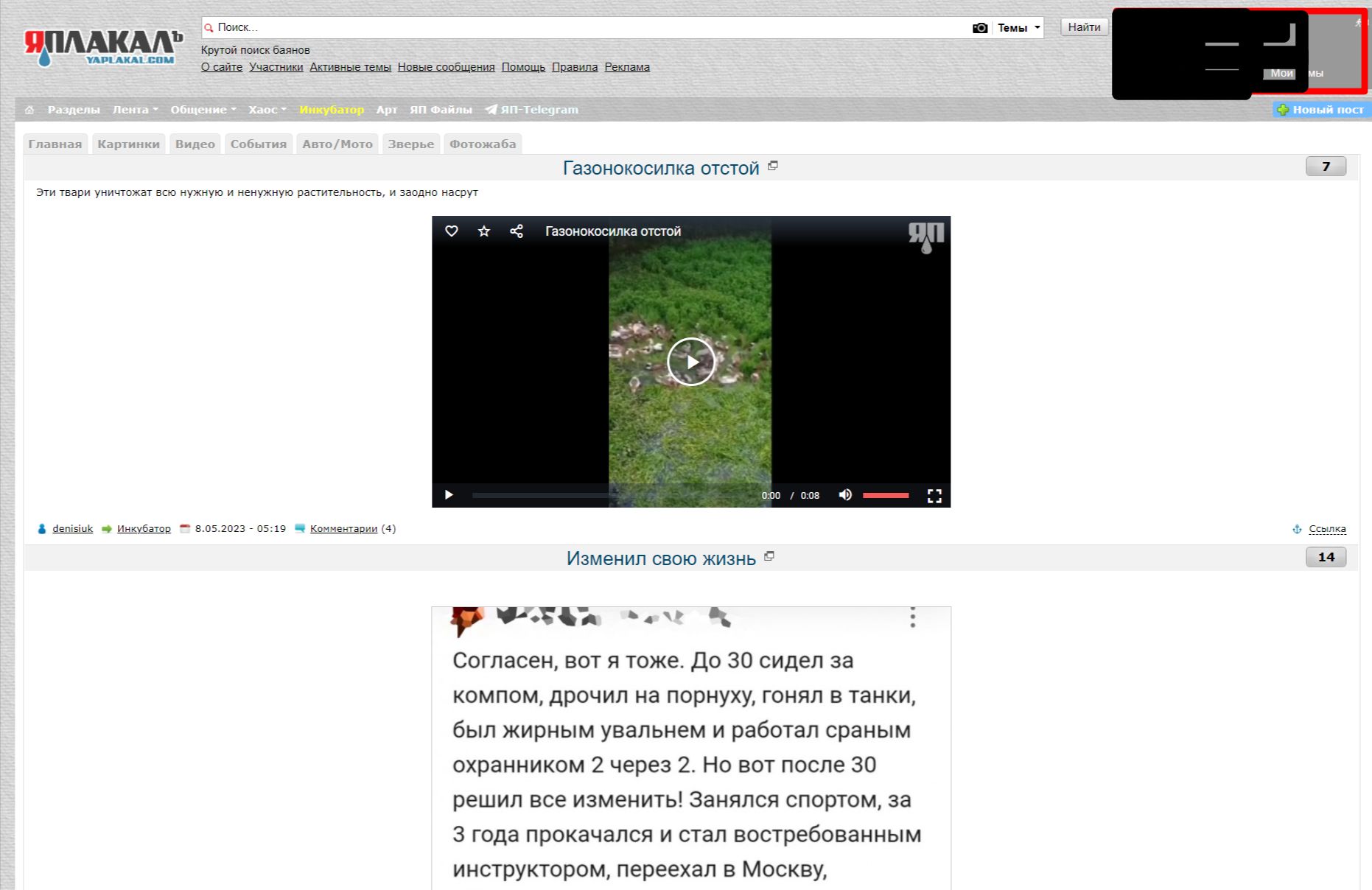
Simple, minimalistic style without ads. It is made in gray tones with the headings of posts highlighted.
yaplakal.com mooc style by mooc

Details
Authormooc
LicenseNo License
Categoryyaplakal.com
Created
Updated
Size2.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name yaplakal.com mooc style
@version 20230513.02.17
@namespace userstyles.world/user/mooc
@description Simple, minimalistic style without ads. It is made in gray tones with the headings of posts highlighted.
@author mooc
@license No License
==/UserStyle== */
@-moz-document domain("yaplakal.com") {
body {
background: url(http://i.imgur.com/NPg5gVI.jpg) !important;
}
#top-line,
#clk-lt,
#clk-rt,
#footer-inner-deep,
#footer,
#yandex_ad,
[id^="bc_"],
[src^="http://www.yaplakal.com/html/"],
#p_row_0 {
display: none !important;
}
#top-logo {
background: url(http://i.imgur.com/d8vyj08.png) no-repeat;
margin-left: 10px !important;
}
#top-logo > a:nth-child(1) > img:nth-child(1) {
display: block !important;
-moz-box-sizing: border-box !important;
box-sizing: border-box !important;
width: 200px !important;
height: 120px !important;
padding-right: 400px !important;
}
#header-container > div:nth-child(3) > div:nth-child(1) {
text-align: center !important;
padding: 20px 1px 1px !important;
}
a.subtitle {
margin-top: 30px !important;
text-align: center !important;
line-height: 30px !important;
font-size: 24px !important;
padding-top: 1px !important;
padding-bottom: 10px !important;
}
.postcolor {
text-align: justify !important;
font-size: 13px !important;
line-height: 1.5 !important;
}
#main-title.subpage {
text-align: center !important;
padding-left: 150px
}
.mainpage {
margin-top: -13px !important
}
.newshead {
background-color: #0000000d !important
}
#right-column,
#footer-counters,
#header-container > div:nth-child(3) > div:nth-child(6) {
display: none !important;
}
.lenta {
text-align: center !important;
background: #68686800;
padding-left: 1px !important;
padding-right: 1px !important;
}
.subtitle {
vertical-align: middle;
line-height: 30px !important;
font-size: 24px !important;
padding-top: 20px !important;
padding-bottom: 20px !important;
}
#QUOTE {
font-size: 13px !important;
border: 1px solid #ccc !important;
}
#main-menu {
background: #a2a2a26e !important;
}
#welcome-box {
background-color: #000 !important;
border-radius: 40px 0 0 40px !important;
}
}