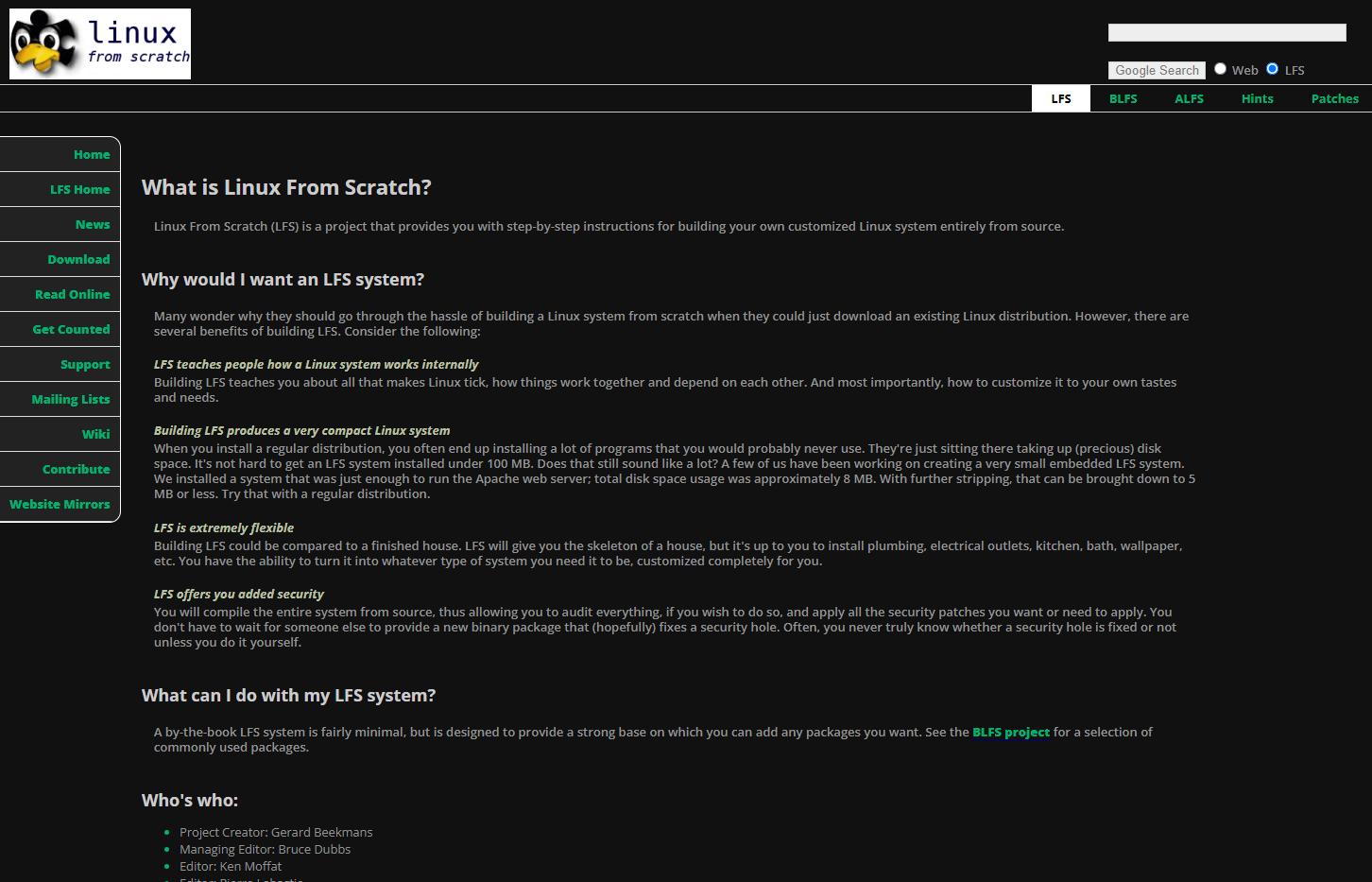
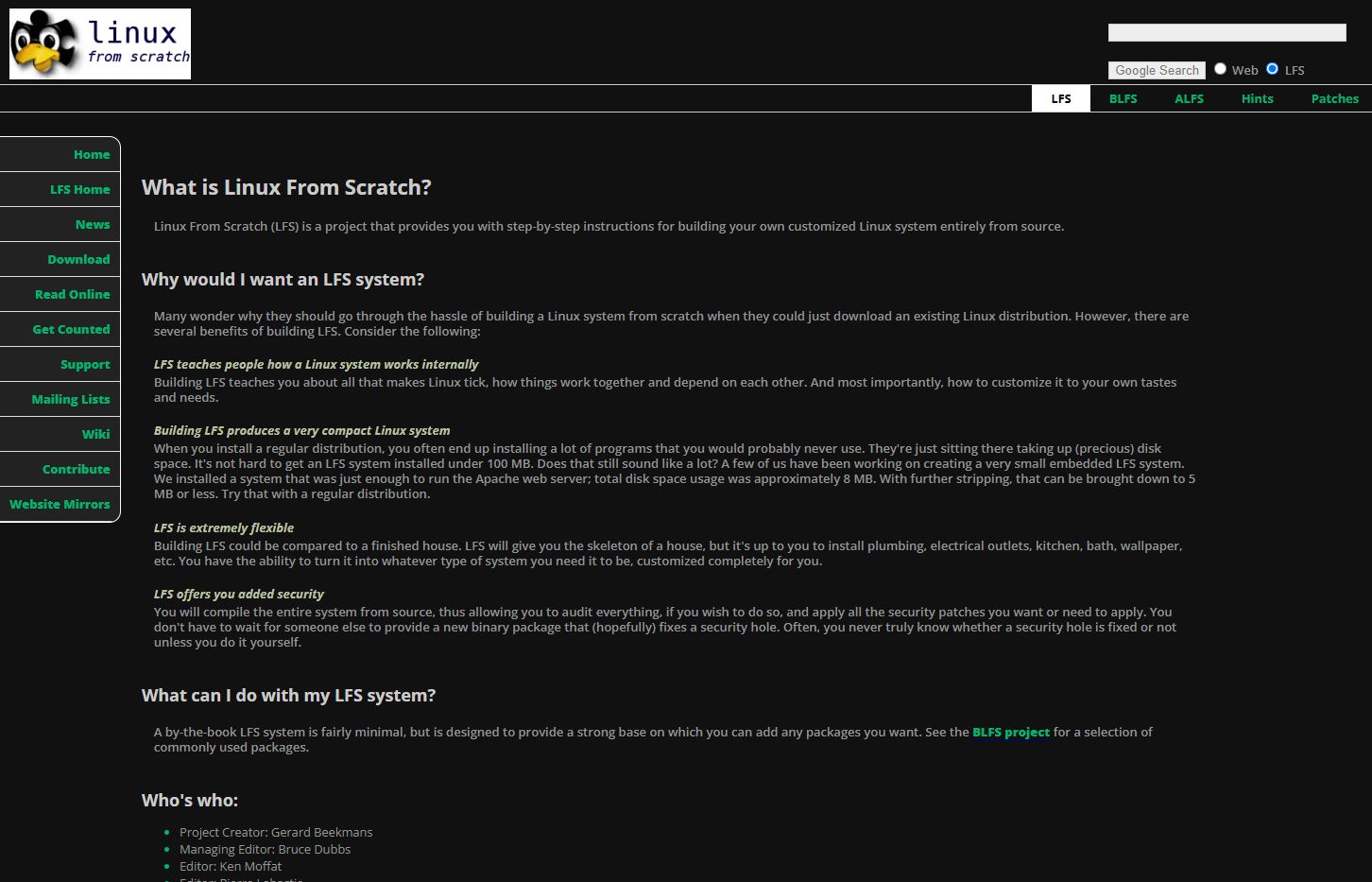
A dark mode for LFS to make it readable.
LinuxFromScratch - Readable DarkMode by ultraflame4

Details
Authorultraflame4
LicenseMIT
Categorywww.linuxfromscratch.org
Created
Updated
Code size3.9 kB
Code checksumf720e7b7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name www.linuxfromscratch.org - 03/06/2023, 13:10:00
@namespace github.com/openstyles/stylus
@version 1.0.4
@description A dark mode for lfs to make it readable
@author ultraflame4
==/UserStyle== */
@-moz-document domain("www.linuxfromscratch.org") {
/* Insert code here... */
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,300;0,400;0,500;0,600;0,700;0,800;1,300;1,400;1,500;1,600;1,700;1,800&display=swap');
/* Page background */
body{
background: #111;
font-family: "Open Sans";
}
/* Content Width */
body > div[class^="sect"], body > div.wrap{
padding-left: 0;
padding-right: 0;
width: min(72rem,100vw);
margin: 0 auto;
min-height: 80vh;
}
h1,h2,h3,h4,h5,h6{
color: #ccc;
margin-top: 2em;
margin-bottom: 0.5em;
}
div.navheader, div.navfooter, div.wrap, h1,h2,h3,h4,h5,h6,p, div.navheader > ul, div.navfooter >ul, div{
background: inherit !important;
}
div.navheader{
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
div.navheader > h4::after{
content: "::"
}
div.navheader > ul{
width: 100%;
}
div.navheader > h4, div.navheader > h3{
font-size: 0.95em;
display: block;
position: relative;
flex-grow: 0;
flex-shrink: 0;
margin: 0;
}
div.navheader > h3{
margin-left: 0.25em
}
/* Remove borders acting as line seperators */
.package,.content{
border-top: none !important;
border-bottom: none !important;
}
/* Navigation */
div.navheader > ul > li, div.navfooter > ul > li{
color: #ccc;
font-weight: bold;
}
li > a[id$="active"]{
background: white !important;
color: black !important;
}
/* Lists Styles */
ul > li::marker{
color: #00b170;
}
a, a:visited {
font-weight:800;
color: #00b170 !important;
transition: all ease 150ms;
text-decoration: none;
}
a:hover{
color: #e2d36a !important;
}
/* Text color */
p,strong,span, li {
color: #939595;
}
p{
font-weight: 600;
line-height:1.25em;
padding-left: 0;
margin: 1em 1em 0.5em;
font-size: 0.9em;
}
pre{
font-weight:700;
line-height:1.75em;
color: #c4c1a5 !important;
background: #222 !important;
border-radius: 0.45rem;
margin: 0 1em;
}
em{
display: inline-block;
color: #bbc0a3 !important;
margin-bottom: 0.2rem;
}
/* Notes */
div.note > img[src="../images/note.png"]{
filter: invert(1);
height: 1rem;
}
div.note, div.warning, div.important{
background: inherit;
border-radius: 0.65rem;
padding: 1rem;
padding-top: 0.5rem;
margin: 1rem auto;
width: 80%;
}
div.note > h3, div.warning > h3, div.important > h3 {
margin: 0;
}
div.warning, div.warning > h3, div.warning p, div.important, div.important > h3, div.important p{
border-color: #f36969;
color: #f36969;
background-color: #312121 !important;
line-height: 1.3em;
}
/* Menu list */
#leftmenu > ul{
overflow:hidden;
background: #222 !important;
border: 1px solid white;
border-left: none;
border-radius: 0 0.75rem 0.75rem 0;
}
#leftmenu > ul > li{
padding: 0.25rem 0;
}
}