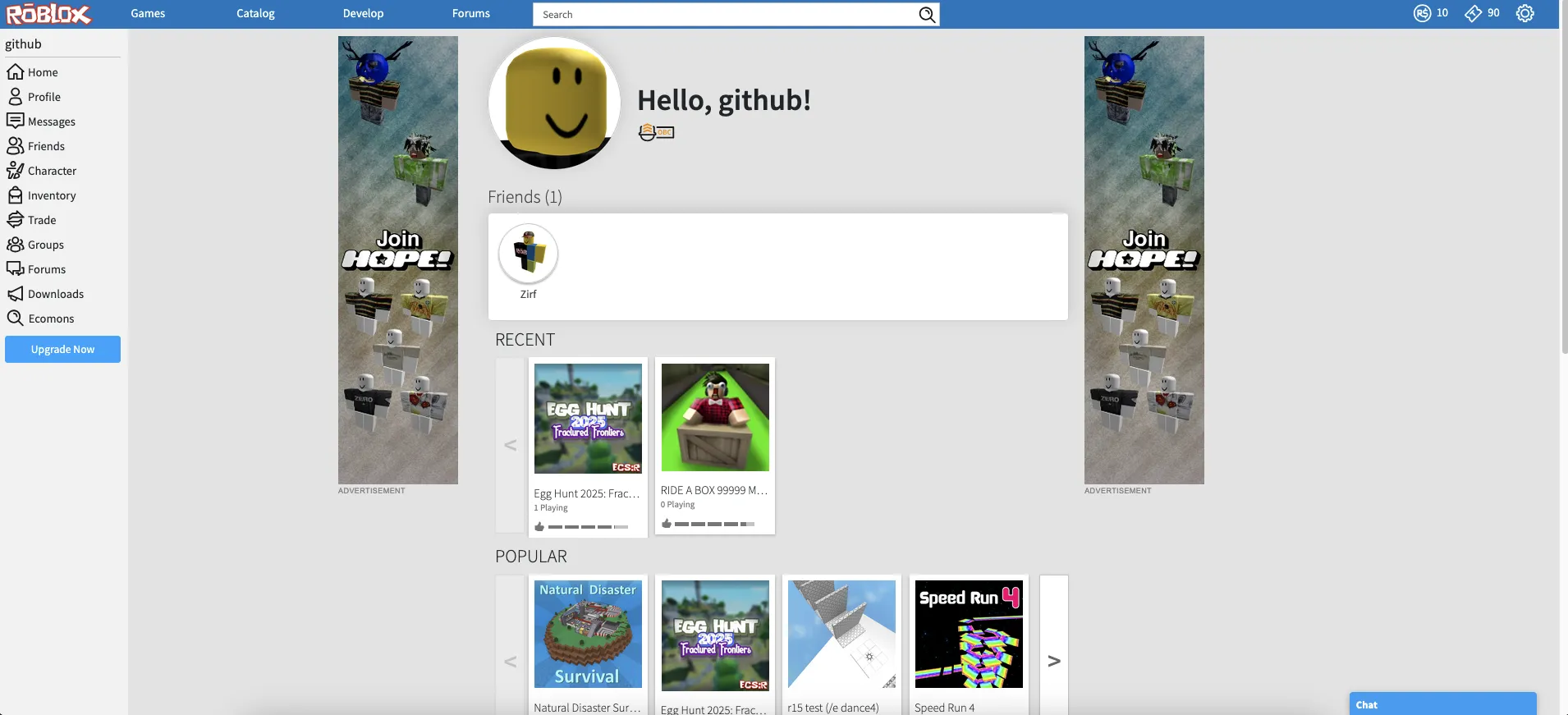
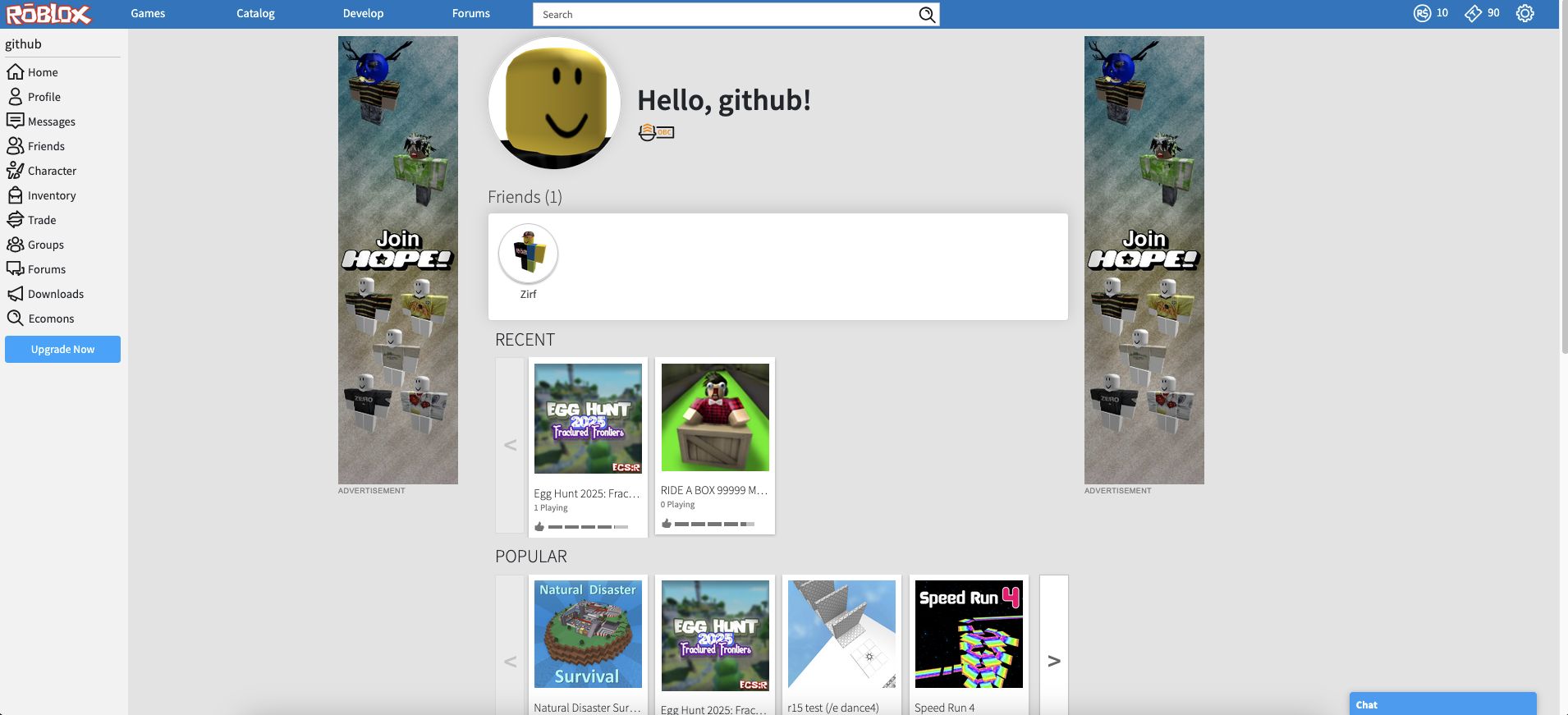
Makes ECSR look more like 2016 ROBLOX
ECSR 2 Roblox by rubdun2

Details
Authorrubdun2
LicenseNo License
Categoryhttps://ecsr.io/home
Created
Updated
Code size1.9 kB
Code checksuma5f75285
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
if the roblox logo at the top left suddenly stops working. wait for a update
Source code
/* ==UserStyle==
@name ECSR 2 Roblox
@version 20250422.07.58
@namespace https://userstyles.world/user/grammarissue
@description Makes ECSR look more like 2016 ROBLOX
@author grammarissue
==/UserStyle== */
@-moz-document domain("ecsr.io") {
/* Hide alert visually but preserve 11px height */
.alertBg-0-2-19 {
opacity: 0 !important;
height: 11px !important;
pointer-events: none !important;
overflow: hidden !important;
}
/* Replace the desktop logo */
.imgDesktop-0-2-7 {
background-image: url("https://ecsr.io/images/thumbnails/45f26bbeb008c1d138b30bcf0c563c2da907dc932c8b341cf8092cff129962a7.png") !important;
background-size: 118px 30px !important;
display: block !important;
width: 118px !important;
height: 30px !important;
}
/* Ad container and default label */
a[href^="/userads/redirect"] {
display: block !important;
text-align: left !important;
}
a[href^="/userads/redirect"]::after {
content: "ADVERTISEMENT";
display: block;
font-size: 10px;
color: gray;
font-family: Arial, sans-serif;
letter-spacing: 0.4px;
margin-top: 2px;
margin-left: 111px; /* Default margin */
text-align: left !important;
}
}
@-moz-document regexp("https://ecsr.io/home/?$") {
/* 🏠 Special margin if URL is /home */
a[href^="/userads/redirect"]::after {
margin-left: 0px !important; /* 👈 Change this value as you like for /home */
}
}
@-moz-document regexp("https://ecsr.io/games/?$") {
a[href^="/userads/redirect"]::after {
margin-left: 350px !important; /* Customize this for /games */
}
}
@-moz-document regexp("https://ecsr\\.io/Forum/.*") {
.col-10 a[href^="/userads/redirect"]::after {
margin-left: 30px !important; /* Margin for ad in col-10 */
}
.col-2 a[href^="/userads/redirect"]::after {
margin-left: 0px !important; /* Margin for ad in col-2 */
}
}