Another theme stolen from Vidlii and repurposed for Liivid. No credit to the original creator, I'm sure he was nice but I don't want to advertise for Vidlii.
liivid 2010 player by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://liivid.co/
Created
Updated
Code size2.7 kB
Code checksum2bee7f04
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
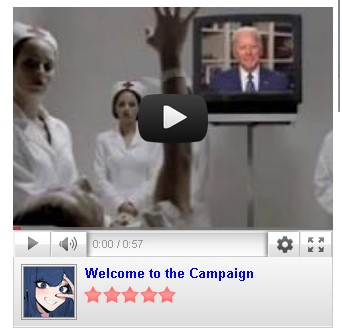
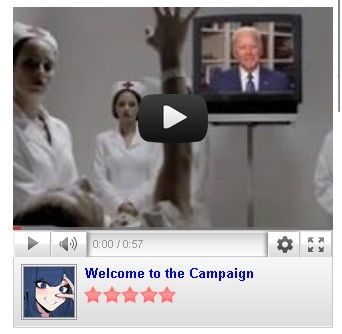
This theme replaces the Penguin Player, it doesn't do anything unless that one is enabled.
Source code
/* ==UserStyle==
@name liivid 2010 player
@version 20230606.05.51
@namespace ?
==/UserStyle== */
@-moz-document domain("liivid.co") {
.vlPlayer2012 .vlControlsBar{
background: url(https://i.imgur.com/PXl0gR7.png) repeat scroll 0px -116px !important;
border-right: solid 1px #BFBFBF !important;
border-left: solid 1px #F2F2F2 !important;
}
.vlPlayer2012 .vlButtons{
border-right: solid 1px #BFBFBF !important;
border-left: solid 1px #F2F2F2 !important;
background: linear-gradient(to bottom, #ffffff 1%,#fdfdfd 47%,#eaeaea 51%,#dbdbdb 100%) !important;
}
.vlPlayer2012 .vlButtons:hover{
background: linear-gradient(to bottom, #ffffff 0%,#ffffff 50%,#ececec 51%,#cbcbcb 99%,#eeeeee 99%) !important;
}
.vlPlayer2012 .vlButtons:active{
box-shadow: inset 0px 0px 10px gray !important;
}
.vlPlayer2012 .vlTime{
background:transparent !important;
border: 0px solid transparent !important;
}
.vlPlayer2012 .vlTime:hover{
background:transparent !important;
border: 0px solid transparent !important;
}
.vlPlayer2012 .vlPlay > i{
background: url(https://i.imgur.com/PXl0gR7.png) repeat scroll -167px -60px !important;
}
.vlPlayer2012 .vlPlay{
width: 35px !important;
}
.vlPlayer2012 .vlMute{
background: url(https://i.imgur.com/PXl0gR7.png) repeat scroll -164px 0px !important;
}
.vlPlayer2012 .vlVolumeBar{
background: url(https://i.imgur.com/PXl0gR7.png) repeat scroll -60px -41px!important;
}
.vlPlayer2012 .vlVolumeBar > s{
background: url(https://i.imgur.com/PXl0gR7.png) repeat scroll -108px -37px !important;
}
.vlPlayer2012 .vlGearIcon > b{
background: url(https://i.imgur.com/PXl0gR7.png) repeat scroll -184px -59px !important;
}
.vlPlayer2012 .vlExpand > i{
background: url(https://i.imgur.com/PXl0gR7.png) repeat scroll -187px 0px !important;
}
.vlPlayer2012 .vlProgressBar .vlEmptyBar {
background: transparent url("https://i.imgur.com/PXl0gR7.png") repeat scroll 0px -108px !important;
}
.vlPlayer2012 .vlProgressBar .vlBuffer {
background: transparent url("https://i.imgur.com/PXl0gR7.png") repeat scroll 0px -100px !important;
}
.vlPlayer2012 .vlProgressBar .vlProgress > b{
background: url(https://i.imgur.com/PXl0gR7.png) repeat scroll 0px -92px !important;
}
.vlPlayer2012 .vlSeeker > s > i{
background: transparent url("https://i.imgur.com/WsxIRBB.png") repeat scroll center center / 100% 100% !important;
}
.vlPlayer2012 .vlCurrent{
color: #999 !important;
}
.vlPlayer2012 .vlFullScreen > i{
background: url(https://i.imgur.com/PXl0gR7.png) repeat scroll -164px -19px !important;
}
.vlPlayer2012 .vlOptions{
box-shadow: -2px 0px 3px grey !important;
}
.vlPlayer2012 .vlSound{
box-shadow: 2px 0px 3px grey !important;
}
}