Te preguntaras,
Que hace ucursos en stylus? bueno, no lo se. Pero la clase de Economia era menos util que hacer esto.
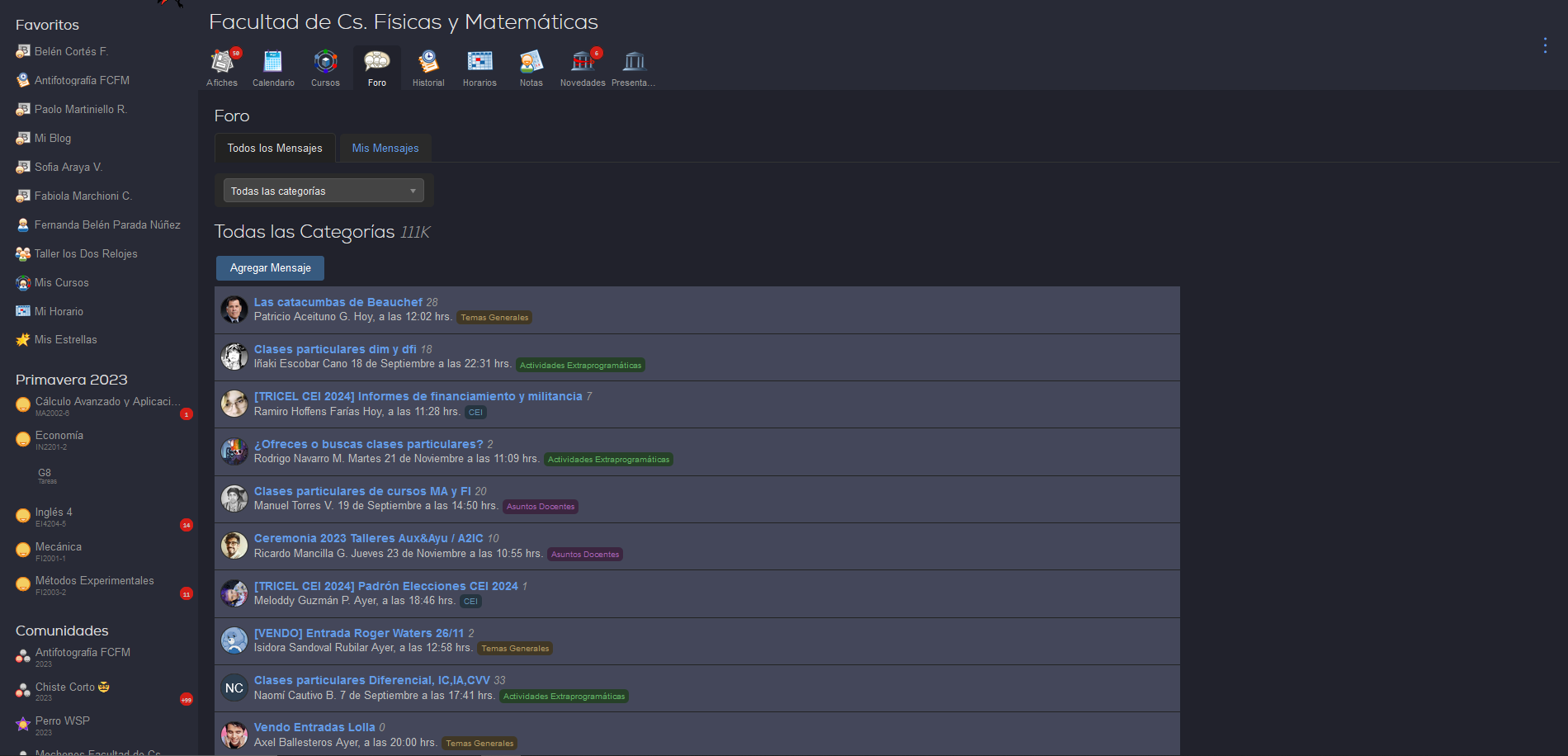
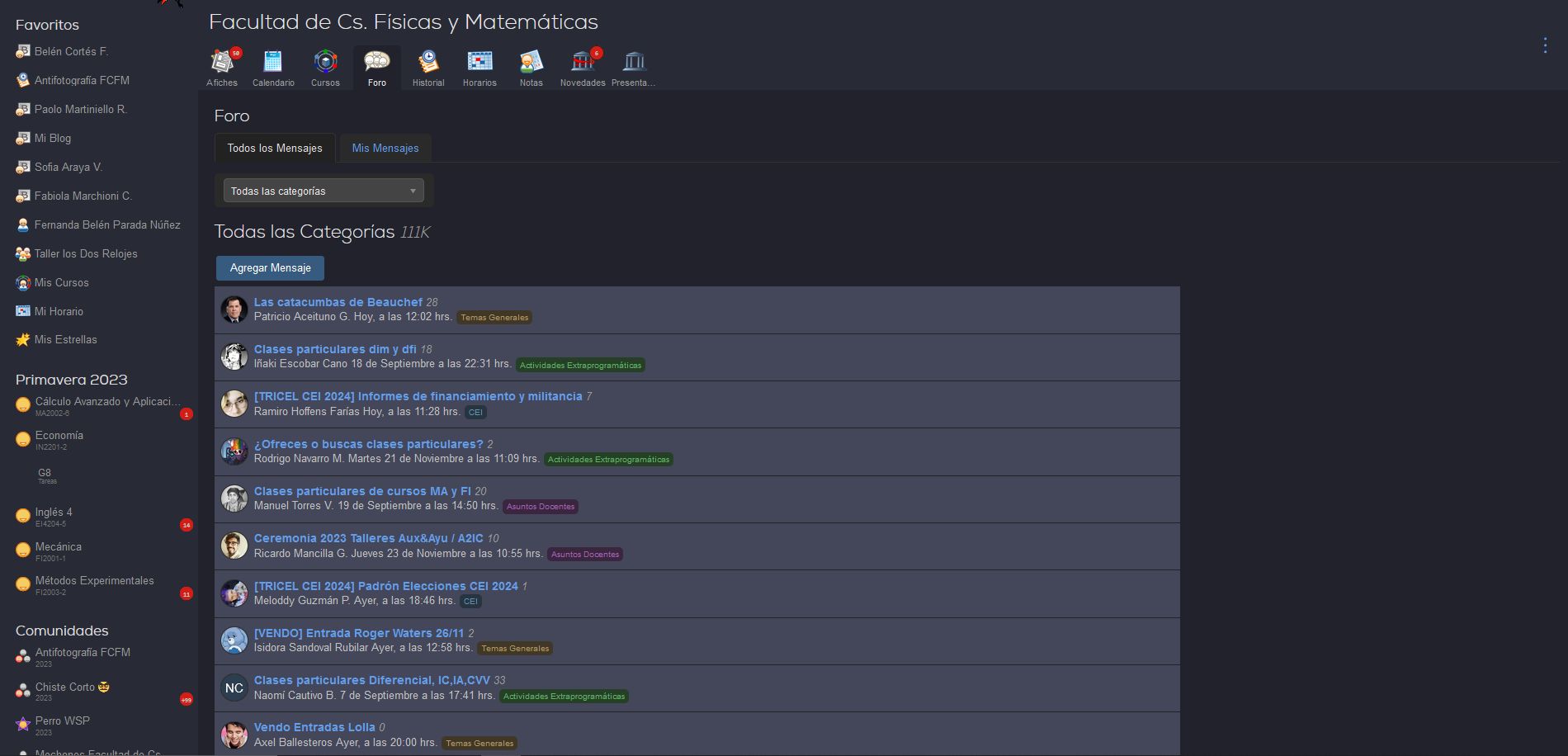
U-Cursos Drakula by FinzoYFunzo

Details
AuthorFinzoYFunzo
LicenseNo License
Categoryu-cursos
Created
Updated
Size2.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Profile U-Cursos en <3
Source code
/* ==UserStyle==
@name u-cursitos
@version 20230516.19.28
@namespace userstyles.world/user/FinzoYFunzo
@description te preguntaras, que hace ucursos en stylus, bueno, yo tampoco lo se
@author FinzoYFunzo
@license No License
==/UserStyle== */
@-moz-document domain("u-cursos.cl") {
html {
--background-primary: #282a36;
--background-secondary: #21222C;
--background-tertiary: #191A21;
--current-line: #44475a;
--selection: #44475a;
--foreground: #f8f8f2;
--comment: #6272a4;
--cyan: #8be9fd;
--green: #50fa7b;
--orange: #ffb86c;
--pink: #ff79c6;
--purple: #bd93f9;
--red: #ff5555;
--yellow: #f1fa8c;
}
div.curso {
background-color: var(--background-primary)
}
#modulos {
background-color: var(--background-primary)
}
ul.modulos {
background-color: var(--background-primary)
}
ul.modulos li.sel {
background-color: var(--background-secondary)
}
body {
background-color: var(--background-secondary)
}
table thead tr th {
background-color: var(--background-secondary)
}
table tr.search {
background-color: var(--background-primary)
}
table.detalle {
background-color: var(--background-primary)
}
table tbody tr.separador {
background-color: var(--background-tertiary)
}
#contenedor_opciones,
#header {
background-color: var(--background-tertiary)
}
#body.dark div.nuevo .texto,
#body.dark div.responder .texto {
border-color: #506294;
background-color: var(--current-line)
}
#body ul.objetos > li.activo .sticky {
background-color: var(--background-tertiary)
}
ol > li.new,
ul > li.new {
background-color: var(--current-line)
}
#body ul.objetos > li.new h1 {
background-color: var(--current-line)
}
#body .post .sticky {
background-color: var(--background-tertiary);
}
div.msg .new_texto,
#body div.msg .texto {
background-color: var(--background-primary);
}
#modulos li a:not(.nuevo):hover {
background-color: var(--background-secondary)
}
}