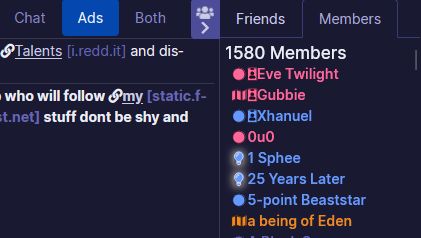
Changes the icons used for the userlist on F-Chat, emphasizing the 'looking' status.
F-Chat Alternate Userlist Icons by sierramontana

Details
Authorsierramontana
LicenseWTFPL
Categoryf-list
Created
Updated
Code size2.9 kB
Code checksume9132709
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This changes the icons on the userlist (and in a few other places) on F-List's F-Chat 3.0 interface. Main notable feature is a visual emphasis on the 'looking' status.
This is done mostly by replacing the FontAwesome code points—but F-Chat uses a pared-down version of FontAwesome. If you're of a customizing mind, can see which glyphs are available by downloading the .woff font file they use, and plug it into FontDrop to see which icons are available and what their Unicode values are.
Source code
/* ==UserStyle==
@name F-Chat Alternate Userlist Icons
@namespace sierramonstana
@version 1
@description Changes the icons used for the userlist on F-Chat, emphasizing the 'looking' status.
@author Sierra Montana
@license WTFPL
==/UserStyle== */
@-moz-document url-prefix("https://www.f-list.net/chat3/") {
.user-view .fa-fw.fa-user::before,
.btn .fa-fw.fa-user::before,
.custom-select span .fa-fw.fa-user::before,
.dropdown-item .fa-fw.fa-user::before {
/*'online' status*/
content: "\F111";
/*user icon*/
font-weight: 900;
-webkit-text-stroke: 1px rgba(0, 0, 0, .67);
font-size: 90%;
}
.user-view .fa-fw.fa-circle::before,
.btn .fa-fw.fa-circle::before,
.custom-select span .fa-fw.fa-circle::before,
.dropdown-item .fa-fw.fa-circle::before {
/*'away' status*/
content: "\F279";
/*map icon*/
font-weight: 900;
-webkit-text-stroke: 1px rgba(0, 0, 0, .67);
font-size: 90%;
}
.user-view .fa-fw.fa-cog::before,
.btn .user-view .fa-fw.fa-cog::before,
.custom-select span .user-view .fa-fw.fa-cog::before,
.dropdown-item .fa-fw.fa-cog::before {
/*'busy' status*/
content: "\F1D8";
/*airplane icon*/
font-weight: 900;
-webkit-text-stroke: 1px rgba(0, 0, 0, .67);
font-size: 90%;
}
.user-view .fa-fw.fa-minus-circle::before,
.btn .fa-fw.fa-minus-circle::before,
.custom-select span .fa-fw.fa-minus-circle::before,
.dropdown-item .fa-fw.fa-minus-circle::before {
/*'do not disturb' status*/
content: "\F057";
/*circled x icon*/
font-weight: 900;
-webkit-text-stroke: 1px rgba(0, 0, 0, .67);
font-size: 90%;
}
.user-view .fa-fw.fa-clock::before,
.btn .fa-fw.fa-clock::before,
.custom-select span .fa-fw.fa-clock::before,
.dropdown-item .fa-fw.fa-clock::before {
/*'idle' status*/
content: "\F254";
/*hourglass icon*/
font-weight: 900;
-webkit-text-stroke: 1px rgba(0, 0, 0, .67);
font-size: 90%;
}
.user-view .fa-fw.fa-eye::before,
.btn .fa-fw.fa-eye::before,
.custom-select span .fa-fw.fa-eye::before,
.dropdown-item .fa-fw.fa-eye::before {
/*'looking' status*/
content: "\F0EB";
/*lightbulb icon*/
box-shadow: 0px 0px 7px 1px rgba(245, 236, 208, .7);
background-color: rgba(245, 236, 208, .3);
font-weight: 900;
-webkit-text-stroke: 1px rgba(255, 255, 255, .67);
font-size: 90%;
}
.user-view .fa-gem::before {
/*'mod' indicator*/
content: "\F2C1";
/*name badge icon*/
font-weight: 900;
-webkit-text-stroke: 1px rgba(0, 0, 0, .67);
font-size: 90%;
}
}