/* ==UserStyle==
@name Spotify_test_Nelson
@namespace github.com/openstyles/stylus
@version 0.0.1.2.1.4
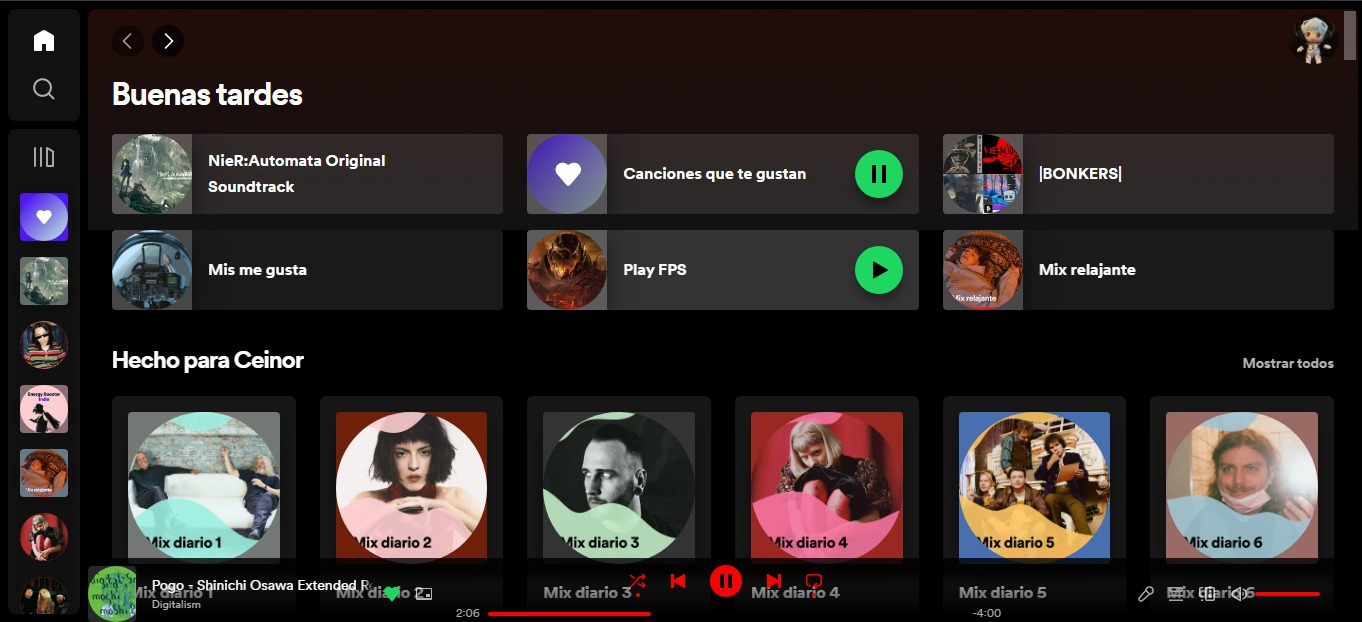
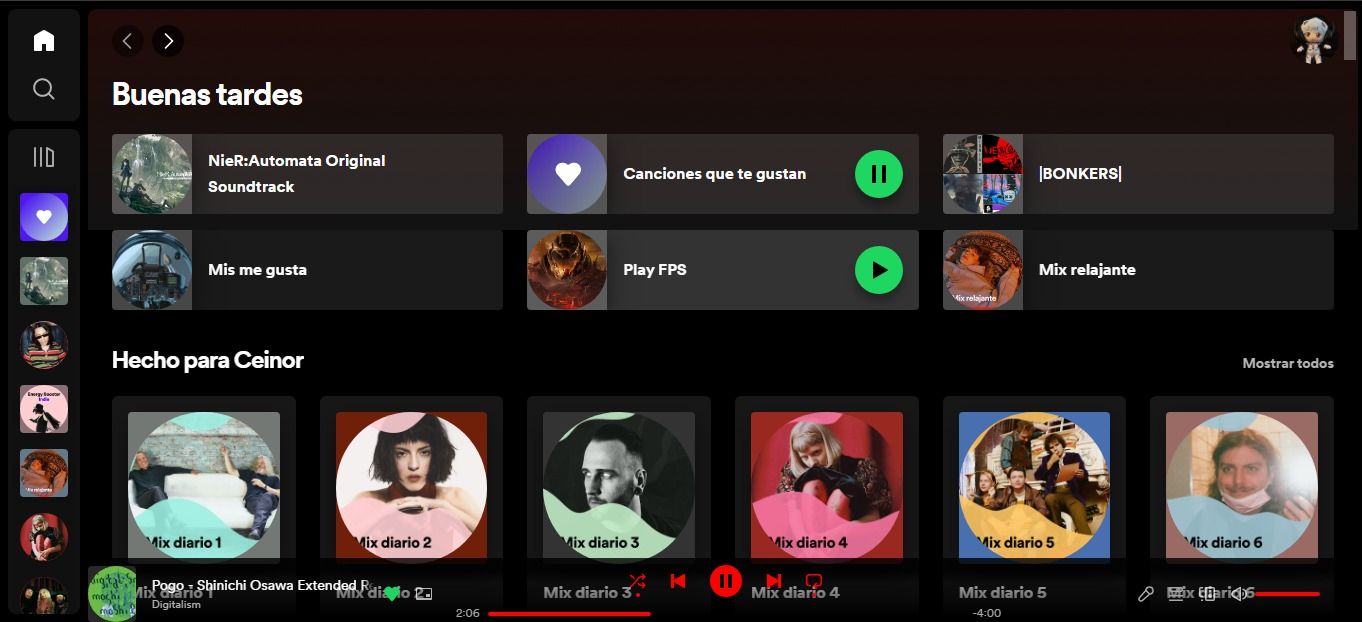
@description My dream, you can use everything, here are some of the buttons that I have tried to modify.
I have added comments so you can know what it is.
I hope you can create your own modification.
Mi sueño, se puede utilizar todo, aquí están algunos de los botones que he tratado de modificar.
He añadido comentarios para que puedas saber de qué se trata.
Espero que usted puede crear su propia modificación.
@author NelsonGarcia
==/UserStyle== */
@-moz-document domain("open.spotify.com") {
/*No quiero volver a verte*/
/*I never want to see you again*/
/*Ocultar botones de actualización y mejora de cuenta*/
/*Hide upgrade and account upgrade buttons*/
/*add the name of these options in your sporify language*/
button[aria-label="Obtén Premium"],
button[aria-label="Mejora tu cuenta"],
button[aria-label="Mejorado a Premium"],
button[aria-label="Sube a Premium"] {
display: none !important;
}
/* Ocultar botón de instalación de la aplicación de escritorio */
/* Hide desktop application install button */
button[aria-label="Instalar la aplicación de escritorio de Spotify"] {
display: none !important;
}
/* Ocultar botón de descarga de Spotify Desktop */
/* Hide Spotify Desktop download button */
a[href="/download"] {
display: none !important;
}
/* Ocultar el Pop-Up de publicidad */
/* Hide Pop-Up Advertising */
.GenericModal__overlay--afterOpen {
display: none !important;
}
/* Ocultar la confirmación de cookies */
/* Hide cookie confirmation */
#onetrust-consent-sdk {
display: none !important;
}
/* Ocultar opciones de navegación de Spotify */
/* Hide Spotify browsing options */
[aria-label^="Browse"],
[aria-label^="Explorar"] {
display: none !important;
}
/* Ocultar opciones de géneros de Spotify */
/* Hide Spotify genre options */
[aria-label^="Desert"],
[aria-label^="Desierto"] {
display: none !important;
}
/* Ocultar opciones populares de Spotify */
/* Hide popular Spotify options */
[aria-label^="Popular"],
[aria-label^="Populares"] {
display: none !important;
}
/* Bloquea el botón de subir a Premium */
/* Locks the Premium upgrade button */
button[title="Sube a Premium"],
button[aria-label="Sube a Premium"] {
display: none;
}
/*Esto es para la parte de arriba solo me funciono al principio*/
/*This is for the top part only worked for me at the beginning*/
.HsbczDqu9qjcYr7EIdHR {
background-color: rgb(72, 32, 176);
width: 1270px;
height: 221px;
transition: background-color 3s ease;
}
.HsbczDqu9qjcYr7EIdHR:hover {
background-color: transparent;
}
/*Boton de la imagen de perfil*/
/*Profile image button*/
.Button-sc-1dqy6lx-0 {
width: 30px;
height: 30px;
}
.Button-sc-1dqy6lx-0 img{
width: 50px;
height: 50px;
margin-left: -10px;
transform: translateY(-15px);
}
/*Esto es para la parte de abajo de los controles*/
/*This is for the bottom part of the controls*/
/*Es la parte de abajo los controles */
/*Es la parte inferior de los controles */
.P4eSEARM2h24PZxMHz1T {
align-items: center;
width: 50%;
}
/*Boton aleatorio*/
/*Random button*/
button.KVKoQ3u4JpKTvSSFtd6J.OF_3F0SQCsBtL1jSTlTA {
background-color: transparent;
color: red;
}
/*Boton atras*/
/*Back button*/
button.fn72ari9aEmKo4JcwteT {
background-color: transparent;
color: red;
}
/*Boton pausa y play*/
/*Pause and play button*/
.vnCew8qzJq3cVGlYFXRI {
background: transparent;
background-color: red;
}
/*Boton adelante*/
/*Button forward*/
.mnipjT4SLDMgwiDCEnRC {
background-color: transparent;
color: red;
}
/*Boton repite*/
/*Repeat button */
/* Estilo para el primer tipo de botón */
/*Style for the first type of button */
/*REMEMBER TO CHANGE IT TO THE NAMES OF THE BUTTONS OF YOUR LANGUAGE!!!!!!!!*/
button.Vz6yjzttS0YlLcwrkoUR[aria-label="Activar repetir una"] {
background-color: transparent;
color: red;
}
/* Estilo para el segundo tipo de botón */
/* Style for the second type of button */
button.Vz6yjzttS0YlLcwrkoUR[aria-label="Desactivar repetir"] {
background-color: transparent;
color: blue;
border: 1px solid blue;
}
/* Estilo para el tercer tipo de botón */
/* Style for the third type of button */
button.Vz6yjzttS0YlLcwrkoUR[aria-label="Activar repetir"] {
background-color: transparent;
color: yellow;
border: 1px solid yellow;
}
/*segundo boton*/
/*second button*/
button[aria-checked="mixed"] {
background-color: transparent;
color: yellow;
border: 1px solid yellow;
}
/*Color de barras*/
/*Bar color*/
.volume-bar {
background-color: transparent;
}
.NoOAOv6U6vtqj_ybS1Cd {
background-color: transparent;
}
.epWhU7hHGktzlO_dop6z {
background-color: red;
}
/*Es la parte de abajo*/
/*It is the lower part*/
.Root__now-playing-bar {padding: 0 !important;}
.Root__now-playing-bar {
background-color: transparent !important;
z-index: 9999;
position: fixed;
width: calc(100% - 90px);
max-width: calc(100vw - var(--nav-bar-width) - 100px);
bottom: 0;
background-image: linear-gradient(180deg, transparent, #000);
box-shadow: inset 0px 0px 10px 20px rgba(0, 0, 0, 0.8);
right: -19px;
left: 80px;
}
/*Todas las imágenes no sé por qué*/
/*All images I don't know why*/
.mMx2LUixlnN_Fu45JpFB {
border-radius: 50%;
}
.tsv7E_RBBw6v0XTQlcRo {
background-color: transparent;
}
.tsv7E_RBBw6v0XTQlcRo {
background-color: transparent;
}
.iKwGKEfAfW7Rkx2_Ba4E {
background-color: transparent;
}
/*Fondo*/
/*Background*/
.main-view-container {
background-color: #000000;
}
/*Corazones*/
/*Hearts*/
.RbsCNNM9a0WkFCM2UzBA {
background-color: transparent;
color: red;
}
/*Final :D*/
/*END :D*/
.Footer__StyledTopLinks-sc-xwm5vq-2.gaGUuV {
background-color: black;
}
.Footer__StyledFooter-sc-xwm5vq-0 {
background-color: black;
}
/*No sé por qué el botón de biblioteca se pone vertical, ni siquiera lo he tocado, espero que a ti no te pase lo mismo */
/*I don't know why the library button goes vertical, I haven't even touched it, I hope the same thing doesn't happen to you */
}