¤Ä© Colored Notifications
by phocide
Details
Authorphocide
LicenseNo License
Categoryremanga
Created
Updated
Code size2.6 kB
Code checksum29495d54
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
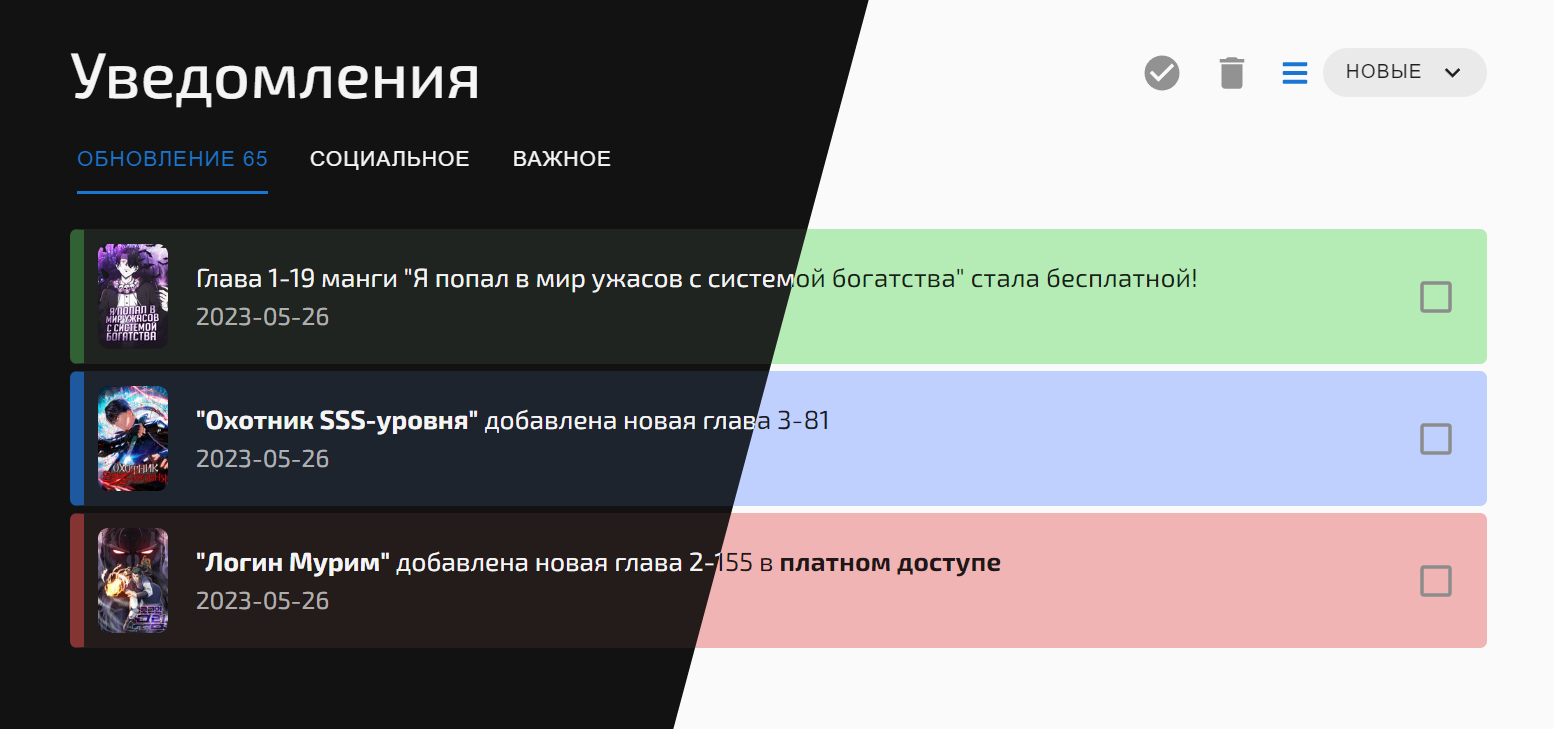
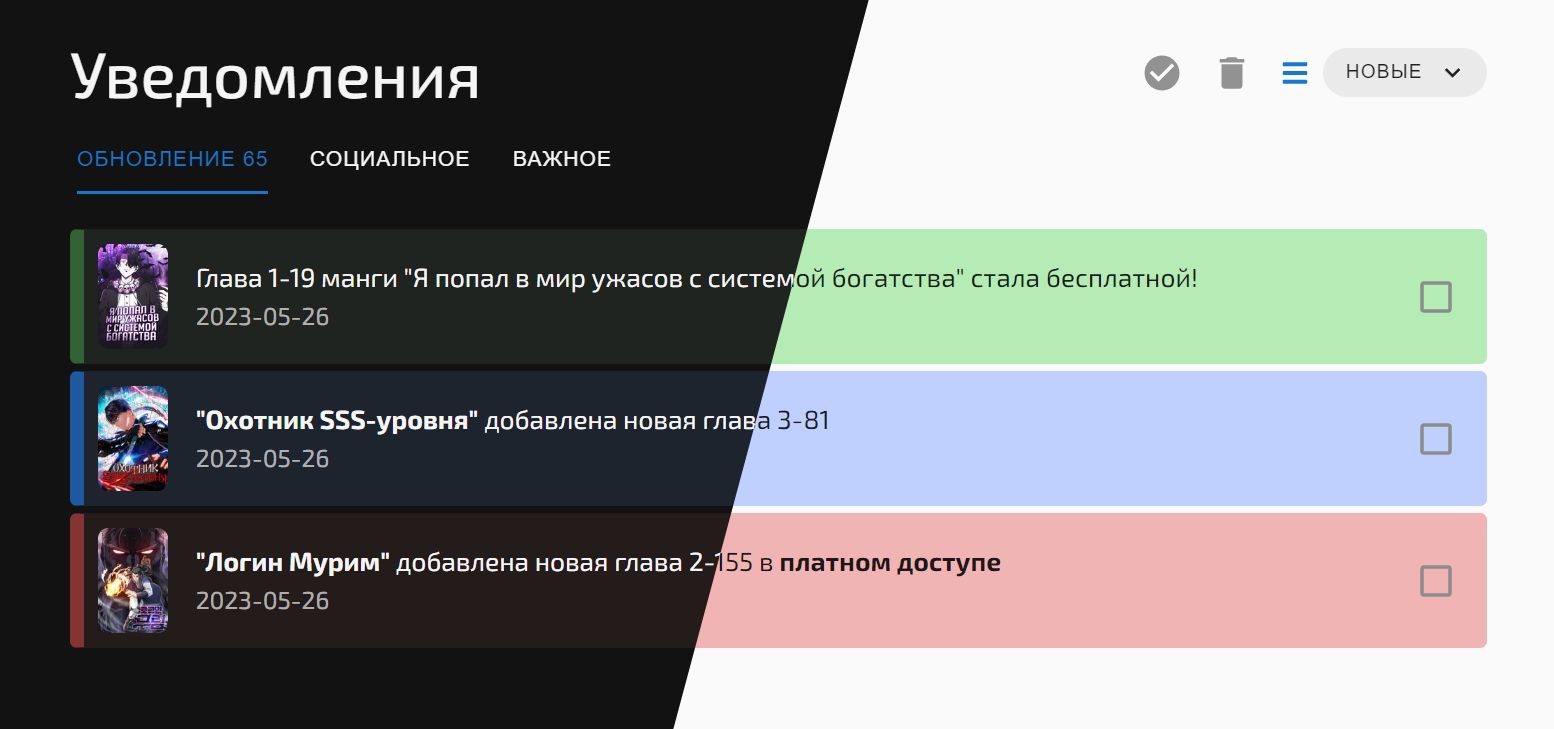
ąśąĘą╝ąĄąĮčÅąĄčé čåą▓ąĄčéą░ čāą▓ąĄą┤ąŠą╝ą╗ąĄąĮąĖą╣, čćč鹊ą▒čŗ ąĖčģ ą▒čŗą╗ąŠ ą╗ąĄą│č湥 čĆą░ąĘą╗ąĖčćą░čéčī:
- ąōą╗ą░ą▓ą░ čüčéą░ą╗ą░ ą▒ąĄčüą┐ą╗ą░čéąĮąŠą╣ (ąĘąĄą╗ąĄąĮčŗą╣)
- ąōą╗ą░ą▓ą░ ą▓ ą┐ą╗ą░čéąĮąŠą╝ ą┤ąŠčüčéčāą┐ąĄ (ą║čĆą░čüąĮčŗą╣)
- ąØąŠą▓ą░čÅ ą│ą╗ą░ą▓ą░ (čüąĖąĮąĖą╣)
Notes
*ą┐ąŠą┤ą┤ąĄčƹȹ║ą░ čüą▓ąĄčéą╗ąŠą╣ ąĖ č鹥ą╝ąĮąŠą╣ č鹥ą╝čŗ
Source code
/* ==UserStyle==
@name ¤Ä© Colored Notiofications
@version 20240505.20.11
@namespace https://userstyles.world/user/phocide
@description ąĪčéąĖą╗čī ą╝ąĄąĮčÅąĄčé čåą▓ąĄčéą░ čāą▓ąĄą┤ąŠą╝ą╗ąĄąĮąĖą╣, čćč鹊ą▒čŗ ąĖčģ ą▒čŗą╗ąŠ ą╗ąĄą│č湥 čĆą░ąĘą╗ąĖčćą░čéčī:- ąōą╗ą░ą▓ą░ čüčéą░ą╗ą░ ą▒ąĄčüą┐ą╗ą░čéąĮąŠą╣ (ąĘąĄą╗ąĄąĮčŗą╣)- ąōą╗ą░ą▓ą░ ą▓ ą┐ą╗ą░čéąĮąŠą╝ ą┤ąŠčüčéčāą┐ąĄ (ą║čĆą░čüąĮčŗą╣)- ąØąŠą▓ą░čÅ ą│ą╗ą░ą▓ą░ (čüąĖąĮąĖą╣)
@author phocide
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://remanga.org/user/notifications") {
/* ąØą░ąĘąĮą░č湥ąĮąĖąĄ čåą▓ąĄč鹊ą▓ č鹥ą╝ */
:root {
--background-color-paid-dark: #241B1B;
--border-color-paid-dark: #853434;
--background-color-free-dark: #202420;
--border-color-free-dark: #336136;
--background-color-new-dark: #1E242E;
--border-color-new-dark: #1E589E;
--background-color-paid-light: #F0B4B4;
--border-color-paid-light: #EB4444;
--background-color-free-light: #B5EBB5;
--border-color-free-light: #3EC747;
--background-color-new-light: #BFD0FF;
--border-color-new-light: #2F8AFA;
}
/* ą×ą┐čĆąĄą┤ąĄą╗ąĄąĮąĖąĄ č鹥ą╝čŗ */
@media {
[data-theme=dark] {
--background-color-new: var(--background-color-new-dark);
--border-color-new: var(--border-color-new-dark);
--background-color-free: var(--background-color-free-dark);
--border-color-free: var(--border-color-free-dark);
--background-color-paid: var(--background-color-paid-dark);
--border-color-paid: var(--border-color-paid-dark);
}
}
@media {
[data-theme=light] {
--background-color-new: var(--background-color-new-light);
--border-color-new: var(--border-color-new-light);
--background-color-free: var(--background-color-free-light);
--border-color-free: var(--border-color-free-light);
--background-color-paid: var(--background-color-paid-light);
--border-color-paid: var(--border-color-paid-light);
}
}
/* ąōą╗ą░ą▓ą░ ą▓ ą┐ą╗ą░čéąĮąŠą╝ ą┤ąŠčüčéčāą┐ąĄ */
[class^='Notifications_listItem_']:has(b) {
background-color: var(--background-color-paid);
border-left: 8px solid var(--border-color-paid);
}
/* ąōą╗ą░ą▓ą░ čüčéą░ą╗ą░ ą▒ąĄčüą┐ą╗ą░čéąĮąŠą╣ */
[class^='Notifications_listItem_']:not(:has(b)) {
background-color: var(--background-color-free);
border-left: 8px solid var(--border-color-free);
}
/* ąØąŠą▓ą░čÅ ą│ą╗ą░ą▓ą░ */
[class^='Notifications_listItem_']:has(b:first-of-type:last-of-type) {
background-color: var(--background-color-new);
border-left: 8px solid var(--border-color-new);
}
}