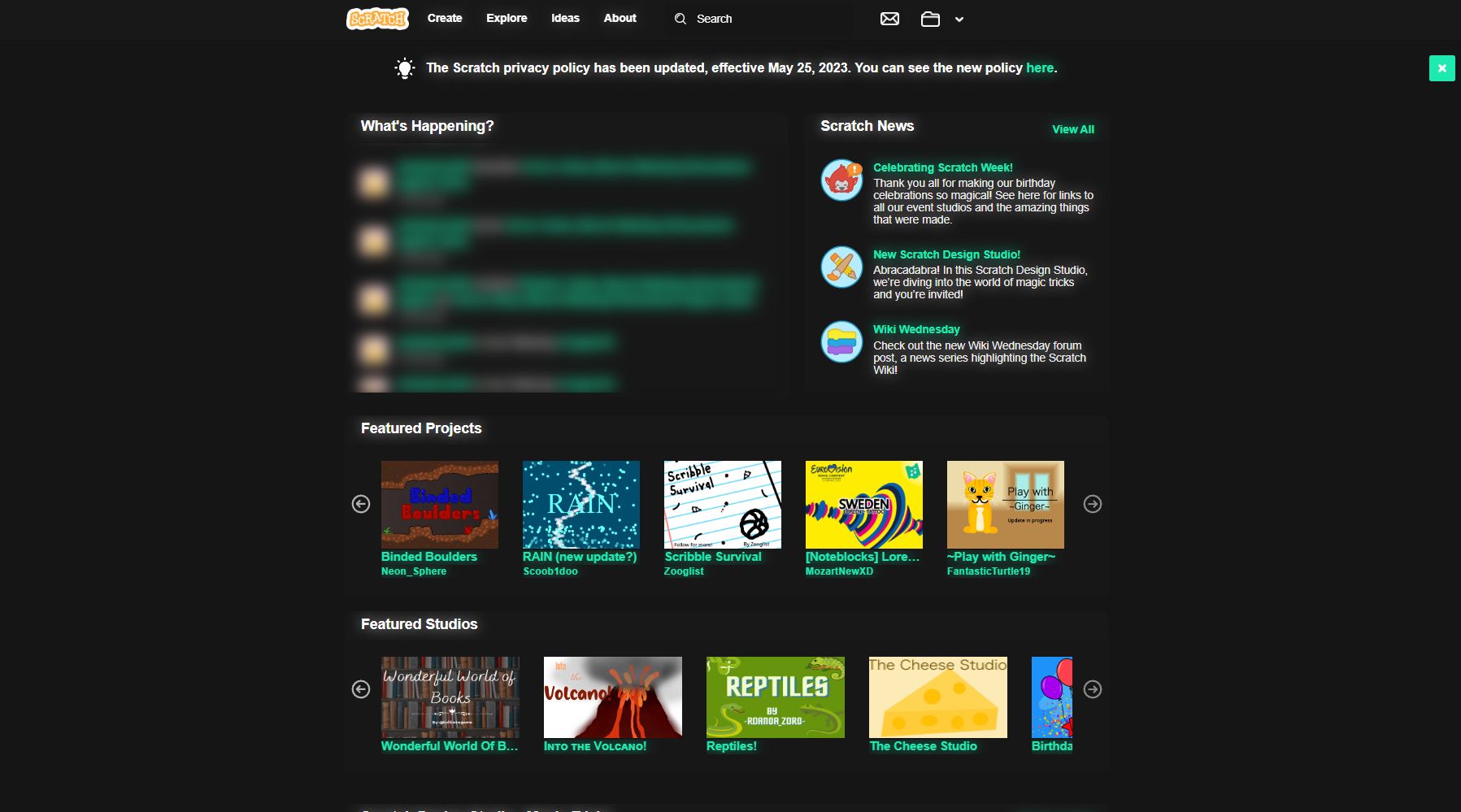
Enables dark mode for scratch. [REQUIRES SCRATCH ADDONS SCRATCH 2.0 → 3.0!] https://scratchaddons.com
Scratch Dark Mode by fireblade

Details
Authorfireblade
LicenseLGPL v3
Categoryscratch.mit.edu
Created
Updated
Code size91 kB
Code checksume10c425d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Doesn't necessarily rely on Scratch Addons anymore, however it is still recommended to use with this theme.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Scratch Dark Mode
@version 20240501.21.12
@namespace https://userstyles.world/user/fireblade
@description Enables dark mode for scratch.
@author fireblade
@license MIT
==/UserStyle== */
@-moz-document domain("scratch.mit.edu") {
.box .box-head .buttons .button {
color: #1eeab0;
text-shadow: 0px 0px 15px #0fbd8c;
}
html,
body,
#pagewrapper {
background: #151515;
color: #ffffff;
}
.box {
background-color: #121212;
border-color: #121212
}
.box .box-head h1,
.box .box-head h2,
.box .box-head h3,
.box .box-head h4 {
color: #f4f4f4;
text-shadow: 0px 0px 10px #c1c1c1;
}
.box .box-head .header-text h2 {
color: #f2f2f2;
border-top: 0px none;
}
.djangobb blockquote {
border: 0px none;
color: #FFFFFF;
background-color: #181818;
}
.header-text .profile-details {
color: #e2e2e2;
}
.postright,
.postfootright {
color: #FFFFFF;
}
#comments .highlighted {
box-shadow: none;
color: #FFFFFF;
background-color: #00000000
}
.modal-title {
box-shadow: none !important;
background-color: #181818 !important;
}
html {
overflow: scroll;
overflow-x: hidden;
}
::-webkit-scrollbar {
width: 0;
/* Remove scrollbar space */
background: transparent;
/* Optional: just make scrollbar invisible */
}
.modal-content {
border-radius: 4px;
}
.button.white {
color: #FFFFFF;
background-color: #1eeab0;
text-shadow: 0px 0px 15px #a4a4a4;
}
.modal-overlay {
background-color: rgb(15 15 15 / 70%);
}
.modal-inner-content {
background-color: #151515;
}
.inew {
background-image: url(https://i.ibb.co/mRXhTtX/dot.png);
}
.djangobb th,
.djangobb td {
padding: 15px;
}
#brdmenu a {
text-shadow: 0px 0px 10px #c1c1c1 !important;
}
.admin-panel {
border: 0px none;
box-shadow: none;
overflow-y: hidden;
background: transparent;
backdrop-filter: blur(4px);
}
.teacher-banner .button {
color: #1eeab0;
background-color: #181818;
}
.linkst li:not(:last-child) a:hover,
.linksb li:not(:last-child) a:hover,
.pagination a:hover {
color: #1eeab0;
}
.inew,
.isticky:not(.iclosed) {
filter: none;
}
.postright,
.postfootright {
box-shadow: none;
}
.blockpost .box-content {
border: 0px none;
}
div > div > div.postfootleft,
div > div > div.postfootright {
display: none;
}
.blocklyFlyoutButton:hover {
fill: #151515;
}
.blocklyFlyoutButton:hover .blocklyText {
fill: #FFFFFF;
}
.blocklyNonEditableText > text,
.blocklyEditableText > text {
fill: #FFFFFF;
}
.modal_modal-overlay_1Lcbx {
background-color: none;
}
[class*="modal_modal-overlay_"] {
background: none;
backdrop-filter: blur(4px);
}
.modal_modal-content_1h3ll {
border: none;
}
.postleft,
.postfootleft {
box-shadow: none;
color: #FFFFFF;
background-color: #181818;
}
.postavatar img {
box-shadow: none;
}
.posteditmessage {
color: #1eeab0;
text-shadow: 0px 0px 15px #0fbd8c;
}
.djangobb .username {
background: none;
color: #1eeab0;
text-shadow: 0px 0px 15px #0fbd8c;
}
#profile-box .about h3,
#profile-box .doing h3,
#profile-box .player h3 {
color: #ffffff;
}
.box .box-head {
padding: none;
border-top: 0px none;
background-color: #181818;
border-radius: 0px;
}
.empty-field {
border: 0px none;
background-color: #161616;
}
.postright,
.postfootright {
border-left-color: #181818;
}
.blockpost .box-content,
.postright,
.postfootright {
background-color: #181818;
}
.box .box-content,
.box .box-content .inner {
background-color: #171717;
}
.box .box-content {
border-top: 0px none;
}
.thumbnail .thumbnail-creator,
.thumbnail .thumbnail-loves,
.thumbnail .thumbnail-favorites,
.thumbnail .thumbnail-remixes,
.thumbnail .thumbnail-views {
color: #FFFFFF;
}
.thumbnail .thumbnail-loves:before {
background-image: url(https://svgshare.com/i/qBT.svg);
}
.thumbnail .thumbnail-remixes:before {
background-image: url(https://svgshare.com/i/qAx.svg)
}
.replies.collapsed > .comment:last-of-type:after {
background: none;
}
a:hover {
color: #00ffb7 !important;
}
.icon-xs.follower.black {
background-position: -7px -277px;
}
.thumb img {
border: 0px none;
}
.empty h4 {
color: #FFFFFF !important;
}
.gallery.thumb span.image img {
border: 0px none;
}
#comments .more-replies .pulldown {
color: #1eeab0;
background-color: #FFFFFF00;
text-shadow: 0px 0px 15px #0fbd8c;
}
#comments .more-replies:hover .pulldown {
color: #1eeab0;
text-shadow: 0px 0px 15px #0fbd8c;
}
#comments .comment .info .reply::after {
display: none;
}
.grid .thumbnail .thumbnail-info .thumbnail-title .thumbnail-creator a {
color: #FFFFFF;
}
#comments .more-replies {
position: static;
box-shadow: none;
background-color: #FFFFFF00;
}
.editable-empty,
.editable.read,
.editable.write,
.editable:hover {
border: 0px none !important;
border-radius: 2.65px !important;
background-color: #151515;
}
.editable.write,
.editable-empty.write {
box-shadow: none;
border-radius: 2.65px;
}
#status .small-text,
#bio .small-text {
color: #FFFFFF;
background: none;
}
#profile-box #bio textarea,
#profile-box #status textarea-row {
color: #FFFFFF;
background: none;
}
#profile-box .player {
background-color: #171717;
}
#profile-box .player {
border: 0px none;
}
.activity-stream {
background: #171717;
color: #e5e5e5;
border: 0px none;
}
.slider-carousel .thumb img {
border: 0px none;
}
#content > .box:not(#profile-data):not(.slider-carousel-container):not(#page-404) {
background-color: #151515;
}
#comments .comment .info::before {
background-color: #181818;
}
#comments .comment .info > div:not(.name):not(.content):not([data-content="reply-form"]) {
background-color: #181818;
border: 0px none;
}
#comments .comment .info .content {
background-color: #181818;
border: 0px none;
}
textarea {
border: 0px none;
color: #FFFFFF;
background-color: #181818;
}
.compose-comment .textarea-row textarea,
#comments #comment-form textarea,
#comments .comment form textarea {
resize: none;
}
#comments .comment .report,
#comments .comment .delete {
filter: none;
color: #ff002d;
padding-right: 9px;
text-shadow: 0px 0px 15px #d70024;
}
.box .box-content,
.box .box-content .inner {
color: #e2e2e2;
}
#footer {
box-shadow: none;
background-color: #151515;
}
select {
background-color: #1c1c1c;
color: #ffffff;
}
#comments form .small-text {
color: #ffffff;
}
#footer ul.footer-col li h4 {
color: #FFFFFF !important;
}
.outer .categories li {
color: #FFFFFF;
border: 0px none;
}
.outer .categories li:hover {
border: 0px none;
color: #FFFFFF;
text-shadow: 0px 0px 10px #c1c1c1;
}
.preview .project-lower-container {
background-color: rgb(21 21 21);
}
#view {
background-color: #151515;
}
.subactions .share-date {
color: #ffffff;
}
.project-favorites:before {
opacity: 1;
background-image: url("https://svgshare.com/i/put.svg");
}
.project-loves:before {
opacity: 1;
background-image: url("https://svgshare.com/i/pvh.svg")
}
.project-remixes:before {
opacity: 1;
background-image: url("/svgs/project/remix-white.svg");
}
.project-views:before {
opacity: 1;
background-image: url("https://svgshare.com/i/pvg.svg");
}
#view {
background-color: #151515;
}
.inplace-textarea {
color: #FFFFFF;
background-color: #181818;
}
.comment .comment-body .comment-bubble {
background-color: #181818;
}
.thumbnail .thumbnail-image img {
border: 0px none;
}
.studio-project-tile .studio-project-image {
background: #FFFFFF00;
}
.comment .comment-body .comment-bubble:before {
background-color: #181818;
}
.extension-icon {
filter: brightness(100)
}
.extension-chip .extension-icon {
filter: brightness(100)
}
.select select {
background-color: #181818 !important;
color: #ffffff !important;
}
.inplace-input {
color: #ffffff;
}
h1,
h2,
h3,
h4,
h5,
p {
color: #ffffff;
}
#footer {
color: #ffffff;
}
.stage-header_stage-button_hkl9B {
background: none;
/* content: url("https://svgshare.com/i/pvD.svg"); */
}
.compose-comment .compose-bottom-row .compose-cancel {
background-color: #202020;
}
.tab-background {
background-color: #151515;
}
.tabs {
background-color: #151515;
}
.outer .sort-controls {
border-bottom: 0px none;
}
.grid .thumbnail {
background-color: #181818;
}
.outer #projectBox {
background-color: #151515;
}
.outer .title-banner.masthead {
background-color: #151515;
}
.tabs li {
color: #FFFFFF;
text-shadow: 0px 0px 15px #606060;
}
.outer .sort-mode .select select {
color: #FFFFFF;
text-shadow: 0px 0px 10px #c1c1c1;
}
.tabs li:hover {
background-color: #151515;
color: #FFFFFF;
}
.tabs li.active:hover {
color: #FFFFFF;
}
.select select:hover {
background-color: #181818;
color: #FFFFFF;
}
.title-banner {
content: none;
background-color: #151515;
}
.tips-getting-started {
background-color: #151515;
}
.ttt-tile {
background-color: #181818;
}
.tips-activity-guides {
background-color: #151515;
}
.gray-area {
background-color: #151515;
}
.about .bod...