"Saaf YouTube," a sleek and customizable userstyle that brings style and personalization to your YouTube experience.
Saaf YouTube by coding-manuel
Mirrored from https://raw.githubusercontent.com/coding-manuel/Saaf-YouTube/main/src/saaf-youtube.user.css

Details
Authorcoding-manuel
LicenseMIT
CategoryYouTube
Created
Updated
Code size53 kB
Code checksum68976d25
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Saaf YouTube
The Saaf YouTube theme is designed to enhance the visual appearance and customization options of the YouTube website. It offers several features to enhance your browsing experience and make the user interface (UI) more stylish. Let's explore each feature in detail:
Custom Font
The theme allows you to apply a custom font to the text displayed on the YouTube website. This feature gives you the flexibility to choose a font that suits your preferences and enhances readability while using YouTube.
Instructions
- Enable Custom Font Checkbox
- Write the name of the font
- Get the static link of the font:
- Find the font from Google fonts
- In your terminal, write this
curl <font-src-link> - Get the static font link
- Paste the font link with double quotes "< static-font-link >"
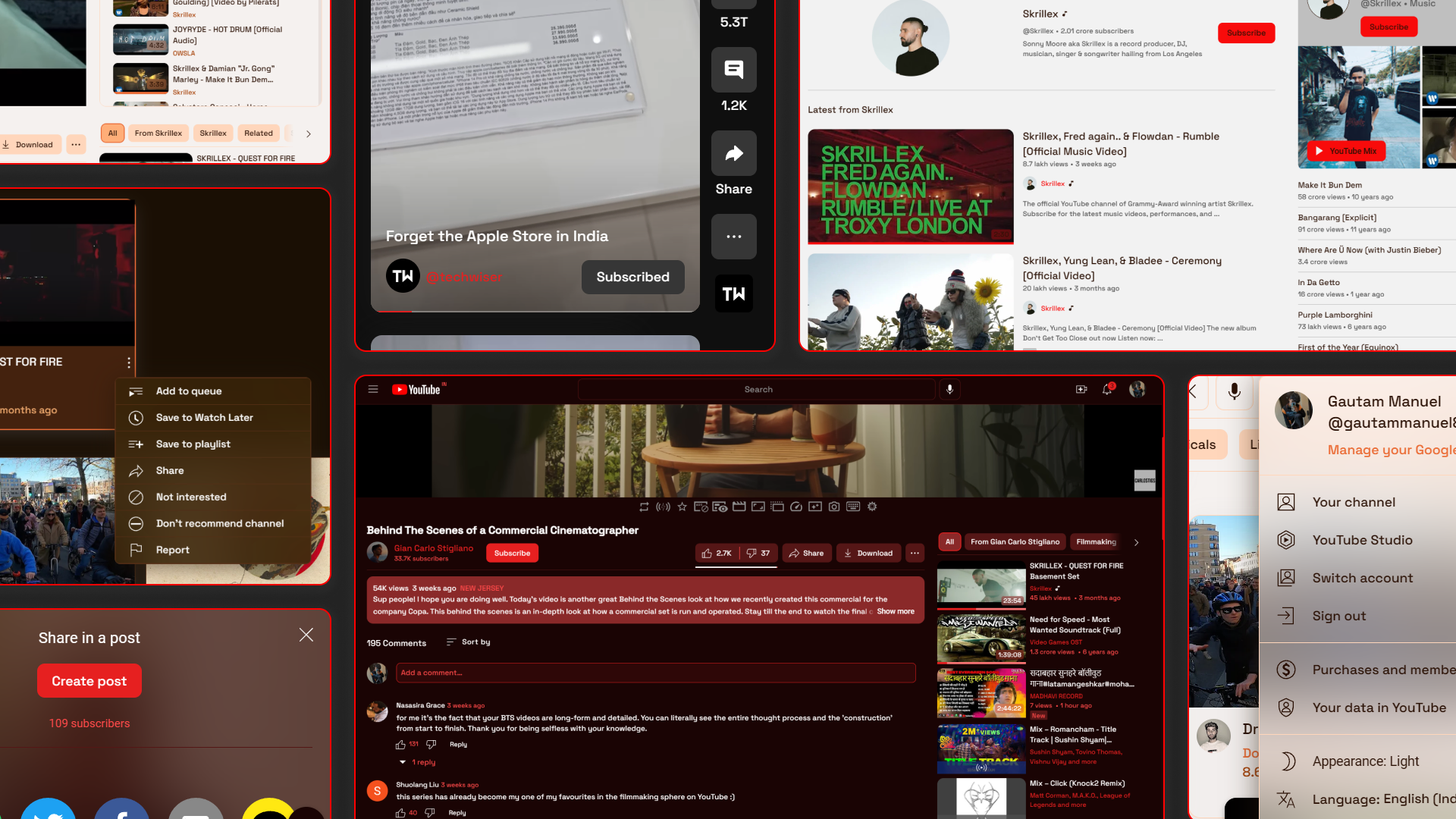
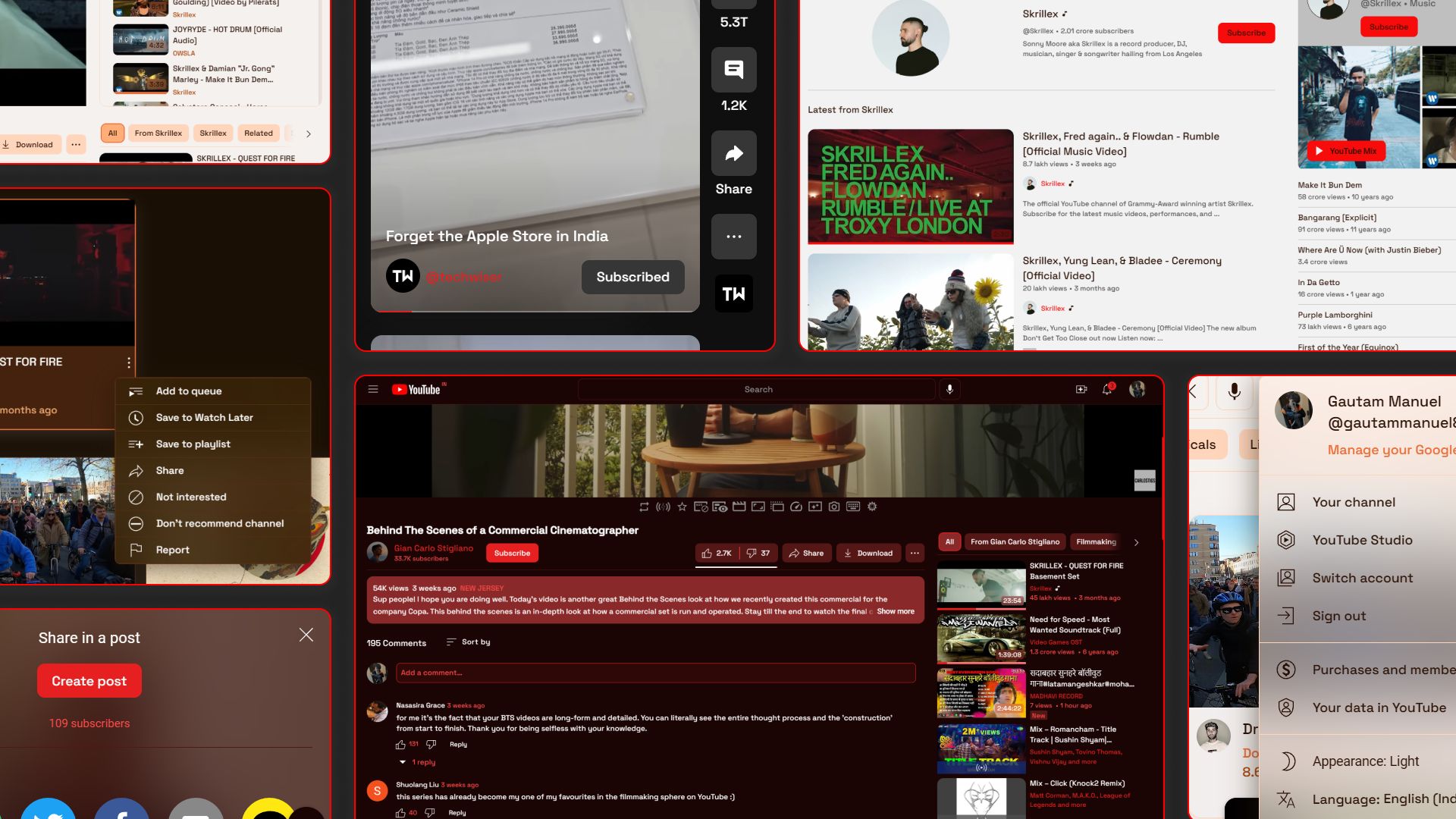
Multiple Themes
Saaf YouTube provides multiple themes to choose from, allowing you to change the overall color scheme and appearance of the YouTube website. Each theme has its own unique style, color combinations, and visual elements, giving you the freedom to personalize your YouTube experience.
Brown
Light Mode
Dark Mode
Red
Light Mode
Dark Mode
Default
Light Mode
Dark Mode
Custom Accent Color
In addition to the pre-defined themes, Saaf YouTube offers extensive customization options. You can input the custom accent color from the color picker, so you can set a custom accent color that complements your chosen theme, further enhancing the visual appeal of the UI.
Disable Items
To make the YouTube page cleaner and less cluttered, Saaf YouTube allows you to disable specific items. This feature enables you to hide certain elements that you may not find useful or want to remove for a cleaner browsing experience. The notification pane or the upload icon button can be removed. By selectively disabling items, you can tailor the YouTube UI to your specific preferences.
All the things you can disable using the configuration menu:
Sidebar Subscriptions
Sidebar Explore
Sidebar More
Notification
Voice Search
Upload
Stylish UI
Saaf Youtube aims to make the YouTube user interface more stylish and visually appealing. The combination of custom fonts, multiple themes, and customizable accent colors contribute to an enhanced aesthetic experience. By applying the theme, you can transform the default YouTube UI into a more elegant and visually appealing design.
Overall, the Saaf YouTube theme provides a range of features that enhance the appearance and customization options of the YouTube website. Whether you prefer a specific font, want to choose from various themes, customize accent colors, or make the UI cleaner, this theme offers a stylish and personalized browsing experience on YouTube.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Saaf YouTube
@namespace github.com/coding-manuel/Saaf-YouTube
@homepageURL https://github.com/coding-manuel/Saaf-YouTube
@version 1.0.2
@description "Saaf YouTube," a sleek and customizable userstyle that brings style and personalization to your YouTube experience.
@author coding-manuel
@license MIT
@preprocessor less
@var select primaryColor "Primary Theme Color" ["brown: Brown", "red: Red", "cyberpunk: Cyberpunk", "def: Default"]
@var checkbox showCustomAccent "Custom Accent Color" 0
@var color accentColor "Accent color" #123456
@var checkbox showCustomLogo "Show Custom Logo" 1
@advanced text logoUrl "Custom Logo Url (PNG or GIF)" "'https://i0.wp.com/www.printmag.com/wp-content/uploads/2021/02/4cbe8d_f1ed2800a49649848102c68fc5a66e53mv2.gif?fit=476%2C280&ssl=1'"
@var select fontFace "Font Face" {
"Space Grotesk": "Space Grotesk",
"JetBrains Mono": "JetBrains Mono",
"Fira Sans": "Fira Sans",
"Default": "Roboto",
}
@var checkbox useCustomFont "Custom Font" 0
@advanced text customFontName "Custom Font Name" "Archivo"
@advanced text fontUrl "Custom Font Url (ttf)" "'https://fonts.gstatic.com/s/archivo/v18/k3k6o8UDI-1M0wlSV9XAw6'"
@var checkbox useCustomBorderRadius "Custom Border Radius" 0
@var text borderRadius "Border Radius (px)" 16px
@var checkbox showBlurThumbnail "Show Blur on Video Cards (Beta)" 0
@var checkbox showSidebarSubscriptions "Show Sidebar Subscriptions" 0
@var checkbox showSidebarExplore "Show Sidebar Explore" 0
@var checkbox showSidebarMore "Show Sidebar More" 0
@var checkbox showNotification "Show Notification" 0
@var checkbox showVoiceSearch "Show Voice Search" 0
@var checkbox showSearchButton "Show Search Button" 0
@var checkbox showUpload "Show Upload" 0
==/UserStyle== */
@-moz-document regexp('https?:\\/\\/(?!gaming\\.)(?!consent\\.)(?!vr\\.)(?!music\\.)(?!tv\\.)(?!artists\\.)(?!studio\\.).*youtube(?!kids\\.).*\\.com\\/(?!premium|howyoutubeworks).*$') {
@font-face {
font-family: 'Space Grotesk';
font-style: normal;
font-weight: 500;
src: url(https://fonts.gstatic.com/s/spacegrotesk/v15/V8mQoQDjQSkFtoMM3T6r8E7mF71Q-gOoraIAEj7aUUsj.ttf) format('truetype');
}
@font-face {
font-family: 'JetBrains Mono';
font-style: normal;
font-weight: 500;
src: url(https://fonts.gstatic.com/s/jetbrainsmono/v18/tDbY2o-flEEny0FZhsfKu5WU4zr3E_BX0) format('truetype');
}
@font-face {
font-family: 'Fira Sans';
font-style: normal;
font-weight: 500;
src: url(https://fonts.gstatic.com/s/firasans/v17/va9E4kDNxMZdWfMOD5VfkA.ttf) format('truetype');
}
@font-face {
font-family: @customFontName;
font-style: normal;
font-weight: 500;
src: url(@fontUrl) format('truetype');
}
body,
a,
span,
::placeholder,
yt-formatted-string {
font-family: if((@useCustomFont =1), @customFontName, @fontFace), "Arial", "Helvetica", "sans-serif" !important;
}
/* youtube.com */
:root[dark] {
#theme-object('dark-theme', @primaryColor, @accentColor);
}
:root {
#theme-object('light-theme', @primaryColor, @accentColor);
}
#theme-object(@theme, @primary, @accent) {
@red: @catppuccin[@@primary][@@theme][@red];
@green: @catppuccin[@@primary][@@theme][@green];
@blue: @catppuccin[@@primary][@@theme][@blue];
@text: @catppuccin[@@primary][@@theme][@text];
@disabled: @catppuccin[@@primary][@@theme][@disabled];
@subtext1: @catppuccin[@@primary][@@theme][@subtext1];
@subtext0: @catppuccin[@@primary][@@theme][@subtext0];
@overlay2: @catppuccin[@@primary][@@theme][@overlay2];
@overlay1: @catppuccin[@@primary][@@theme][@overlay1];
@overlay0: @catppuccin[@@primary][@@theme][@overlay0];
@surface2: @catppuccin[@@primary][@@theme][@surface2];
@surface1: @catppuccin[@@primary][@@theme][@surface1];
@surface0: @catppuccin[@@primary][@@theme][@surface0];
@base: @catppuccin[@@primary][@@theme][@base];
@mantle: @catppuccin[@@primary][@@theme][@mantle];
@crust: @catppuccin[@@primary][@@theme][@crust];
@accent-colour: if((@showCustomAccent =1), @accent, @catppuccin[@@primary][@@theme][@primaryColor]);
@border-radius: if((@useCustomBorderRadius =1), @borderRadius, @catppuccin[@@primary][@borderRad]);
/* apply everywhere */
&,
[dark],
html,
html[system-icons][dark],
html[system-icons] [dark],
html[darker-dark-theme][dark],
[darker-dark-theme] [dark] {
--yt-spec-white-1: @text !important;
--yt-spec-white-2: @subtext0 !important;
--yt-spec-white-3: @subtext1 !important;
--yt-spec-white-4: darken(@subtext1, 5%) !important;
--yt-spec-black-1: @overlay1 !important;
--yt-spec-black-2: @overlay0 !important;
--yt-spec-black-3: @surface2 !important;
--yt-spec-black-4: @surface1 !important;
--yt-spec-black-pure: @surface0 !important;
--yt-spec-grey-1: @text !important;
--yt-spec-grey-2: @subtext0 !important;
--yt-spec-grey-3: @subtext1 !important;
--yt-spec-grey-4: @overlay2 !important;
--yt-spec-grey-5: @overlay1 !important;
--yt-brand-youtube-red: @accent-colour !important;
--yt-brand-medium-red: @accent-colour !important;
--yt-brand-light-red: @accent-colour !important;
--yt-spec-red-30: @red !important;
--yt-spec-red-70: @red !important;
--yt-spec-pale-blue: @blue !important;
--yt-spec-light-blue: @blue !important;
--yt-spec-dark-blue: @blue !important;
--yt-spec-navy-blue: @blue !important;
--yt-spec-light-green: @green !important;
--yt-spec-dark-green: @green !important;
--yt-spec-yellow: @red !important;
--yt-spec-black-pure-alpha-5: fadeout(@crust, 0.05) !important;
--yt-spec-black-pure-alpha-10: fadeout(@crust, 0.1) !important;
--yt-spec-black-pure-alpha-15: fadeout(@crust, 0.15) !important;
--yt-spec-black-pure-alpha-30: fadeout(@crust, 0.3) !important;
--yt-spec-black-pure-alpha-60: fadeout(@crust, 0.6) !important;
--yt-spec-black-pure-alpha-80: fadeout(@crust, 0.8) !important;
--yt-spec-black-1-alpha-98: fadeout(@crust, 0.98) !important;
--yt-spec-black-1-alpha-95: fadeout(@crust, 0.95) !important;
--yt-spec-white-1-alpha-10: fadeout(@text, 0.1) !important;
--yt-spec-white-1-alpha-20: fadeout(@text, 0.2) !important;
--yt-spec-white-1-alpha-25: fadeout(@text, 0.25) !important;
--yt-spec-white-1-alpha-30: fadeout(@text, 0.3) !important;
--yt-spec-white-1-alpha-70: fadeout(@text, 0.7) !important;
--yt-spec-white-1-alpha-95: fadeout(@text, 0.95) !important;
--yt-spec-white-1-alpha-98: fadeout(@text, 0.98) !important;
--yt-brand-medium-red-alpha-90: fadeout(@accent-colour, 0.9) !important;
--yt-brand-medium-red-alpha-30: fadeout(@accent-colour, 0.3) !important;
--yt-brand-light-red-alpha-30: fadeout(@accent-colour, 0.3) !important;
--yt-spec-light-blue-alpha-30: fadeout(@blue, 0.3) !important;
--yt-spec-dark-blue-alpha-30: fadeout(@blue, 0.3) !important;
--yt-spec-base-background: @base !important;
--yt-spec-raised-background: @mantle !important;
--yt-spec-menu-background: @mantle !important;
--yt-spec-inverted-background: @text !important;
--yt-spec-additive-background: fadeout(@surface0, 0.1) !important;
--yt-spec-outline: @surface0 !important;
--yt-spec-shadow: fadeout(@crust, 0.25) !important;
--yt-spec-text-primary: @text !important;
--yt-spec-text-secondary: @subtext0 !important;
--yt-spec-text-disabled: @subtext1 !important;
--yt-spec-text-primary-inverse: @crust !important;
--yt-spec-call-to-action: @accent-colour !important;
--yt-spec-call-to-action-inverse: @accent-colour !important;
--yt-spec-suggested-action: @surface1 !important;
--yt-spec-suggested-action-inverse: @text !important;
--yt-spec-icon-active-other: @overlay0 !important;
--yt-spec-icon-inactive: @overlay1 !important;
--yt-spec-icon-disabled: @overlay2 !important;
--yt-spec-button-chip-background-hover: @surface1 !important;
--yt-spec-touch-response: @surface0 !important;
--yt-spec-touch-response-inverse: @accent-colour !important;
--yt-spec-brand-icon-active: @accent-colour !important;
--yt-spec-brand-icon-inactive: @overlay1 !important;
--yt-spec-brand-button-background: @accent-colour !important;
--yt-spec-brand-link-text: @blue !important;
--yt-spec-wordmark-text: @text !important;
--yt-spec-error-indicator: @red !important;
--yt-spec-themed-blue: @blue !important;
--yt-spec-themed-green: @green !important;
--yt-spec-ad-indicator: @blue !important;
--yt-spec-themed-overlay-background: fadeout(@crust, 0.8) !important;
--yt-spec-commerce-badge-background: @green !important;
--yt-spec-static-brand-red: @accent-colour !important;
--yt-spec-static-brand-white: @text !important;
--yt-spec-static-brand-black: @base !important;
--yt-spec-static-clear-color: fadeout(@crust, 0) !important;
--yt-spec-static-clear-black: fadeout(@crust, 0) !important;
--yt-spec-static-ad-yellow: @red !important;
--yt-spec-static-grey: @subtext0 !important;
--yt-spec-static-overlay-background-solid: @accent-colour !important;
--yt-spec-static-overlay-background-heavy: @surface0 !important;
--yt-spec-static-overlay-background-medium: fadeout(@crust, 0.6) !important;
--yt-spec-static-overlay-background-medium-light: fadeout(@crust, 0.3) !important;
--yt-spec-static-overlay-background-light: fadeout(@crust, 0.1) !important;
--yt-spec-static-overlay-text-primary: @text !important;
--yt-spec-static-overlay-text-secondary: fadeout(@subtext0, 0.7) !important;
--yt-spec-static-overlay-text-disabled: fadeout(@subtext0, 0.3) !important;
--yt-spec-static-overlay-call-to-action: @accent-colour !important;
--yt-spec-static-overlay-icon-active-other: @text !important;
--yt-spec-static-overlay-icon-inactive: @surface1 !important;
--yt-spec-static-overlay-icon-disabled: @surface2 !important;
--yt-spec-static-overlay-button-primary: @accent-colour !important;
--yt-spec-static-overlay-button-secondary: @surface0 !important;
--yt-spec-static-overlay-touch-response: @overlay1 !important;
--yt-spec-static-o...