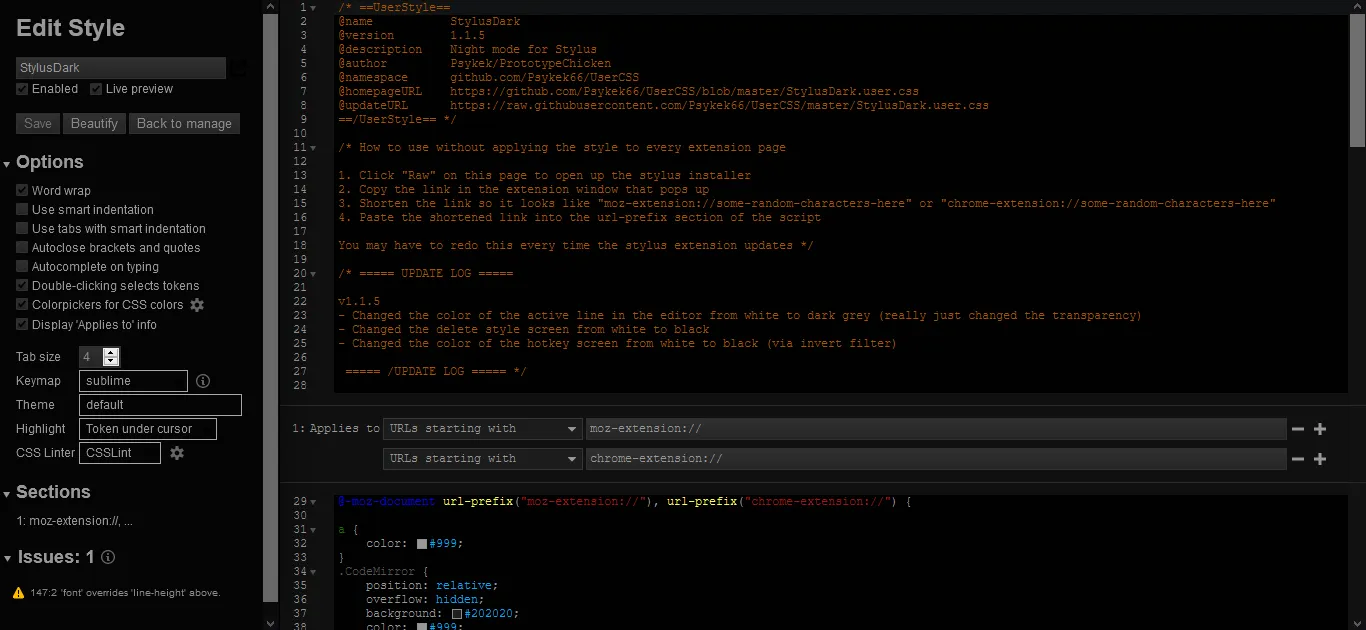
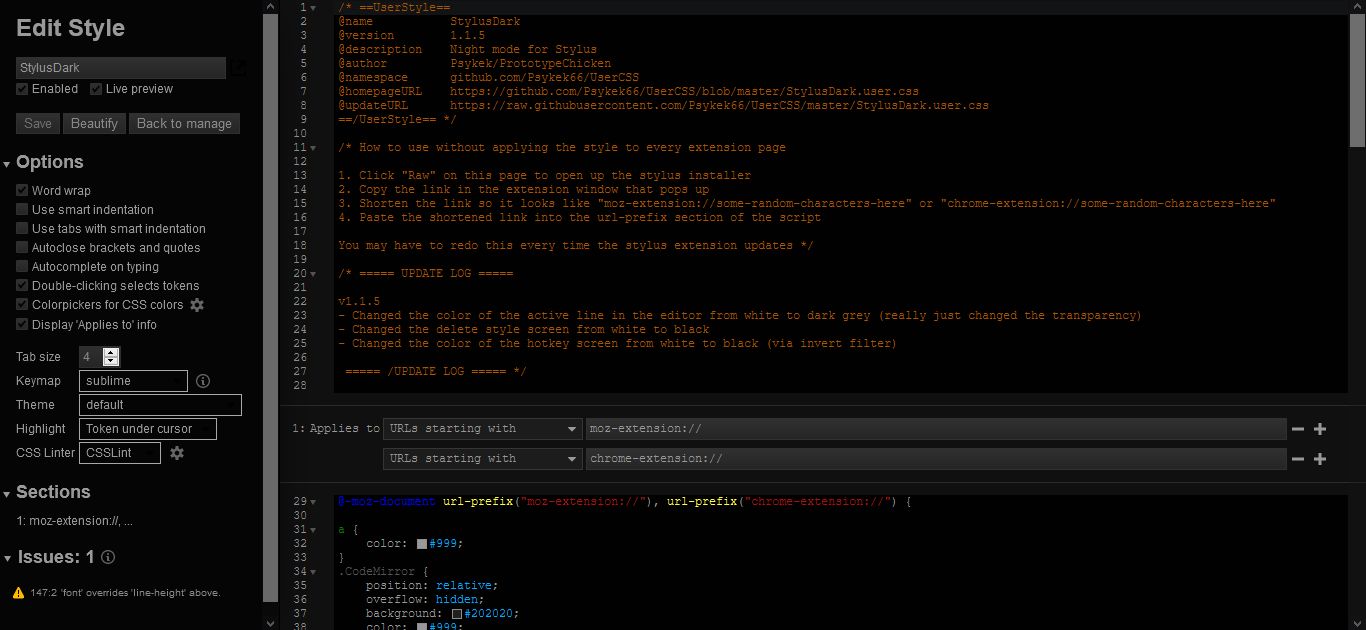
Dark mode for the stylus extension
Stylus Dark by psykek

Details
Authorpsykek
LicenseNo License
CategoryStylus
Created
Updated
Size4.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Not everything is covered, but the important parts are
Source code
/* ==UserStyle==
@name StylusDark
@version 1.1.5
@description Night mode for Stylus
@author Psykek/PrototypeChicken
@namespace github.com/Psykek66/UserCSS
@homepageURL https://github.com/Psykek66/UserCSS/blob/master/StylusDark.user.css
==/UserStyle== */
/* How to use without applying the style to every extension page
1. Click "Raw" on this page to open up the stylus installer
2. Copy the link in the extension window that pops up
3. Shorten the link so it looks like "moz-extension://some-random-characters-here" or "chrome-extension://some-random-characters-here"
4. Paste the shortened link into the url-prefix section of the script
You may have to redo this every time the stylus extension updates */
/* ===== UPDATE LOG =====
v1.1.5
- Changed the color of the active line in the editor from white to dark grey (really just changed the transparency)
- Changed the delete style screen from white to black
- Changed the color of the hotkey screen from white to black (via invert filter)
===== /UPDATE LOG ===== */
@-moz-document url-prefix("moz-extension://"), url-prefix("chrome-extension://") {
a {
color: #999;
}
.CodeMirror {
position: relative;
overflow: hidden;
background: #202020;
color: #999;
}
#header, .warnings {
flex: 0 0 280px;
box-sizing: border-box;
padding: 1rem;
border-right: 1px solid #000;
box-shadow: 0 0 50px -18px black;
overflow-wrap: break-word;
overflow-y: auto;
z-index: 100;
background-color: #050505;
color: #999;
}
.CodeMirror-linenumber {
padding: 0 0px 0 5px;
min-width: 20px;
text-align: right;
color: #999;
white-space: nowrap;
background-color: #101010;
}
.CodeMirror-foldgutter {
width: .4em;
background-color: #101010;
border-color: #000;
}
.CodeMirror-scroll, .CodeMirror-sizer, .CodeMirror-gutter, .CodeMirror-gutters, .CodeMirror-linenumber {
-moz-box-sizing: content-box;
box-sizing: content-box;
background-color: #101010;
border-color: #101010;
padding-right: 1px;
}
.install {
font-family: Arial, "DejaVu Sans", Verdana, Geneva, sans-serif;
font-size: 14px;
background-color: #101010;
color: #999;
border-radius: 4px;
padding: 4px 38px 4px 10px;
position: relative;
display: inline-block;
text-shadow: 1px 1px 1px #333;
-webkit-appearance: none;
-moz-appearance: none;
border-style: none;
margin-bottom: 1ex;
cursor: pointer;
box-shadow: inset 0 -1px 0 0 hsl(0, 0%, 24%), inset 0 1px 0 0 hsl(0, 0%, 30%), inset 1px 0 0 0 hsl(0, 0%, 24%);
transition: color .25s, background-color .25s;
}
.install:hover {
font-family: Arial, "DejaVu Sans", Verdana, Geneva, sans-serif;
font-size: 14px;
background-color: #151515 !important;
color: #bebebe !important;
border-radius: 4px;
padding: 4px 38px 4px 10px;
position: relative;
display: inline-block;
text-shadow: 1px 1px 1px #333;
-webkit-appearance: none;
-moz-appearance: none;
border-style: none;
margin-bottom: 1ex;
cursor: pointer;
box-shadow: inset 0 -1px 0 0 hsl(0, 0%, 24%), inset 0 1px 0 0 hsl(0, 0%, 30%), inset 1px 0 0 0 hsl(0, 0%, 24%);
transition: color .25s, background-color .25s;
}
select {
-moz-appearance: none;
-webkit-appearance: none;
height: 22px;
font: inherit;
color: #999;
background-color: transparent;
border: 1px solid hsl(0, 0%, 66%);
padding: 0 20px 0 6px;
transition: color .5s;
}
input, button {
background-image: linear-gradient(to top, #252525 , #303030) !important;
border-color: #303030 !important;
color: #888;
}
button:hover {
background-image: linear-gradient(to top, #000 , #151515) !important;
cursor: pointer;
}
.cm-atom {
color: #00abff !important;
}
.cm-property {
color: #999 !important;
}
.cm-number {
color: #ff6200 !important;
}
.cm-callee {
color: #fffc43;
}
input:not([type]) {
background: #fff;
color: #999;
height: 22px;
min-height: 22px !important;
line-height: 22px;
padding: 0 3px;
font: inherit;
border: 1px solid hsl(0, 0%, 66%);
}
#message-box-contents {
overflow: auto;
padding: 1.5rem .75rem;
position: relative;
flex-grow: 9;
overflow-wrap: break-word;
background-color: #151515;
color: #888;
}
#message-box-buttons {
background-color: #202020;
}
body {
background-color: #101010 !important;
color: #888 !important;
border-color: #333;
}
a:hover {
color: #ededed !important;
}
#installed {
border-color: #333;
background-image: linear-gradient(to top, #050505 , #101010);
}
.menu-items-wrapper {
background-color: #101010;
}
#hotkey-info[data-active] {
filter: invert(1);
}
#hotkey-info button {
filter: invert(1);
}
.CodeMirror pre.CodeMirror-line, .CodeMirror pre.CodeMirror-line-like {
background: #000000eb;
}
}