(NO LONGER MAINTAINED) use gplex instead
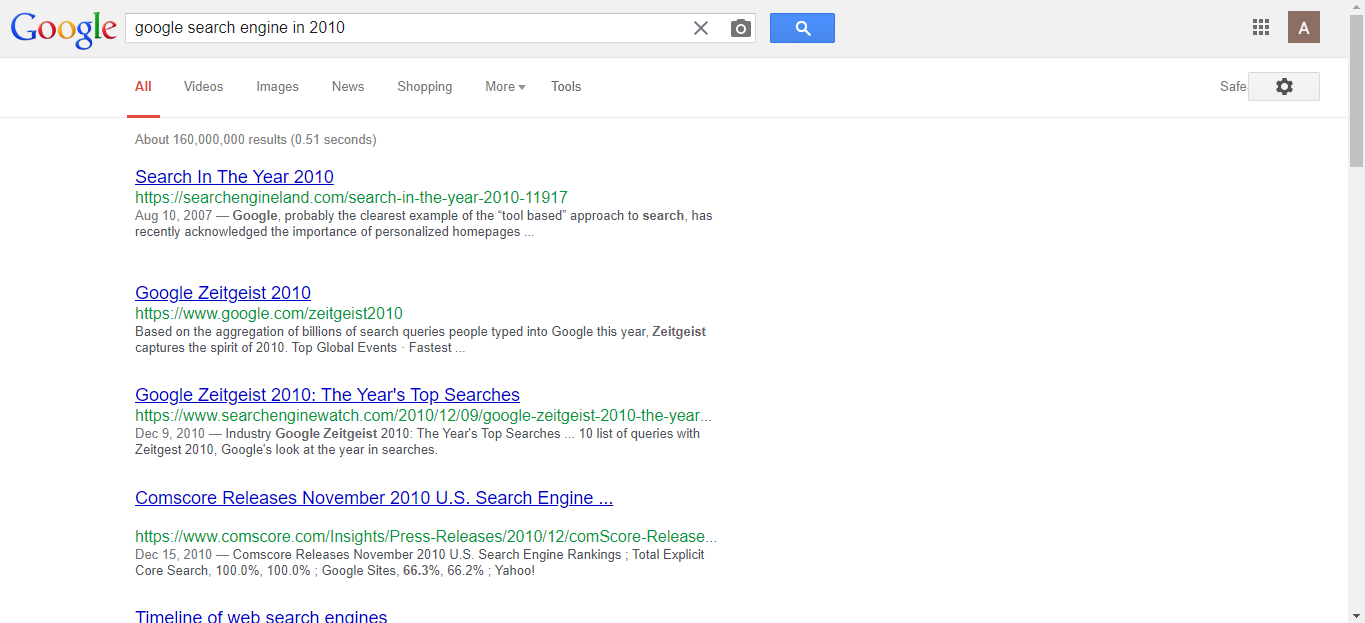
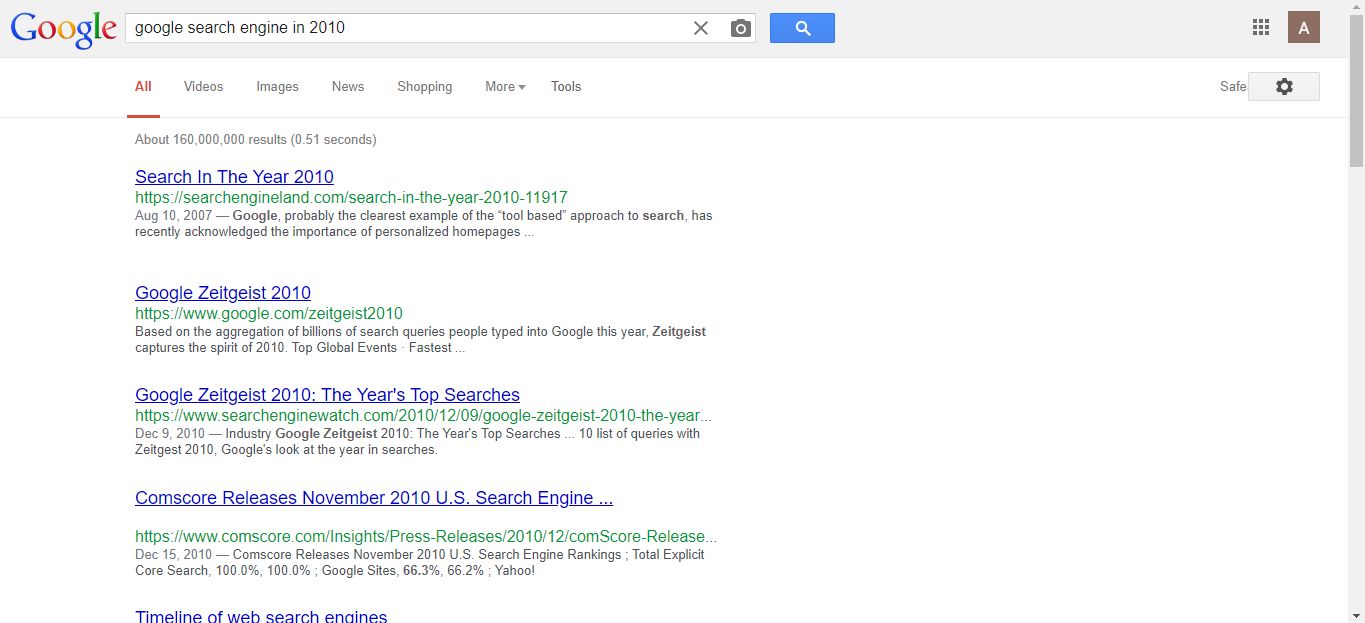
Old Google 2013 (ARCHIVED) by 2013internetlover

Details
Author2013internetlover
LicenseCopyright 2013internetlover
Categoryhttps://www.google.com
Created
Updated
Code size31 kB
Code checksumbf303b12
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
(note: you need the old google 2014 script for this script to work!)
requirements
script: https://greasyfork.org/pt-BR/scripts/425101-old-google-2014
you will need to disable the "old logo" option
extensions required: Google images restored, Old Google Logos And Icons, Doodle Blocker for Google™, Stylus, Tampermonkey, Remove Breadcrumbs.
script for tampermonkey required: better google, Revert to Google's Old 2012-2015 Favicon
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Old google 2013
@namespace https://userstyles.world/user/2013internetlover
@version 1.0.0
@description Modify the 2014 script and adds the 2013 design
@author 2013internetlover
==/UserStyle== */
@-moz-document url-prefix("https://translate.google.com/"), url-prefix("https://www.google.com/search"), url-prefix("https://www.google.com/"), domain("google.co.uk"), domain("google.com.ng"), domain("google.as"), domain("google.ca"), domain("google.es"), domain("google.de"), domain("google.com.au"), domain("google.fr"), domain("google.co.il"), domain("google.co.kr"), domain("google.com.lb"), domain("google.com.mx"), domain("google.nl"), domain("google.no"), domain("google.co.nz"), domain("google.it"), domain("google.co.jp"), domain("google.ru"), domain("google.com.ar"), domain("google.com.sg"), domain("google.com.ph"), domain("google.co.cr"), domain("google.com.tw"), domain("google.com.tr"), domain("google.at"), domain("google.ba"), domain("google.pt"), domain("google.com.br"), domain("google.bs"), domain("google.ch"), domain("google.cz"), domain("google.dk"), domain("google.se"), domain("google.com.eg"), domain("google.fi"), domain("google.com.hk"), domain("google.hr"), domain("google.so"), domain("google.co.th"), domain("google.gr"), domain("google.ie"), domain("google.co.id"), domain("google.co.in"), domain("google.com.ua"), domain("google.co.ve"), domain("google.com.vn"), domain("google.com.gt"), domain("google.com.ec"), domain("google.be"), domain("google.cn"), domain("google.com.cu"), domain("google.pl"), domain("google.sk"), domain("google.cl"), domain("google.com"), domain("google.kz"), domain("google.si"), domain("google.ae"), url("https://www.google.com/"), url("https://www.google.com/?gws_rd=ssl"), url-prefix("https://www.google"), url-prefix("https://www.google.com/search"), url-prefix("https://images.google.com/"), url-prefix("https://www.google.com/imghp"), url-prefix("https://www.google.com/webhp"), url-prefix("https://www.google.com/maps"), domain("ogs.google.com"), url-prefix("https://www.google") {
/*******************/
/*** SEARCH PAGE ***/
/*******************/
/* Removing Google doodle */
div.logo a#logo img
{
display: none !important;
}
/* Adding our own doodle */
a#logo
{
width: 116px !important;
height: 38px !important;
max-width: 160px !important;
min-width: 120px !important;
max-height: 48px !important;
min-height: 64px !important;
background-image: url(https://upload.wikimedia.org/wikipedia/commons/3/3e/Google_2011_logo.png) !important;
background-position: 0px 10px !important;
background-size: 106px 38px !important;
background-repeat: no-repeat !important;
margin-left: -13px !important;
margin-top: -10px !important;
}
/* Align our doodle */
div.logo
{
--margin-left: 0px !important;
--margin-top: 0px !important;
--padding-left: 0px !important;
--padding-right: 0px !important;
top: -5px !important;
left: -125px !important;
}
/* Align search textbox */
form#tsf.tsf .A8SBwf
{
left: 0px !important;
}
#hplogo {
text-indent: -9000px !important;
white-space: nowrap !important;
}
/*******************/
/*** IMAGES PAGE ***/
/*******************/
/* Removing Google doodle */
svg.TYpZOd
{
display: none !important;
}
/* Adding our own doodle */
a.F1hUFe.jbTlie
{
width: 116px !important;
height: 38px !important;
max-width: 160px !important;
min-width: 120px !important;
max-height: 48px !important;
min-height: 64px !important;
background-image: url(https://upload.wikimedia.org/wikipedia/commons/3/3e/Google_2011_logo.png) !important;
background-position: 0px 10px !important;
background-size: 116px 38px !important;
background-repeat: no-repeat !important;
margin-left: 5px !important;
margin-top: -7px !important;
/*
width: 160px !important;
height: 54px !important;
background-image: url(https://upload.wikimedia.org/wikipedia/commons/3/3e/Google_2011_logo.png) !important;
background-position: 0px 0px !important;
background-size: 160px 54px !important;
background-repeat: no-repeat !important;
padding: 0px 0px 0px 0px !important;
top: -8px !important; */
}
/*******************/
/*** VIDEOS PAGE ***/
/*******************/
/* Removing Google doodle */
div.KsfAV a#logo img
{
display: none !important;
margin-left: 40px !important;
margin-top: -2px !important;
}
/*****************/
/*** MAIN PAGE ***/
/*****************/
/* Replace doodle */
img.lnXdpd
{
width: 0px !important;
height: 0px !important;
padding-top: 200px !important;
padding-left: 450px !important;
background: url(https://upload.wikimedia.org/wikipedia/commons/3/3e/Google_2011_logo.png) no-repeat center !important;
background-size: 272px 92px !important;
background-repeat: no-repeat !important;
position: relative !important;
overflow: visible !important;
top: -50px !important;
}
header#gb > div[class]:nth-child(2) > div:first-child > div:nth-child(4) a {
width: 116px !important;
height: 38px !important;
max-width: 160px !important;
min-width: 120px !important;
max-height: 48px !important;
min-height: 64px !important;
background-image: url(https://upload.wikimedia.org/wikipedia/commons/3/3e/Google_2011_logo.png) !important;
background-position: 0px 10px !important;
background-size: 106px 38px !important;
background-repeat: no-repeat !important;
margin-left: 16px !important;
margin-top: 2px !important;
}
.gb_Bc .gb_le {
height: 24px;
width: 74px;
display: none;
vertical-align: middle;
}
.gb_be {
display: none;
font-family: "Product Sans",Arial,sans-serif;
font-size: 22px;
line-height: 24px;
padding-left: 8px;
position: relative;
top: -1.5px;
vertical-align: middle;
}
.YyVfkd span {
background: url(https://web.archive.org/web/20140103161609im_/https://www.google.com/images/srpr/nav_logo80.png) no-repeat no-repeat !important;
overflow: hidden;
background-position: -53px 0!important;
height: 40px;
display: block;
}
.fl span.SJajHc.NVbCr {
background: url(https://web.archive.org/web/20140103161609im_/https://www.google.com/images/srpr/nav_logo80.png) no-repeat no-repeat !important;
background-position: -74px 0!important;
}
.d6cvqb.BBwThe span.SJajHc {
background: url(https://web.archive.org/web/20140103161609im_/https://www.google.com/images/srpr/nav_logo80.png) no-repeat!important;
background-position: -24px 0!important;
}
#pnnext span.SJajHc.NVbCr{
background:url(https://web.archive.org/web/20140103161609im_/https://www.google.com/images/srpr/nav_logo80.png) no-repeat!important;
background-position: -96px 0!important;
}
#pnprev span.SJajHc.NVbCr{
background:url(https://web.archive.org/web/20140103161609im_/https://www.google.com/images/srpr/nav_logo80.png) no-repeat!important;
}
table.AaVjTc tbody tr td.d6cvqb.BBwThe:last-child span.SJajHc {
background:url(https://web.archive.org/web/20140103161609im_/https://www.google.com/images/srpr/nav_logo80.png) no-repeat no-repeat!important;
background-position: -96px 0!important;
}
.kp-wholepage-osrp .RdksUd .twQ0Be {
border-radius: 0px;
}
.XQ6p1d {
border-radius: 0px;
}
.gb_Ca {
border-radius: 0;
}
.ZGomKf {
display: none;
}
.cG5GOd {
display: none;
}
.tX9u1b[data-pid="51"] .MrEfLc {
background: url("https://www.google.com/images/icons/product/translate-64.png");
}
.tX9u1b[data-pid="31"] .MrEfLc {
background: url("https://web.archive.org/web/20190129002053im_/http://www.google.com/images/branding/product/1x/photos_64dp.png");
background-position-x: 0%;
background-position-y: 0%;
background-position-y: 0 !important;
}
.tX9u1b[data-pid="53"] .MrEfLc {
background: url("https://static.wikia.nocookie.net/logopedia/images/b/b8/Contacts-icons.png/revision/latest/scale-to-width-down/64?cb=20221025042936");
background-position-x: 0%;
background-position-y: 0%;
background-position-y: 0 !important;
}
.tX9u1b[data-pid="58"] .MrEfLc {
background: url("https://www.google.com/images/icons/product/chrome-64.png");
background-position-x: 0%;
background-position-y: 0%;
background-position-y: 0 !important;
}
.tX9u1b[data-pid="6"] .MrEfLc {
background: url("https://www.google.com/images/icons/product/shopping-64.png");
background-position-x: 0%;
background-position-y: 0%;
background-position-y: 0 !important;
}
.tX9u1b[data-pid="27"] .MrEfLc {
background: url("https://www.google.com/images/icons/product/finance-64.gif");
background-position-x: 0%;
background-position-y: 0%;
background-position-y: 0 !important;
}
.tX9u1b[data-pid="25"] .MrEfLc {
background: url("https://www.google.com/images/icons/product/docs-64.png");
background-position-x: 0%;
background-position-y: 0%;
background-position-y: 0 !important;
}
.tX9u1b[data-pid="283"] .MrEfLc {
background: url("https://www.google.com/images/icons/product/spreadsheets-64.png");
background-position-x: 0%;
background-position-y: 0%;
background-position-y: 0 !important;
}
.tX9u1b[data-pid="281"] .MrEfLc {
background: url("https://www.google.com/images/icons/product/presentations-64.png");
background-position-x: 0%;
background-position-y: 0%;
background-position-y: 0 !important;
}
.tX9u1b[data-pid="429"] .MrEfLc {
background: url("https://www.google.com/images/icons/product/earth-64.png");
background-position-x: 0%;
background-position-y: 0%;
background-position-y: 0 !i...