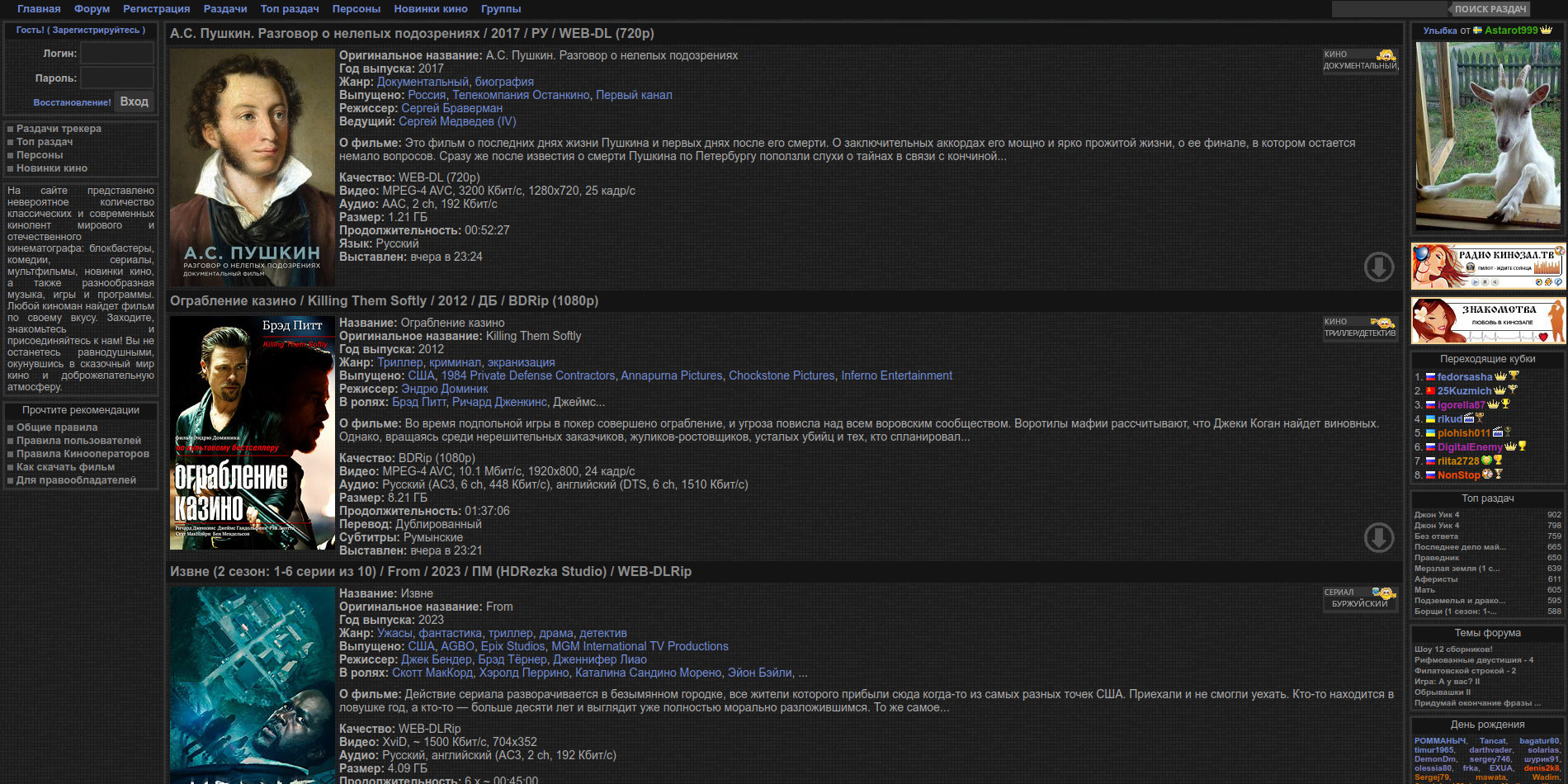
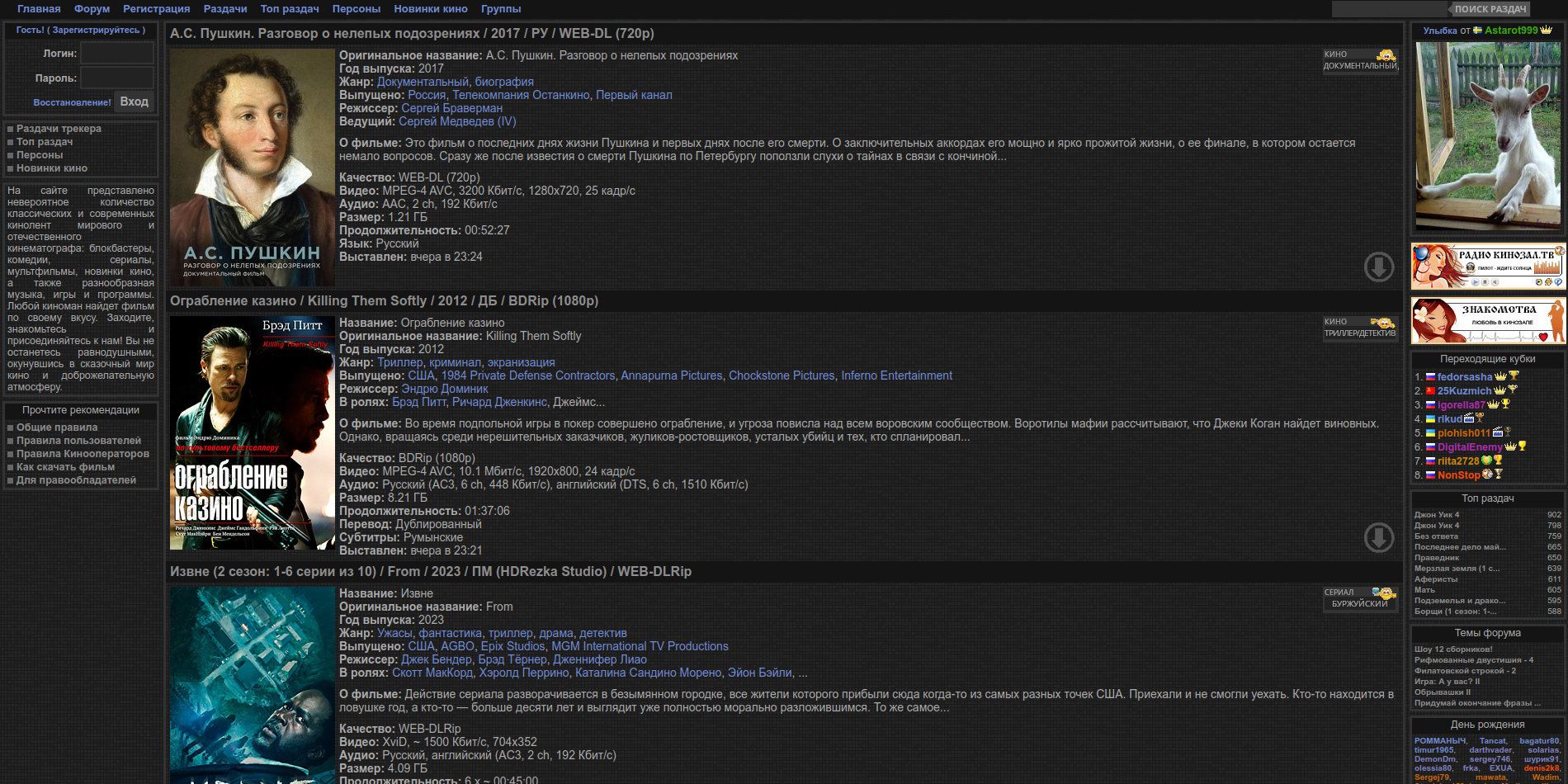
Improved usability, dark colors, logo removed.
kinozal.tv ( kinozal ) Dark Theme Alt 1 (SevenEL) by barmaleyko

Details
Authorbarmaleyko
LicenseMIT
Categorykinozal.tv
Created
Updated
Size245 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name:ru kinozal.tv Dark Theme Alt 1 (SevenEL)
@name kinozal.tv Dark Theme Alt 1 (SevenEL)
@namespace B@rm@le1ko
@version 1.21
@description Improved usability, dark colors, logo removed.
@description:ru Улучшено юзабилити, темные цвета, удален логитип.
@author 🄯 B@rm@le1ko
@license MIT
==/UserStyle== */
@-moz-document domain("kinozal.tv"),
domain("forum.kinozal.tv"),
domain("kinozal.me"),
domain("forum.kinozal.me"),
domain("12345.kinozal4me.one"),
domain("forum-kinozal-tv.appspot.com"),
domain("12345.kinozal4me.lat"),
domain("kinozal4me.lat"),
domain("kinozal4me.info"),
domain("12345.kinozal4me.live"),
domain("12345.kinozal4me.info"),
domain("kinozal4me.xyz"),
domain("12345.kinozal4me.xyz"),
domain("kinozal.guru") {
:root {
--backgrnd: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkAgMAAAANjH3HAAAACVBMVEUaGhohISElJSUh9lebAAAB20lEQVRIx4XWuZXDMAwE0C0SAQtggIIYoAAEU+aKOHhYojTrYP2+QfOW/5QIJOih/q8HwF/pb3EX+UPIveYcQGgEHiu9hI+ihEc5Jz5KBIlRRRaJ1JtoSAl5Hw96hLB1/up1tnIXOck5jZQy+3iU2hAOKSH1JvwxHsp+5TLF5MOl1/MQXsVs1miXc+KDbYydyMeUgpPQreZ7fWidbNhkXNJSeAhc6qHmHD8AYovunYyEACWEbyIhNeB9fRrH3hFi0bGPLuEW7xCNaohw1vAlS805nfsrTspclB/hVdoqusg53eH7FWot+wjYpOViX8KbFFKTwlnzvj65P9H/vD0/hibYBGhPwlPO8TmxRsaxsNnrUmUXpNhirlJMPr6Hqq9k5Xn/8iYQHYIuQsWFC6Z87IOxLxHphSY4SpuiU87xJnJr5axfeRd+lnMExXpEWPpuZ1v7qZdNBOjiHzDREHX5fs5Zz9p6X0vVKbKKchlSl5rv+3p//FJ/PYvoKryI8vs+2G9lzRmnEKkh+BU8yDk515jDj/HAswu7CCz6U/Mxb/PnC9N41ndpU4hUU7JGk/C9PmP/M2xZYdvBW2PObyf1IUiIzoHmHW9yTncliYs9A9tVNppdShfgQaTLMf+j3X723tLeHgAAAABJRU5ErkJggg==)
}
body {
color: #aaaaaa;
/*background: #333333;*/
background: #1f1f1f var(--backgrnd) !important;
}
body,
th,
td {
font-family: tahoma, arial, verdana, sans-serif, Lucida Sans;
font-size: 12.5px;
direction: ltr;
}
#main .content {
padding: 0 5px 0 200px;
/*background-color: #333333;*/
background: #1f1f1f var(--backgrnd) !important;
}
#header {
position: relative;
height: 22px;
/*background: #333333;*/
background: #1f1f1f var(--backgrnd) !important;
margin: 0;
min-width: 1000px;
}
#header table {
position: relative;
height: 22px;
display: none;
}
#header .menu ul li a {
display: block;
color: #718bd3;
font-size: 13px;
height: 22px;
padding: 2px 8px 0 8px;
text-decoration: none;
}
#header .menu {
background: #141414;
/* background: #1f1f1f var(--backgrnd) !important; */
height: 24px;
}
.bx1_0 {
/*background: #222222;*/
background: #1f1f1f var(--backgrnd) !important;
border: 3px solid #323232;
padding: 2px 0 2px 5px;
margin-bottom: 5px;
overflow: hidden;
color: #aaaaaa;
}
.bx2_0 {
/*background: #333333;*/
background: #1f1f1f var(--backgrnd) !important;
border: 3px solid #323232;
padding: 0;
margin-bottom: 5px;
overflow: hidden;
color: #aaaaaa;
}
.t_peer tr {
text-align: center;
white-space: nowrap;
/*background: #333333;*/
background: #1f1f1f var(--backgrnd) !important;
}
.t_peer tr .w90 {
text-align: center;
white-space: nowrap;
/*background: #333333;*/
background: #1f1f1f var(--backgrnd) !important;
}
#header .zan_l {
display: none;
}
#header .zan_r {
display: none;
}
a:link,
a:visited {
text-decoration: none;
color: #8d8d8d;
font-weight: bold;
}
#footer {
margin: 5px 0 0 0;
/*background: #333333;*/
background: #1f1f1f var(--backgrnd) !important;
min-height: 95px;
min-width: 1000px;
}
#main {
position: relative;
/*background: #333333;*/
background: #1f1f1f var(--backgrnd) !important;
margin: 0 0 0 0;
min-height: 500px;
min-width: 1000px;
margin-top: 5px;
}
.paginator ul li.current a {
background: #222222;
color: #666666;
}
.paginator ul li a {
background: #323232;
color: #aaaaaa;
border: none;
padding: 6px 10px;
font-size: 14px;
}
.paginator ul li a:hover {
color: #dbdbdb !important;
background: #666666;
}
.paginator ul li {
float: left;
padding: 0;
margin: 0 5px 0 0;
}
a:hover {
color: #8aa2e7;
text-decoration: none;
}
#header .menu ul li a:hover,
#header .menu ul li a:active {
background: #222222;
color: #8aa2e7;
}
.r1,
a.r1,
a.r1:link,
a.r1:active,
a.r1:visited {
font-weight: bold;
color: #c5b589;
}
.r0,
a.r0,
a.r0:link,
a.r0:active,
a.r0:visited {
font-weight: bold;
color: #718bd3;
}
td.nam a.r0,
td.nam a.r2 {
font-size: 13px;
}
ul.men li.tp2 {
padding: 3px 5px 4px;
background-color: #141414;
margin: 0 0 3px 0;
color: #aaaaaa;
}
.t_peer td.sl_p {
line-height: 32px;
text-align: center;
white-space: nowrap;
font-size: 12px;
font-weight: bold;
color: #df5555;
}
.t_peer td.sl_s {
line-height: 32px;
text-align: center;
white-space: nowrap;
font-size: 12px;
font-weight: bold;
color: #24a524;
}
.t_peer td.s {
line-height: 32px;
text-align: center;
white-space: nowrap;
font-size: 12px;
}
.u0,
.u0 a,
a.u0,
a.u0:link,
a.u0:active,
a.u0:visited {
font-weight: bold;
color: #CCCCCC !important;
text-decoration: none;
}
.u1,
.u1 a,
a.u1,
a.u1:link,
a.u1:active,
a.u1:visited {
font-weight: bold;
color: #ce8802 !important;
text-decoration: none;
}
.u2,
.u2 a,
a.u2,
a.u2:link,
a.u2:active,
a.u2:visited {
font-weight: bold;
color: #CC6600 !important;
text-decoration: none;
}
.u3,
.u3 a,
a.u3,
a.u3:link,
a.u3:active,
a.u3:visited {
font-weight: bold;
color: #fb4a01 !important;
text-decoration: none;
}
.u4,
.u4 a,
a.u4,
a.u4:link,
a.u4:active,
a.u4:visited {
font-weight: bold;
color: #8080c0 !important;
text-decoration: none;
}
.u5,
.u5 a,
a.u5,
a.u5:link,
a.u5:active,
a.u5:visited {
font-weight: bold;
color: #4040c0 !important;
text-decoration: none;
}
.u6,
.u6 a,
a.u6,
a.u6:link,
a.u6:active,
a.u6:visited {
font-weight: bold;
color: #3ba914 !important;
text-decoration: none;
}
.u7,
.u7 a,
a.u7,
a.u7:link,
a.u7:active,
a.u7:visited {
font-weight: bold;
color: #af2bad !important;
text-decoration: none;
}
.u8,
.u8 a,
a.u8,
a.u8:link,
a.u8:active,
a.u8:visited {
font-weight: bold;
color: #a83838 !important;
text-decoration: none;
}
.u9,
.u9 a,
a.u9,
a.u9:link,
a.u9:active,
a.u9:visited {
font-weight: bold;
color: #a83838 !important;
text-decoration: none;
}
select,
input {
font-size: 13px;
}
input[type=text],
input[type=password],
textarea {
font-size: 14px;
color: #aaaaaa;
background: #222222;
border: 2px solid #323232;
}
input[type=text],
input[type=password] {
height: 28px;
}
.w190 {
color: #aaaaaa;
background: #222222;
border: 2px solid #323232;
}
.w100 {
color: #aaaaaa;
background: #222222;
border: 2px solid #323232;
}
.w90 {
color: #aaaaaa;
}
select,
input {
color: #aaaaaa;
background: #222222;
border: 2px solid #323232;
}
.buttonS,
input[type=button],
input[type=submit],
input[type=reset],
.paginator ul li a {
color: #aaaaaa;
background: #333333;
border: 2px solid #323232;
font-size: 14px;
}
.buttonS,
input[type=button]:hover {
color: #333333;
}
select:focus-visible {
outline-offset: 0px;
border: 2px solid #323232;
}
input:focus-visible {
outline-offset: 0px;
border: 2px solid #323232;
}
.bx2 {
/*background: #333333;*/
background: #1f1f1f var(--backgrnd) !important;
border: 3px solid #323232;
padding: 5px 0 0 5px;
margin-bottom: 5px;
overflow: hidden;
}
.bx1 {
/*background: #333333;*/
background: #1f1f1f var(--backgrnd) !important;
border: 3px solid #323232;
padding: 5px 5px 3px;
margin-bottom: 5px;
overflow: hidden;
color: #aaaaaa;
font-size: 11px;
}
.mn1_content {
padding: 0 5px 0 205px;
/*background: #333333;*/
background: #1f1f1f var(--backgrnd) !important;
}
.mn_wrap {
/*background: #333333;*/
background: #1f1f1f var(--backgrnd) !important;
border: 3px solid #323232;
padding: 5px 0 0 5px;
margin-bottom: 5px;
overflow: hidden;
}
ul.men li.tp {
padding: 2px 5px 3px;
background-color: #141414;
margin: 0 0 3px 0;
color: #aaaaaa;
}
.prs a:link,
.prs a:visited {
text-decoration: none;
color: #0c2770;
font-weight: bold;
}
.tp1_title {
padding: 4px 5px;
...