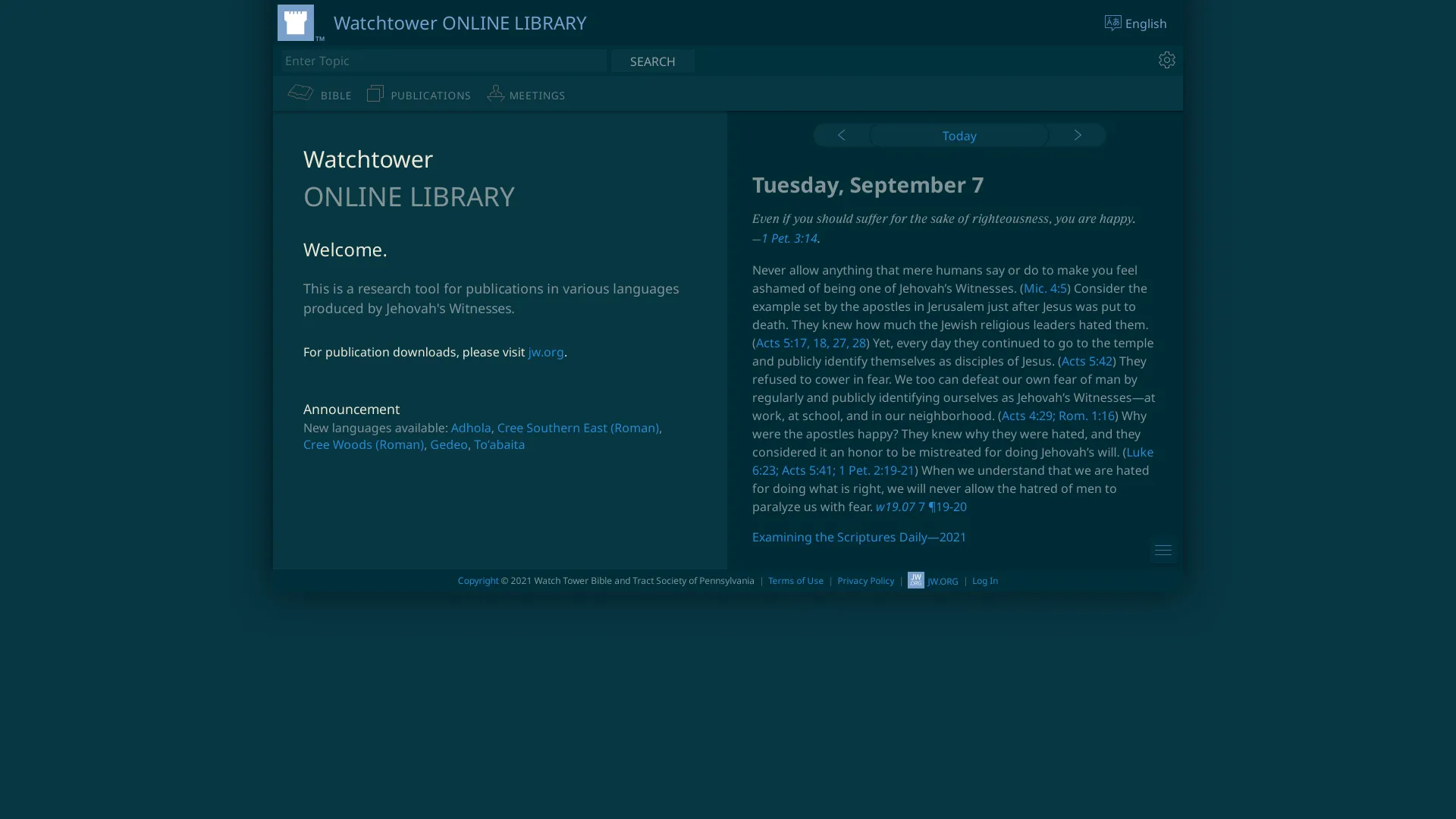
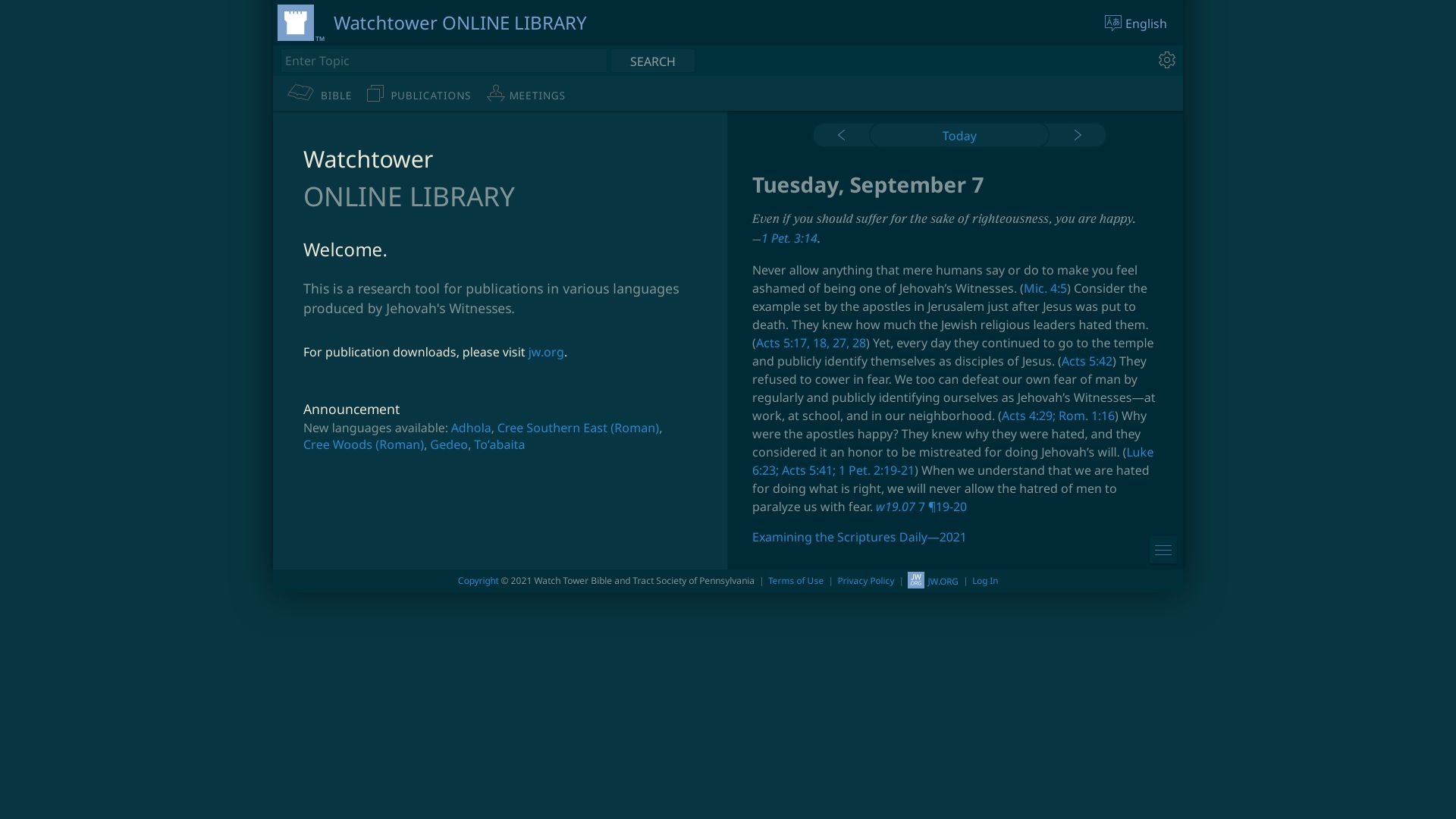
Dark theme for the Watchtower Online-Library based on Solarized Dark.
Watchtower Online-Library — Solarized Dark by tryone144

Details
Authortryone144
LicenseCC-BY-NC-SA
Categorywatchtower online-library
Created
Updated
Code size21 kB
Code checksumafb6ae45
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Watchtower Online-Library — Solarized Dark
@namespace github.com/tryone144/stylus
@version 1.0.2
@description Dark theme for the Watchtower Online-Library based on Solarized Dark
@author Bernd Busse
==/UserStyle== */
/****************************************************************
*** Watchtower Online Library - S O L A R I Z E D D A R K ***
****************************************************************/
@-moz-document domain("wol.jw.org") {
/* ===== Color definitions ===== */
:root {
--color-base03: #002b36; /* #ffffff */
--color-base03l: #002f3a; /* #eae9e6 */
--color-base02d: #00323e; /* #dbd8d3 */
--color-base02: #073642; /* #f2f1ef / #eef3fa */
--color-base01: #586e75; /* #c7c5c1 / #e3e1dc */
--color-base00: #657b83; /* #64605d */
--color-base0: #839496; /* #292929 */
--color-base1: #93a1a1; /* #333333 */
--color-base2: #eee8d5;
--color-base25: #faeedc;
--color-base3: #fdf6e3;
--color-yellow: #b58900;
--color-orange: #cb4b16;
--color-red: #dc322f;
--color-magenta: #d33682;
--color-violet: #6c71c4;
--color-blue: #268bd2;
--color-cyan: #2aa198;
--color-green: #859900;
--color-wol: #4477a1;
}
:root {
--fg-primary: var(--color-base0);
--bg-primary: var(--color-base03);
--fg-secondary: var(--color-base01);
--bg-secondary: var(--color-base02);
--border-primary: var(--color-base01);
--border-secondary: var(--color-base02);
--box-fg: var(--color-base1);
--box-bg: var(--color-base02);
--button-fg: var(--color-base1);
--button-bg: var(--color-base02);
--button-hover: var(--color-base03l);
--button-border: var(--color-base03l);
--input-fg: var(--color-base0);
--input-bg: var(--color-base02);
--input-border: var(--color-base03l);
}
}
@-moz-document domain("wol.jw.org") {
/* ===== Global styles ===== */
body {
color: var(--fg-primary);
background-color: var(--bg-secondary);
}
.dropShadow50 {
box-shadow: 0 0 50px rgba(0, 0, 0, .5);
}
a,
a.jwac,
a:visited,
.jwac a {
color: var(--color-blue);
}
a:not(.ni):hover {
color: var(--color-cyan);
}
.buttonContainer,
.buttonContainerLeft {
border-top-color: var(--border-secondary);
}
.blueButton,
.grayButton {
color: var(--button-fg);
background-color: var(--button-bg);
border-color: var(--button-border);
outline-color: var(--color-wol);
}
.iconButton {
border-color: var(--border-secondary);
}
#documentMenuButton,
ul.documentMenu {
background-color: var(--color-base02d);
}
.spin button {
background-color: var(--button-bg);
border-color: var(--button-border);
}
/* Media player */
#playerwrapper,
#mePlayerHolder,
.mejs-container,
.mejs-container .mejs-controls {
background-color: var(--color-base2);
filter: brightness(95%);
}
#playerplaylist {
background-color: var(--color-base3);
border-bottom-color: var(--color-base1);
}
.mejs-container .mejs-controls .mejs-time-rail .mejs-time-loaded {
background-color: var(--color-base00);
}
.mejs-container .mejs-controls .mejs-time-rail .mejs-time-current {
background-color: var(--color-cyan);
}
/* Library/language selection */
.selectionList .selectionListFilterText {
color: var(--input-fg);
background-color: var(--input-bg);
border: 1px solid var(--input-border);
outline-color: var(--color-wol);
}
.librarySelection .language {
color: var(--fg-secondary);
}
.selectionList h2,
.librarySelection > li:not(:last-child) {
border-bottom-color: var(--border-primary);
}
.librarySelection li a:hover {
background-color: var(--color-base02d);
}
/* Tooltip overlay */
.tooltip {
color: var(--color-base1);
background-color: var(--bg-primary);
}
.tooltip .tooltipHeader {
background-color: var(--color-base03l);
}
.tooltip .tooltipContent,
.tooltip .tooltipContent .tooltipText {
background-color: var(--bg-primary);
}
/* Modal overlays */
#galleryModal {
color: var(--fg-primary);
background-color: var(--bg-primary);
}
#galleryModal .header,
#galleryModal .header .galleryClose,
#galleryModal .header .galleryPlayCaption,
#galleryModal .header .galleryView {
background-color: var(--color-base02d);
}
.gallery {
background-color: var(--bg-primary);
}
.gallery .carouselContainer {
background-color: var(--bg-secondary);
}
.modalDialog > div,
#shareFrm .content {
background-color: var(--bg-primary);
}
.modalDialog > div .header {
color: var(--color-base3);
background-color: var(--color-wol);
}
.modalDialog > div input[type="text"] {
color: var(--input-fg);
background-color: var(--input-bg);
border-color: var(--input-border);
outline-color: var(--color-wol);
}
}
@-moz-document domain("wol.jw.org") {
/* ===== Header ===== */
#regionHeader,
#menuFrame,
#menuHome {
background-color: var(--bg-secondary);
}
#toolbarFrame,
#publicationNavigation {
background-color: var(--color-base02d);
}
#publicationNavigation .pubNavTitle,
#publicationNavigation .navPosition {
color: var(--fg-secondary);
}
ul.menu li.menuButton.selected {
font-weight: bold;
}
ul.menu li.menuButton,
.menu a,
.menu a:visited {
color: var(--color-base00);
}
.menu a:hover {
color: var(--color-wol);
}
/* Search container */
.searchForm .searchFieldContainer,
.searchForm .searchField {
color: var(--input-fg);
background-color: var(--input-bg);
}
#standardSearch .searchFieldContainer {
border-color: var(--input-border);
}
.searchForm .searchButton {
color: var(--button-fg);
background-color: var(--button-bg);
border-color: var(--button-border);
outline-color: var(--color-wol);
}
.suggestions {
color: var(--color-base0);
background-color: var(--bg-secondary);
border-color: var(--color-base03);
}
.suggestions ul li {
border-top-color: var(--color-base02d);
}
.suggestions ul li.sgSel {
color: var(--color-base1);
background-color: var(--color-base03l);
}
.suggestions .caption {
color: var(--bg-secondary);
background-color: var(--color-cyan);
}
@media only screen and (max-width: 1024px), screen and (max-height:700px) {
#menuHome,
#menuFrame,
#toolbarFrame {
background-color: var(--bg-primary);
}
#publicationNavigation {
background-color: var(--bg-secondary);
}
#standardSearch .searchControlContainer .searchButton {
background-color: var(--button-bg);
}
}
/* Synchronization */
.synchronizeBackgroundColor {
background-color: var(--color-base2);
border-color: var(--color-base02);
}
.synchronizeBackgroundColor span.label {
color: var(--color-green);
}
.resultNavControls.synchronized a {
background-color: var(--color-base2);
}
.resultNavControls.synchronized a:hover {
background-color: var(--color-base3);
}
.bannerSync {
color: var(--color-green);
background-color: var(--color-base2);
}
/* Navigation */
.forwardBackNavControls li > *,
.resultNavDoubleLeft.disabled a,
.resultNavDoubleLeft.disabled span:not(.icon),
.resultNavDoubleRight.disabled a,
.resultNavDoubleRight.disabled span:not(.icon),
.resultNavLeft.disabled a,
.resultNavLeft.disabled span:not(.icon),
.resultNavRight.disabled a,
.resultNavRight.disabled span:not(.icon) {
background-color: var(--button-bg);
}
.forwardBackNavControls li > :hover,
.resultNavDoubleLeft.disabled a:hover,
.resultNavDoubleLeft.disabled span:not(.icon):hover,
.resultNavDoubleRight.disabled a:hover,
.resultNavDoubleRight.disabled span:not(.icon):hover,
.resultNavLeft.disabled a:hover,
.resultNavLeft.disabled span:not(.icon):hover,
.resultNavRight.disabled a:hover,
.resultNavRight.disabled span:not(.icon):hover {
background-color: var(--button-hover);
}
@media only screen and (max-width: 1024px), screen and (max-height:700px) {
.forwardBackNavControls li > *,
.resultNavDoubleLeft.disabled a,
.resultNavDoubleLeft.disabled span:not(.icon),
.resultNavDoubleRight.disabled a,
.resultNavDoubleRight.disabled span:not(.icon),
.resultNavLeft.disabled a,
.resultNavLeft.disabled span:not(.icon),
.resultNavRight.disabled a,
.resultNavRight.disabled span:not(.icon) {
background-color: var(--color-base03);
}
.forwardBackNavControls li > :hover,
.resultNavDoubleLeft.disabled a:hover,
.resultNavDoubleLeft.disabled span:not(.icon):hover,
.resultNavDoubleRight.disabled a:hover,
.resultNavDoubleRight.disabled span:not(.icon):hover,
.resultNavLeft.disabled a:hover,
.resultNavLeft.disabled span:not(.icon):hover,
.resultNavRight.disabled a:hover,
.resultNavRight.disabled span:not(.icon):hover {
background-color: var(--color-base02d);
}
}
}
@-moz-document domain("wol.jw.org") {
/* ===== Footer ===== */
#userStatus,
#contentFooterNavigation {
background-color: var(--color-base02d);
}
#contentFooterLegal {
background-color: var(--color-base03l);
}
#contentFooterLegal .contentFooterList li:not(:first-child)::before {
color: var(--fg-secondary);
}
}
@-moz-document domain("wol.jw.org") {
/* ===== Main content ===== */
#siteBanner,
#article,
#dailyText,
.articlePositioner,
.materialNav {
background-color: var(--bg-primary);
}
/* Welcome page / daily text */
.dark,
.siteAbout {
color: var(--fg-primary);
}
.light,
.siteGreeting,
.siteParentLink,
.announcementContainer .announcement .announcementTitle {
color: var(--color-base2);
}
@media only screen and (max-width: 800px) {
#welcome {
background-color: var(--color-wol);
color: var(--color-base2);
}
.siteTitle,
.announc...