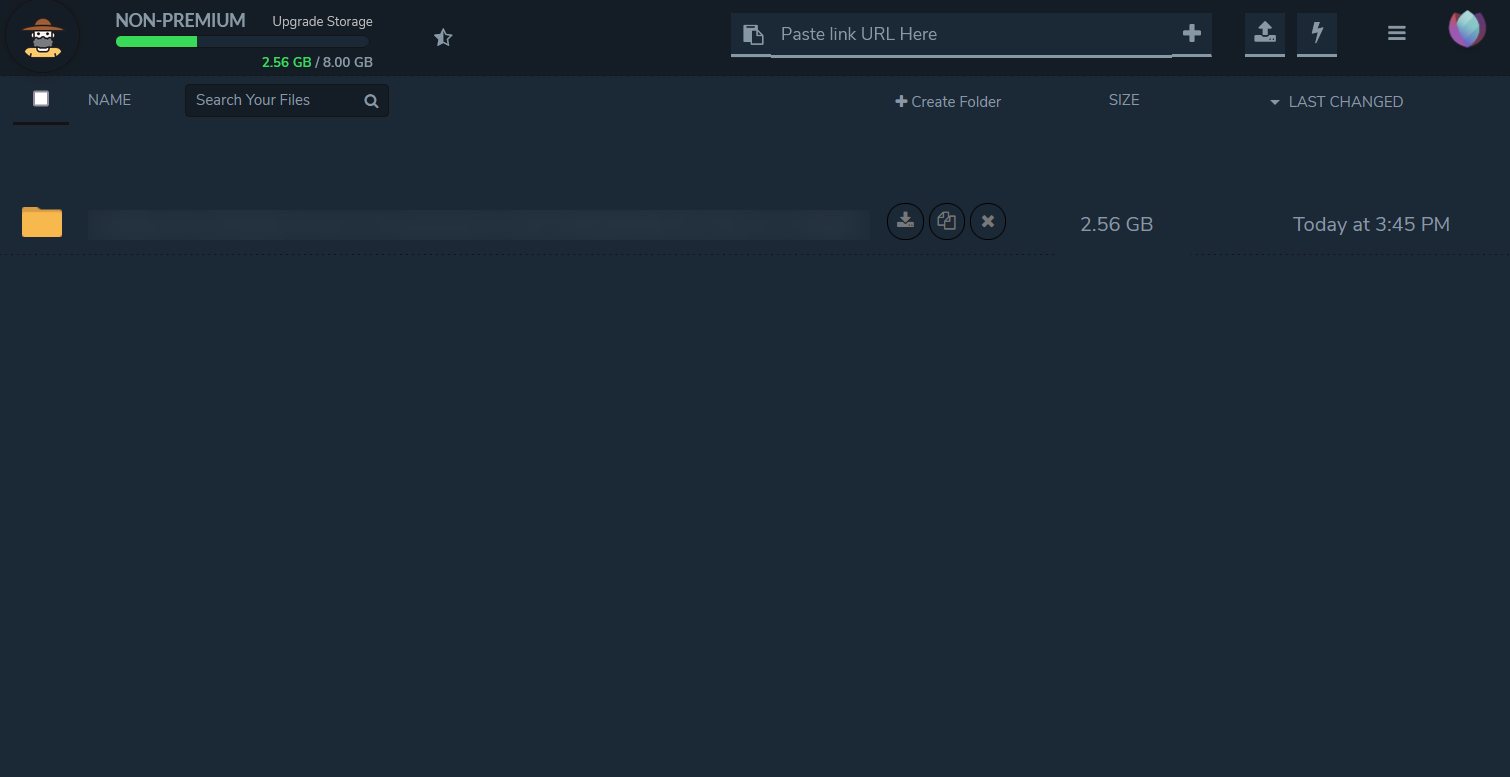
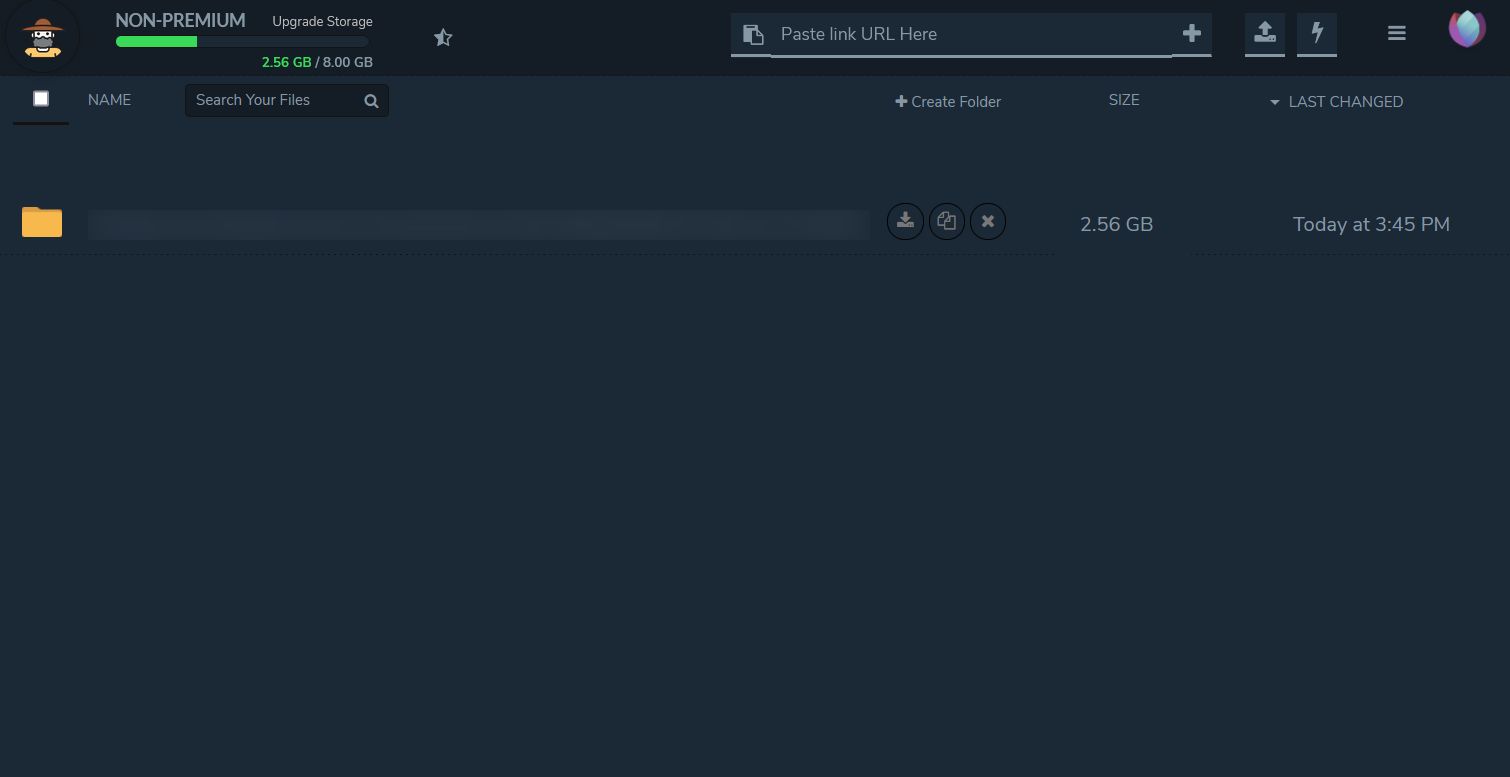
night mode for seedr
seedr.cc night mode by morty

Details
Authormorty
LicenseNo License
Categoryseedr
Created
Updated
Code size11 kB
Code checksum8912f066
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name seedr.cc
@version 20230602.18.23
@namespace ?
==/UserStyle== */
@-moz-document domain("www.seedr.cc") {
input::-moz-placeholder { color: #8798a5; }
html, body {background-color: #1b2836 !important;}
body { background: #1B2836; color: #8798a5; }
@media all and (max-width: 830px) {
.page-header .row, #mobile-space, body.main-drop-active, #right-menu.right-menu-open { background: #141d26; }
#mobile-space-span, .get-more-link { color: #8798A5 !important; }
#menu-drop { background-color: #1b2836; }
#upload-button, #top-wishlist-div { box-shadow: 0 0 4px #0b1016; }
#close-right-menu { background-color: #8798a5; }
#mobile-space { height: 27px; }
#link-results { background: #141d26; } }
.page-header, #welcome-top { background: #141D26; border-bottom: 1px dashed #131313; color: #8798A5; height: 71px; padding: 0px 20px 0px 20px; margin: -6px 0 0 0; }
#files-tab { background-color: #1B2836; }
files-heading, .content-heading { background: #1B2836; }
.header-row { background: #1B2836; }
.header-row .s-icon-column { background: #1b2836; border-bottom: 3px solid #131313; }
#files-heading .header-row > div:hover { background-color: #141d26 !important; }
#files-heading, .content-heading { background: #1B2836;top: 69px; }
.content-item { background: #1b2836; border-bottom: 1px dashed #131313; color: #8798A5; }
.content-item-size { background-color: #1b2836; }
#files-tab .s-icon-column i { color: #8798A5; }
footer { background-color: #1b2836; display: none!important; }
div[style*="background-color:#f9f9f9"] { background: #1b2836 !important; border-bottom: none !important; }
#right-menu input[type="text"] { border-bottom: 3px solid #8798a5; background: #1b2836; color: #8798A5; }
#right-menu { padding: 6px 10px 10px 5px; }
#main-menu { padding-top: 0; margin-top: 9px; }
#home-link img { height: 37px !important; }
div#wishlist-container { background-color: #1b2836; border: 1px solid #131313; }
h1, h2, h3, h4, h5, h6 { color: #8798A5; }
div#wishlist-container ul { background: #1b2836; border-bottom: none; }
.context-menu-theme-gloss { background: #1b2836; }
.context-menu-theme-gloss .context-menu-item { color: #8798A5; }
.context-menu-theme-gloss .context-menu-separator { border-top: 1px solid #131313; border-bottom: none; }
.context-menu-theme-gloss { border-left: none; }
.context-menu-item { border: none; }
table { border: 1px solid #131313; }
.context-menu-theme-gloss .context-menu-item-hover { background: #131313; color: #8798A5; }
div#wishlist-container li:hover { background: #141D26; }
#files-search-input { background-color: #141d26; border: 1px solid #131313; color: #8798A5; }
.progress { background-color: #1B2836; border: 1px solid #131313; }
#upload-button, .right-menu-text-icon { color: #8798A5; border-bottom: 3px solid #8798A5; background: #1B2836; }
header:hover #menu-drop { background-color: transparent; color: #8798A5; }
#menu-drop { color: #8798A5; }
#upload-button:hover, .right-menu-text-icon:hover { background-color: #131313; }
#torrent-results { background: #141d26; border-right: none; }
div#account-upgrade-dropdown { background: #141D26; border-right: none; border-left: none; }
.support-button { margin-right: 50px; background: #1b2836; border: 1px solid #131313; color: #8798A5; }
.content-item[marked="true"] { background-color: #131313 !important; color: #8798A5; }
#add-folder-button { color: #8798A5; }
#add-folder-button:hover { background: #131313; }
.account-upgrade { color: #b8b8b8; }
#right-menu input[type="text"]:hover { border-color: #306aa1; }
#main-drop { background: #141D26; border-right: none; }
#main-drop li { color: #b8b8b8; }
.menu-separator { border-bottom: 1px solid #131313; }
#subscription-menu-item { background: #141D26 !important; color: #b8b8b8!important; border: none!important; }
#main-drop > ul > li:hover { background-color: #131313; }
.main-menu-icon { border-left: none; }
.progress.round { background: #131313; border: 1px #131313 solid; }
#loading-div { background: #1b2836; }
input.rename-input { background: #1b2836 !important; border: 1px solid #131313 !important; color: #b8b8b8!important; }
#top-wishlist-div { border-bottom: none; }
.after-arrow::after { border-top: 4px solid #8796a1; }
.account-upgrade .text { text-decoration: none !important; }
#account-image { box-shadow: 0 0 11px #13131380; border: 1px solid #131313; }
.content-item.dragging-over { border-bottom: 1px #131313 dashed; background: #243447; }
.heading-bravo, #account-upgrade-dropdown .premium-space { color: #b8b8b8; }
.upgrade-lock:hover { color: black; background: #243447; }
.upgrade-method { background: #243447; }
div#account-upgrade-dropdown::before, div#wishlist-container::before, #main-drop::before, #torrent-results::before, div#ultra-container::before { border-bottom-color: #243447; }
#right-menu input[type="text"]:focus, #files-search-input:focus { border-color: #BE1E2D !important; }
.content-item[marked="true"] .item-buttons { color: #8796a1; }
div.advantages { background: #1B2836; }
#welcome-tab { background-color: #1B2836!important; }
p, p.lead, label[style*="color: black"] { color: #b8b8b8!important; }
.advantage { background: #1B2836!important; }
#more-div { border-bottom: 1px solid #141d26; box-shadow: none; }
#more-div button { color: #8796a1; }
#more-div button:hover { background-color: #141d26; }
.maroon { color: #be1e2d; }
#start-now-button { background: #141d26 !important; color: #b8b8b8!important; }
#start-now-button:hover { background: #131313 !important; }
#try-premium-div div { border: 1px solid #131313 !important; color: #b8b8b8 !important; }
#play-video-link { border: 1px solid #131313; background: #141d26; color: #b8b8b8 !important; }
#welcome-right a { color: #8796a1 !important; }
#signup-block input[type="password"], #signup-block input[type="email"], input:not([type]), input[type="text"], input[type="password"], input[type="date"], input[type="datetime"], input[type="datetime-local"], input[type="month"], input[type="week"], input[type="email"], input[type="number"], input[type="search"], input[type="tel"], input[type="time"], input[type="url"], input[type="color"], textarea { background-color: #141d26; border: 1px solid #131313; color: #b8b8b8; }
#welcome-div-new ::-moz-placeholder { color: #b8b8b8 !important; }
.reveal-modal { background: #141d26 !important; }
.torrent.warning { background: #141d26; }
.has-tip { border-bottom: none; color: #8796a1; }
.torrent-status-indicator { border-right: none; }
.torrent-status-indicator:hover { background: #131313; }
.progress.round { background: #1b2836; border: 1px #131313 solid; }
.progress-label { color: #8796a1; }
#torrent-progress-display > div { background-color: #141d26; border: 1px solid #131313; }
#torrent-progress-display .progress { background: #1b2836; border: 1px solid #131313; box-shadow: none; }
#close-torrent { border: 1px solid #131313; background-color: #1b2836; }
#close-torrent:hover { background-color: #131313; }
#torrent-progress-title { color: #8798A5; }
.item-buttons i:hover { color: #8798A5; }
button.wishlist-download { background: #131313; color: #8798A5; }
#top-wishlist-div::before { background: #8798a5; color: #1b2836; }
.progress.success .meter { background: #053B10; }
#alerts > div { background-color: #1b2836; border: 1px solid #131313; color: #8798A5; }
.torrent.loading { background: #1b2836; }
#account-tab, #settings-tab, #subscriptions-tab, #paypal_finish-tab, #paypal_failed-tab, #devices-tab, #get_space-tab { background: #1b2836; }
p.title { background: none repeat scroll 0 0 #141d26; border-bottom: 2px solid #be1e2d; }
.settings-text { color: #8798a5; border-bottom-color: #141D26; border-top-color: #141D26; border-right-color: #141D26; border-left-color: #1B2836; }
p.title i { background: #141d26; border-left: 1px solid #1b2836; color: #8798A5; }
.progress.success .meter { background: #39DA5A; }
.progress .meter { background: #8798A5; }
.setting-editing { background-color: #1b2836; }
body[loggedin="false"] #welcome-top { height: 54px !important; }
#welcome-logo { height: 34px; width: 94px; }
input[data-invalid] { border-color: #131313 !important; }
label { color: #8798A5; }
div.row:nth-child(6) > div:nth-child(1) > label:nth-child(1) > a:nth-child(2), #forgot-password-link { color: #8798A5 !important; }
input:not([type]):focus, input[type="text"]:focus, input[type="password"]:focus, input[type="date"]:focus, input[type="datetime"]:focus, input[type="datetime-local"]:focus, input[type="month"]:focus, input[type="week"]:focus, input[type="email"]:focus, input[type="number"]:focus, input[type="search"]:focus, input[type="tel"]:focus, input[type="time"]:focus, input[type="url"]:focus, input[type="color"]:focus, textarea:focus { background: #141d26; border-color: #131313; }
div#ultra-container { background: #1B2836; border: 1px solid #131313; }
div#ultra-container h6 { border-bottom: none; box-shadow: none; background: #141d26; color: #8798A5; margin-top: 0px; }
div#ultra-container ul { background: #1B2836; border-bottom: none; }
div#ultra-container li:hover { background: #141d26; }
div#ultra-container .premium-notice { display: none!important; }
#torrent-results-empty { color: #8798A5; }
ul.upgrade-powers li { border-bottom: 1px dashed #131313; }
.table-heading { color: #8798A5; }
#right-menu-text-icon:active { box-shadow: none; border: none; border-bottom: 3px solid; }
#link-progress-display > div { background-color: #141d26; border: 1px solid #000; }
#link-progress-display .progress { background: #1b2836; border: 1px solid #000; box-shadow: 1px 1px 2px #000; }
.torrent.error { background: rgb(0, 0, 0); }
#close-link { border: 1px solid #000; background-color: #1b2836; }
#close-link:hover { background-color: #000; }
.torrent.loading .meter, #link-progress-display.loading .meter { background: #0A0F14; }
div[style*="background-color:#fafafa"] { background-color: #1b2836!important; }
#close-right-menu { background-color: #000; }
.content-item-filename.mediu...