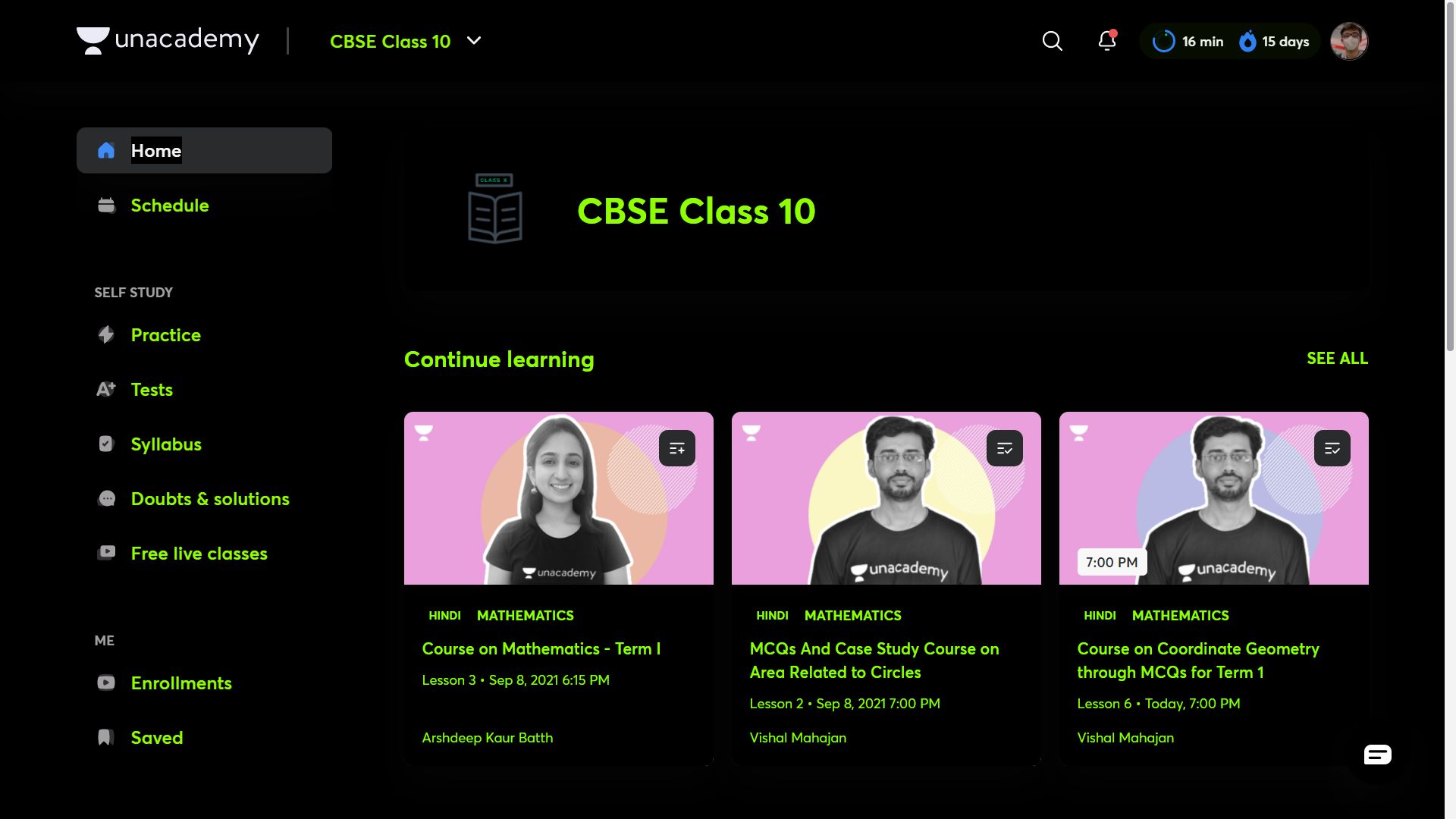
It's a super-dark theme for students of unacademy who wants to customize there app
Unacademy Dark Theme by yusiferzendric

Details
Authoryusiferzendric
LicenseNo License
Categoryhttps://unacademy.com/goal/cbse-class-10/GSZGO
Created
Updated
Code size2.5 kB
Code checksum7b53592e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
It works in webpage only not in mobile app
It requires you to be in grade-10th
It requires you to have dark mode on
Source code
/* ==UserStyle==
@name Unacademy Dark Theme
@version 20210907.11.22
@namespace userstyles.world/user/yusiferzendric
@description It's a super-dark theme for students of unacademy who wants to customize there app
@author yusiferzendric
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://unacademy.com/goal/cbse-class-10/GSZGO") {
.jzXSAU, .iZmPeG, .epGves,.hViUFV,.jTtbd,.lkujVJ,.iUnvkB,.kTVlVZ,.iVBmcR,.bOePXD,.gbKxpG,.cMGRFT,.eoMYKd,#mobile-chat-container,.bFpplG,.fmwGlEv,.bHUMzS,.fMfZsF,.ooelq,.jQUgtd,.iyHmnB,.fWmWzv,.zqHnn,.cEMaOq,.ftMEkP,.fmwGlE{
background-color: black;
color:#92ff00;
}
.cDaldJ,.iHTeVr,.eCoAJ,.gchFOA,.kLACWI,.fRLhWO{
color:#92ff00;
background-color: black;
}
.iZgfrT{
color:#4cff00;
background-color: black;
}
.cTaIqp{
background-color: black;
}
.cwHIZh{
background-color: black;
}
.kNujmB{
color:#92ff00;
}
.fRLhWO{
box-shadow: 14px 14px 13px rgb(115, 255, 0);
}
.chat-container .fa-comments, .mobile-chat-container .fa-comments, .chat-container .chat-header .fa-ellipsis-v, .chat-container .chat-header .fa-minus, .chat-container .chat-header .fa-times, .chat-container .chat-header .joe-icon span{
color:#4cff00;
}
.kAMhP,.dWmyan{
background-color: black;
color:#92ff00;
border: 3px solid #92ff00;
}
.kMQLzo:hover{
transition:0.5s;
background-color: #92ff00;
color:#92ff00;
}
.fMceDJ > a, .fMceDJ > span, .fMceDJ > div,.jTxBEQ > a, .jTxBEQ > span, .jTxBEQ > div,.hpfAwN > a, .hpfAwN > span, .hpfAwN > div,.kibbdT > a, .kibbdT > span, .kibbdT > div,.cSRKBo > a, .cSRKBo > span, .cSRKBo > div,.gxkMNe > a, .gxkMNe > span, .gxkMNe > div.equAYX > a, .equAYX > span, .equAYX > div,.equAYX > a, .equAYX > span, .equAYX > div,.gFtXni > a, .gFtXni > span, .gFtXni > div{
color:#92ff00;
background-color:black;
}
.kGGbbN .react-calendar__tile--active{
background-color:#2bff00!important;
}
.kGGbbN.react-calendar .react-calendar__viewContainer .react-calendar__month-view .react-calendar__month-view__days .react-calendar__tile,.kGGbbN.react-calendar .react-calendar__navigation button,.kGGbbN .react-calendar__month-view__weekdays__weekday,.kGGbbN.react-calendar .react-calendar__navigation button{
color:#92ff00!important;
}
.hRPHWC{
background-color:#92ff00!important;
}
.idLVMZ:hover{
background-color:#92ff00!important;
}
.gIBgrb,.hOnWAV rect{
background-color:#92ff00!important;
}
}