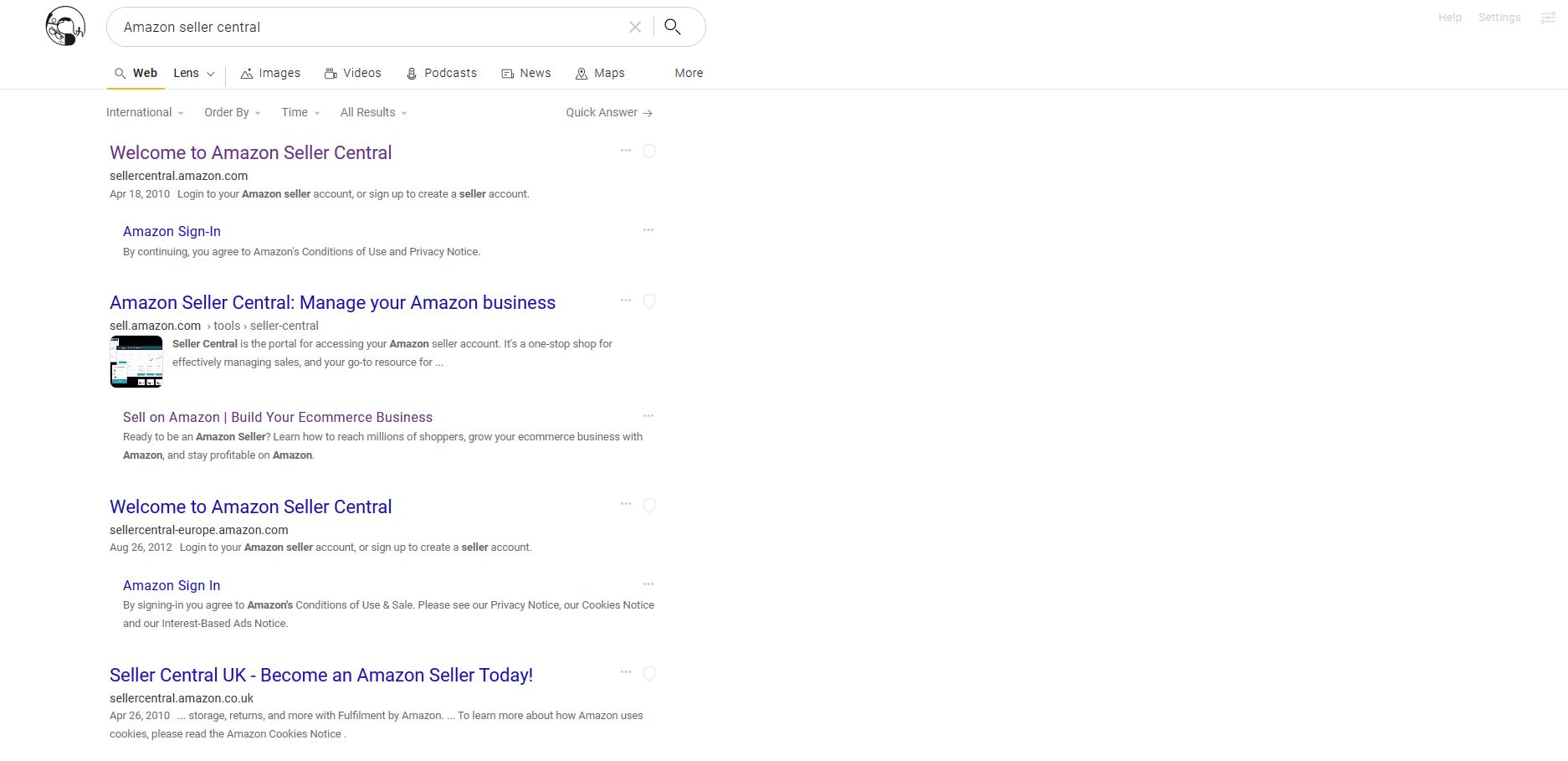
made it look slightly better, more minimal, like google.
Kagi Improver #2 by doeixd

Details
Authordoeixd
LicenseNo License
Categorykagi.com
Created
Updated
Code size4.6 kB
Code checksumcdeceab6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name kagi.com
@version 20220126.14.51
@namespace userstyles.world/user/alexw00
@description Google link colors and better dark mode background.
@author alexw00
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://kagi.com/search?q") {
@import url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap');
.theme_dark {
--background-color: #121319;
--search-result-title: #1a0dab;
--color-primary_hover: #1f2e8d
}
.theme_light {
--search-result-title: #1a0dab;
}
.app-header {
--header-bg: white;
}
:root {
--result-item-title-border: white;
--search-result-date-bg: white;
--domain-rank-icon-color-normal: #ababab33;
--search-result-context-text: #0000008c;
--app_content_padding: 140px;
--font-main: Roboto, Helvetica, Arial, sans-serif;
--search-result-gap: 35px;
--related-item-bg: #00000005;
--color-primary-dim_3: #cbcbcb
}
.__sri-title .__sri_title_link {
font-size: 22px
}
.__sri-desc {
line-height: 1.7;
font-size: 0.8rem
}
.__sri-title {
margin-bottom: 0;
}
.__sri-title .__sri_title_link:hover {
border-bottom: 1px solid transparent;
text-decoration: underline;
}
.__sri_more_menu svg {
color: var(--page-text-color);
--page-text-color: #cbcbcb;
}
.__sri-desc div {
max-height: 2lh;
text-overflow: ellipsis;
/* Needed to make it work */
overflow: hidden;
}
._0_item, .serp_nav_end {
letter-spacing: 0.7px;
font-size: .91rem;
font-weight: 300;
}
.serp_nav_end svg {
display: none;
}
._0_summarize_link a {
color: var(--search-result-context-text)
}
.serp-nav ._0_item svg {
width: 16px;
height: 16px;
margin-right: 7px;
}
.k_ui_dropdown .k_ui_dropdown_first_item .arrow_dd {
margin-left: 14px
}
.serp-nav .arrow_dd {
width: 9px;
height: 9px;
}
html .app-nav {
padding-top: 21px !important;
}
.dropdown .dd-toggle-label {
color: var(--search-result-context-text)
}
.dropdown .btn-icon--right {
transform: scale(0.7);
opacity: 0.5
}
.widgetFooter.end {
display: none;
}
#expandDictionaryWidget {
color: var(--search-result-context-text);
letter-spacing: 0.4px;
opacity: 0.7
}
#expandDictionaryWidget svg {
transform: scale(0.7)
}
.widget#dictionary .definition .dict-group {
border-bottom: 1px solid rgb(219 219 219)
}
#dictionary {
margin-bottom: 30px
}
.logo_doggo {
margin-left: -1px;
transform: scale(0.9)
}
html #top-parent, .num_results, ._0_queryInfo {
display: none !important;
}
.top-panel .top-content {
min-height: 40px;
}
@media screen and (min-width: 1024px) {
.app-header .center-content-box {
max-width: 737px
}
}
.header_links a {
color: #cbcbcb !important;
letter-spacing: 0.5px;
font-weight: 300;
}
html .header_links a:hover, #accountContainer .menu-icon a:hover {
color: var(--color-primary) !important;
}
#accountContainer .menu-icon a {
border: none;
transform: scale(0.79);
color: #cbcbcb;
width: 30px;
}
.__srgi-title a {
letter-spacing: 0.4px;
}
.__sri-time {
padding: 0 6px 0 0;
}
.__sri-time.--new {
padding: 0 6px;
margin-right: 2px
}
.related-items a {
margin-bottom: 13px;
padding-top: 12px;
letter-spacing: 0.3px;
}
.related-items a svg {
margin-right: 18px;
transform: scale(0.9);
}
#clear_searchBar {
transform: scale(0.95);
opacity: 0.5
}
.search-form .search-input {
letter-spacing:0.6px;
font-weight: 300;
}
.serp-nav ._0_item.--active {
font-weight: 500;
color: rgb(26 26 26);
}
}