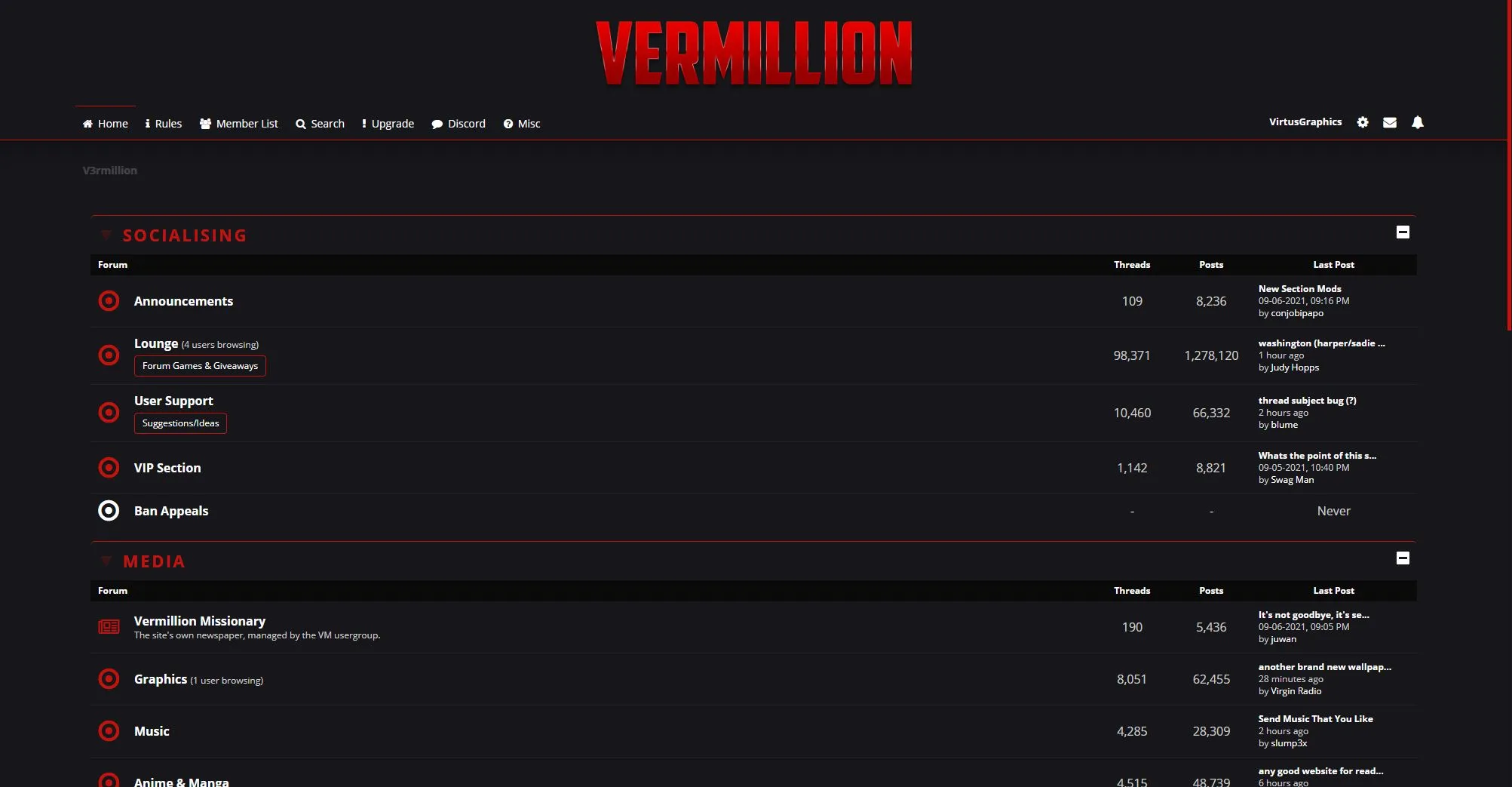
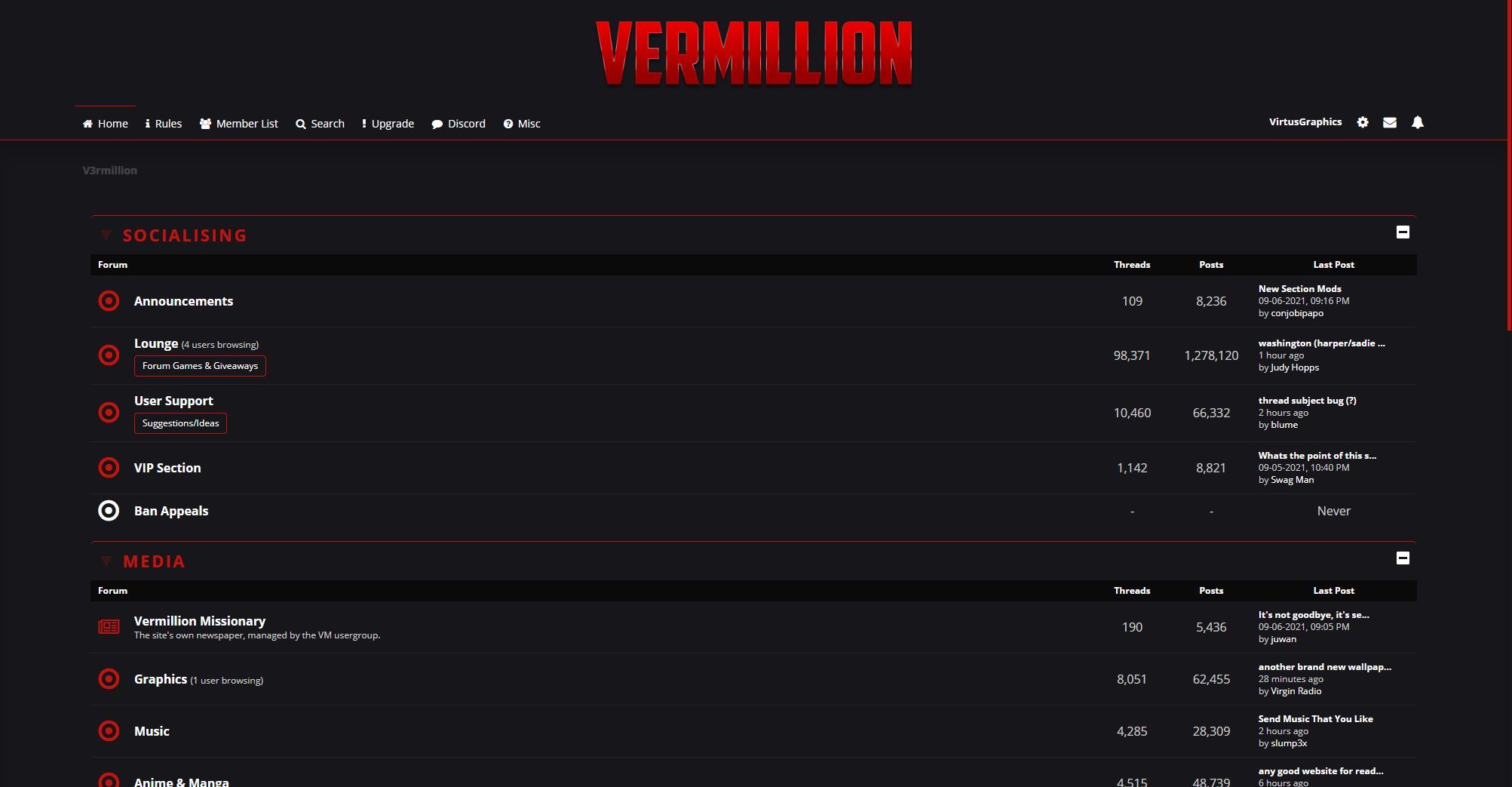
A customizable theme for V3rmillion. Can be dark theme, light them, blue, red, or orange themed—anything you desire.
VirtusGraphics' theme for V3rmillion by virtus

Details
Authorvirtus
LicenseNo Redistribution
Categoryv3rmillion.net
Created
Updated
Code size24 kB
Code checksum1d91026b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
⚠ IMPORTANT! Remember to turn on classic viewing mode! Check Description bellow for how-to.
✏Style editor
Allows you to customize colours, backgruond image/pattern, and more live from your browser:
JavaScript style editor: https://i.thevirt.us/07/VermThemeEditor.js
🖥 CLASSIC VIEWING MODE
For a better experience of the theme, use it with the intended forum postbit display mode.
You will need to change post style in "User CP" → "Edit Options" → Check on "Display posts in classic mode."
https://v3rmillion.net/usercp.php?action=options
🎨 CUSTOMIZING COLORS
The code uses CSS variables for colours, which makes it easy to adjust colours to your own liking.
At the very top of the code you have the colours listed. You only need to change those values for it to affect the entire theme. An explanation of where the colour is applied is listed as a comment above each CSS variable.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Virtus' v3rmillion theme
@namespace v3rmillion.net
@version 1.0.0
@description A customizable theme for v3rmillion.
@author VirtusGraphics
==/UserStyle== */
@-moz-document domain("v3rmillion.net") {
/*=========== DEFENITIONS ===========*/
:root {
/* Background colour */
--bg_color: #17161B;
/* Theme/accent colour */
--th_color: #CD1818;
/* Darker shade of the theme colour */
--thd_color: #901212;
/* Lighter tint of the theme colour */
--thl_color: #E63131;
/* Usergroup colour (all groups) */
--ug_color: #FFDE89;
/* Colour of banned members */
--bnd_color: #808080;
/* Color of the text stating if a member is online */
--on_color: #008000;
/* Colour of someones status in postbit (eg. "Known Member" above stars) */
--st_color: #A0A0A0;
/* Colour of positive reputation */
--rpp_color: #2BBD2B;
/* Colour of negative reputation */
--rpn_color: #FF5B5B;
/* Thread seperator bar (eg. splits "Important/Stickied" threads from "Normal" ones) */
--trs_color: #0A0A0A;
/* Threads header bar (eg. the one with "Thread/Author | Replies | Views etc.") */
--trh_color: #0A0A0A;
/* Default colour of text in posts/threads */
--txt_color: #CCCCCC;
/* Secondary color that comes on top of background color */
--txts_color: #FEFEFE;
}
/*=========== WEBSITE STUFF =========*/
/* New BG color */
/* Entire site */
body,
/*Alets overlay*/
.modal,
/*Footer boxes*/
ul.bottommenu,
/*Table footer*/
.tfoot,
/*Footer*/
#footer,
/* Profile header */
.profile_header,
/*Container for posts*/
#posts_container,
/*post buttons*/
.post_controls {
background: var(--bg_color);
}
html,
body,
p,
code:before,
table {
color: #cccccc;
}
.post_body a:link,
.post_body a:visited {
color: var(--th_color);
}
/* Header */
#header {
background: var(--bg_color);
margin: 0px auto 0 auto;
text-align: left;
}
/* Sub-category label */
.sub_control {
background: var(--bg_color);
border: 1px solid var(--th_color);
border-radius: 4px;
}
/* Divider */
hr {
background-color: var(--th_color);
}
/* Top navbar */
#bridge {
border-bottom: solid thin var(--th_color);
background: var(--bg_color);
}
/*buttons*/
.ddm_anchor:hover,
.ddm_anchor a:hover {
background: none !important;
}
.panel_buttons,
ul.menu li ul {
padding: 0;
}
.panel_buttons a,
ul.menu li ul li a:link,
ul.menu li ul li a:visited {
border: solid thin rgba(255, 255, 255, .12);
border-top: none;
}
ul.menu li a.active,
ul.menu li:hover a,
ul.menu li a:hover {
background: none !important;
border-top: solid thin var(--th_color);
}
/* Dropdown */
ul.menu li ul,
.panel_buttons {
background: var(--bg_color);
box-shadow: 0px 0px 10px black, 0px 0px 20px black, 0px 0px 30px black;
}
ul.menu li ul li a:link,
ul.menu li ul li a:visited {
background: var(--bg_color);
}
/* Wrapper of content */
#wrapper {
background: var(--bg_color);
box-shadow: inset 0 27px 24px -11px rgba(0, 0, 0, .2);
}
/* Navigation indicator */
.navigation {
opacity: .2;
transition: all .3s ease-out;
}
.navigation:hover {
opacity: .8;
transition: all .3s ease-out;
}
/* Go to page number */
.drop_go_page {
background: var(--bg_color);
}
/* Voting bars */
.progress {
background: var(--th_color);
}
/* Bottom of spoiler */
.spoiler_header {
border-bottom-color: var(--th_color) !important;
}
/* Alerts modal */
#myalerts_alerts_modal .trow1 {
margin-left: 10px;
}
/* ======== POST CONTENT ========*/
/* Fix bugged newline on certain widths */
.post.classic .post_content {
float: none;
display: inline;
grid-area: content;
}
/* Show Admin more clearly */
span[style*="text-shadow"] {
text-shadow: none;
background: var(--th_color);
color: #fafafa !important;
padding: 2px 5px;
}
/* Show Ignition more clearly */
span[style*="#FFFFF1"] {
color: var(--ug_color) !important;
padding: 2px 5px;
}
/* Quote block */
blockquote {
border: none;
border-top: solid thin var(--th_color);
border-bottom: solid thin rgba(255, 255, 255, .1);
box-shadow: 0 1px 0 rgba(0, 0, 0, .5), 0 3px 6px rgba(0, 0, 0, .3);
}
/* Fix blockquote weirdness */
.post_body blockquote,
.post_body .codeblock {
display: block;
/* Changed from "grid", IDK what it did. */
;
}
.hiddenQuote {
background: -moz-linear-gradient(top, rgba(16, 16, 16, 1) 0%, rgba(16, 16, 16, 1) 87%, rgba(0, 0, 0, 0) 100%);
background: -webkit-linear-gradient(top, rgba(16, 16, 16, 1) 0%, rgba(16, 16, 16, 1) 87%, rgb(0, 0, 0) 100%);
background: linear-gradient(to bottom, rgba(16, 16, 16, 1) 0%, rgba(16, 16, 16, 1) 87%, rgb(0, 0, 0) 100%);
}
.post_body form {
display: flow-root;
}
.post_body form textarea {
width: 100% !important;
}
/* Better postbit */
/* Banned member */
a span[style*="#000000"] {
color: var(--bnd_color) !important;
}
/* Postbit avatar */
.author_avatar img {
padding: 0 !important;
border: none !important;
background: none !important;
}
/* Postbit */
.post.classic .post_author {
width: 250px;
border: none !important;
margin-left: 20px;
background: rgba(0, 0, 0, .05);
margin-right: 20px;
padding-bottom: 22px;
padding-top: 32px;
grid-area: postbit;
}
.thread_head {
background: none !important;
width: 100%;
border-bottom: none !important;
}
/* Online status */
.author_information strong {
display: block;
font-size: 1em;
text-transform: none;
letter-spacing: normal;
margin-left: -3px;
margin-bottom: .6em;
}
.post.classic .post_author div.author_information {
color: var(--on_color);
font-size: .6em;
text-transform: uppercase;
letter-spacing: 0.3em;
margin-left: 3px;
}
.post.classic .post_author div.author_information .smalltext {
color: var(--st_color);
font-size: 1.4em;
text-transform: none;
letter-spacing: normal;
margin-left: -3px;
}
/* Postbit stats */
.post.classic .post_author div.author_statistics {
border-top: 1px solid rgba(119, 119, 119, 0.42);
padding: 13px 6px 3px 6px;
opacity: .3;
transition: all .3s ease;
}
.post.classic .post_author div.author_statistics:hover {
opacity: 1;
}
/* Reputation */
._neutral {
border-color: var(--txt_color);
color: var(--txt_color);
}
._plus {
border-color: var(--rpp_color);
}
._plus,
.reputation_positive {
color: var(--rpp_color);
}
._minus {
border-color: var(--rpn_color);
}
._minus,
.reputation_negative {
color: var(--rpn_color);
}
/* Actual post */
.post.classic {
padding: 26px 10px;
background: var(--bg_color);
border: 1px solid rgba(119, 119, 119, 0.12);
border-top-color: var(--th_color);
margin-bottom: 30px;
display: grid;
grid-template-areas: "postbit content""footer footer";
grid-template-columns: auto 1fr;
grid-template-rows: auto 45px;
}
.post .post_head {
padding: 0px;
border-top: transparent;
margin-top: 3px;
}
.post_controls {
border-top: none;
padding: 10px 19px;
border-bottom: none;
grid-area: footer;
}
/* Signature */
.post_content .signature {
border-top: 1px solid rgba(119, 119, 119, 0.12);
margin-top: 30px;
}
/* Like buttons */
div[id*="like_buttons"] {
border: 1px solid rgba(119, 119, 119, 0.42);
display: inline;
padding: 3px 10px;
opacity: .3;
cursor: pointer;
}
/* Button */
a.button:link,
a.button:visited,
a.button:active {
border: none;
border-bottom: solid 2px var(--thd_color);
box-shadow: 0 2px 0 var(--thd_color);
}
a.button:link:hover,
a.button:visited:hover,
a.button:active:hover {
background: #e42d2d;
border: none;
border-bottom: solid 2px var(--thd_color);
box-shadow: 0 2px 0 var(--thd_color);
}
a.button:link:active,
a.button:visited:active,
a.button:active:active {
border-top: solid 2px #1a1a1a;
border-bottom: none;
box-shadow: 0 2px 0 #1a1a1a;
}
.postbit_buttons>a:link,
.postbit_buttons>a:hover,
.pagination a:hover,
.postbit_buttons>a:visited,
.postbit_buttons>a:active {
background: var(--th_color);
border-color: var...