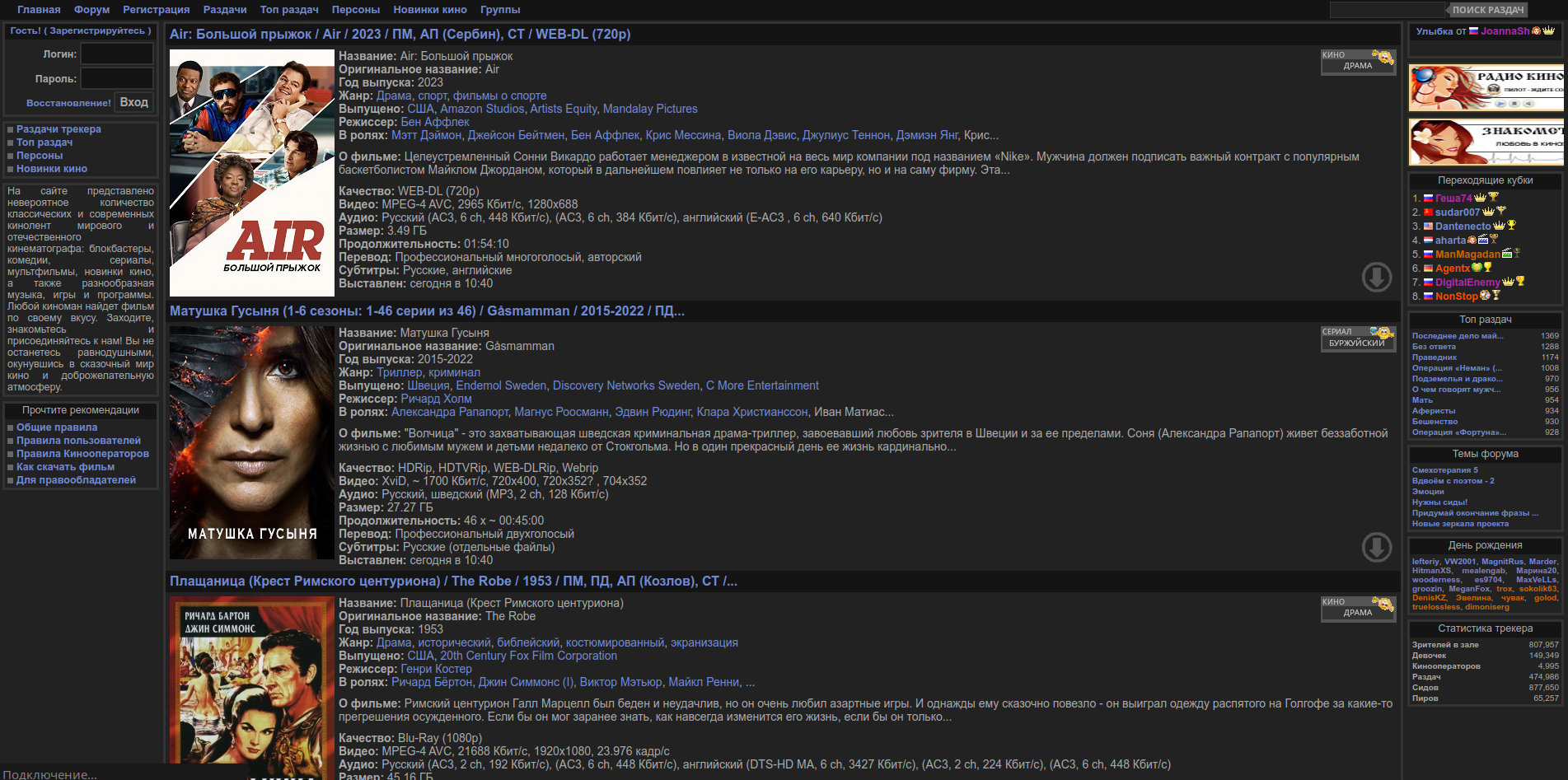
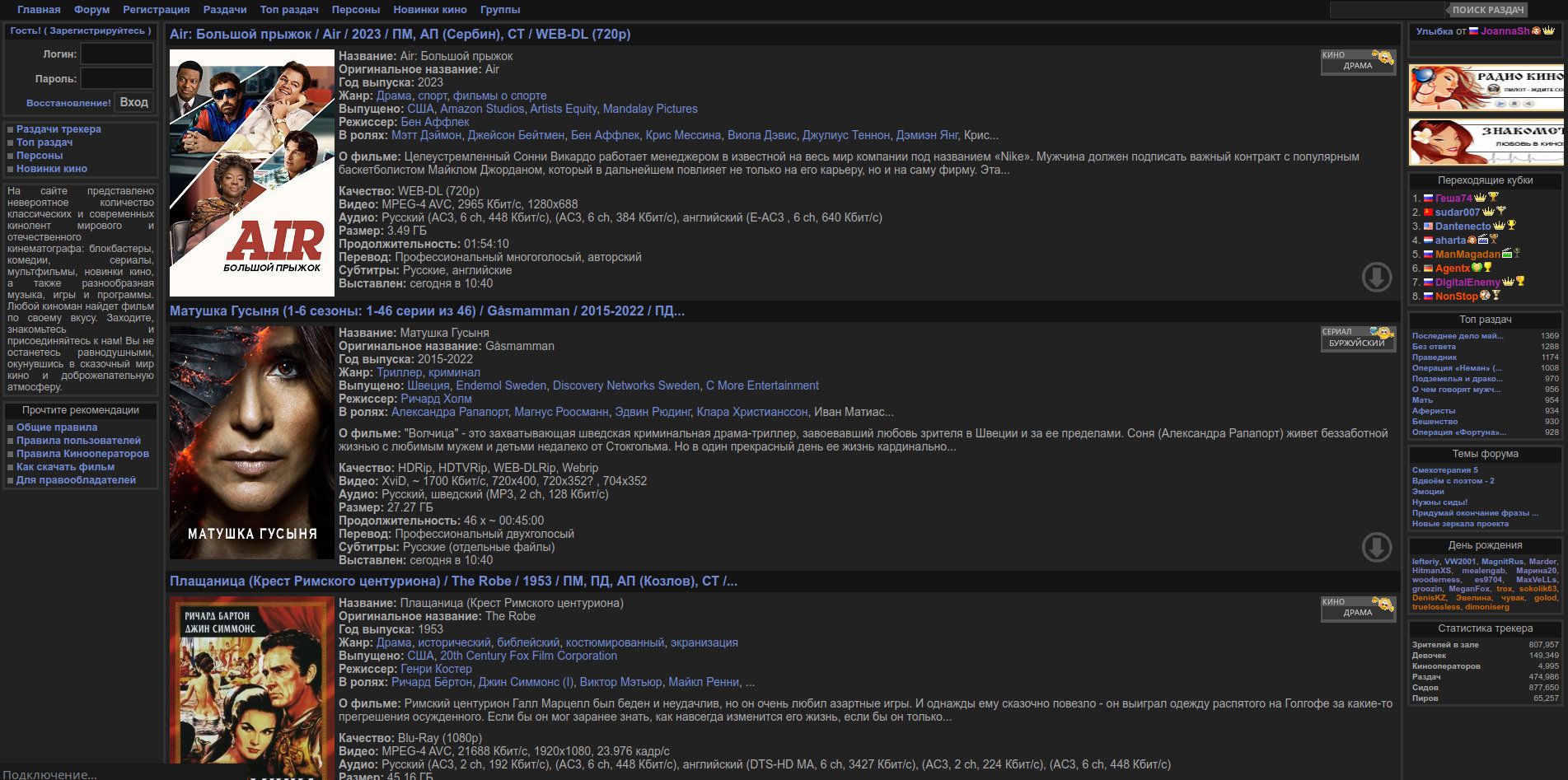
Темная тема для кинозал.тв c альтернативным фоном
Kinozal ( kinozal.tv ) Dark Theme Alt. 2 by barmaleyko

Details
Authorbarmaleyko
LicenseMIT
Categorykinozal.tv
Created
Updated
Size214 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Улучшено юзабилити, темные цвета, удален логитип.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name:ru kinozal ( kinozal.tv ) Dark Theme Alt2
@name kinozal ( kinozal.tv ) Dark Theme Alt2
@namespace B@rm@le1ko
@version 1.61
@description Improved usability, dark colors, logo removed.
@description:ru Улучшено юзабилити, темные цвета, удален логитип.
@author 🄯 B@rm@le1ko
@license MIT
==/UserStyle== */
@-moz-document domain("kinozal.tv"),
domain("forum.kinozal.tv"),
domain("kinozal.me"),
domain("forum.kinozal.me"),
domain("12345.kinozal4me.one"),
domain("forum-kinozal-tv.appspot.com"),
domain("12345.kinozal4me.lat"),
domain("kinozal4me.lat"),
domain("kinozal4me.info"),
domain("12345.kinozal4me.live"),
domain("12345.kinozal4me.info"),
domain("kinozal4me.xyz"),
domain("12345.kinozal4me.xyz"),
domain("kinozal.guru") {
body {
color: #aaaaaa;
background: #222222;
}
body,
th,
td {
font-family: tahoma, arial, verdana, sans-serif, Lucida Sans;
font-size: 12.5px;
direction: ltr;
}
#main .content {
padding: 0 5px 0 200px;
background-color: #222222;
}
#header {
position: relative;
height: 22px;
background: #222222;
margin: 0;
min-width: 1000px;
}
#header table {
position: relative;
height: 22px;
display: none;
}
#header .menu ul li a {
display: block;
color: #718bd3;
font-size: 13px;
height: 22px;
padding: 2px 8px 0 8px;
text-decoration: none;
}
#header .menu {
background: #141414;
height: 24px;
}
.bx1_0 {
background: #222222;
border: 3px solid #333333;
padding: 2px 0 2px 5px;
margin-bottom: 5px;
overflow: hidden;
color: #aaaaaa;
}
.bx2_0 {
background: #222222;
border: 3px solid #333333;
padding: 0;
margin-bottom: 5px;
overflow: hidden;
color: #aaaaaa;
}
.t_peer tr {
text-align: center;
white-space: nowrap;
background: #222222;
}
.t_peer tr .w90 {
text-align: center;
white-space: nowrap;
background: #222222;
}
#header .zan_l {
display: none;
}
#header .zan_r {
display: none;
}
a:link,
a:visited {
text-decoration: none;
color: #718bd3;
font-weight: bold;
}
#footer {
margin: 5px 0 0 0;
background: #222222;
min-height: 95px;
min-width: 1000px;
}
#main {
position: relative;
background: #222222;
margin: 0 0 0 0;
min-height: 500px;
min-width: 1000px;
margin-top: 5px !important;
}
.paginator ul li.current a {
background: #141414;
color: #666666;
}
.paginator ul li a {
background: #333333;
color: #aaaaaa;
border: none;
padding: 6px 10px;
font-size: 14px;
}
.paginator ul li a:hover {
color: #dbdbdb !important;
background: #666666;
}
.paginator ul li {
float: left;
padding: 0;
margin: 0 5px 0 0;
}
a:hover {
color: #8aa2e7;
text-decoration: none;
}
#header .menu ul li a:hover,
#header .menu ul li a:active {
background: #141414;
color: #8aa2e7;
}
.r1,
a.r1,
a.r1:link,
a.r1:active,
a.r1:visited {
font-weight: bold;
color: #b5a069;
}
.r0,
a.r0,
a.r0:link,
a.r0:active,
a.r0:visited {
font-weight: bold;
color: #718bd3;
}
td.nam a.r0,
td.nam a.r2 {
font-size: 13px;
}
ul.men li.tp2 {
padding: 4px 5px 4px;
background-color: #141414;
margin: 0 0 3px 0;
color: #aaaaaa;
}
.t_peer td.sl_p {
line-height: 32px;
text-align: center;
white-space: nowrap;
font-size: 12px;
font-weight: bold;
color: #df5555;
}
.t_peer td.sl_s {
line-height: 32px;
text-align: center;
white-space: nowrap;
font-size: 12px;
font-weight: bold;
color: #24a524;
}
.t_peer td.s {
line-height: 32px;
text-align: center;
white-space: nowrap;
font-size: 12px;
}
.u5,
.u5 a,
a.u5,
a.u5:link,
a.u5:active,
a.u5:visited {
font-weight: bold;
color: #718bd3;
text-decoration: none;
}
select,
input {
font-size: 13px;
}
input[type=text],
input[type=password],
textarea {
font-size: 14px;
color: #aaaaaa;
background: #141414;
border: 2px solid #333333;
}
input[type=text],
input[type=password] {
height: 28px;
}
.w190 {
color: #aaaaaa;
background: #141414;
border: 2px solid #333333;
}
.w100 {
color: #aaaaaa;
background: #141414;
border: 2px solid #333333;
}
.w90 {
color: #aaaaaa;
}
select,
input {
color: #aaaaaa;
background: #141414;
border: 2px solid #333333;
}
.buttonS,
input[type=button],
input[type=submit],
input[type=reset],
.paginator ul li a {
color: #aaaaaa;
background: #333333;
border: 2px solid #444444;
font-size: 14px;
}
.buttonS,
input[type=button]:hover {
color: #222222;
}
select:focus-visible {
outline-offset: 0px;
border: 2px solid #333333;
}
input:focus-visible {
outline-offset: 0px;
border: 2px solid #333333;
}
.bx2 {
background: #222222;
border: 3px solid #333333;
padding: 5px 0 0 5px;
margin-bottom: 5px;
overflow: hidden;
}
.bx1 {
background: #222222;
border: 3px solid #333333;
padding: 5px 5px 3px;
margin-bottom: 5px;
overflow: hidden;
color: #aaaaaa;
font-size: 12.5px;
}
.menu .bx2_0 a {
font-size: 12.5px;
}
.bx2_0 li.small a {
font-size: 11.5px;
}
.bx2_0 .men li,
.bx1 ul.men li a {
font-size: 12.5px !important;
}
.mn1_content {
padding: 0 5px 0 205px;
background: #222222;
}
.mn_wrap {
background: #222222;
border: 3px solid #333333;
padding: 5px 0 0 5px;
margin-bottom: 5px;
overflow: hidden;
}
ul.men li.tp {
padding: 2px 5px 3px;
background-color: #141414;
margin: 0 0 3px 0;
color: #aaaaaa;
}
.prs a:link,
.prs a:visited {
text-decoration: none;
color: #0c2770;
font-weight: bold;
}
.tp1_title {
padding: 4px 5px;
background: #141414;
color: #aaaaaa;
}
.tp1_body {
padding: 5px;
background: #222222;
overflow: hidden;
position: relative;
color: #aaaaaa;
}
.mn2 {
background: #222222;
border: black 0;
}
.t_peer tr.bg:hover {
background: #141414;
}
input.buttonS.w98p:hover {
background: #333333;
color: #777777;
}
.buttonS:hover,
input[type="submit"]:hover,
input[type="button"]:hover,
input[type="reset"]:hover,
.paginator ul li a:hover {
background-color: #333333;
color: #777777;
}
.tp1_border {
border: 3px solid #333333;
}
#header .menu form input.inp {
background: #222222;
border: 1px solid #333333;
color: #aaaaaa;
}
h1,
h2,
h3,
h4,
h5,
h6,
p {
font-size: 14px;
color: #aaaaaa;
}
.mn2 {
color: #aaaaaa;
font-size: 14px;
}
.mn {
background: #141414;
border: black 0;
color: #aaaaaa;
}
.green,
.green:link,
a.green {
color: #0db70d;
}
.mn1_menu {
color: #aaaaaa;
}
.bulet {
background: #666666;
}
.cmet_bx .tx {
font-size: 14px;
color: #b1b1b1;
}
.pad10x10 {
margin: 0;
padding: 10px 10px;
overflow: hidden;
color: #c9c9c9;
font-size: 14px;
}
.bx1 .b {
font-size: 16px;
color: #555555;
}
.tables3 td.s {
font-size: 12px;
}
td .nam {
font-size: 14px;
}
.letters a {
border: 1px solid #666666;
}
.tp1_body {
font-size: 14px;
}
.tp1_title {
font-size: 16px;
}
h1 {
font-size: 18px;
}
.bx2 h1 {
font-size: 13px;
}
td.nam a.r1 {
font-size: 13px;
}
.sba,
a.sba,
a.sba:link,
a.sba:active,
a.sba:visited {
font-weight: normal;
color: #718bd3;
text-decoration: none;
}
a.sba:hover {
color: #8aa2e7;
}
#header .logo {
display: none;
}
.alt1 {
background: #222222;
color: #CCCCCC;
font-size: 14px;
border-left: 1px solid #333333;
border-top: 1px solid #333333;
}
.alt1Active {
background: #222222;
color: #aaaaaa;
font-size: 16px;
border-left: 1px solid #333333;
border-top: 1px solid #333333;
}
.alt1Active a:link strong {
font-size: 16px !important;
}
.alt1 a:link.title {
font-size: 14px !important;
}
.page {
background: #222222;
color: #CCCCCC;
}
.vbmenu_control {
background: #222222;
font-size: 14px;
font-weight: bold;
padding: 3px 6px 3px 6px;
white-space: nowrap;
color: #aaaaaa;
}
.vbmenu_control a,
.vbmenu_control a:link {
color: #718...