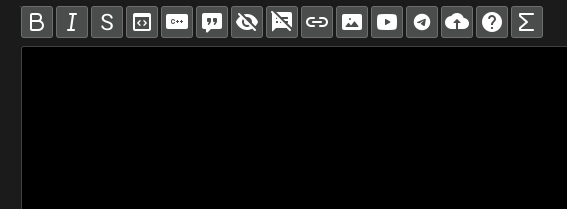
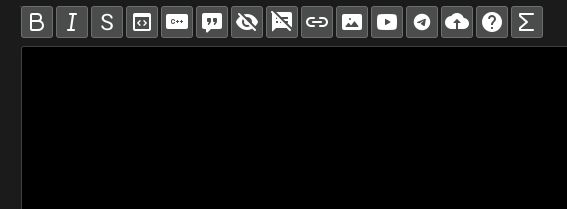
gamedev.ru buttons style and menu
gamedev.ru buttons style by VladimirPobedinskiy

Details
AuthorVladimirPobedinskiy
LicenseNo License
Categorygamedev.ru
Created
Updated
Code size2.8 kB
Code checksum1352d6b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name gamedev.ru
@version 20230529.10.00
@namespace ?
==/UserStyle== */
@-moz-document domain("gamedev.ru") {
a.profile
{
padding: 9px 21px;
text-decoration: none;
}
.modal-content > hr
{
border-top: 1px solid #1f3b4d;
}
.modal-content > a:link
{
color: #999999;
}
.modal-content > a:link:hover
{
color: #ffffff;
background-color: hsl(203 45% 24% / 1);
}
.modal-content > a:visited
{
color: #999999;
}
.modal-content > a:visited:hover
{
color: #ffffff;
background-color: hsl(203 45% 24% / 1);
}
.modal-content
{
background-color: #172e3c !important;
border: 1px solid #1d3b4e !important;
padding: 12px 0em !important;
}
#areatags
{
max-width: 900px;
display: flex;
flex-direction: row;
font-size: 1px;
}
#areatags > a
{
display: block;
width: 24px;
height: 24px;
border: 1px #929292 solid;
border-radius: 3px;
filter: invert(1);
background-color: #b4b3b3;
padding: 3px;
margin-right: 3px;
}
#areatags > a:hover
{
background-color: #d4a26e;
}
#areatags > :nth-child(1)
{
content: url("https://img.icons8.com/material-rounded/24/000000/upload-to-cloud.png");
order: 59;
}
#areatags > :nth-child(2)
{
content: url(https://img.icons8.com/material-rounded/24/000000/help.png);
order: 60;
}
#areatags > :nth-child(4)
{
content: url(https://img.icons8.com/material-rounded/24/000000/sigma.png);
order: 61;
}
#areatags > :nth-child(6)
{
content: url(https://img.icons8.com/material-rounded/24/000000/bold.png);
}
#areatags > :nth-child(7)
{
content: url(https://img.icons8.com/material-rounded/24/000000/italic.png);
}
#areatags > :nth-child(8)
{
content: url(https://img.icons8.com/material-rounded/24/000000/s.png);
}
#areatags > :nth-child(9)
{
content: url(https://img.icons8.com/material-rounded/24/000000/code.png);
}
#areatags > :nth-child(10)
{
content: url(https://img.icons8.com/material-rounded/24/000000/c-plus-plus.png);
}
#areatags > :nth-child(11)
{
content: url(https://img.icons8.com/material-rounded/24/000000/quote.png);
}
#areatags > :nth-child(12)
{
content: url(https://img.icons8.com/material-rounded/24/000000/hide.png);
}
#areatags > :nth-child(13)
{
content: url(https://img.icons8.com/material-rounded/24/000000/speaker-notes-off.png);
}
#areatags > :nth-child(14)
{
content: url(https://img.icons8.com/material-rounded/24/000000/link.png);
}
#areatags > :nth-child(15)
{
content: url(https://img.icons8.com/material-rounded/24/000000/image.png);
}
#areatags > :nth-child(16)
{
content: url(https://img.icons8.com/material-rounded/24/000000/youtube-play.png);
}
#areatags > :nth-child(17)
{
content: url(https://img.icons8.com/sf-regular-filled/24/null/telegram.png);
}
}