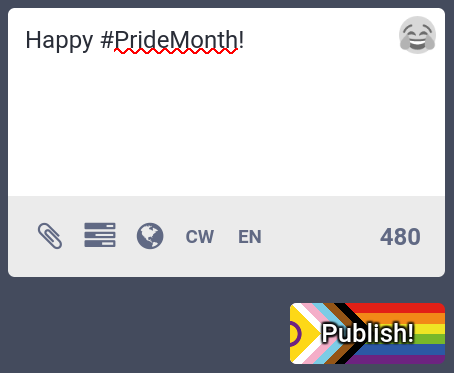
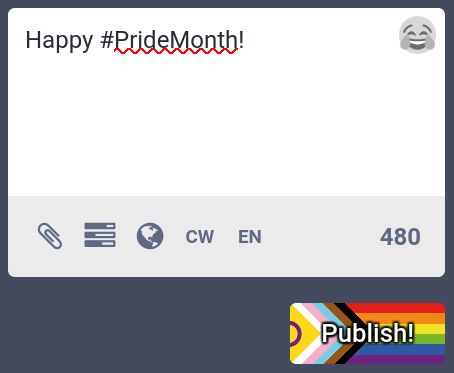
A small CSS snippet that adapts the "Publish!" button background color to show the progress pride flag.
Tootin' pride by MagicLike
Imported and mirrored from https://codeberg.org/MagicLike/Tootin-Pride/raw/branch/main/tootin-pride.user.css

Details
AuthorMagicLike
LicenseMIT
CategoryMastodon
Created
Updated
Size2.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Tootin' pride
@namespace MagicLike
@version 2.0
@description A small CSS snippet that adapts the "Publish!" button background color to show the progress pride flag.
@author MagicLike <contact@magiclike.net> (https://magiclike.net), Dudu <vndmtrx@duck.com>
@homepageURL https://codeberg.org/MagicLike/Tootin-Pride
@supportURL https://codeberg.org/MagicLike/Tootin-Pride/issues
@license MIT
==/UserStyle== */
@-moz-document domain("mstdn.social"),
domain("masto.ai"),
domain("mastodon.social"),
domain("mastodon.online"),
domain("mastodon.coffee"),
domain("brands.town"),
domain("social.vivaldi.net"),
domain("mastodon.art"),
domain("tech.lgbt"),
domain("mastodon.lol"),
domain("floss.social"),
domain("mas.to"),
domain("fosstodon.org"),
domain("meow.social"),
domain("indieweb.social"),
domain("catcatnya.com"),
domain("mastodon.scot"),
domain("astronomy.social"),
domain("octodon.social"),
domain("hessen.social"),
domain("chaos.social"),
domain("tilde.zone"),
domain("troet.cafe"),
domain("norden.social"),
domain("mastodon.world"),
domain("infosec.exchange"),
domain("mastodon.xyz"),
domain("social.tchncs.de"),
domain("ieji.de"),
url-prefix("mstdn"),
url-prefix("masto"),
url-prefix("mastodon") {
.compose-form__publish-button-wrapper button,
.ui__header__links .button {
background-color: rgba(0, 0, 0, 0);
background-image:
radial-gradient(circle at -1% 50%, #0000 5.5%, #6d2380 6% 8%, #0000 8.5%),
conic-gradient(at 20% 50%, #0000 225deg, #fdd817 0 315deg, #0000 0),
conic-gradient(at 27% 50%, #0000 225deg, #ffffff 0 315deg, #0000 0),
conic-gradient(at 34% 50%, #0000 225deg, #f4aec8 0 315deg, #0000 0),
conic-gradient(at 41% 50%, #0000 225deg, #7bcce5 0 315deg, #0000 0),
conic-gradient(at 48% 50%, #0000 225deg, #945516 0 315deg, #0000 0),
conic-gradient(at 55% 50%, #0000 225deg, #000000 0 315deg, #0000 0),
linear-gradient(
#e22016 0 calc((100% / 6)),
#f28917 0 calc((100% / 6) * 2),
#efe524 0 calc((100% / 6) * 3),
#78b82a 0 calc((100% / 6) * 4),
#2c58a4 0 calc((100% / 6) * 5),
#6d2380 0 calc((100% / 6) * 6));
text-shadow:
#000a 1px 0px 1px,
#000a -1px 0px 1px,
#000a 0px 1px 1px,
#000a 0px -1px 1px,
#000a 1px 1px 1px,
#000a -1px -1px 1px,
#000a 1px -1px 1px,
#000a -1px 1px 1px;
}
}