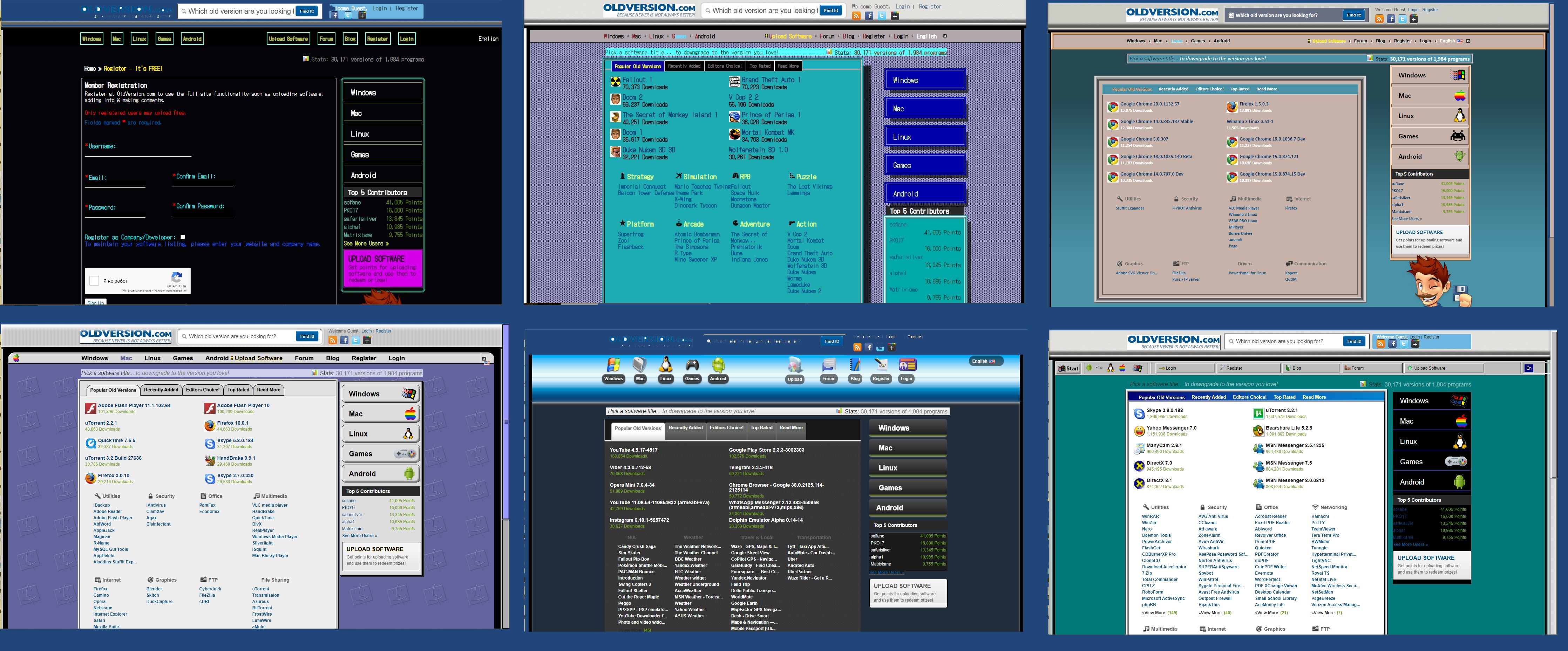
New look for website with good old apps. Every page has it's own style
DeviantArt: https://www.deviantart.com/iceler/art/Old-Version-967387087

Authorsnowfire
LicenseNo License
CategoryOldVersion.com
Created
Updated
Code size83 kB
Code checksum8053bc14
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
New look for website with good old apps. Every page has it's own style
DeviantArt: https://www.deviantart.com/iceler/art/Old-Version-967387087
/* ==UserStyle==
@name OldVersion.com
@version 20230526.09.38
@namespace ?
==/UserStyle== */
@-moz-document url("http://www.oldversion.com/"), url-prefix("http://www.oldversion.com/windows") {
/* Windows */
body
{
font-family: sans-serif
}
/* Курсоры (Cursors) */
body {
cursor: url(https://i.postimg.cc/y6RkYd02/arrow.png), default
}
a[href]
{
cursor: url(https://i.postimg.cc/K8PPKfBS/Cursor-15.png), pointer
}
/* Заголовок (header) */
div#header
{
background: url(https://i.postimg.cc/mk0jv3bk/leather.png) center/10%, #F3F3F9;
box-shadow: 0 5px 5px white,
inset 0 -10px 5px #0000008c,
0 5px 0 10px black
}
/* Поиск */
div#header div#search-form
{
border-radius: 0px;
box-shadow: inset 1px 1px 0 #3B3B3B,
1px 0 0 #353535,
0 0 0 1px #818181,
0 0 0 2px #ADADAD;
border: 0
}
/* Лого сайта */
div#header div.logo h1 a,
div#footer div.logo h1 a
{
background: url(http://assets.oldversion.s3.amazonaws.com/bundles/oldversionsite/images/theme/header/logo.jpg) 0 0 no-repeat !important;
box-shadow: 0 0 0 2px white;
filter: drop-shadow(1px 1px 0 #3B3B3B)
}
/* Окно в шампке "Логин", "Регистрация" */
div#header div.user-area a
{
background: transparent;
box-shadow: none;
color: #202508 !important;
padding: 0 !important
}
div#header div.user-area
{
background: #6eb7e2;
height: 40px;
border-radius: 3px;
box-shadow: 1px 1px white,
-1px 0 1px 1px #f7f6e4
}
/* Иконки соц сетей */
div#header div.user-area img
{
border-radius: 5px;
box-shadow: 0 1px 1px white,
0 -1px 1px #000;
margin-bottom: 10px;
margin-top: -40px;
}
/* Контейнер основной части */
div#container
{
background: black;
box-shadow: inset 5px 0 3px #ADADAD,
inset 9px 0 4px #daffff,
inset -5px 0 3px #ADADAD,
inset -9px 0 4px #daffff
}
/* Окно контета */
div#content
{
background: #027A7B;
width: 97.7%;
margin-left: 16.5px;
margin-top: .5px;
}
div#content div.section
{
margin: 0px -43px 30px 39px;
}
div.heading h2,
div.stats p
{
color: #ffffff8c
}
div#header div.user-area span
{
color: #fff;
text-shadow: 1px 0 0 #ffffff8c
}
/* Кнопки входа, регистрации и соц сетей */
div#header div.user-area
{
padding-left: 12px;
}
/* Панель выбора ОС */
div#main-navigation
{
background: url(https://i.postimg.cc/0NCMvGXk/Start-windows.png) no-repeat left center/5%, #BDBDBD;
box-shadow: 0 1px 0 3px #D4D0CF,
0 2px 0 3px #FFFCFB,
0 3px 0 3px #DAEFF0,
0 4px 0 3px #A5B9BA,
0 2px 0 3px white,
0 -1px 0 5px black,
inset 0 -1px 0 #FFFCFB,
0 -2px 0 3px #DAEFF0;
padding-top: 2px;
padding-bottom: 3px;
width: 97.33%;
margin-left: 20px;
margin-top: 20px
}
/* Ссылки на панели */
div#main-navigation ul.softwares
{
width: 181px;
box-shadow: inset 1px 0 0 #A4A4A4,
-1px 0 0 #7D7D7B,
-2px 0 0 #A9A9A9,
-3px 0 0 #D5D5D5,
-4px 0 0 #FCFCFC,
-5px 0 0 #D0D0D0,
-6px 0 0 #BDBDBD,
-7px 0 0 #BFBFBF,
-8px 0 0 #EBEBEB,
-9px 0 0 #CECECE,
-10px 0 0 #7C7C7C,
-11px 0 0 #A8A8A8,
inset -1px 0 0 #A4A4A4,
1px 0 0 #7D7D7B,
2px 0 0 #A9A9A9,
3px 0 0 #D5D5D5,
4px 0 0 #FCFCFC,
5px 0 0 #D0D0D0,
6px 0 0 #BDBDBD,
7px 0 0 #BFBFBF,
8px 0 0 #EBEBEB,
9px 0 0 #CECECE,
10px 0 0 #7C7C7C,
11px 0 0 #A8A8A8;
margin-left: -13%
}
a[href="/"]
{
background: url(https://i.postimg.cc/sg04KyVx/windows-icon.png) no-repeat center/60% !important;
color: transparent !important
}
a[href="/mac/"]
{
background: url(https://i.postimg.cc/150yQYk9/apple-icon.png) no-repeat center/65% !important;
width: 28px;
height: 28px;
color: transparent !important
}
a[href="/linux/"]
{
background: url(https://i.postimg.cc/kgQdbnWr/linux-icon.png) no-repeat center/70% !important;
width: 28px;
height: 28px;
color: transparent !important
}
a[href="/games/"]
{
background: url(https://i.postimg.cc/VLYYW0Lf/games-icon.png) no-repeat center/80% !important;
width: 28px;
height: 28px;
color: transparent !important
}
a[href="/android/"]
{
background: url(https://i.postimg.cc/DyypX2mj/android-icon.png) no-repeat center/80% !important;
width: 28px;
height: 28px;
color: transparent !important
}
a[href="/"]:hover,
a[href="/mac/"]:hover,
a[href="/linux/"]:hover,
a[href="/games/"]:hover,
a[href="/android/"]:hover
{
background: #BDBDBD;
box-shadow: 1px 1px 0 #000,
inset -1px -1px 0 #808080,
inset 1px 1px 0 #DFDFDF,
-1px -1px 0 white;
}
/* Разделитель */
div#main-navigation ul li
{
background: transparent
}
/* Ссылки справа на панели */
div#main-navigation ul li
{
font-weight: normal;
float: right;
padding-right: 0;
margin-right: 5px
}
a[href="/user/login"],
a[href="/user/register"],
a[href="http://blog.oldversion.com"],
a[href="http://forum.oldversion.com"],
div#main-navigation ul li a.upload-btn
{
background: #BDBDBD;
box-shadow: inset 1px 1px 0 #EAEAEA,
inset 2px 2px 0 white,
inset 3px 3px 0 #DDDDDD,
inset -1px -2px 0px 1px #909090,
inset -1px -1px 0px 1px black,
1px 1px 0 black;
padding-left: 29px;
color: black !important;
padding-right: 110px !important;
height: 29px;
}
div#main-navigation ul.navigation
{
margin-right: -40px
}
a[href="/user/login"]
{
background: url(https://i.postimg.cc/yxNdbwMD/Login-windows.png) no-repeat 10px 10px /10%
}
a[href="/user/register"]
{
background: url(https://i.postimg.cc/3NNyRnX0/Register-windows.png) no-repeat 10px 6px /8%
}
a[href="http://blog.oldversion.com"]
{
background: url(https://i.postimg.cc/6QNxpqrd/Blog-Windows.png) no-repeat 10px 6px /8%
}
a[href="http://forum.oldversion.com"]
{
background: url(https://i.postimg.cc/W4PmYcVN/Forum-windows.png) no-repeat 8px 7px /11%
}
div#main-navigation ul li a.upload-btn
{
background: url(https://i.postimg.cc/dQm0GMHR/Upload-windows.png) no-repeat 10px 7px /6%
}
a[href="/user/login"]:active,
a[href="/user/register"]:active, a[href="http://blog.oldversion.com"]:active, a[href="http://forum.oldversion.com"]:active,
div#main-navigation ul li a.upload-btn:active
{
box-shadow: -0px -1px 0 #191919,
-0px -2px 0 #2B2B2B,
-0px -3px 0 #909090,
0px 1px 0 #FAFAFA,
0px 2px 0 #F1F1F1,
0px 3px 0 #D0D0D0,
1px 0 0 1px #F9F9F9,
2px 0 0 #F1F1F1,
3px 0 0 #D0D0D0,
inset 2px 1px 0 #5C5C5C,
inset 2px 2px 0 #9F9F9F,
inset -1px 1px 0 #DADADA,
inset -2px 2px 0 #E8E8E8;
border-bottom: 1px solid white;
text-shadow: 1px 0 0 black
}
a[href="/user/login"]:active
{
background: url(https://i.postimg.cc/yxNdbwMD/Login-windows.png) no-repeat 10px 10px /10%,
url(https://i.postimg.cc/MTbmqt78/Active-windows.png)
}
a[href="/user/register"]:active
{
background: url(https://i.postimg.cc/3NNyRnX0/Register-windows.png) no-repeat 10px 6px /8%,
url(https://i.postimg.cc/MTbmqt78/Active-windows.png)
}
a[href="http://blog.oldversion.com"]:active
{
background: url(https://i.postimg.cc/6QNxpqrd/Blog-Windows.png) no-repeat 10px 6px /8%,
url(https://i.postimg.cc/MTbmqt78/Active-windows.png)
}
a[href="http://forum.oldversion.com"]:active
{
background: url(https://i.postimg.cc/W4PmYcVN/Forum-windows.png) no-repeat 8px 7px /11%,
url(https://i.postimg.cc/MTbmqt78/Active-windows.png)
}
div#main-navigation ul li a.upload-btn:active
{
background: url(https://i.postimg.cc/dQm0GMHR/Upload-windows.png) no-repeat 10px 7px /6%,
url(https://i.postimg.cc/MTbmqt78/Active-windows.png)
}
/* Выбор языка */
div#main-navigation div.languages
{
box-shadow: inset 1px 1px 0 1px #7B7D7C,
1px 1px 0 #fff,
0 2px 0 #D2D2D2,
-1px 0 0 1px #B9B9B9,
-2px 0 0 1px #BDBDBD,
-3px 0 0 1px #CFCFCF,
-4px 0 0 1px #FBFBFB,
-5px 0 0 1px #AEAEAE,
-6px 0 0 1px #8E8C91;
height: 20px;
padding-left: 10px;
padding-right: 10px;
margin-right: -25.2%!important;
background-position: 79px 11px
}
div#main-navigation div.languages a
{
font-weight: normal;
color: white;
background: #000177;
box-shadow: 0 0 0 5px #000080;
width: 15.1px;
overflow: hidden;
}
div#main-navigation div.languages a:hover
{
width: auto !important
}
ul.tabstrips1,
div.breadcrumbs
{
background: linear-gradient(to right, #000177 0%,#082990 25%,#0863b6 56%,#0684ce 100%);
height: 24px;
box-shadow: 0 1px 0 #77819A,
0 2px 0 #A1ABC4,
0 3px 0 #827F7A
}
div.breadcrumbs p a
{
background: transparent !important;
filter: none
}
ul.tabstrips1 li.ui-state-active
{
border: 0
}
ul.tabstrips1 li.ui-state-active
{
background: transparent;
}
ul.tabstrips1 li
{
background: transparent;
border: 0;
}
ul.tabstrips1 li a
{
color: #FEF59A
}
ul.tabstrips1 li.ui-state-active a
{
color: #FFFDFF !important;
}
ul.tabstrips1 li a:hover
{
color: #fff;
border-right: 1px solid #FFF8F0;
border-left: 1px solid #FFF8F0
}
ul.list6 li h3 a
{
color: #1F1F1F;
}
ul.list6 li h3 a:hover
{
border: 1px dashed #4B4B4B;
border-radius: 3px;
text-decoration: none
}
ul.list6 li img
{
filter: drop-shadow(1px 1px 0 #232027)
}
/* Общая панель софта */
div#main
{
box-shadow: inset 0 0 0 1px #8E9196,
0 0 0 1px #080808,
0 0 0 2px #5A5A5A,
0 0 0 3px #959595,
0 0 0 4px #BDBDBD,
0 0 0 5px #D7D7D7,
0 0 0 6px #FCFCFC,
0 0 0 7px #E6E6E6,
0 0 0 8px #EBEBEB,
0 1px 0 9px #292323,
0 2px 0 10px #013739;
background: white
}
/* Правая панель (right panel) */
div#sidebar
{
background: black
}
div.categories a.windows
{
background: url(https://i.postimg.cc/q7FkXmLX/windows-icon....