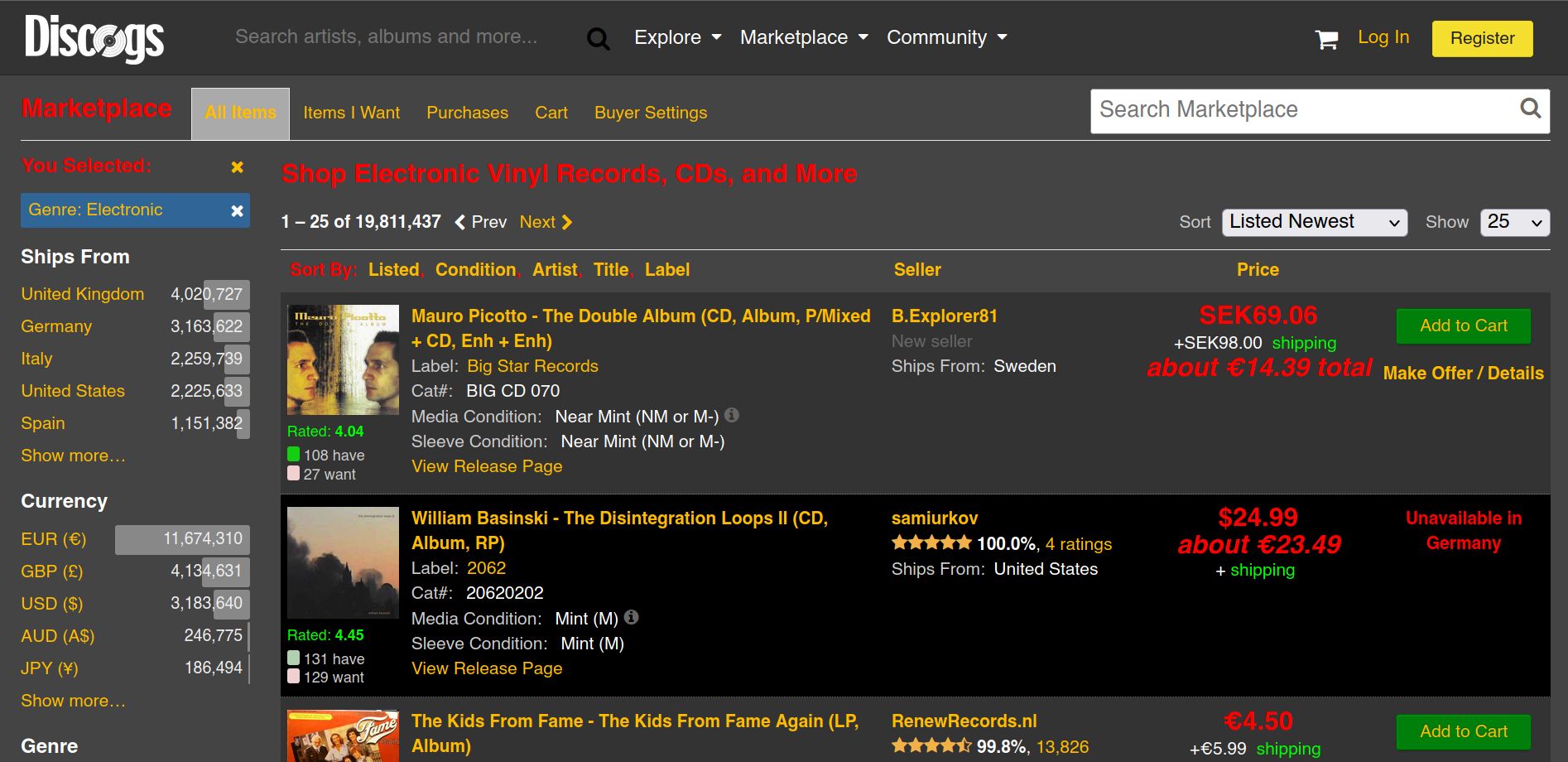
dark mode for Discogs
Discogs lighter dark by Lamprecht_Hase
Imported and mirrored from https://raw.githubusercontent.com/LamprechtHase/Discogs/main/Discogs.user.css

Details
AuthorLamprecht_Hase
LicenseCC0-1.0
Categorywww.discogs.com
Created
Updated
Code size23 kB
Code checksum962d943d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This userstyle allows application of custom colors by the user (via Stylus)
Default colors: Grey backgrounds with orange hyperlinks and red headings
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Discogs lighter dark
@namespace https://github.com/LamprechtHase
@version 0.0.42
@description dark mode for Discogs
@author Lamprecht Hase
@homepageURL https://github.com/LamprechtHase/Discogs
@supportURL https://github.com/LamprechtHase/Discogs/issues
@license CC0-1.0
@advanced color primary-background-color "Primary background color" #444
@advanced color secondary-background-color "Secondary background color" #666
@advanced color table-background-color-odd "Table background color for odd line numbers" #333
@advanced color table-background-color-even "Table background color for even line numbers" #555
@advanced color table-background-color-highlight "Table background color highlight on hover" #777
@advanced color table-background-color-unavailable "Table background color for unavailable items" #000
@advanced color primary-text-color "Primary text color" #fff
@advanced color hyperlink-color "Hyperlink color" #ffbb00
@advanced color hyperlink-color-visited "Hyperlink color visited" #9900ff
@advanced color hyperlink-color-hover "Hyperlink color hover" #00ffff
@advanced color primary-highlight-color "Primary highlight color including headings" red
@advanced color secondary-highlight-color "Secondary highlight color" #00ff00
==/UserStyle== */
@-moz-document domain("discogs.com")
{
body,
.catalog-opt-in-section /* try beta version of the new artist page */,
section[class*='optin'] /* try beta version of the new artist page */,
button[class*='expanded'] /* inside facets container, artist beta page */,
span[class*='subFacet'] /* inside facets container, artist beta page */,
p[class*='superFacetCount'] /* inside facets container, artist beta page */
{
background: #444 !important;
background: /*[[primary-background-color]]*/ !important;
background-color: #444 !important;
background-color: /*[[primary-background-color]]*/ !important;
color: #fff !important;
color: /*[[primary-text-color]]*/ !important;
}
p,
span[class^='entity'],
span[class^='role'],
td[class^='duration_'],
.type,
.tracklist_track_duration,
.item_condition,
.thread_message,
button[class^='star'] /* stars for rating of release*/,
p[class*='superFacet'] /* inside facets container, artist beta page */
{
color: #fff !important;
color: /*[[primary-text-color]]*/ !important;
}
svg /* SVG plots are barely readable on dark background, invert instead of adding light background */
{
filter: invert(100%) !important;
}
a[id^='discogs-logo'] svg /* fixes unintended inversion of SVGs in page header */,
#discogs-logo /* fixes unintended inversion of SVGs in page header */,
#header_logo /* fixes unintended inversion of SVGs in page header */,
ul[class*='icons'] li a svg /* fixes unintended inversion of SVGs in page header */,
span[class*='rating'] svg /* stars in review of release */,
svg[class*='logo'] /* Discogs logo in footer */,
svg[class*='icon'],
button svg
{
filter: invert(0%) !important;
}
button svg path
{
fill: #ffbb00 !important;
fill: /*[[hyperlink-color]]*/ !important;
}
button svg path[class*='background'] /* youtube play button */
{
fill: unset !important;
}
a /* hyperlink text color */,
.notes_add /* color for editing notes in wantlist, set same as hyperlink */,
.list_title /* list explorer */,
button.button_3lXdg.link_1judM.button_1a9y4 /* sometimes the buttons below the reviews on the release page have this special class assigned */,
button.button_3lXdg.link_1judM /* share button on release page */,
button[type*='submit'] /* send message (for example) */,
i[class*='search'] /* magnifier button in site search */,
div[class*='listbox'] div[class*='suggestions'] ul li[class*='result'] a div[class*='content'] div[class*='heading'] span[class*='title'] span[class*='link'] /* quick search in site header: drop-down list of results */,
button.show-terms-link /* seller terms */,
button svg[class*='icon'],
button[class*='toggle'] /* hide credits on release page */,
button[class*='clearAllButton'] /* Artist beta page filter */
{
color: #ffbb00 !important;
color: /*[[hyperlink-color]]*/ !important;
}
.sticky_aside /* aside */,
.aside-thread-list /* forum */,
.aside-thread /* forum */,
.aside-thread li /* forum */,
.icon-user /* forum aside icon color */,
.icon-comment /* forum aside icon color */,
.icon-calendar-o /* forum aside icon color */,
.icon-vinyl /* release page artist code icon */,
span[class^='copy_shortcut_code'] /* release page artist code text */,
button[class^='id'] span /* release page artist code text */,
form,
form[id*='search'] input /* search in site header */,
form[class*='search'] input /* search in site header */,
.form-block,
header,
#release-marketplace,
.article__body /* legal pages */,
.markdown /* legal pages */,
.article__body p /* legal pages */,
.markdown p /* legal pages */,
.article__body p span /* legal pages */,
.markdown p span /* legal pages */,
.article__body ul li span /* legal pages */,
.markdown ul li span /* legal pages */,
.layout /* info pages */,
.react-modal-header,
.panel /* API */,
div[class^='release-block'] /* record store day */,
.release_stats_group_list /* release page statistics details on extra page */,
.dashboard_module /* dashboard */,
ul.module_blocks .header /* dashboard */,
div[class^='box'],
.messageContents /* messages */,
.order-timestamp /* ordered item page header */,
.order-item-count /* ordered item page header */,
ul.forum-landing-topic-meta li /* forum overview stats to the right */,
.lwl_list /* list explorer */,
.lwl_card /* list explorer */,
.section_content /* seen inside aside */,
button[class^='video'] div[class^='title'] /* title of video inside youtube container */,
div[class^='well'] /* seen used as container for album versions */,
blockquote,
.drag_drop_content /* add release */,
.drag-drop-list /* add release */,
div[class^='uploader']:hover /* add release */,
.history_form /* release history */,
div[class^='item_actions'] /* sell - manage - import and export */,
.bulk_actions_section /* sell - manage - with entire inventory */,
span[class^='vote_info_helper'] /* edit release */,
#release-actions header[class^='header'] button /* release page */,
#master-actions header[class^='header'] button /* release page */,
div#quick_search_results ul li a span.sublabel /* quick search in site header: drop-down list of results */,
div[class*='listbox'] div[class*='suggestions'] ul li[class*='result'] a div[class*='content'] div[class*='heading'] /* quick search in site header: drop-down list of results */,
address,
select#show /* filter for quantity shown, artist beta page */,
div[class*='wrapper'] div[class*='box'] input[class*='input'] /* artist beta page */,
div[class*='versions'] /* artist beta page */,
.toggle_bulk_actions /* with entire inventory - show actions button */
{
background: transparent !important;
background-color: transparent !important;
color: #fff !important;
color: /*[[primary-text-color]]*/ !important;
}
.marketplace_aside /* special style for aside */,
.order-page-aside /* special style for aside */,
.outset-box,
.inset-box,
div[class^='wantlist'],
.orders,
.order_container,
.order_summary,
.shipping_address,
.instructions_container,
.order_help,
.order_suggestions,
div[class^='ginput_container'] /* form on advertising page */,
span[id^='input'] input /* form on advertising page */,
div[class^='ginput_container'] textarea /* form on advertising page */,
div[class^='ginput_container'] input /* form on advertising page */,
a.action_block /* sell - manage - import and export */,
.react-modal,
.bg-grey-lighter,
.bg-white,
#uploader_messaging:hover /* add release */,
.drag_drop_content:hover /* add release */,
.ui-widget-content /* sales and transactions policy overlay */,
#onetrust-banner-sdk /* banner at bottom of page for privacy consent */,
div#quick_search_results ul li.ui-menu-item /* quick search in site header: drop-down list of results */,
div#quick_search_results ul[class^='results'] li /* quick search in site header: drop-down list of results */,
div[class*='listbox'] /* quick search in site header: drop-down list of results */,
.alert-message /* alert message on dashboard */,
button[class*='facets']:hover /* inside facets container, artist beta page */,
button[class*='superFacets']:hover /* inside facets container, artist beta page */,
div[class*='artistVersionFinder'] /* filter on artist beta page */,
div[class*='wrapper'] div[class*='list'] /* filter on artist beta page */,
div[class*='actionsDropdown'] ul li /* drop down list appearing after clicking the three dots, artist beta page */,
div[class*='discography'] div[class*='releasesGrid'] div div[class*='facetFilter'] /* artist release page (beta) filter */,
.rnf-notification-feed, .rnf-notification-feed--light /* notification pop-up */
{
background: #666 !important;
background: /*[[secondary-background-color]]*/ !important;
background-color: #666 !important;
background-color: /*[[secondary-background-color]]*/ !important;
color: #fff !important;
color: /*[[primary-text-color]]*/ !important;
}
.messageContents table /* messages */,
#release-marketplace header[class^='header'] /* fixes marketplace in release page */,
#master-release-marketplace header[class^='header'] /* fixes marketplace in release page */,
button[type='submit'] /* quick search in site header */
{
background: inherit !important;
background-color: inherit !important;
}
.react-modal-title { color: #555; }
.section-as-link:hover /* fix for forum aside highlight on hover */,
.section_link:hover /* fix for forum aside highlight on hover */,
.aside-thread:hover ul /* fix for forum aside highlight on hover */,
.aside-thread > .section_link:hover /* fix for forum aside highlight on hover */,
.facet-bar /* bar graph indicating quantity, found in marketplace */,
.tool-tip-content /* pop-up seen o...