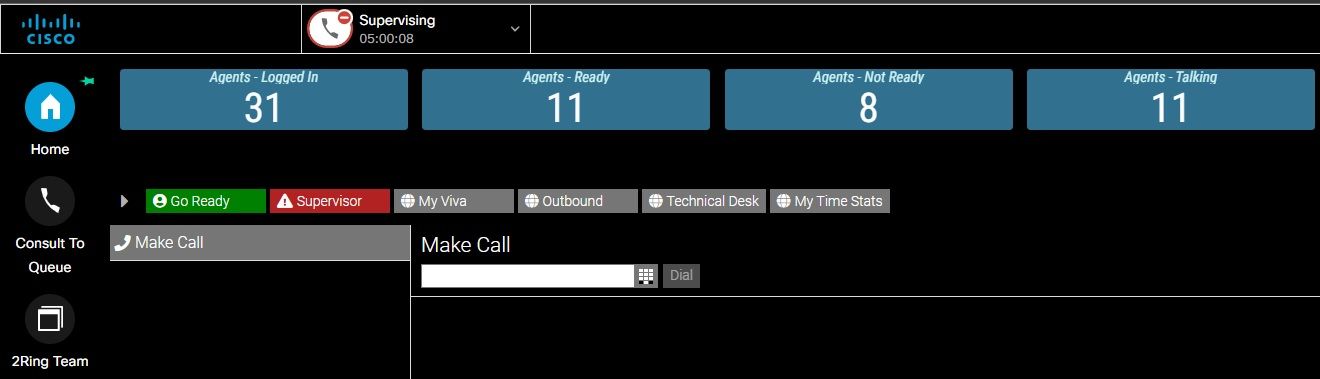
Finessea dark style
Dark Finessea by Bandata

Details
AuthorBandata
LicenseNo License
Categoryccprodfinessea.ad.btk.bg
Created
Updated
Code size21 kB
Code checksum67956082
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark Finessea
@namespace github.com/openstyles/stylus
@version 3.0.0
@description A brand new userstyle
@author Bandata
==/UserStyle== */
@-moz-document domain("ccprodfinesse1.ad.btk.bg"),
domain("ccprodfinesse2.ad.btk.bg"),
domain("ccprodwebapp1.ad.btk.bg"),
domain("ccprodeceweb1.ad.btk.bg"),
domain("ccprodgadget1.ad.btk.bg") {
.text-left {
color: #FFF;
}
.display-flex {
background-color: #000;
}
#tabsContainer {
background-color: #000;
}
.shell-content {
background-color: #000;
}
header {
background: #000;
}
#shell #mainDialogContainer .callPillsContainer .dialogItems .nav-pills {
background-color: #000;
}
#shell #mainDialogContainer .dialogDetailPanel .noDialogPill {
background-color: #000;
}
#shell #mainDialogContainer .dialogDetailPanel .dialogControlContainer {
background-color: #000;
}
.nav-content-area .g_col {
background-color: #000;
}
.gadgets-gadget-title {
background: #000;
}
#tabs-container-header {
background-color: #000;
}
.divTableCell {
background-color: #000;
}
#shell {
background-color: #000;
}
.stateArea.line[data-v-124e11bc] {
color: #FFF;
position: relative;
}
.dialogControl .dialogControlContainer .dialogHeaderItem h3 {
margin: 0;
color: #FFF;
}
#shell #mainDialogContainer .dialogDetailPanel .dialogActivePillContainer .dialogApp.details {
background-color: #000;
}
iframe {
background-color: black !important;
color: #FFF;
}
.x-treelist-navigation .x-treelist-item-selected.x-treelist-item-tool {
color: #049fd9;
background-color: #000;
}
.x-treelist-navigation .x-treelist-item-tool {
width: 64px;
background-color: #000;
}
.x-treelist.x-treelist-navigation {
overflow-y: auto;
background-color: #000;
}
.x-box-inner {
overflow: hidden;
position: relative;
left: 0;
top: 0;
background-color: #000;
}
.x-toolbar.eg-pane-toolbar {
background-color: #000000;
}
.x-grid-empty {
padding: 10px;
color: #fff;
background-color: #000;
font: normal 14px 'Open Sans', helvetica, arial, verdana, sans-serif, NotoEmojiRegular, TwitterEmojiRegular, OpenMojiRegular;
}
.x-grid-view,
.x-tree-view {
z-index: 1;
background-color: #000;
color: #fff;
}
.x-toolbar-default {
border-color: #000000;
background-color: #000;
}
.x-panel-default.eg-background-transparent > .x-panel-bodyWrap > .x-panel-body {
background-color: black;
color: #fff;
}
.x-mask {
background-image: none;
background-color: #000;
color: #FFF;
cursor: default;
border-style: none;
border-width: 1px;
border-color: #000;
}
#inboxlistMain .x-grid-item-selected *,
#chat-grid .x-grid-item-selected * {
color: #fff !important;
background-color: #000;
}
.ux-tileview-row {
width: 100% !important;
background-color: #000;
}
.chat-transcript .system span.message {
position: relative;
top: -10px;
max-width: 80%;
color: white;
}
.completedChat.chat-transcript .author {
display: inline;
text-align: left;
padding-left: 0px;
padding-right: 3px;
color: #b9b9ff;
}
.chat-transcript .timestamp {
color: #afc5db;
font-weight: 300;
}
.chat-transcript .timestamp {
color: #afc5db;
font-weight: 300;
}
.inboxlistPaging .x-toolbar-text-default,
.inboxlistPaging .x-form-text-default {
font-size: 11px;
background-color: #000;
color: #FFF;
}
.x-autocontainer-innerCt {
display: table-cell;
height: 100%;
vertical-align: top;
background-color: #000;
}
.x-panel-litepanel .disabled-field .x-form-text-default,
.x-panel-litepanel .disabled-field .x-form-trigger-default {
background-color: #000;
color: #FFF;
}
.x-fit-item {
position: relative;
background-color: black;
}
.inboxlist-tall-item .subject {
color: #fff !important;
font-size: 13px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.braodcastmessage-broadcast-banner-1pSxG {
min-height: 30px;
background-color: #96ff00;
}
.x-tab-bar-horizontal > .x-tab-bar-body-litetabs {
min-height: 60px;
background-color: #000;
color: #FFF;
}
.x-panel-header-default-vertical {
background-image: none;
background-color: #000;
}
.x-border-box {
box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
-webkit-box-sizing: border-box;
background-color: #000;
color: #fff;
}
.main-logo-wrap {
background-color: #000 !important;
border-radius: 0;
height: 60px;
padding: 8px 12px;
border-right-width: 1px;
}
.activities-list-tall-item,
.split-case-activities-list-tall-item,
.merge-case-activities-list-tall-item {
line-height: normal;
padding: 15px 20px 15px 20px;
overflow: hidden;
background-color: #000;
color: #FFF;
}
.GridStyle-headerLabel-2tV80 {
font-size: 1.15rem;
font-family: CiscoSans Regular;
color: #ffffff;
padding: 10px;
background: #000;
}
.height100 {
height: 100%;
background-color: #000;
color: #FFF;
}
.align-item-center {
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
background-color: #000;
color: #FFF;
}
.GridStyle-mergableHeader-3h1ap .GridStyle-upperRow-1T0Gc {
height: 50%;
display: flex;
align-items: center;
justify-content: center;
border-bottom: 1px solid #d7d7d8;
background-color: #000;
color: #FFF;
}
.GridStyle-mergableHeader-3h1ap .GridStyle-lowerRow-2zI0n {
height: 50%;
display: flex;
align-items: center;
justify-content: center;
position: relative;
background-color: #000;
color: #FFF;
}
#left {
height: auto;
padding-left: 20px;
overflow: auto;
position: absolute;
top: 0px;
bottom: 0px;
left: 0px;
background-color: #000;
}
.liteReply .chat-transcript .bubble .body {
padding: 0;
color: #FFF;
}
.Login-margin-fin-top-KyKME {
margin-top: 2.625rem;
line-height: 2.375rem;
color: #FFF;
}
.list-group-item {
background-color: #000;
color: #FFF;
}
.dataTables_wrapper {
background-color: #000;
color: #FFF;
}
table.dataTable.row-border tbody tr:first-child th,
table.dataTable.row-border tbody tr:first-child td,
table.dataTable.display tbody tr:first-child th,
table.dataTable.display tbody tr:first-child td {
border-top: none;
background-color: #000;
color: #FFF;
}
table.dataTable.row-border tbody th,
table.dataTable.row-border tbody td,
table.dataTable.display tbody th,
table.dataTable.display tbody td {
border-top: 1px solid #8f8f8f;
background-color: #000;
color: #FFF;
}
.col-4 {
-webkit-box-flex: 0;
-ms-flex: 0 0 33.333333%;
flex: 0 0 33.333333%;
max-width: 33.333333%;
background-color: #000;
color: #FFF;
}
.col-8 {
background-color: #000;
color: #FFF;
}
.card-body {
-webkit-box-flex: 1;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
padding: 1.25rem;
background-color: #000;
color: #FFF;
}
.gray-dark-1 {
color: #ffffff;
}
.gray-dark-2 {
color: #FFF;
}
.list-group-item-primary {
padding: 5px;
font-weight: bold;
color: #FFF;
background-color: #000;
}
.rosterTabs[data-v-26e78674] {
padding: 28px 10px 0;
border-bottom: 1px solid #000;
background-color: #000;
flex: 0 0 auto;
}
.searchPanel[data-v-0fea7d97] {
background: #000000;
padding: 10px;
}
.nav-basic-item.rosterItemAgent[data-v-0054ca32] {
overflow: hidden;
display: flex;
flex-direction: row;
cursor: pointer;
align-items: center;
background-color: #000;
color: #FFF;
}
.rosterGroupWrapper .collapseWrapper .header .headerTitleWrapper .name[data-v-5842d072] {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
line-height: 2;
background-color: #000;
color: #FFF;
}
.rosterGroupWrapper .collapseWrapper .header .headerTitleWrapper[data-v-5842d072] {
padding-right: 0;
display: flex;
flex: 1 1 auto;
justify-content: flex-start;
overflow: hidden;
height: 46px;
align-items: center;
background-color: #000;
}
.rosterGroupWrapper .collapseWrapper .header.expanded .expander[data-v-5842d072] {
transform: rotateX(-180deg);
background-color: #000;
}
#agentStateTracePage .wrapper {
position: relative;
height: 100%;
background-color: #000;
color: #ffF;
}
.expandableContainer .applicationContainer .applicationTableContainer .table-container .table-body .table {
...