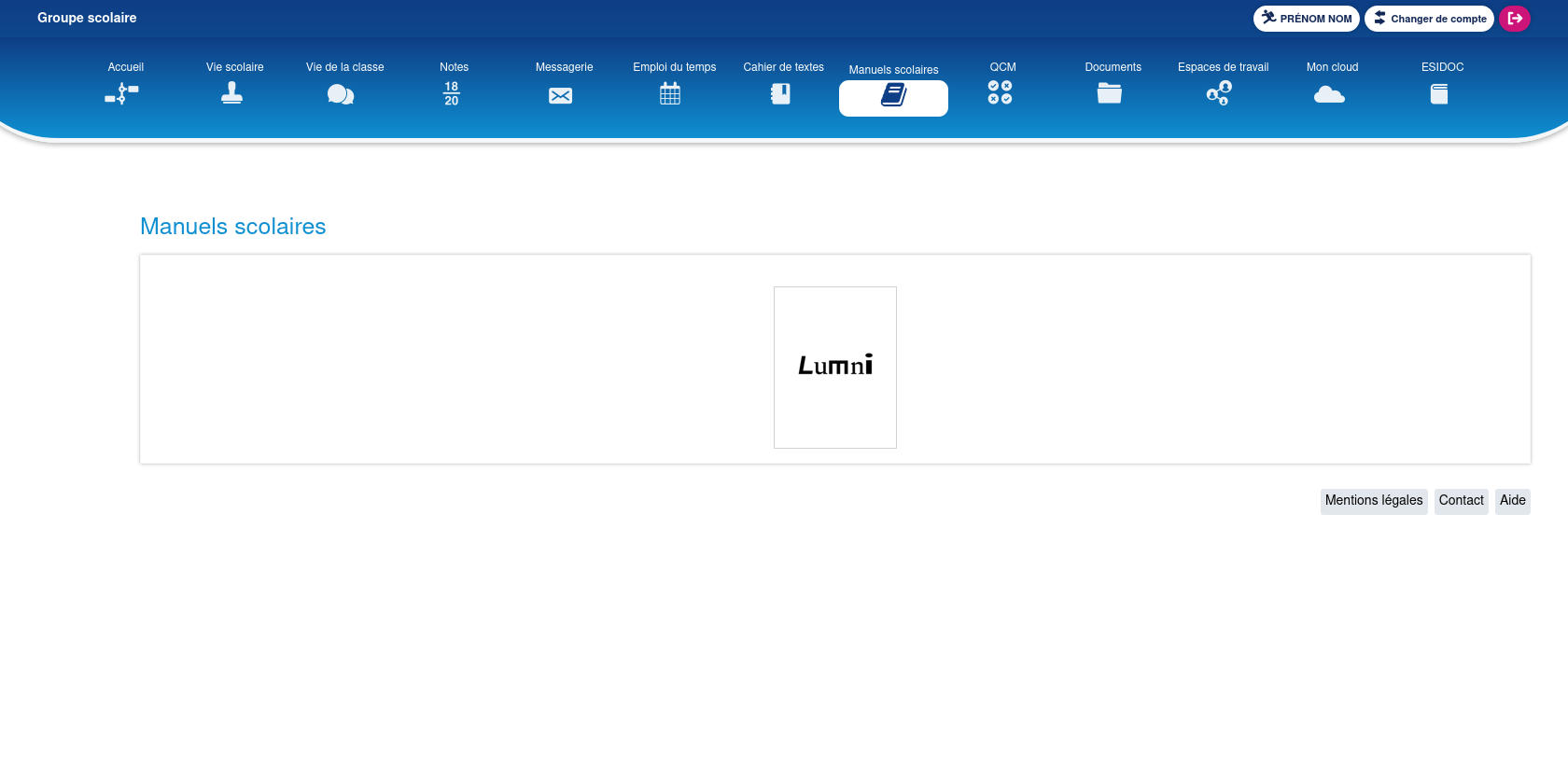
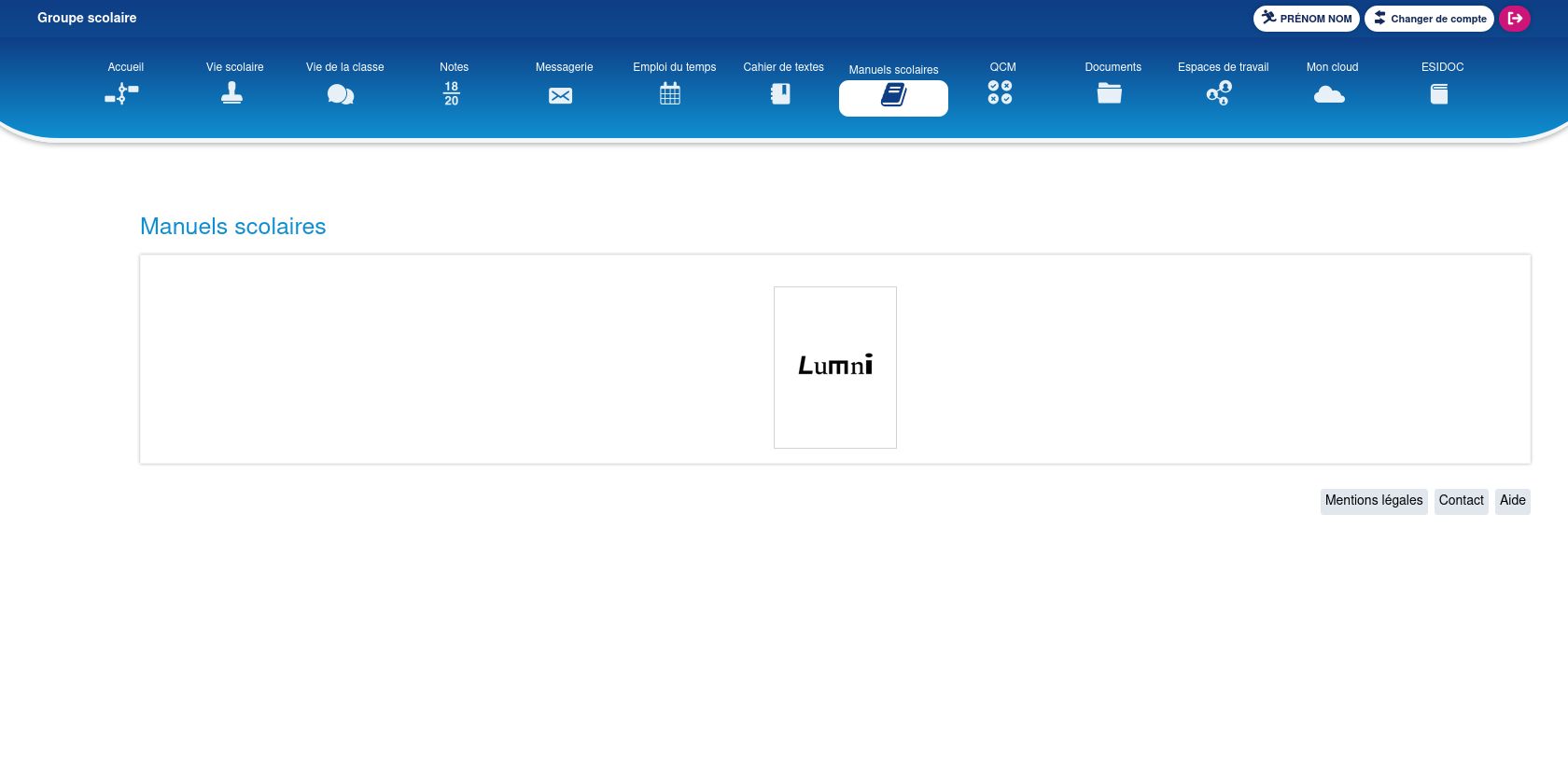
Un nouveau userstyle pour mettre la barre des menus en haut de l'écran d'École Directe.
Menu en haut pour EcoleDirecte by OeildeLynx31

Details
AuthorOeildeLynx31
LicenseNo License
Categoryecoledirecte
Created
Updated
Code size1.5 kB
Code checksum3f6f0170
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ecoledirecte.com - 27/05/2023 11:12:20
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("ecoledirecte.com") {
#container-menu{
position: unset!important;
height: 175px!important;
width: 100%!important;
background: none!important;
box-shadow: none!important;
margin-top: 40px!important;
}
ed-menu-block-item{
display: inline-block!important;
width: 7vw!important;
}
.ed-menu-list-wrapper li a span.item-name{
opacity: 1!important;
left:0px!important;
width: 100%!important;
text-align: center!important;
top: -10px!important;
color: #fff!important;
}
.profile{
display: none!important;
}
.ed-menu-list-wrapper li{
display: inline-block!important;
}
.ed-menu-list-wrapper li a:hover::before{
display: none!important;
}
.ed-menu-list-wrapper li a.item-actif{
border-radius: 10px!important;
width: 100%!important;
margin: 0px!important;
}
#header-commun{
position: fixed!important;
top: 0px!important;
width: 100%!important;
margin-left: -110px!important;
height: 40px!important;
z-index: 75!important;
}
.ed-espace-title{
display: none!important;
}
.ed-menu-list-wrapper{
margin: 40px 50px 20px!important;
}
.item-actif > i{
width: 100%!important;
}
.invisible{
visibility: visible!important;
}
.ed-menu-badge{
left: 60px!important;
}
}