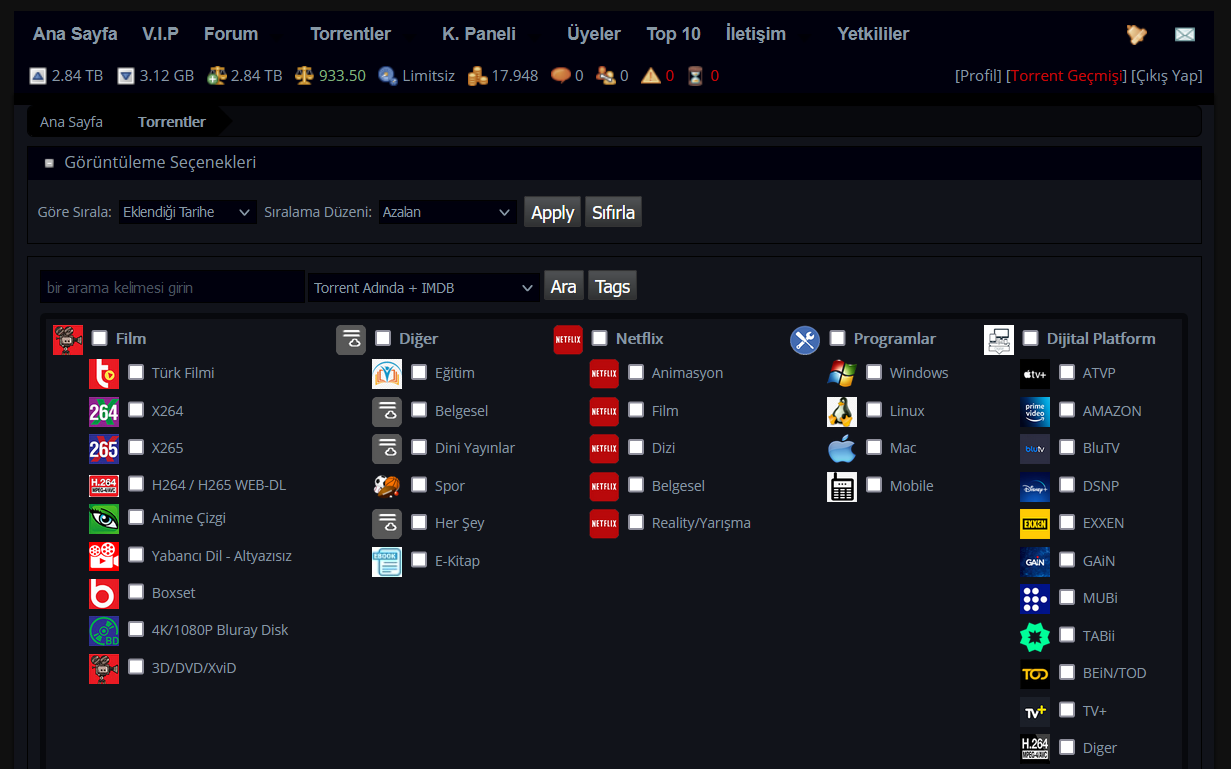
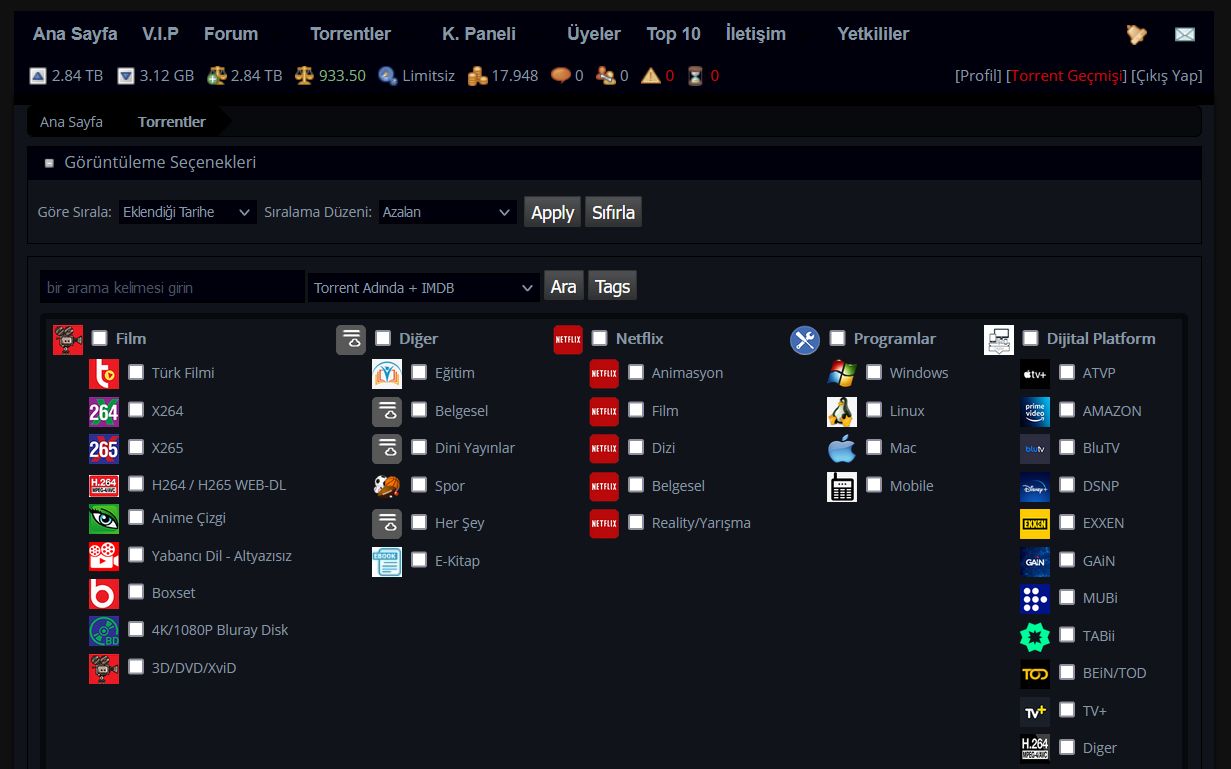
night mode for turktorrent
turktorrent.us night mode by morty

Details
Authormorty
LicenseNo License
Categoryturktorrent
Created
Updated
Code size8.1 kB
Code checksuma91aee0e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name turktorrent.us
@version 20230602.19.02
@namespace ?
==/UserStyle== */
@-moz-document domain("turktorrent.us") {
@media only screen and (max-width: 920px) {
#menu { width: 730px!important; }
#menu li {padding: 4px 7px 4px 7px!important;}
#menu li:hover {border: none!important;padding: 4px 7px 4px 7px!important;}
#member_info_bar .eLinks {float: none!important;position: absolute!important;right: 0!important;top: -68px!important;background: #00000d!important;padding: 5px 10px!important;}
#header { width: 737px!important; }
#member_info_bar { width: 740px!important; }
#inner { width: 719px!important; }
#plugins { width: 718px!important; }
#footer { width: 739px!important; }
#overlay { width: 730px!important; }
#showMemberCard { width: 734px!important; }
#showMemberCard { width: 734px!important; }
.showMemberCardAvatar img { min-width: 110px!important; }
.showMemberCardAvatar { width: 110px!important; height: 110px!important; display: flex!important; }
.panes #tableInOverlay { transform: scale(0.82); display: flex; justify-content: center; border-bottom: none; }
.panes #tableInOverlay tbody { border-bottom: 3px solid #e47600; } }
#exposeMask { background-color: #11131a !important; }
#inner { background: #11131a; border-top: 10px solid #000; }
#sidebar .widget, #content .widget { color: #8798A5; background: #11131a; }
.torrent-box { background: #11131A; border: 1px solid #000; }
#torrent_categories .text { color: #8798A5; background: #11131a; }
a, a:visited { color: #8798A5; }
#wrap { color: #8798A5; }
.torrentInfo, .torrentOwner a { color: #8798A5; }
.newIndicator { color: #8798A5; background: #00000d; border: 1px solid #000; }
.torrent-box .torrentImages { border-top: 1px dotted #000; }
.torrent-box .categoryImage { background: #00000d; border: 1px solid #000; }
.torrent-box .previewImage, .torrent-box .previewIMDBImage { background: #000; border: 1px solid #000; }
.pagination li a, .pagination li.disabled { text-shadow: #000 1px 1px; border: 1px solid #000; }
.pagination li a:hover, .pagination li.active a { color: #8798A5; border: 1px solid #00000d; text-shadow: #000 1px 1px; }
.newIndicator a { color: #8798A5; }
.breadcrumb { background: #08090D; border: 1px solid #000; }
.breadcrumb .crust a.crumb { background-color: #000; }
.breadcrumb .crust .arrow span { border-left-color: #000; }
.breadcrumb .crust .arrow { border-left-color: #000; }
.breadcrumb .crust:hover a.crumb { background-color: #08090d; }
.breadcrumb .crust:hover .arrow span { border-left-color: #000; }
.whiteBox { background: #00000d; border: 1px solid #000; padding: 2px 5px; }
.panes div, .tabItems { border: 1px solid #000; background-color: #11131a; }
ul.tabs a.current, ul.tabs a.current:hover, ul.tabs li.current a { background: #000; color: #8798A5 !important; border-bottom: 1px solid #000; }
ul.tabs { border-bottom: 1px solid #000; }
ul.tabs a { border-right: 1px solid #000; border-top: 1px solid #000; }
.information { background-color: #00000d; border: 1px solid #000; color: #8798A5; }
.error, .information, .done { text-shadow: none; }
#cat_content_right_column { background: #00000d; color: #8798A5; border: 1px solid #000; }
.s { background: #00000d; color: #8798A5 !important; border: 1px solid #000 !important; }
#cat_content_tiny { background: #00000d; color: #8798A5; border: 1px solid #000; }
.s:hover, #sidebar .s:hover { background: #000; }
.error { background-color: #BE1E2D; border: 1px solid #6a051b; color: #080809; }
.comment-box { background: #11131A; border: 1px solid #000; }
.comments { border-bottom: 1px solid #000; }
#footer { -webkit-box-shadow: 0 1px 3px #000; background: #00000d; }
#inner { -webkit-box-shadow: 0 1px 3px #000; }
#sidebar h4, #content h4 { color: #8798A5; text-shadow: #000 1px 1px; background: #00000d; }
#menu { background: #00000d; }
#member_info_bar { background: #00000d; color: #8798A5; }
#menu li a.link { color: #8798A5; }
.dropdown_column { border: 1px solid #000; background: #00000d; }
#menu .column a { color: #8798A5; }
#menu li:hover { border: 1px solid #000; background: black; }
#menu li:hover a.link { color: #8798A5; }
#Alfabe { border-top: 1px dotted #000; }
.cReply { background: #00000d; border-bottom: 1px solid #000; border-top: 1px solid #000; }
#postAComment { border: 1px solid #000; color: #8798A5; background-color: #00000d; }
table.shoutbox { background: #11131a; }
#overlay .overlay_text { color: #8798A5; background: #00000d; border: #000 1px solid; }
#overlay .overlay_footer { background: #00000d; border: #000 1px solid; }
#overlay .overlay_header { color: #8798A5; background: #00000d; -webkit-box-shadow: 0 1px 3px #000; }
#overlay { border: 10px solid rgba(0, 0, 0, 0.7); }
#tableInOverlay td.secondRow { background: #11131a; color: #8798A5; }
#tableInOverlay td.firstRow, #tableInOverlay td.secondRow { border-bottom: 1px solid #000; background: #090909; }
#tableInOverlay th.subHeader { border-top: 1px solid #000; border-bottom: 1px solid #000; border-right: 1px solid #000; }
.tableHeader { color: #8798A5; text-shadow: #000 1px 1px; background: #00000d; }
#showMemberCard { background: #00000d; }
.showMemberCardLinks { border: 1px dotted #000; }
.showMemberCardMemberInfo { color: #8798A5 !important; }
.showMemberCardTextHighlight { color: #6a6868 !important; }
.showMemberCardLinks a { color: #8798A5 !important; }
.showMemberCardLinks span { color: #8798A5 !important; }
span[style="color: #000000;"] { color: #8798A5 !important; }
.avatar { background: #00000d; border: 1px solid #000; }
#advertisements, #advertisements + script + .widget, img[alt="Dosyayı İndir"] { display: none; }
#forumCategory { background: #11131A; border: 1px solid #000 !important; -webkit-box-shadow: 0 0 5px #000 inset; }
table.forumTable .forumTableHeader { color: #8798A5; text-shadow: #000 1px 1px; background: #00000d; }
table.forumTable .forumList { background-color: #11131a; }
.last_post_info { border: 1px solid #000; }
table.forumTable .forumTableHeader a { color: #8798A5; }
#threadListHome { background: #11131A; border: 1px solid #000 !important; -webkit-box-shadow: 0 0 5px #000 inset; }
table.forumTable .threadList { background-color: #11131a; }
.paginationNoMySQL li a, .paginationNoMySQL li.disabled { text-shadow: #000 1px 1px; border: 1px solid #000; }
.memberSignature { border-top: 1px solid #000; color: #8798A5; }
.showPost { border-top: 1px solid #000; }
.postMemberBlock { background: #00000d repeat-x bottom; border: 1px solid #000; }
.postMemberBlock div.avatarHolder { background-color: #11131A; }
.postMemberBlock .arrow span { border-left-color: #000; }
.postMemberBlock .arrow { border-left-color: #000; }
.CodeBlockQuote .title { color: #8798A5; background: #00000d repeat-x top; border-bottom: 1px solid #000; }
.CodeBlockQuote .quotecontent { background: #11131a repeat-x top; }
.CodeBlockQuote { border: 1px solid #000; }
#memberCard { border: 1px solid #000; background: #00000d; }
.profileVisitorAvatar img { background: #00000d; border: 1px solid #000; }
#similarTorrents img { width: 110px; height: 140px; }
#similarTorrents { background: #00000d; border: 1px solid #000; width: 110px; height: 140px; box-shadow: 0 0 0px 0px #000; }
#tinymceShoutbox { border: 1px solid #000; background: #00000d; color: #8798A5; }
.shoutboxChannels select { background: #00000d; color: #8798A5; border: 1px solid #000; }
tr[style="background-color: #F08905;"] td { color: #00000d; }
.table { background: #11131A; border: 1px solid #000; }
#cat_content_small { background: #00000d; }
.fancybox-skin { background: #11131a; color: #8798A5; }
#request { background: #00000D; border: 1px solid #000; }
#request .votes { background: #377404; color: #00000d; }
#request .voteButton { color: #00000d; background: #2f5d08; line-height: 24px; }
#request_form { background: #00000D; border: 1px solid #000; }
div[style*="color: #333333;"] { background-color: #11131a !important;color: #8798A5 !important; }
.dottedTop { border-top: 1px dotted #00000d; }
.dottedBottom { border-bottom: 1px dotted #00000d; }
#header {background: none;}
}