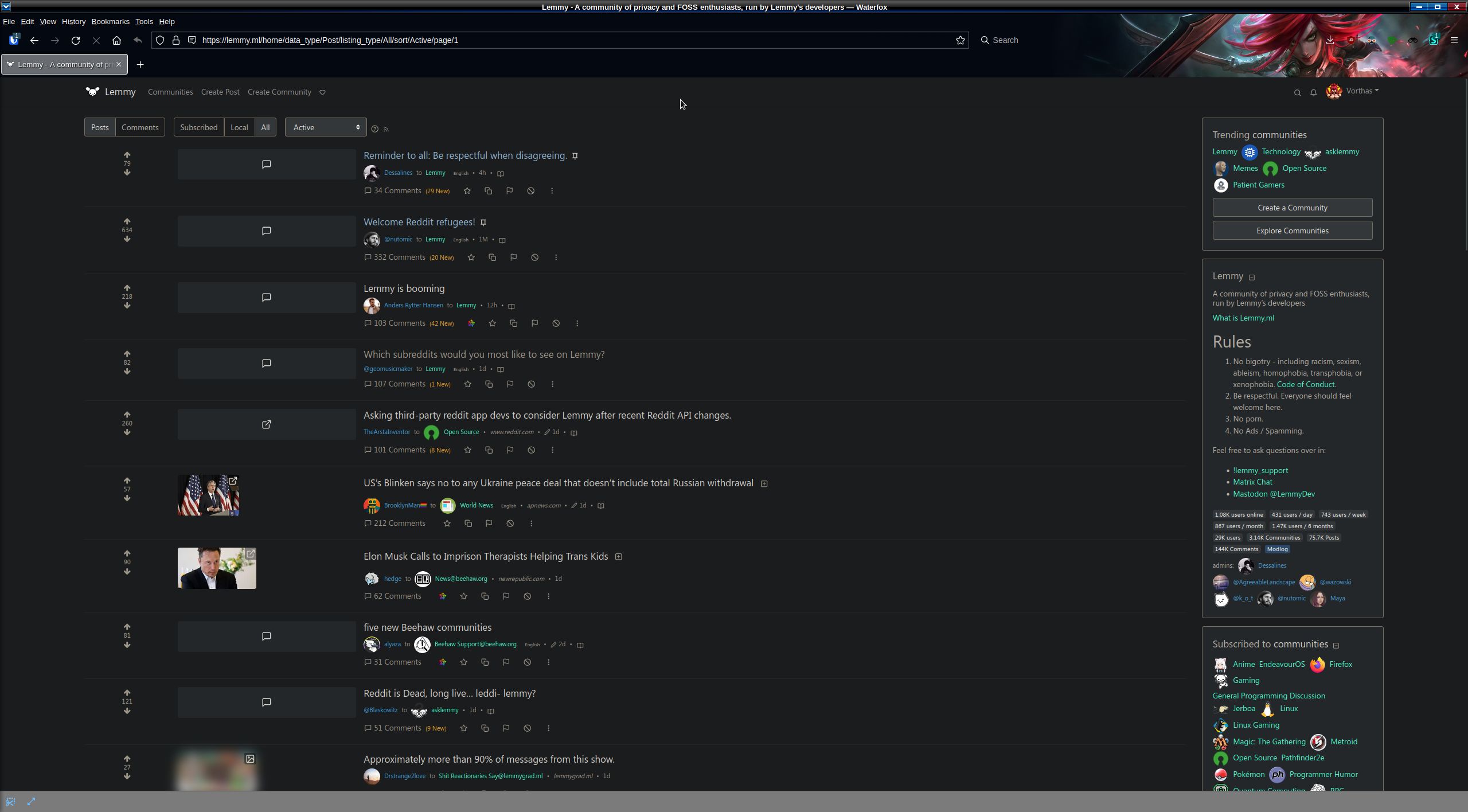
Custom CSS style to let Lemmy work for wider screens.
1440p Lemmy by Vorthas

Details
AuthorVorthas
LicenseNo License
Categorylemmy.ml
Created
Updated
Size429 B
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is literally a quick hack to make it work for my use cases, I'm sure there's better ways to handle this, but I hope it's useful for others as well.
If you have a wider monitor, feel free to change the max-width under .container to the width of your choice. You can modify the flex and max-width percentage values for col-md-8 (main content) and col-md-4 (sidebar content) as needed for your use.
Source code
/* ==UserStyle==
@name 1440p Lemmy
@version 20230603.18.17
@namespace ?
==/UserStyle== */
@-moz-document domain("lemmy.ml") {
.container,
.container-lg,
.container-md,
.container-sm,
.container-xl {
max-width: 2560px !important;
}
.col-md-8 {
flex: 0 0 85% !important;
max-width: 85% !important;
}
.col-md-4 {
flex: 0 0 15% !important;
max-width: 15% !important;
}
}