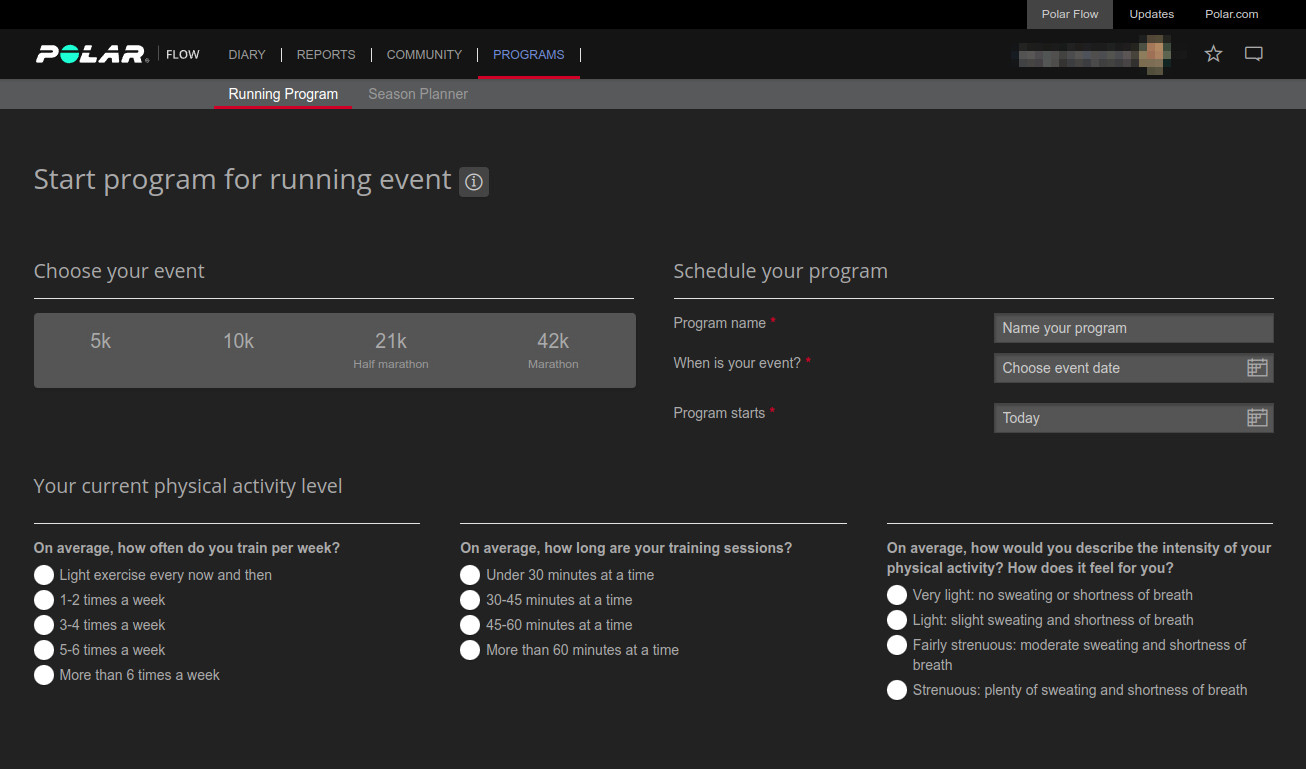
Dark theme for Polar Flow website
Polar Flow ( flow.polar.com ) Dark Theme by barmaleyko

Details
Authorbarmaleyko
LicenseMIT
Categoryflow.polar.com
Created
Updated
Size46 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Dark theme for Polar Flow website
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Polar Flow ( flow.polar.com ) Dark Theme
@namespace B@rm@le1ko
@version 1.68
@description Dark theme for Polar Flow website
@author 🄯 B@rm@le1ko
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://flow.polar.com/") {
body {
height: 100%;
font-family: Helvetica, Arial, sans-serif;
line-height: 1.42857143;
color: #aaaaaa;
background-color: #222222 !important;
}
.wrapper {
min-height: 100%;
padding-top: 80px;
background: #222222 !important;
padding-bottom: 3.15rem;
color: #aaaaaa;
position: relative;
z-index: 3;
box-shadow: -5px -5px 5px rgba(0, 0, 0, .3);
transition: transform .2s ease-in-out;
-webkit-transition: -webkit-transform .2s ease-in-out;
-moz-transition: -moz-transform .2s ease-in-out;
-ms-transition: -ms-transform .2s ease-in-out;
}
.history-list__row {
border-bottom: 1px dashed #666666;
padding-top: 0;
padding-bottom: 4px;
background-color: #333333;
min-height: 40px;
margin-left: -5px;
margin-right: 1px;
line-height: 1.05;
}
table.calendar-month tbody td .bday,
table.calendar-week tbody td .bday {
transition: all 200ms;
transition-delay: .1s;
position: relative;
background: #333333;
color: #aaaaaa;
}
table.calendar-month tbody td .bday .holder,
table.calendar-week tbody td .bday .holder {
padding: 5px;
color: #aaaaaa;
}
table.calendar-month .bday__header {
margin-bottom: 2px;
color: #aaaaaa;
}
table.calendar-month div.active .number {
color: #aaaaaa;
}
table.calendar-month thead th .long,
table.calendar-month thead th.summary-title {
font-size: 1em;
color: #aaaaaa;
}
table.calendar-month .bday .training {
height: 66px;
color: #aaaaaa;
}
.small-icons-wrapper {
color: #aaaaaa;
}
.day-content-list .bday__footer,
table.calendar-month tbody td .bday .bday__footer,
table.calendar-week tbody td .bday .bday__footer {
position: relative;
display: block;
color: #aaaaaa;
}
.primary-heading-chapter {
background-color: transparent;
border-bottom: none !important;
position: relative;
padding-top: 20px;
padding-bottom: 15px;
}
table.calendar-month tr td:last-child {
color: #CCCCCC;
}
table.calendar .event a,
table.calendar-week .event a {
display: block;
color: #aaaaaa;
}
table.calendar .event-week.exercise .details,
table.calendar-week .event-week.exercise .details,
table.calendar .event-month.exercise .details,
table.calendar-week .event-month.exercise .details,
table.calendar .event-week.rrTest .details,
table.calendar-week .event-week.rrTest .details,
table.calendar .event-month.rrTest .details,
table.calendar-week .event-month.rrTest .details {
color: #aaaaaa !important;
}
table.calendar .event .target-title,
table.calendar-week .event .target-title,
table.calendar .event .target-value,
table.calendar-week .event .target-value {
color: #aaaaaa !important;
}
table.calendar .event .details > span:first-child,
table.calendar-week .event .details > span:first-child {
color: #aaaaaa !important;
}
.calendar-month .items-container.bday:not(.active) .holder {
background: #262626;
}
.calendar-grid-summary .grid-summary__value-container {
position: absolute;
background: #141414;
z-index: 2;
right: 0;
top: 0;
padding-left: 5px;
font-size: .875em;
color: #CCCCCC;
}
.calendar-grid-summary .icon {
position: absolute;
left: 0;
top: 0;
font-size: 16px;
color: #CCCCCC;
background: #141414;
z-index: 2;
padding-right: 5px;
}
td.summary {
background: #141414;
}
.btn-basic {
color: #ccc;
background-color: #555555;
border-color: transparent;
border-width: 1px;
-webkit-box-shadow: 0 2px 3px rgba(0, 0, 0, .1);
box-shadow: 0 2px 3px rgba(0, 0, 0, .1);
}
.nav-pills > li > a {
border-radius: 0;
background: #555555;
margin-left: -2px;
color: #aaaaaa;
}
table {
display: table;
border-collapse: separate;
box-sizing: border-box;
text-indent: initial;
border-spacing: 2px;
border-color: #555555;
}
table.calendar-month tr td:first-child {
border-color: #555555;
}
table.calendar-month tr td:last-child .items-container::before {
display: block;
height: 2px;
background: #555555;
position: absolute;
top: -2px;
left: 0;
right: 0;
content: '';
margin-left: auto;
margin-right: auto;
}
table.calendar-month tr.last-row td:last-child .items-container::after {
display: block;
height: 2px;
background: #555555;
position: absolute;
bottom: 0;
left: 0;
right: 0;
content: '';
margin-left: auto;
margin-right: auto;
}
[role=footer] {
width: 100%;
border-top: 1px solid #555555;
padding: 5px;
z-index: 10;
position: absolute;
bottom: 0;
background: #141414;
}
.mouse-tooltip {
z-index: 1030;
background: #444444;
border: 1px solid #666666;
padding: 5px;
position: absolute;
font-family: Helvetica, Arial, sans-serif;
font-size: 1rem;
white-space: nowrap;
margin-left: 0;
margin-top: 0;
-webkit-box-shadow: 0 2px 3px rgba(0, 0, 0, .1);
box-shadow: 0 2px 3px rgba(0, 0, 0, .1);
color: #cacaca !important;
}
.mouse-tooltip .custom-tooltip__value {
text-align: right;
color: #cccccc;
}
[role=footer] aside:first-of-type a {
border-right: 1px solid #555555;
}
.main-nav {
width: 100%;
-webkit-box-shadow: 0 3px 6px 2px rgba(0, 0, 0, .12);
box-shadow: 0 3px 6px 2px rgba(0, 0, 0, .12);
background: #141414;
}
.main-nav__username {
color: #aaaaaa;
}
.main-nav__menu .active > a {
color: #718bd3;
}
.main-nav__menu a:hover {
color: #8aa4ea;
}
.brand img {
filter: invert(35%) !important;
}
.day-content-list:hover .holder,
table.calendar-month tbody td .bday:hover .holder,
table.calendar-week tbody td .bday:hover .holder,
.day-content-list.is-open .holder,
table.calendar-month tbody td .bday.is-open .holder,
table.calendar-week tbody td .bday.is-open .holder {
padding: 5px 5px 0 5px;
position: absolute;
top: 0;
left: 0;
display: inline-block;
width: 100%;
min-width: 100%!important;
max-width: 149px;
max-height: 800px!important;
box-shadow: 0 4px 8px rgba(0, 0, 0, .3);
z-index: 19;
background: #555;
}
.flow-popover .popover__menu {
width: 150px;
list-style-type: none;
margin: 0;
padding: 5px;
text-align: center;
background: #222222;
color: #aaaaaa;
border: 2px solid #444 !important;
border-spacing: 0 !important;
}
.flow-popover .popover__menu-link {
display: block;
padding: 5px 0;
color: #aaaaaa;
}
.tab-panels .tab-panel {
background-color: #333333;
overflow: hidden;
}
ul.summary-tabs li.active a {
background-color: #333333;
color: #aaaaaa;
}
ul.summary-tabs li a {
font-size: .875em;
display: block;
background-color: #555555;
padding: 5px 10px;
color: #aaaaaa;
-webkit-transition: background-color .3s;
-moz-transition: background-color .3s;
transition: background-color .3s;
float: left;
}
ul.summary-tabs li a:hover {
text-decoration: none;
background-color: #444444;
cursor: pointer;
}
.global-nav__list li.active a {
background: #444444;
color: #cccccc;
}
.bottom-summary-24 span.value-huge {
color: #cccccc;
}
table.activityLevelTable tr.activityLevelColumns td div.activityIntensitiesColumnRest {
background-color: #666666;
border: 1px solid #444444;
}
table.activityLevelTable td {
vertical-align: bottom;
width: 20%;
padding: 0;
border-left: 2px solid #444444;
}
div.activityLevelContainer.scale {
min-height: 200px;
max-height: 200px;
border-bottom: 2px solid #555555;
border-left: 2px solid #555555;
}
table.activityLevelTable tr.activityLevelColumns td div.activityIntensitiesColumnSedentary {
background-color: #888888;
}
table.activityLevelTable tr.activityClassSummary td {
background-color: #333333;
text-align: center;
color: #aaaaaa;
width: 20%;
font-size: .875em;
vertical-align: middle;
padding: 0.5em 0;
border-left: 2px solid #333333
}
div.fancy-select div.trigger {
background: #555555;
border: 1px solid #444444;
color: #cccccc;
}
ul.fancy-select.options {
background: #555555;
border: 1px solid #444444;
border-top: 0 solid #444444;
color: #cccccc;
}
.multi-select.fancy-select ul.options.open {
color: #cccccc !impo...