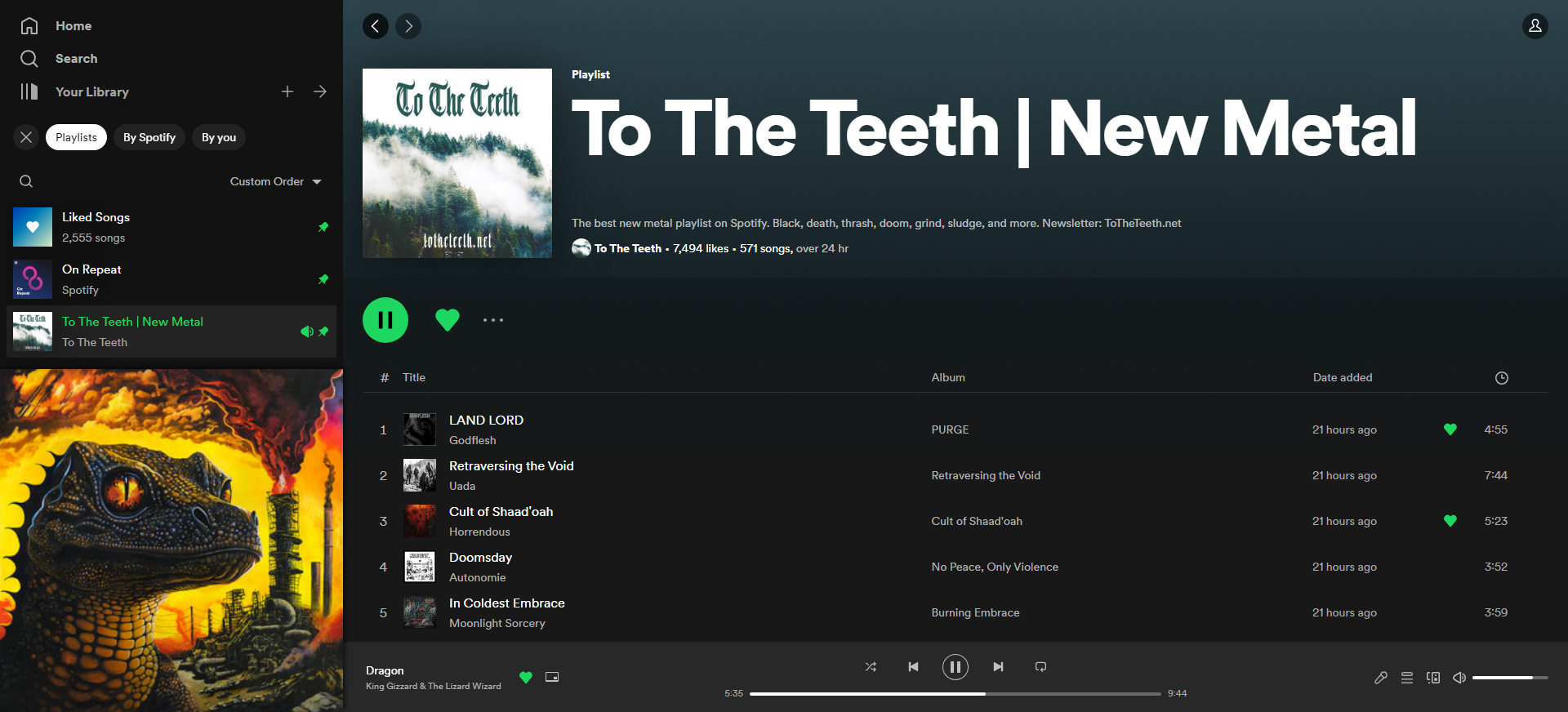
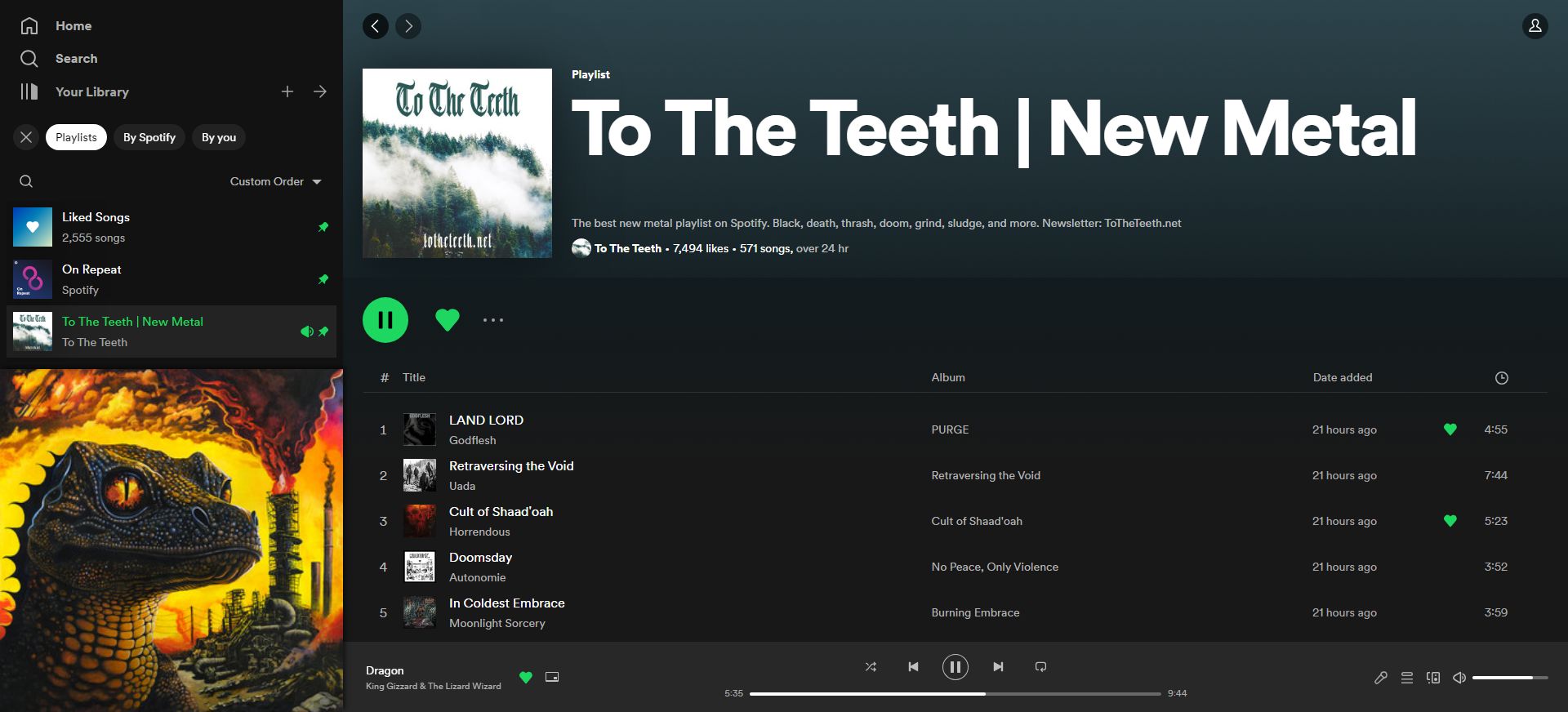
Reverts the Spotify web player layout to a sleeker, smooth-cornered appearance. It also does other things.
Spotify Sharpener by tylrt

Details
Authortylrt
LicenseGPL 3.0 or later
Categoryspotify
Created
Updated
Size27 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Spotify Sharpener is a simple script to remove the rounded corners from Spotify's desktop web player. It also makes minor UI changes.
You can change it further using the options in the configuration popup (Stylus > "Spotify Sharpener" Gear Icon).
Out of the box, this only works on Spotify Web Player. It does not work on the Spotify desktop app.
(But uBlock Origin works on Spotify web player if you dislike ads.)
Extra options:
- Bigger expanded album art
- Longer sidebar
- Bottom toolbar sizer
- Pin icon placement
- Hide UI sponsor messages, as well as the app download and upgrade buttons
- Some changeable colors (with more to come)
- Smaller window UI (work in progress)
- Other crap
Usage tips:
The sidebar is hidden by default when the window is within a width limit (adjustable). To see it again, hover over the Library tab. You can also hover over expanded album art to reveal it.
This mini-mode player works in windows as small as 500px x 600px and as large as 4K monitors.
It's recommended to have your sidebar expanded before using mini-mode. Spotify removes some elements from the sidebar when it's in a collapsed state.
For comments, concerns, and other matters: tylrt@pm.me
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Spotify Sharpener
@namespace tylrt.neocities.org/css/spotify-sharpener
@version 1.2.1
@description Reverts the Spotify web player layout to a sleeker, smooth-cornered appearance. It also does other things.
@author Tylrt <tylrt@pm.me> (https://tylrt.neocities.org/)
@license gpl-3.0-or-later <https://choosealicense.com/licenses/gpl-3.0/>
@homepageURL https://tylrt.neocities.org/css/
@preprocessor stylus
@var checkbox hidesponsor "Hide sponsor notice" 1
@var checkbox nagnag "Hide upgrade / install buttons" 1
@var checkbox bigalbum "Bigger expanded album art" 1
@var checkbox bigsidebar "Longer sidebar" 0
@var select pinup "Pinned playlist icon style" [
"normal:Normal",
"left:Hang left*",
"right:Shove right"
]
@var number tbsize "Playbar size (px)" [85, 50, 100, 0.5, 'px']
@var number minsee "Compact player kick-in max width" [768, 600, 2560, 1, 'px']
@var color mainbg "Main panel bg color" "#181818"
@var color sidebg "Sidebar bg color" "#121212"
@var color toolbg "Playbar bg color" "#282828"
@var color likedbg "Liked Songs splash color" "#5038a0"
@var number likedimg "Liked Songs image hue (deg)" [0, 0, 360, 0.5, 'deg']
@var color weeklybg "Discover Weekly splash color" "#f090b8"
@var number weeklyimg "Discover Weekly image hue (deg)" [0, 0, 360, 0.5, 'deg']
@var color repeatbg "On Repeat splash color" "#d038a0"
@var number repeatimg "On Repeat image hue (deg)" [0, 0, 360, 0.5, 'deg']
@var text songgrid "Song list column sizing\n(keep spaces)" "16px 6fr 4fr 3fr"
@var number hellorad "Homepage: top-most labels border radius" [4, 0, 50, 0.5, 'px']
@var number jumprad "Grid view entry border radius (hover)" [6, 0, 50, 0.5, 'px']
@var number songrad "Song list entry border radius (hover)" [4, 0, 50, 0.5, 'px']
@var number sidebtnrad "Sidebar button border radius" [32, 0, 64, 0.5, 'px']
@var number siderad "Sidebar entry border radius (hover)" [6, 0, 50, 0.5, 'px']
==/UserStyle== */
ii = !important
@-moz-document domain("spotify.com") {
/* Spotify Sharpener */
$v = 'var(--%s)'
na = 0px
hider = tbsize - (tbsize * 2)
sv-lsbw = var(--left-sidebar-width)
slcol1 = slice(songgrid, 0, 1)
slcol2 = slice(songgrid, 1, 2)
slcol3 = slice(songgrid, 2, 3)
slcol4 = slice(songgrid, 3, 4)
maxsee = minsee + 1
minpos = 280px
minneg = -280px
/* I watched you changelog ---
(into a 'why?')
1.2.1 ~ 2023-06-17
Added: Option to set max-width of mini-mode
Changed: Mini-mode player and other interface tweaks
Fixed: Mini-mode collapsed state buttons weren't reaching the width of the playlist (whoops)
1.2.0 ~ 2023-06-14
Added: New (early) display method for shrunken windows
Fixed: Steered a lot of selectors away from the long class names because they don't seem concrete
1.1.6 ~ 2023-06-13
Fixed: One [class] disappeared, further increasing my mistrust in their selectors
1.1.5 ~ 2023-06-07
Changed: Pins on playlist cover images now apply to grid view items
Fixed: Several rules stopped working due to shorter-named classes changing spontaneously (like, .sOlAME)
1.1.4 ~ 2023-06-06
Added: Option to mess with song list column sizes
Each number changes the 'width' of these 'columns':
(Number/track/artist | album | date added | liked/duration)
Changed: Expanded album art behavior is now consistent between toggles when the sidebar is in tiny mode
*/
:root {
--tb-size: tbsize;
}
/* Colors
(I prefer Alaska, though) */
.encore-dark-theme {
--background-base: mainbg;
}
/* Liked Songs color options */
[data-testid="topbar"] > [style*="rgb(72\, 32\, 176)"],
[data-testid="topbar"] > [style*="rgb(80\, 56\, 160)"],
main [style*="rgb(72\, 32\, 176)"],
main [style*="rgb(80\, 56\, 160)"] {
background-color: likedbg ii;
}
img[alt="Liked Songs"],
img[href*="liked-songs"],
img[src*="3099b3803ad9496896c43f22fe9be8c4"] {
filter: hue-rotate(likedimg);
}
/* Discover Weekly */
[data-testid="topbar"] > [style*="rgb(240\, 144\, 184)"],
main [style*="rgb(240\, 144\, 184)"] {
background-color: weeklybg ii;
}
img[alt="Discover Weekly"],
img[href*="discover-weekly"],
img[src*="discover-weekly"] {
filter: hue-rotate(weeklyimg);
}
/* On Repeat */
[data-testid="topbar"] > [style*="rgb(208\, 56\, 160)"],
main [style*="rgb(208\, 56\, 160)"] {
background-color: repeatbg ii;
}
img[alt="On Repeat"],
img[href*="on-repeat"],
img[src*="on_repeat"] {
filter: hue-rotate(repeatimg);
}
/* Overall changes */
/* Removes panel gap and rounded edges.
:nth-child is sidebar bgs */
.Root {
> :nth-child(2) > :nth-child(2) > nav > :first-child,
header [style*="background"] {
border-radius: na;
}
--panel-gap: na ii;
> div {
> div {
border-radius: na;
}
> :nth-child(2) {
background: sidebg;
nav > div {
background: unset;
}
}
}
}
/* Main view changes */
/* Home page */
[aria-label^="Good"] > div > div {
border-radius: hellorad;
}
/* Grid view selection hover */
[aria-label*="Library"] li > div,
[aria-label*="Library"] li > div:after,
.Shelf > :last-child > div {
border-radius: jumprad;
}
/* Adjusts home page padding */
.main-view-container__scroll-node-child {
padding-bottom: 0px;
}
/* Allows users to change the porportion of the song list columns
Try: 16px 7fr 5fr 1.5fr */
[aria-colcount="5"] [role="row"],
[aria-colcount="5"] [data-testid="tracklist-row"] {
grid-template-columns:
\[index\] slcol1 \[first\] slcol2 \[var1\] slcol3 \[var2\] slcol4 \[last\] minmax(120px,1fr) ii;
}
/* Hides date added column the same as the others when shrunk */
[aria-colindex="4"] span {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
white-space: unset;
word-break: break-all;
overflow: hidden;
text-overflow: ellipsis;
}
/* Border radius of song listings (:hover) */
[data-testid="tracklist-row"] {
border-radius: songrad;
}
/* Side List changes */
/* Hides 'playlist' or whatever identifier */
.Q955MS3fMIZGQAtvDYCq p:not(:first-child) {
display: none;
}
[role="list"] [role="checkbox"] {
border-radius: sidebtnrad;
}
/* For good this time */
li[role="listitem"] *,
li[role="listitem"] *:after {
border-radius: siderad;
}
/* The following change is purely vindicative */
li[role="listitem"] > div {
box-shadow: none ii;
}
/* home / search */
[aria-label="Main"] > :first-child ul {
padding: 12px 12px 0px 12px;
li {
padding: 0px 12px;
}
}
.j8iKBDzqTDtnDv4XbmrK:not(.BhKGkKPprp2wm9bvfRKG) {
padding-left: 4px;
}
header > .BhKGkKPprp2wm9bvfRKG {
align-items: start;
}
/* Collapsed library button */
.prGqQr33U0mG14TJ5V8a.BhKGkKPprp2wm9bvfRKG {
margin: 0px 0px 0px 4px;
}
button[aria-label="Collapse Your Library"] > span {
margin-inline-end: 20px;
}
/* Shrinks playlist names */
[id*="listrow-title-spotify"] {
font-size: .95rem;
}
.PpUTJL2NIYDUnmfzVIbE > div:first-child {
padding-bottom: 12px;
header {
padding: 0px 12px 12px 12px;
}
}
/* Gives the scrolling state list header a less-crappy box-shadow */
.y2UicQnlTq148rL8Y0jp {
box-shadow: -5px 5px 5px #00000099;
}
/* Bottom toolbar changes */
/* Toolbar coloring
Pads right (volume) box */
footer {
background: toolbg;
border-top: 1px solid toolbg;
> div > :last-child {
padding: 0px 16px 0px 0px;
}
}
/* Expands seek bar */
if not bigsidebar {
.P4eSEARM2h24PZxMHz1T {
width: 68%;
max-width: 844px;
min-height: 52px;
if tbsize < 59px {
align-self: end;
}
}
}
/* Toolbar height */
.OCY4jHBlCVZEyGvtSv0J {
height: tbsize;
}
/* Play button */
[data-testid*="playpause"] {
background: toolbg;
color: #ffffffb3;
border: 1px solid #ffffffb3;
}
[data-testid*="playpause"]:hover,
[data-testid*="...