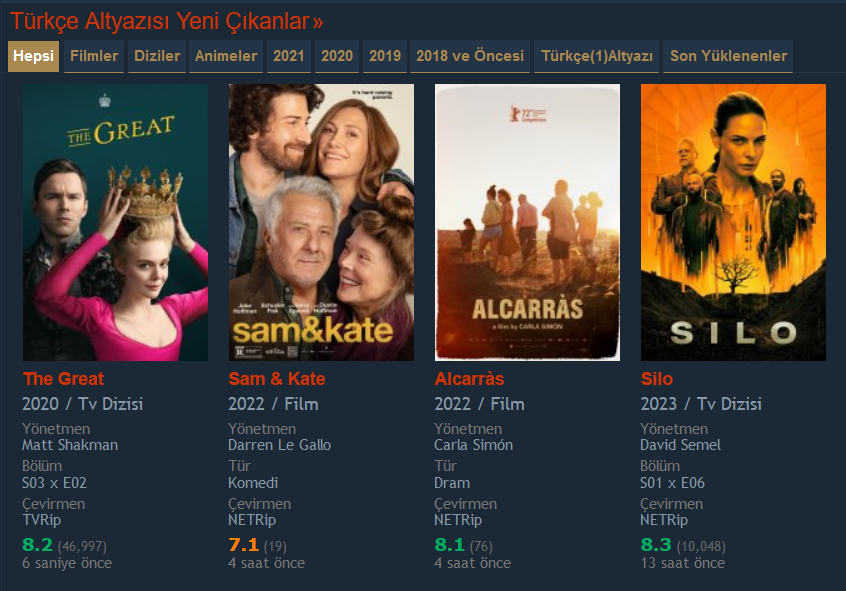
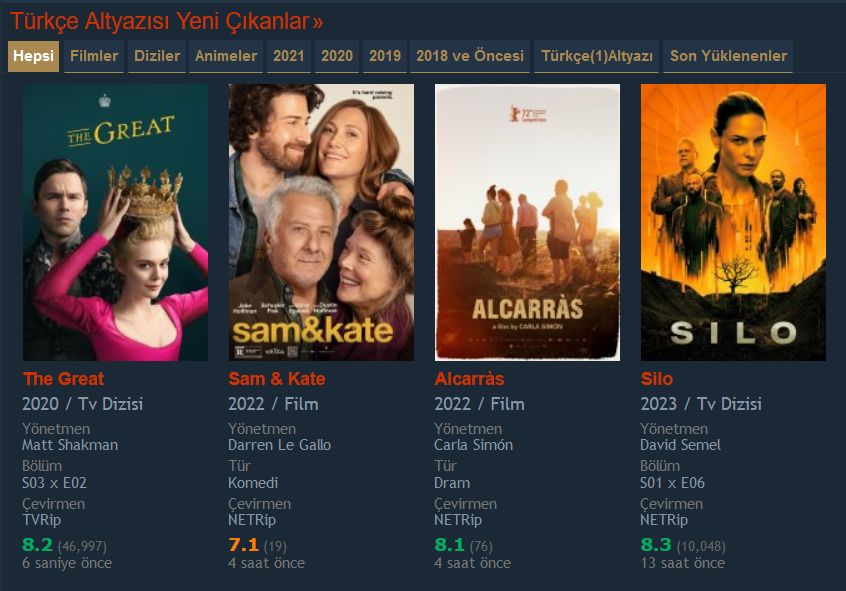
night mode for Türkçe Altyazı
turkcealtyazi.org night mode by morty

Details
Authormorty
LicenseNo License
Categoryturkcealtyazi
Created
Updated
Code size13 kB
Code checksum3401410c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name TürkçeAltyazı
@version 20230602.18.26
@namespace ?
==/UserStyle== */
@-moz-document domain("turkcealtyazi.org") {
* { border-radius: 0!important; box-shadow: none!important; }
body { background-color: #141D26; color: #8798A5; }
#nheader, #nfooter { background: #141D26; border: 1px solid #243447 }
.nFind input[type="text"] { background: #1B2836; color: #8798A5; }
.nFind ul li.init { background: #1B2836; }
#nForm { background: #141D26; }
.nFind input[type="submit"] { right: -2px; }
.nFind ul li.init:hover { background: #243447; color: #8798A5; }
.nFind ul li { background: #243447; border-bottom: 1px solid #141D26; }
.nblock { background: #1B2836; border: #243447 solid 1px; }
#ncontent { background: #1B2836; border-left: 1px solid #243447; border-right: 1px solid #243447; }
.mlast { background: #1B2836; }
.main-center { background: #243447; }
.ninceleme li { border-bottom: 1px dotted #1B2836; }
.mlastYear, .mlastRight { color: #8798A5; }
.newtabs { border-bottom: 1px solid #243447; }
.newtabs a { color: #8798A5; background: #243447; border: 1px solid #243447; border-bottom-color: rgb(36, 52, 71); border-bottom: 1px solid #A9894F; }
.newtabs a.selected { background: #A9894F; border: 1px solid #1B2836; }
.mlast a img { border: 1px solid #1B2836; }
.sonresimfilm li img { border: #1B2836 solid 1px; }
.nlist li a { color: #A9894F; }
a:link, a:active, a:visited { color: #A9894F; }
.portalmenu li a { color: #A9894F; }
.row-class1 { background: #243447; }
.row-class2 { background: #1B2836; }
.nm-block { background: #1B2836; border: #1B2836 solid 1px; }
.altsonsez1 { border-bottom: 2px solid #243447; }
.cps.c3 { background-position: -51px -20px; }
.cps { filter: invert(90); }
.nm-info-l { color: #8798A5; }
.newtabs a:hover { background: #A9894F; border: 1px solid #A9894F; }
.nFind ul li:hover { background: #A9894F; }
#nwrap { border: 1px solid #141D26; }
.toptabsdiv > span a { color: #A9894F; }
#nmenu ul li { background: #243447; }
#nmenu ul li:hover, #nmenu ul li.select { background: #A9894F; }
#nmenu { background: #141D26; border-bottom: 2px solid #141D26; }
#nmenu > ul { background: #243447; border: none; }
#nmenu ul li:hover > a { color: #141D26; }
#nmenu { background: #141D26; border: none; }
#nmenu ul li ul li a { color: #E4E4E4; }
#nmenu ul li ul li:hover a { text-decoration: none; color: #E4E4E4; }
.nuserMenu-text:hover, .nuserMenu-text.active { background: #A9894F; }
.nuserMenu-text { background: none; }
.nuserMenu-content { background: #141D26; }
.nuserMenu-content li { width: 139px; }
.nuserMenu-content li { border-top: 1px solid #131313; border-bottom: 1px solid #131313; }
.nuserMenu-content a:hover { background: #A9894F; color: #E4E4E4; }
.nuserMenu-content li:last-child a { color: #E4E4E4; }
.nuserMenu-content li:nth-child(2n+2) { border-left: 1px solid #131313; }
.nuserMenu-content li textarea { background: #243447; border: #1B2836 solid 1px; color: #e0e0e0; }
.helpline { background: #243447!important; color: #e0e0e0!important; }
.bbg { background: #243447; }
.nm-users { border-top: 1px dotted #243447!important; }
.nm-forum ul li { border-bottom: 1px solid #243447; }
.nblock th { background: #141D26; }
th { color: #A9894F; background: #131313 }
tr.izledim td { background: #141D26!important; }
.nblock tr td { background: #1B2836 !important; }
.rowbeyaz { background-color: #1B2836; border-bottom: 1px solid #1B2836; }
span[style="color:#3f3f3f;font-size:10px"] { color: #8798A5 !important; }
.maintitle, h1, h2 { color: #A9894F; }
.nm-head h1 a { color: #A9894F; }
.nm-duration { background: #141D26; border: 1px solid #1B2836; }
.sonresimkisi li img { border: #243447 solid 1px; }
.film-buttons > a, .film-buttons > form a { border: 1px solid #243447; background: #A9894F; color: #1B2836 !important; }
.nm-info-r { color: #bcafaf; }
.nm-left-info { color: #bcafaf; }
.nm-users { border-top: 1px dotted #bcafaf; color: #d2c5c5; }
.devamfilm { background: #243447; max-height: 114px; }
.devamfilm li { border-bottom: 1px dotted #1B2836; }
.devamfilm li.df-current { background: #1B2836; border-left: 1px solid #80c14b; }
.nm-block h5 { border-bottom: 1px solid #243447; }
.ozet-goster { color: #bcafaf; }
.nm-block-bottom { border-top: 1px solid #243447; }
#tagcloud .largest a { color: #bcafaf; }
.nm-comment-text .spoildiv { border: 1px solid #1B2836 !important; background: #243447 !important; color: #fff; }
.nm-comment-text { background: #243447; border: 1px solid #243447; color: #bcafaf; }
.altsonsez2 { border-top: 1px solid #000; border-bottom: 0 solid #000; }
.altsondiv { background-color: #000!important; color: #8798A5!important; cursor: pointer; }
.nm-info { color: #bcafaf; }
.nceviri .ncb div { border-bottom: 1px dotted #243447; }
.ncorner-bottom.nprofile { border: 1px solid #243447!important; background: #1B2836!important; }
.gen, .genmed, .gensmall { color: #bcafaf; }
.profillist li span { color: #bcafaf; }
.profillist li { border-bottom: 1px solid #243447; }
.newhead td { border-right: 1px solid #243447!important; }
.newhead div[style*="border-bottom:1px solid #A2AAAC"] { border-bottom: 1px solid #243447!important; }
hr { border: #243447 solid 0!important; }
span[style*="color:#444"] { color: #bcafaf!important; }
td.rowo { border-bottom: 1px solid #243447; }
li[style*="border-bottom:1px solid #ddd"] { border-bottom: 1px solid #243447!important; }
.filRow, .filRow2 { background: #1B2836; }
.filRow3 { background: #1B2836; }
input.post, textarea, select { border: #243447 solid 1px; background: #243447; color: #8798A5 }
.filRow4 { background: #1B2836; }
.forumline { background-color: #1B2836; border: #243447 solid 1px; }
#tagcloud h2 { border-bottom: 1px solid #243447; }
.nm-comment-text::after, .nm-comment-text::before { border-right-color: #243447; }
.n-kadro li { background-color: #1b2836; }
.n-kadro li:hover { background-color: #1B2836; }
td.rowr { border-bottom: 1px solid #243447; }
.nblock-top { background: #1B2836; border: #1B2836 solid 1px; }
div[style*="color:#333"] { color: #bcafaf!important; }
.rowmavi { border-bottom: 1px solid #243447; }
td.rowr { background-color: #243447; }
td[style*="background:#fff"] { background: #1B2836!important; }
div[style*="border-bottom:1px dotted #ddd"] { border-bottom: 1px dotted #243447!important; }
.frg_desc { border-bottom: 1px dotted #243447; }
h1[style*="color: #333"] { color: #A9894F!important; }
td.row1, td.row2, .helpline { background-color: #1B2836; border-left: 1px solid #243447; border-top: 1px solid #243447; border-bottom: 1px solid #243447; border-right: 1px solid #243447; }
td.cat, td.catHead, td.catSides, td.catLeft, td.catRight, td.catBottom { background-image: none; background-color: #243447; border: #1B2836; }
th.thHead, th.thSides, th.thTop, th.thLeft, th.thRight, th.thBottom, th.thCornerL, th.thCornerR { border: #243447; background: none; }
.postdetails, .topictitle { color: #bcafaf; }
.ta-filminfo { border: 1px solid #141d26; background: #243447; }
.ta-filminfo a.title { color: #A9894F; }
.tablesorter tbody td { color: #8798A5; border-bottom: 1px dotted #243447; }
.tablesorter thead tr th, .tablesorter tfoot tr th { background-color: #243447; border: #141d26 solid 1px; }
.tablesorter thead tr .headerSortDown, .tablesorter thead tr .headerSortUp { background-color: #63b655; }
div[style*="background:#eee"] { background: #141d26!important; }
div[style*="border-bottom:1px solid #eee"] { border-bottom: 1px solid #141d26!important; }
img[style*="background:#FFF"] { background: #141d26!important; }
.bunuseven li img { border: 1px solid #141d26; }
.altsondiv { background: #243447; }
.new-toggle { background: #a9894f; border-bottom: 1px solid #243447; }
.ncircle strong { color: #a9894f; }
.nm-tpuan span { background: #243447; }
.rowmavi { background-color: #051E1B !important; }
.rowbeyazk { background-color: #243447; border-bottom: 1px solid #243447 !important; }
.rowmavik { background-color: #1b2836 !important; border-bottom: 1px solid #1b2836 !important; }
.ndList li.ndListTitle { background: #4991d2; }
.ndList li { border-bottom: 1px solid #0e0c0c; }
li[style*="background:#F6F8FB"] { background: #1b2836 !important; border-bottom: 1px solid #1b2836 !important; }
li[style*="background:#FFFFFF"] { background: #1b2836 !important; border-bottom: 1px solid #1b2836 !important; }
div[style*="border-bottom:1px solid #e0e0e0"] { border-bottom: 1px solid #243447 !important; }
span[style*="background:#f2f2f2"] { background: #1b2836 !important; border: 1px solid #243447!important; }
div[style*="background: #fff"] { background-color: #1b2836 !important; }
.pagin a { border: #243447 solid 1px !important; background: #141d26 !important; }
.pagin span, .pagin span.current { border: #243447 solid 1px !important; background-color: #1A242F !important; }
span[style*="color: #541F2A"] { color: #D73859 !important; }
a[style*="color:#444"] { color: #937319 !important; }
.ui-widget-content { border: 1px solid #1b2836; background: #141d26; }
.ui-seeall a { background: #141d26; }
div[style*="background:#C5D0E0"] { background-color: #243447 !important; }
span[style*="color: #3f3f3f"] { color: #937319 !important; }
.rwo, .rwu { background-color: #141d26; border-bottom: 1px solid #243447; border-right: 1px solid #243447; }
div[style*="border-bottom:1px solid #f4f4f4"] { border-bottom: 1px solid #243447 !important; }
.regclass { border: #243447 solid 1px; }
div[style*="background: url(/templates/bo2Soft/images/cat_mini3.jpg)"] { background: #1b2836 !important; }
.oflow { color: #8798a5; }
.row-class4 { background: #131313; }
.profillist li a { color: #a9894f; }
a.topictitle:link { color: #cd8231; }
td[style*="background:#FBFBFB"] { background: #141d26 !important; border-top: 1px solid #131313 !important; border-bottom: 1px solid #131313 !important; }
td[style*="border-bottom:1px solid #eee"] { border-bottom: 1px solid #131313 !important; }
td.row3Right, td.spaceRow { background: #131313; }
.lsson { border: 1px solid #131313; background: #1b2836; }
.lsson...