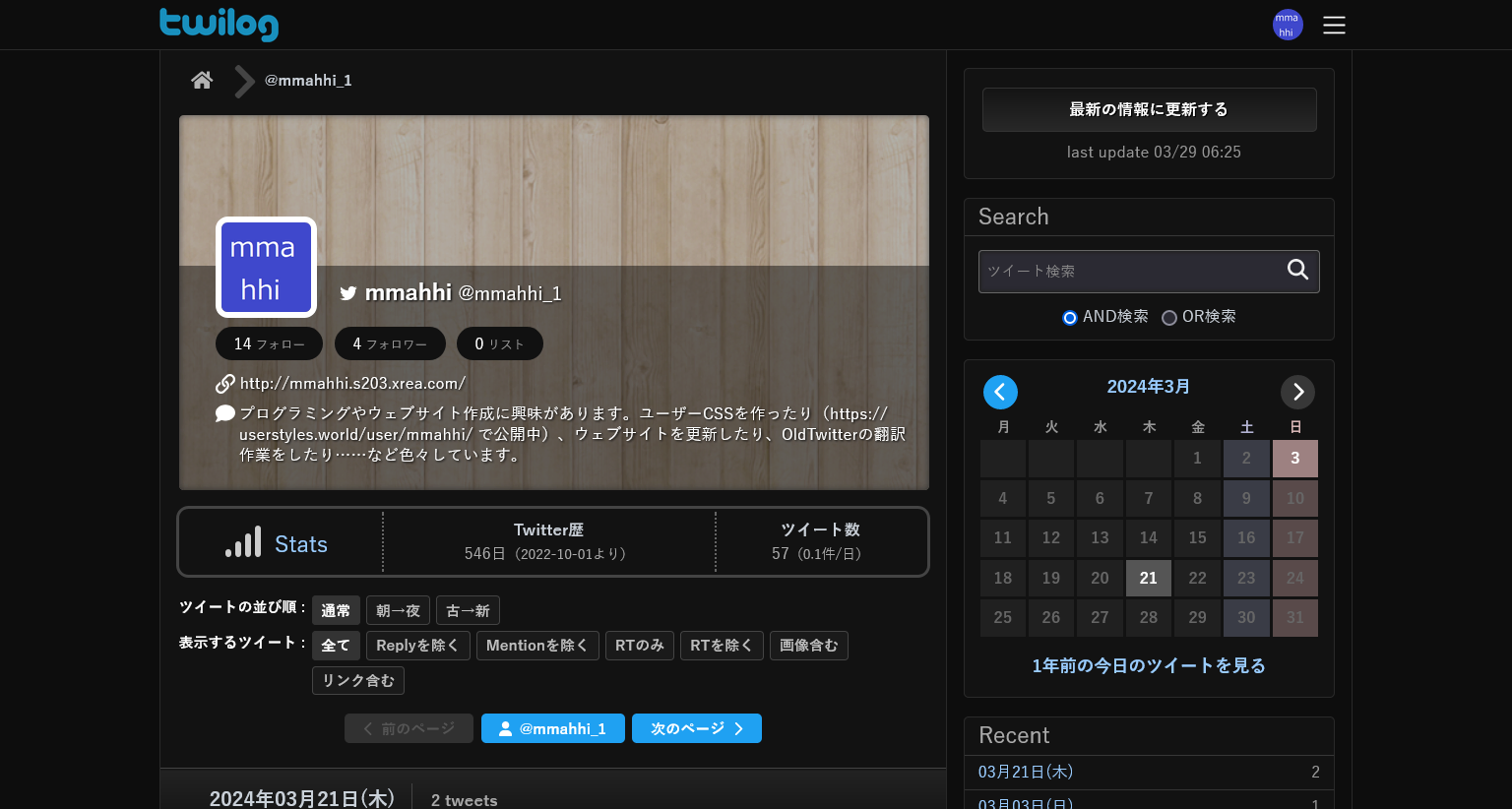
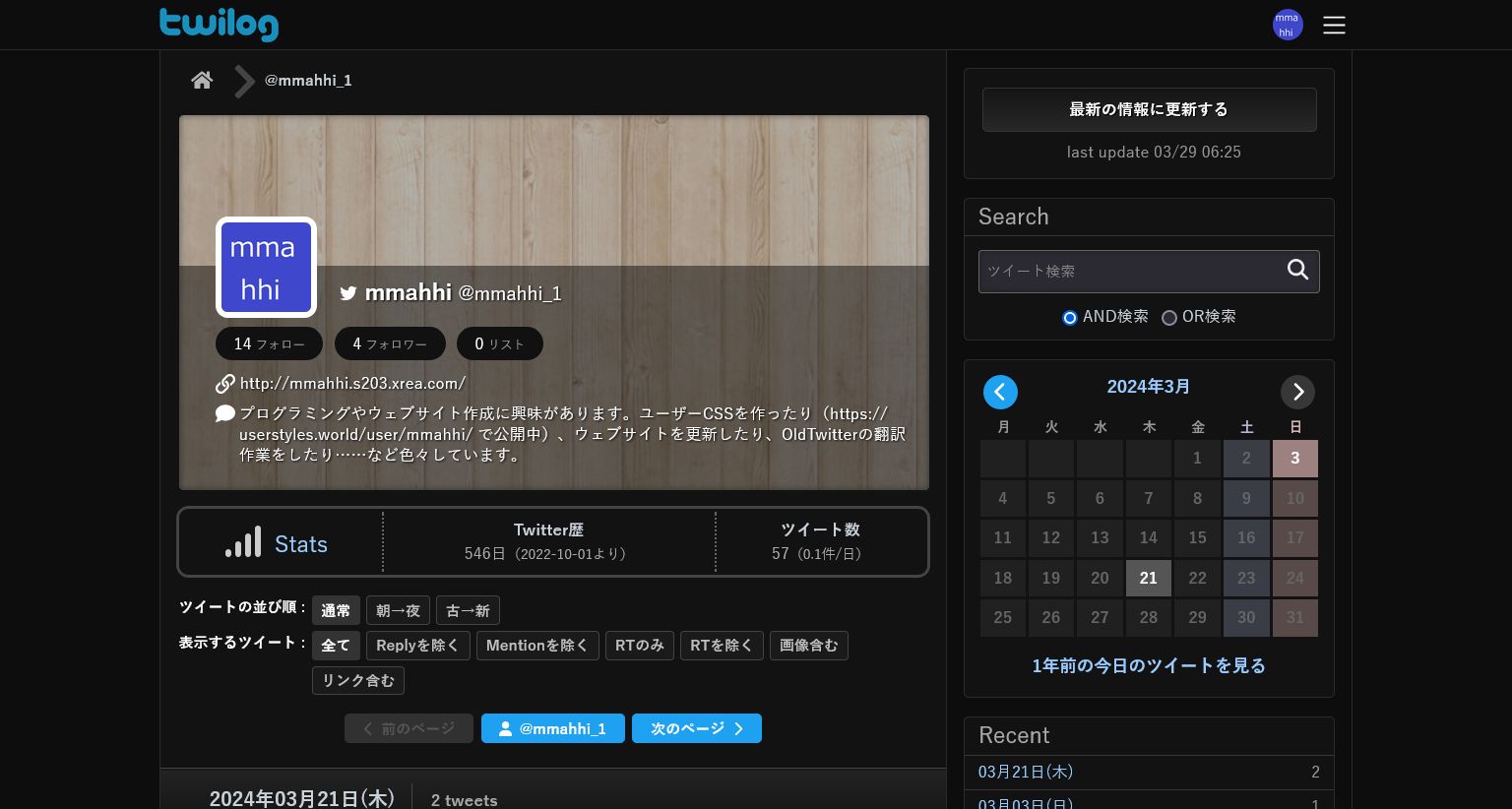
Twilogをダークモードに対応します。
Twilog Dark by mmahhi

Details
Authormmahhi
LicenseMIT
Categorytwilog.togetter.com
Created
Updated
Size42 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
概要
Twilogをダークモードに対応させるユーザーCSSです。
Twilogの全ページに対応しています。
テーマ
- Dark:新テーマです。こちらがデフォルトです。
- Darker:Ver.1.0.2までのテーマです。
謝辞
- アイコン(Modern A):ICOOON MONO
- アイコン(Modern B):Fork Awesome
サポート
ユーザーCSSのインストール方法については、こちらのページをご覧ください。
→「ユーザーCSSのインストール方法について」
ご意見、感想、不具合報告などは、こちらのページからどうぞ。
→「ユーザーCSSに関するお問い合わせフォーム」
Stylusでデバイスのテーマに合わせて、適用するユーザーCSSを切り替える方法は、こちらのページで解説しています。
→「Stylusで自動的にダークモードを切り替える」
更新履歴
Ver.1.0.0 (2023/05/28)
- 公開
Ver.1.0.1 (2023/06/18)
- 一部の配色を変更。
Ver.1.0.2 (2023/07/24)
- 一部ページで、アイコンや背景画像が正しく表示されない不具合を修正。
Ver.2.0.0 (2023/10/01)
- 配色を大幅に変更。旧テーマは設定より変更できます。
- いいね・RT・返信アイコンを3種類から選択できる機能を追加。
Ver.2.0.1 (2024/02/05)
- 一部の配色を変更。
Ver.3.0.0 (2024/03/30)
- Twilogのリニューアルに対応。
Ver.3.1.0 (2024/03/31)
- 画面幅が小さいときの表示が一部乱れていた問題を修正。
- 画像の枠線の表示・非表示を切り替えられる機能を追加。
Ver.3.1.1 (2024/04/07)
- 背景画像の一部が表示されない不具合を修正。
- ダークモードが反映されない箇所を修正。
- 一部の配色を変更。
Ver.3.1.2 (2024/04/25)
- ダークモードが反映されない箇所を修正。
- 一部の配色を変更。
Ver.3.1.3 (2024/05/01)
- 自動更新ボタンをダークモードに対応。
Ver.3.1.4 (2024/05/06)
- 一部の配色を変更。
Ver.3.2.0 (2024/07/10)
- トップページやヘルプページなどの配色をリニューアル後に準拠したものに変更。
- 画像を読み込み中に背景が白く表示される問題を修正。
Ver.3.3.0 (2024/07/31)
- リニューアルされたトップページやヘルプページに対応。
Ver.3.3.1 (2024/10/31)
- ダークモードが反映されない箇所を修正。
- 一部の配色を変更。
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Twilog Dark
@namespace twilog-dark
@version 3.3.1
@description Twilog (https://twilog.togetter.com/) をダークモードに対応します。
@author mmahhi <mmahhi@s203.xrea.com> (http://mmahhi.s203.xrea.com/)
@homepageURL http://mmahhi.s203.xrea.com/userstyle/twilog-dark/
@supportURL http://mmahhi.s203.xrea.com/userstyle/contact/
@license MIT
@preprocessor less
@var select Theme "Theme" { "Dark*": "Dark", "Darker": "Darker"}
@var select icon "Icon" { "Default*": "default", "Modern A": "modern-a", "Modern B": "modern-b" }
@var checkbox img-border "画像の枠線" 1
==/UserStyle== */
@-moz-document domain("twilog.togetter.com") {
/* Twilog Dark Ver.3.3.1 (2024/10/31) */
/* ユーザーページ */
body, .twilog #content {
background-color: #121212;
color: #c9d1d9;
}
.twilog-document {
color: #c9d1d9;
}
#content, #sidebar {
border-color: #444;
}
#content when ( @Theme = Darker ) {
border-left-color: transparent;
}
#sidebar {
background-color: #121212;
}
.tl-text, .tl-name strong, .box-stats strong, .tl-text, .tl-name strong, .box-stats strong, .sidebox-update input[type="submit"], .breadcrumb li, .box-info, .box-attention, .box-title {
color: #c9d1d9;
}
a, a:link, a:hover, .twilog-user a, .twilog-user button, .twilog a:visited {
color: #99ccff;
}
.main-list li a:hover, .side-list li a:hover {
color: #999;
}
/* a:visited {
color: #3399ff;
}
a:hover {
color: #55aaff;
} */
.side-list a:hover, .side-list a:hover span, .main-list a:hover, .main-list a:hover span {
color: #888;
}
header li a, .box-balloon a, .nav-link a, .nav-link a:hover, .nav-link span {
color: #fff !important;
}
ul.nav-link span {
color: #555 !important;
}
#header {
background-color: #121212;
border-color: #444;
}
#header when ( @Theme = Darker ) {
border-bottom-color: transparent;
}
header input[type="text"] {
background-color: #595959;
}
.header_info_box {
background-color: #122833;
border-color: #444;
color: #5f9ebd;
}
a.header_info_box:hover {
background-color: #112e3c;
}
.dropdown {
background-color:#121212;
border-color: rgba(255, 255, 255, 0.1);
}
.dropdown.menu a {
color: #c9d1d9;
}
.dropdown.menu .divider {
background-color: rgba(255, 255, 255, 0.1);
border-color: #121212;
}
.breadcrumb-divider-icon {
color: #444;
}
.sidebox, .css-1wummgi {
background-color: #121212;
border-color: #444;
}
#user-info-bg {
/* background: #383838 url("https://s.togetter.com/wilog/img-dir/bg.png") repeat; */
background-color: #383838;
}
#user-info-shadow {
box-shadow: inset 0 0 5px 0 #111;
}
#container {
background: none;
background-color: rgba(255, 255, 255, 0.2);
}
.side-title, .css-1m0badu {
color: #aaa;
border-color: #555;
}
.sidebox-search .input01, .css-2f0y4v {
border-color: #666;
box-shadow: 0 0 2px 2px #222 inset;
}
/* .title01 {
filter: brightness(0.9) invert(1);
}
.title01 span {
color: #777;
}
.title01 a {
color: #292929;
} */
.title01 > a:not(.bt-source) {
color: #c9d1d9;
}
.title01 span {
color: #aaa;
border-color: #444;
}
.title01 a.bt-source {
filter: brightness(0.9) invert(1);
}
/* ソースを取得 */
.sbt-box {
background-color: #181818;
color: #fff;
border-color: #444;
}
.bt-common a, .bt-common button {
border-color: #666;
background: -webkit-gradient(linear, left top, left bottom, color-stop(5%, #444), color-stop(100%, #222));
background-color: #444;
color: #c9d1d9;
text-shadow: 1px 1px 0px #000;
box-shadow: inset 1px 1px 0px 0px #000;
}
.button-forcibly a, .button-forcibly button {
border-color: #666 !important;
background: -webkit-gradient(linear, left top, left bottom, color-stop(5%, #444), color-stop(100%, #222)) !important;
background-color: #444 !important;
color: #c9d1d9 !important;
text-shadow: 1px 1px 0px #000;
box-shadow: inset 1px 1px 0px 0px #000 !important;
}
.bt-common a:hover, .bt-common button:hover {
background: -webkit-gradient(linear, left top, left bottom, color-stop(5%, #666), color-stop(100%, #444));
background-color: #484848;
color: #c9d1d9;
}
.button-forcibly a:hover, .button-forcibly button:hover {
background: -webkit-gradient(linear, left top, left bottom, color-stop(5%, #666), color-stop(100%, #444)) !important;
background-color: #484848 !important;
color: #c9d1d9;
}
.bt-common a, .bt-common button, .css-1blp724 {
border-color: #444;
background: -webkit-gradient(linear, left top, left bottom, color-stop(5%, #222), color-stop(100%, #121212));
background-color: #333;
color: #c9d1d9;
text-shadow: 1px 1px 0px #000;
box-shadow: inset 1px 1px 0px 0px #282828;
}
.bt-common a:hover, .bt-common button:hover, .css-1blp724:hover {
background: -webkit-gradient(linear, left top, left bottom, color-stop(5%, #333), color-stop(100%, #222)) !important;
background-color: #444;
color: #f1f1f1;
}
.section-box textarea {
border-color: #444;
box-shadow: inset 0 0 2px 2px #222;
}
.title01 {
color: #8cbe1a;
background-image: linear-gradient(180deg,#121212 0,#222 2px,#121212);
border-color: #444;
}
.tw-img, .tl-tweet .video_wrap img, .tl-tweet video {
border-color: #333;
}
:is(.tw-img, .tl-tweet .video_wrap img, .tl-tweet video) when ( @img-border = 0 ) {
border: none;
}
.lazy.lazy-hidden:not(.loaded), img[src="https://s.tgstc.com/static/web/img/placeholder.gif"], img[src="https://s.tgstc.com/static/web/p.gif"], img.loading {
visibility: hidden;
}
#source-box {
z-index: 3;
}
/* .sidebox-search .cal-nav .ic-arrow-r a, .cal-nav .ic-arrow-r span, .sidebox-update input[type="submit"], .breadcrumb li:first-child a, .sidebox-search .submit01, header input[type="submit"] {
filter: brightness(1) invert(1);
} */
#ti-f-twilog img {
filter: brightness(1) invert(1);
}
#source-box img[src="https://twilog.togetter.com/img-dir/r/ajax-loader.gif"] {
filter: brightness(0.92) invert(1);
}
.sidebox-search .submit01 svg, .css-1og9ath svg {
color: #eee !important;
}
.tl-time a, .tl-posted a, .tl-retweet a {
color: #aaa !important;
}
.tl-posted, .tl-retweet {
color: #aaa;
}
.css-1119bwt {
color: #aaa;
}
/* .tl-retweet::before {
content: "";
background: url("https://s.togetter.com/wilog/img-dir/user-sff629993c7.png") no-repeat;
width: 21px;
display: inline-block;
height: 15.9px;
background-position: 0 -128.9px;
vertical-align: top;
filter: brightness(1) invert(0.94);
margin-top: 1px;
}
.tl-retweet {
padding-left: 0;
background: transparent;
} */
.side-list li {
border-color: #333;
}
.main-list li strong, .side-list li strong {
color: #f1f1f1;
}
.side-list-icon:link, .side-list-icon:visited {
color: #fff !important;
}
.box-stats td {
color: #aaa;
}
.box-stats .stats {
border-left-color: #666;
}
.box-sort a {
background-color: #121212;
color: #bfbfbf !important;
border-color: #444;
}
.box-sort a:hover {
background-color: #040404;
color: #c9d1d9 !important;
border-color: #444;
}
.box-sort a.active {
color: #fff !important;
}
.box-sort a.active:hover {
background-color: #444;
}
.box-balloon a::before, .box-balloon a:hover::before {
border-color: #f1921a #121212;
}
.nav-link span {
background-color: #313131;
}
/* カレンダー */
#cal td {
background-color: #202020;
color: #444;
border-color: #121212;
}
#cal a:hover {
background-color: #888;
}
#cal a {
background-color: #555;
color: #fff;
}
#cal td:nth-child(6) {
background-color: #3a3c46;
color: #555;
}
#cal td:nth-child(7) {
background-color: #594a4a;
color: #666;
}
#cal td:nth-child(6) a {
background-color: #787a93;
}
#cal td:nth-child(7) a {
background-color: #9d8181;
}
#cal td:nth-child(7) a:hover {
background-color: #cc9494;
}
#cal td.current {
color: #fff;
background-color: #121212;
}
#cal td:nth-child(6).current {
color: #888ce1;
}
#cal td:nth-child(7).current {
color: #d27b7b;
}
.cal-nav span {
background-color: #313131 !important;
color: #555 !important;
}
/* .cal-nav span::after {
content: "";
display: block;
background: url('/img-dir/user-sff629993c7.png') no-repeat;
filter: brightness(1) invert(0.4);
width: 28px;
height: 28px;
position: absolute;
top: 0;
}
.c...