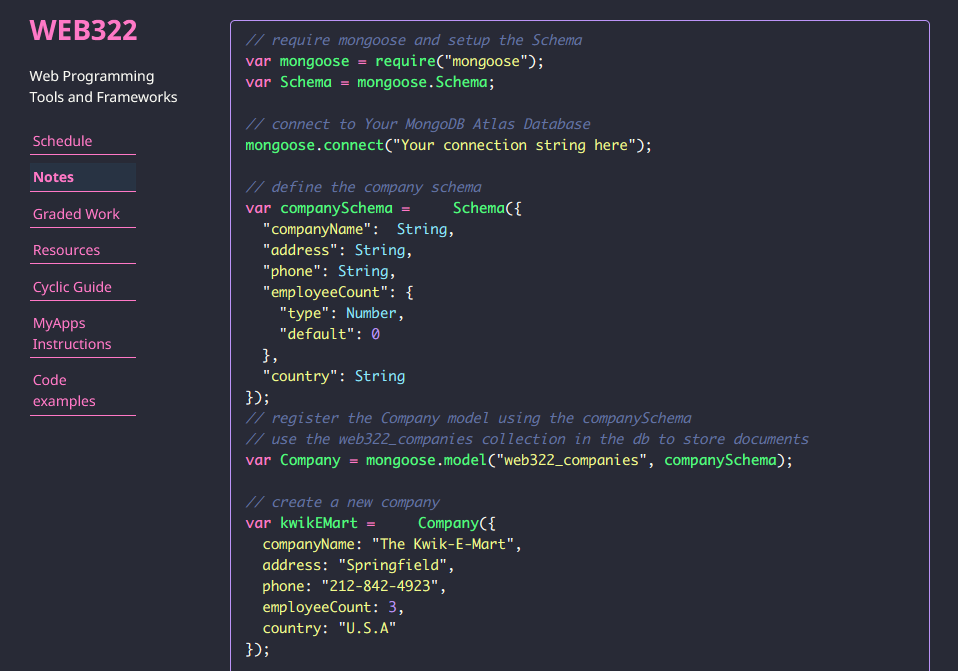
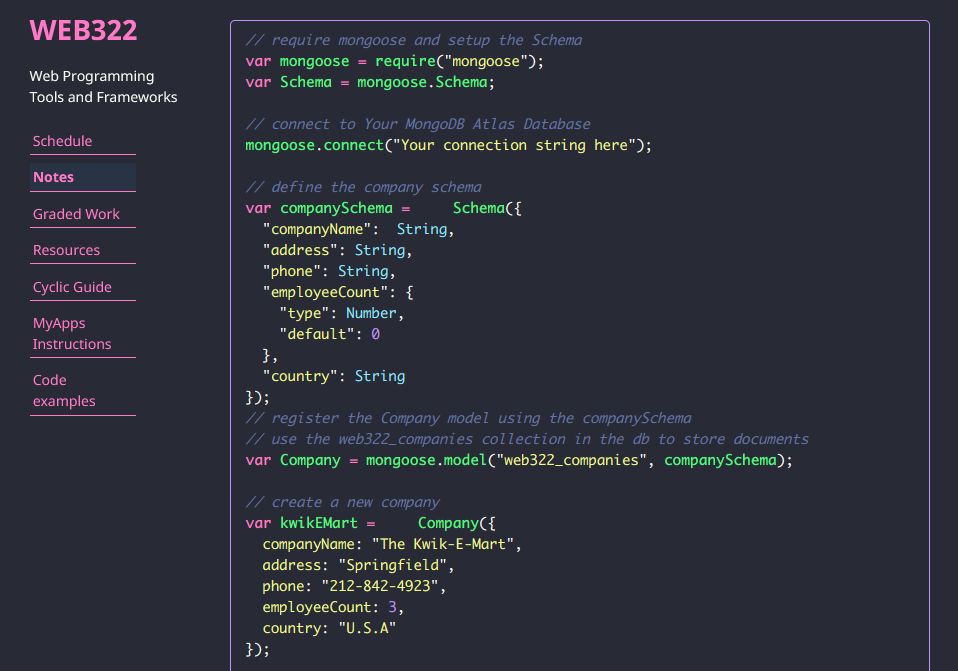
Dracula theme for WEB322 notes!
web322.ca - Dracula theme by lctoye

Details
Authorlctoye
LicenseNo License
Categoryweb322.ca
Created
Updated
Code size11 kB
Code checksumaea87439
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name web322.ca - Dracula theme
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Dracula theme for WEB322 notes!
@author lctoye
==/UserStyle== */
@-moz-document url-prefix("https://web322.ca") {
.highlight table td {
padding: 5px;
background-color: #44475a;
}
.highlight table pre {
margin: 0;
background-color: #44475a;
}
.highlight .cm {
color: #6272a4;
font-style: italic
}
.highlight .cp {
color: #6272a4;
font-weight: bold
}
.highlight .c1 {
color: #6272a4;
font-style: italic
}
.highlight .cs {
color: #6272a4;
font-weight: bold;
font-style: italic
}
.highlight .c,
.highlight .cd {
color: #6272a4;
font-style: italic
}
.highlight .err {
color: #ff5555;
background-color: #44475a
}
.highlight .gd {
color: #282a36;
background-color: #ff5555
}
.highlight .ge {
color: #282a36;
font-style: italic
}
.highlight .gr {
color: #ff5555
}
.highlight .gh {
color: #6272a4
}
.highlight .gi {
color: #282a36;
background-color: #50fa7b
}
.highlight .go {
color: #44475a
}
.highlight .gp {
color: #f8f8f2
}
.highlight .gs {
font-weight: bold
}
.highlight .gu {
color: #bd93f9
}
.highlight .gt {
color: #ff5555
}
.highlight .kc {
color: #f1fa8c;
font-weight: bold
}
.highlight .kd {
color: #ff79c6;
font-weight: bold
}
.highlight .kn {
color: #ff79c6;
font-weight: bold
}
.highlight .kp {
color: #ff79c6;
font-weight: bold
}
.highlight .kr {
color: #ff79c6;
font-weight: bold
}
.highlight .kt {
color: #bd93f9;
font-weight: bold
}
.highlight .k,
.highlight .kv {
color: #ff79c6;
font-weight: bold
}
.highlight .mf {
color: #8be9fd
}
.highlight .mh {
color: #8be9fd
}
.highlight .il {
color: #8be9fd
}
.highlight .mi {
color: #bd93f9
}
.highlight .mo {
color: #8be9fd
}
.highlight .m,
.highlight .mb,
.highlight .mx {
color: #8be9fd
}
.highlight .sb {
color: #f1fa8c
}
.highlight .sc {
color: #f1fa8c
}
.highlight .sd {
color: #f1fa8c
}
.highlight .s2 {
color: #f1fa8c
}
.highlight .se {
color: #f1fa8c
}
.highlight .sh {
color: #f1fa8c
}
.highlight .si {
color: #f1fa8c
}
.highlight .sx {
color: #f1fa8c
}
.highlight .sr {
color: #50fa7b
}
.highlight .s1 {
color: #f1fa8c
}
.highlight .ss {
color: #bd93f9
}
.highlight .s {
color: #50fa7b
}
.highlight .na {
color: #f1fa8c
}
.highlight .bp {
color: #6272a4
}
.highlight .nb {
color: #8be9fd
}
.highlight .nc {
color: #bd93f9;
font-weight: bold
}
.highlight .nx {
color: #50fa7b;
font-weight: bold
}
.highlight .no {
color: #8be9fd
}
.highlight .nd {
color: #44475a;
font-weight: bold
}
.highlight .ni {
color: #bd93f9
}
.highlight .ne {
color: #ff5555;
font-weight: bold
}
.highlight .nf {
color: #ff5555;
font-weight: bold
}
.highlight .nl {
color: #50fa7b;
font-weight: bold
}
.highlight .nn {
color: #f8f8f2
}
.highlight .nt {
color: #ff79c6
}
.highlight .vc {
color: #8be9fd
}
.highlight .vg {
color: #8be9fd
}
.highlight .vi {
color: #8be9fd
}
.highlight .nv {
color: #8be9fd
}
.highlight .ow {
color: #282a36;
font-weight: bold
}
.highlight .o {
color: #ff79c6;
font-weight: bold
}
.highlight .w {
color: #bd93f9
}
.highlight {
background-color: #282a36
}
body {
background-color: #282a36;
padding: 50px;
font: 14px/1.5 "Noto Sans", "Helvetica Neue", Helvetica, Arial, sans-serif;
color: #f8f8f2;
font-weight: 400
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: #f8f8f2;
margin: 0 0 20px
}
p,
ul,
ol,
table,
pre,
dl {
margin: 0 0 20px
}
h1,
h2,
h3 {
line-height: 1.1
}
h1 {
font-size: 28px
}
h2 {
color: #f8f8f2
}
h3,
h4,
h5,
h6 {
color: #f8f8f2
}
a {
color: #ff79c6;
text-decoration: none
}
a:hover,
a:focus {
color: #ff79c6;
font-weight: bold
}
a small {
font-size: 11px;
color: #bd93f9;
margin-top: -0.3em;
display: block
}
a:hover small {
color: #bd93f9
}
.wrapper {
width: 860px;
margin: 0 auto
}
blockquote {
background: #44475a;
border-left: 1px solid #f8f8f2;
margin: 0;
padding: 0 0 0 20px;
font-style: italic
}
code,
pre {
font-family: Monaco, Bitstream Vera Sans Mono, Lucida Console, Terminal, Consolas, Liberation Mono, DejaVu Sans Mono, Courier New, monospace;
color: #f8f8f2
}
pre {
padding: 8px 15px;
background: #282a36;
border-radius: 5px;
border: 1px solid #bd93f9;
overflow-x: auto
}
table {
width: 100%;
border-collapse: collapse
}
th,
td {
text-align: left;
padding: 5px 10px;
border-bottom: 1px solid #f8f8f2
}
dt {
color: #f8f8f2;
font-weight: 700
}
th {
color: #f8f8f2
}
img {
max-width: 100%
}
kbd {
background-color: #282a36;
border: 1px solid #f8f8f2;
border-bottom-color: #bd93f9;
border-radius: 3px;
box-shadow: inset 0 -1px 0 #bd93f9;
color: #f8f8f2;
display: inline-block;
font-size: 11px;
line-height: 10px;
padding: 3px 5px;
vertical-align: middle
}
header {
width: 270px;
float: left;
position: fixed;
-webkit-font-smoothing: subpixel-antialiased
}
ul.downloads {
list-style: none;
height: 40px;
padding: 0;
background: #282a36;
border-radius: 5px;
border: 1px solid #f8f8f2;
width: 270px
}
.downloads li {
width: 89px;
float: left;
border-right: 1px solid #f8f8f2;
height: 40px
}
.downloads li:first-child a {
border-radius: 5px 0 0 5px
}
.downloads li:last-child a {
border-radius: 0 5px 5px 0
}
.downloads a {
line-height: 1;
font-size: 11px;
color: #f8f8f2;
display: block;
text-align: center;
padding-top: 6px;
height: 34px
}
.downloads a:hover,
.downloads a:focus {
color: #f8f8f2;
font-weight: bold
}
.downloads ul a:active {
background-color: #282a36
}
strong {
color: #f8f8f2;
font-weight: 700
}
.downloads li + li + li {
border-right: none;
width: 89px
}
.downloads a strong {
font-size: 14px;
display: block;
color: #f8f8f2
}
section {
width: 500px;
float: right;
padding-bottom: 50px
}
small {
font-size: 11px
}
hr {
border: 0;
background: #f8f8f2;
height: 1px;
margin: 0 0 20px
}
footer {
width: 270px;
float: left;
position: fixed;
bottom: 50px;
-webkit-font-smoothing: subpixel-antialiased
}
@media print,
screen and (max-width: 960px) {
div.wrapper {
width: auto;
margin: 0
}
header,
section,
footer {
float: none;
position: static;
width: auto
}
header {
padding-right: 320px
}
section {
border: 1px solid #f8f8f2;
border-width: 1px 0;
padding: 20px 0;
margin: 0 0 20px
}
header a small {
display: inline
}
header ul {
position: absolute;
right: 50px;
top: 52px
}
}
@media print,
screen and (max-width: 720px) {
body {
word-wrap: break-word
}
header {
padding: 0
}
header ul,
header p.view {
position: static
}
pre,
code {
word-wrap: normal
}
}
@media print,
screen and (max-width: 480px) {
body {
padding: 15px
}
.downloads {
width: 99%
}
.downloads li,
.downloads li + li + li {
width: 33%
}
}
@media print {
body {
padding: 0.4in;
font-size: 12pt;
color: #f8f8f2
}
}
.wrapper {
width: 900px
}
header {
width: 150px
}
section {
width: 700px
}
html,
body {
text-size-adjust: none;
-webkit-text-size-adjust: none;
-moz-text-size-adjust: none;
-ms-text-size-adjust: none
}
body {
overflow-y: scroll
}
footer {
width: 150px
}
.btn {
display: inline-block;
border: n...