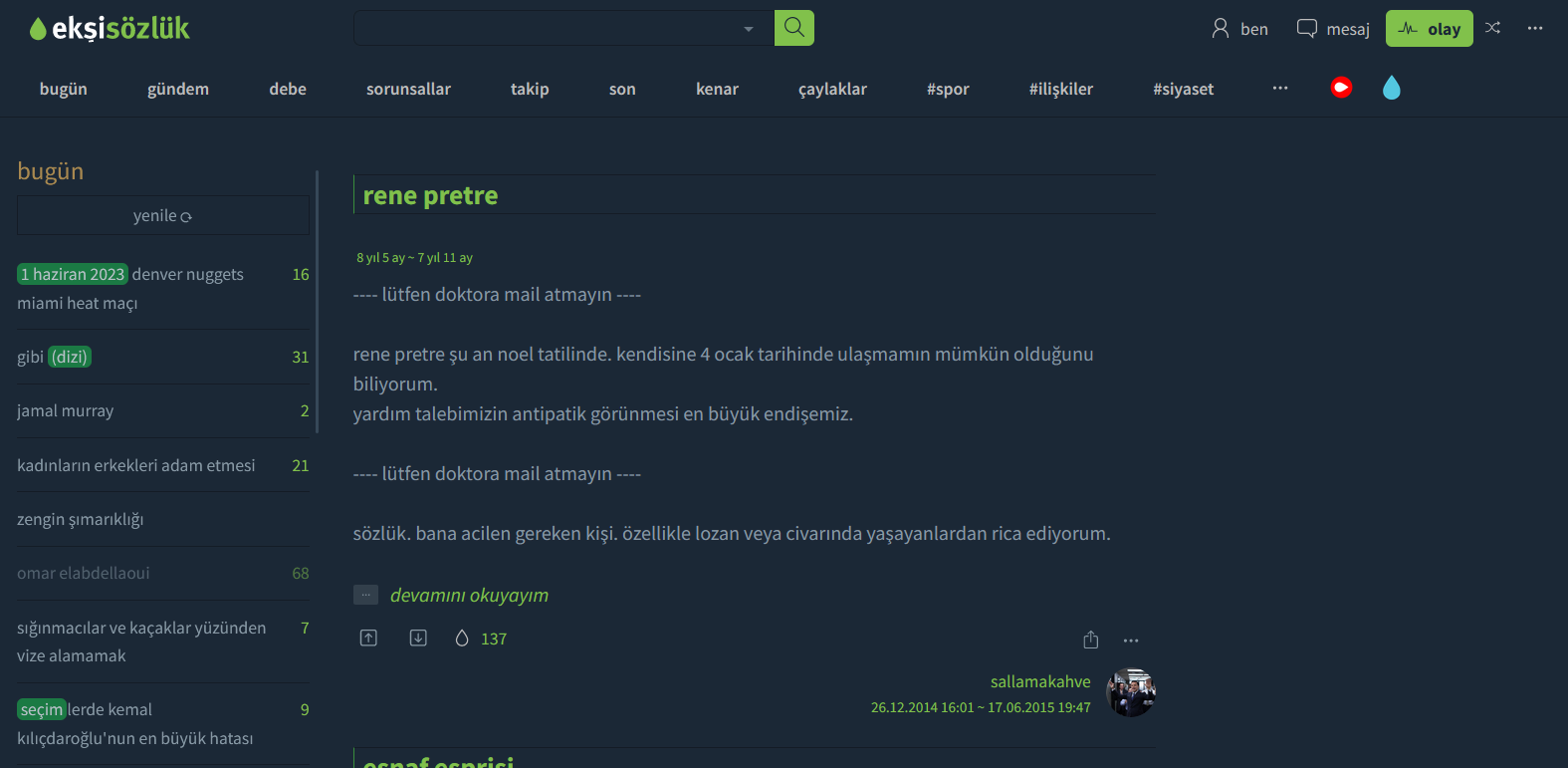
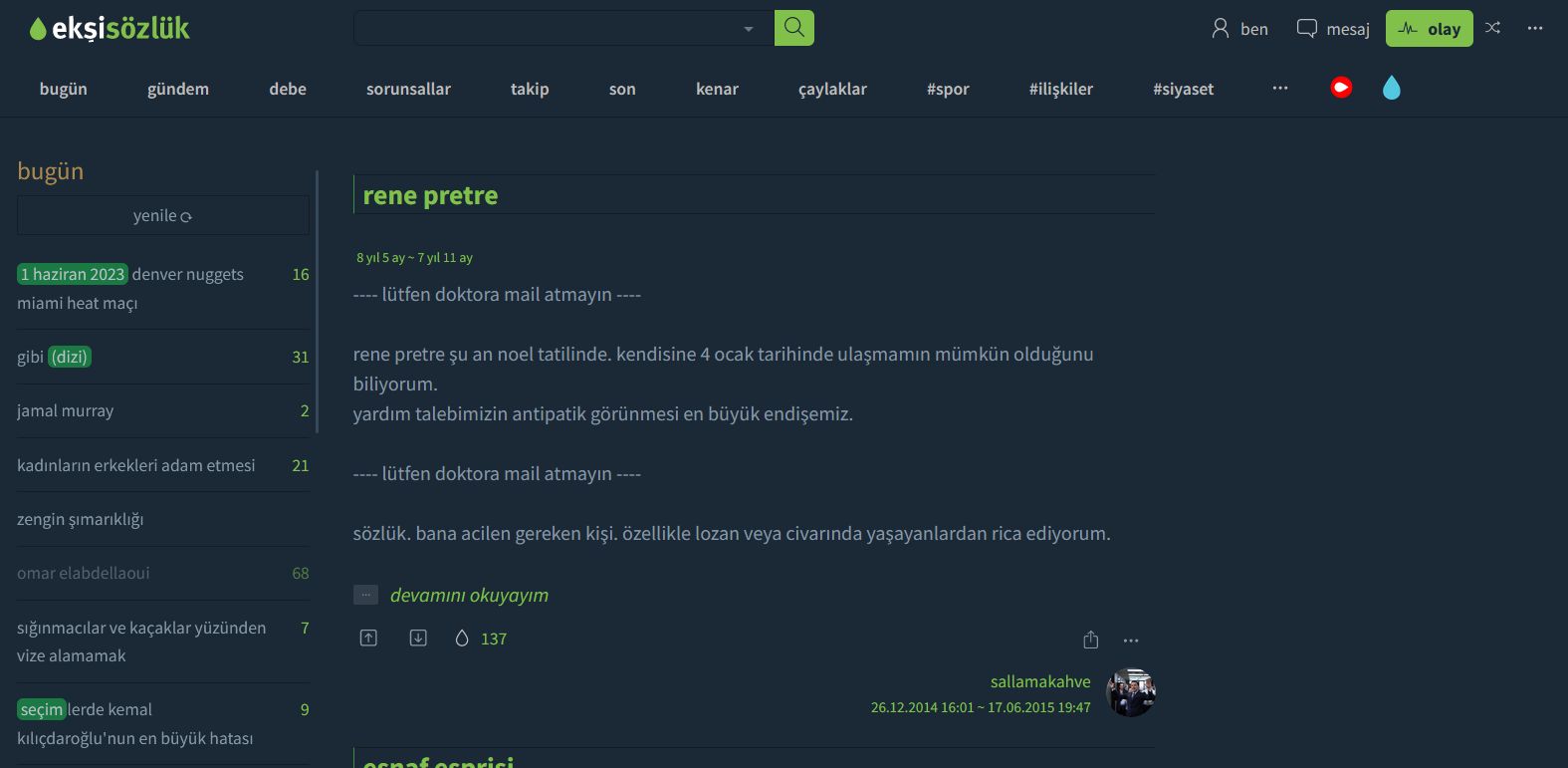
Night Mode for eksisozluk and eksiseyler.
ekşi :(
Ekşisözlük Night Mode by morty

Details
Authormorty
LicenseNo License
Categoryeksisozluk
Created
Updated
Code size43 kB
Code checksume2161897
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
works on:
eksisozluk.com
eksisozluk1923.com
eksiseyler.com
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Ekşisözlük Night Mode
@version 20250310.22.08
@namespace https://userstyles.world/user/morty
@description Night Mode for Ekşisözlük
@author morty
@license No License
==/UserStyle== */
@-moz-document domain("eksisozluk.com"), domain("eksisozluk1923.com"), domain("eksisozluk1999.com"), domain("eksisozluk111.com") {
::selection { background: #80c14b; color: #fff; }
:focus { outline: 0; outline: none; }
::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3); background-color: #141D26!important; }
::-webkit-scrollbar { width: 4px!important; }
::-webkit-scrollbar-thumb { background-color: #80c14b!important; border-radius: 0!important; }
::-moz-selection { background: #0d5401 !important; color: #8798A5 !important; }
.eksico { fill: #8798A5; }
.btn-group > .btn:hover, .btn-group > .btn:focus, .btn-group > .btn:active, .btn-group > .btn.active { border: 1px solid #53a245; background-color: #81c14b; color: #1B2836; }
.bulleted-list li:before { color: #141D26; }
.reset-bulleted-list li:before { color: #141D26; }
body { color: #8798A5; }
h1, h2, h3, h4, h5, h6 { color: #8798A5; }
h2 { color: #A9894F; }
.muted { color: #8798A5; }
body { background-color: #1B2836; }
#site-footer, #blocked-frame { border-top: 1px solid #141D26; }
#login-options ul li:before { color: #141D26; }
.popup { background-color: #1B2836; border: 1px solid #141D26; color: #8798A5; }
.popup a { color: #8798A5; }
.confirmbox { background-color: #1B2836; border: 1px solid #141D26; color: #8798A5; }
.confirmbox a { color: #8798A5; }
#anon-editbox { color: #141D26; }
.modal-overlay { background-color: #8798A5; }
.modal { background-color: #1B2836; border: 1px solid #141D26; color: #8798A5; }
.modal a { color: #8798A5; }
#user-notifications ul li { background-color: #1B2836; border: 1px solid #141D26; color: #8798A5; }
#user-notifications ul li a { color: #8798A5; }
.schedule-table .date-column { color: #141D26; }
.tweet-list-container li + li { border-top: 1px solid #141D26; }
.separated > li { border-top: 1px solid #141D26; }
.expandable:after { border-top: 4px solid #388e3c; }
.highlight { background-color: #141D26; }
.highlighted-box { background-color: #1B2836; border: 1px solid #141D26; }
fieldset legend { color: #8798A5; }
input, select, textarea { color: #8798A5; background-color: #1B2836; }
input[type=text], input[type=email], input[type=search], input[type=number], input[type=url], input[type=datetime], input[type=date], input[type=time], input[type=password], select, textarea { border: 1px solid #141D26; }
button, input[type=submit], input[type=button] { border: 1px solid #141D26; background-color: #1B2836; color: #8798A5; }
button:hover, input[type=submit]:hover, input[type=button]:hover, button:focus, input[type=submit]:focus, input[type=button]:focus { background-color: #243447; }
button[disabled], input[type=submit][disabled], input[type=button][disabled] { color: #141D26; }
button.primary, input[type=submit].primary, input[type=button].primary { color: #1B2836; background-color: #66b822; border-color: #53a245; border: 1px solid #53a245; }
button.primary .eksico, input[type=submit].primary .eksico, input[type=button].primary .eksico { fill: #1B2836; }
button.danger, input[type=submit].danger, input[type=button].danger { color: #1B2836; background-color: #ea4335; border-color: #d62516; border: 1px solid #d62516; }
button.danger .badge, input[type=submit].danger .badge, input[type=button].danger .badge { color: #ea4335; background-color: #1B2836; }
.editform { background-color: #141D26; }
table { border: 1px solid #141D26; }
table.striped tbody tr:nth-child(odd) td, table.striped tbody tr:nth-child(odd) th { background-color: #141D26; }
ul.striped > li:nth-child(odd) { background-color: #141D26; }
.pager { color: #141D26; }
.pager > a { border: 1px solid #141D26; }
.pager select { border-color: #141D26; }
html.no-touch .pager > a:hover { background-color: #141D26; }
.dropdown .dropdown-menu { background-color: #1B2836; border: 1px solid #141D26; color: #8798A5; }
.dropdown .dropdown-menu a { color: #8798A5; }
.dropdown .dropdown-menu li.separated { border-top: 1px solid #141D26; }
html.no-touch .dropdown .dropdown-menu li:hover { background-color: #141D26; }
.tall-dropdown::-webkit-scrollbar-thumb { background-color: #141D26; }
.tabs { border-bottom: 1px solid #141D26; }
.tabs > li:hover { background-color: #141D26; }
.tabs > li.active { border: 1px solid #141D26; border-bottom-color: #1B2836; }
.tabs > li.active:hover { background-color: #1B2836; }
.tabs > li.active > a { color: #8798A5; }
.tabs2 { border: 1px solid #141D26; border-left: none; border-right: none; }
.tabs2 > li:hover > a { color: #8798A5; font-weight: normal; text-decoration: none; }
.tabs2 > li.active > a { color: #81c14b; border-bottom: 3px solid #81c14b; font-weight: normal; }
.pills > li { border: 1px solid #141D26; }
.pills > li:hover { background-color: #141D26; }
.pills > li.active > a { color: #1B2836; }
.pills.muted > li > a { color: #141D26; }
.pills.muted > li.active > a { color: #1B2836; }
body > header { border-top: 4px solid #81c14b; background-color: #1B2836; border-bottom: 1px solid #141D26; }
body.theme-enabled > header { background-color: #1B2836; }
#top-bar input, #top-bar select { color: #8798A5; background-color: #141D26; }
#top-bar > #advanced-search-form { background-color: #1B2836; border: 1px solid #141D26; color: #8798A5; width: 372px; top: 48px; }
#top-bar > #advanced-search-form a { color: #8798A5; }
#top-bar .eksico { fill: #8798A5; }
#logo a { background-image: url('https://ekstat.com/img/new-design/eksisozluk_logo_darktheme.svg'); }
#search-form #search-textbox { border: 1px solid #141D26; background-color: #1B2836; }
#search-form button[type=submit] { background-color: #81c14b; color: #1B2836; }
#search-form button[type=submit] .eksico { fill: #1B2836; }
#a3-toggle:after { border-top: 4px solid #8798A5; }
#top-navigation > ul .new-update, #sub-navigation > ul .new-update { color: #1B2836 !important; background-color: #81c14b; }
#top-navigation > ul .new-update .eksico, #sub-navigation > ul .new-update .eksico { fill: #1B2836 !important; }
#top-navigation > ul > li > a { color: #8798A5; }
.theme-enabled #top-navigation > ul > li > a { color: #8798A5; }
#sub-navigation > ul > li > a { color: #8798A5; }
.mobile-notification-icons > ul .new-update { color: #1B2836 !important; background-color: #bb721f; }
.mobile-notification-icons > ul .new-update:hover { background-color: #ff9b2b!important; }
.mobile-notification-icons > ul .new-update .eksico { fill: #1B2836 !important; }
#partial-index .index-filter-menu { border-color: #141D26; box-shadow: 1.5px 2.598px 4.7px 0.3px rgba(0, 0, 0, 0.24); }
#partial-index .index-filter-menu .menu-inner:before { border-bottom: 7px solid #141D26; }
#partial-index .index-filter-menu .menu-inner:after { border-bottom: 6px solid #1B2836; }
#partial-index .index-filter-menu .menu-inner::-webkit-scrollbar-thumb { background-color: #141D26; }
#partial-index .index-filter-menu .filter-checkbox .eksico { fill: #141D26; }
.more-data { border: 1px solid #141D26; }
html.no-touch a.more-data:hover { background-color: #141D26; color: #66b822; }
#index-section a { color: #8798A5; }
#index-section { background-color: #1B2836; color: #8798A5; }
.entry-menu-form .summary { color: #141D26; }
html.no-touch #in-topic-search-options > li:hover, html.no-touch #in-topic-nice-options > li:hover { background-color: #141D26; }
#channel-suggestions-list .suggestion-value { color: #141D26; }
.comment-pager > a { border: 1px solid #141D26; }
#entry-item-list .content.content-faded:before { background: linear-gradient(transparent 150px, #1B2836); }
#entry-item-list footer .entry-date { color: #141D26; }
#entry-item-list footer .entry-date > a { color: #141D26; }
#entry-item-list footer .permalink { color: #81C14B; }
#entry-item-list footer .other .super-vote > ul > li > a { color: #141D26; }
.favorite-list-popup { background-color: #1B2836; border: 1px solid #141D26; color: #8798A5; box-shadow: 2px 3px 3px rgba(0, 0, 0, 0.52); }
.favorite-list-popup a { color: #8798A5; }
#user-entry-stats li span, #message-thread .incoming .dropdown-toggle {color: #8798A5!important;}
.favorite-list-popup ul li > a { color: #141D26; }
.favorite-list-popup ul ul li a { opacity: .4; }
html.no-touch #entry-item-list footer div.links a:hover, html.no-touch .rate-options li a:hover, html.no-touch div.options a:hover, html.no-touch .entry-date a:hover { color: #8798A5; }
html sup.ab a { background-color: #1B2836; }
.ab a::after {content: "("attr(data-query)")"!important;font-size: 10px;}
.related-titles { background-color: #141D26; }
.related-titles a.more-data:hover { background-color: #141D26; }
#topic-channel-suggestion-menu { background-color: #1B2836; border: 1px solid #141D26; color: #8798A5; }
#topic-channel-suggestion-menu a { color: #8798A5; }
#topic-channel-options > li > .name.active { background-color: #81c14b; border-color: #141D26; color: #1B2836; }
#topic-channel-options > li > .name.passive { background-color: #1B2836; color: #8798A5; border-color: #ebe6d9; }
#in-topic-search-options, #in-topic-nice-options { background-color: #1B2836; border: 1px solid #141D26; color: #8798A5; }
#in-topic-search-options a, #in-topic-nice-options a { color: #8798A5; }
#in-topic-search-options button .eksico { fill: #1B2836; }
#disambiguations { background-color: #141D26; }
.topic-list li > a { color: #8798A5; }
.topic-list li .detail { color: #80C14B; }
.topic-list li p { color: #141D26; }
.topic-list.partial > li > a > small { color: #81C14B; }
.topic-list .seperator { color: #141D26; }
.topic-list .seperator hr { border-color: #141D26; }
.topic-list .seperator span { background-color: #8798A5; }
html.no-touch .topic-list li > a:hover { background-color: #141D26; }
#user-entry-stats { color: #8798A5; }
#selected-badges-container, #all-badges-container { border-color: #141D26;; }
#user-entry-s...