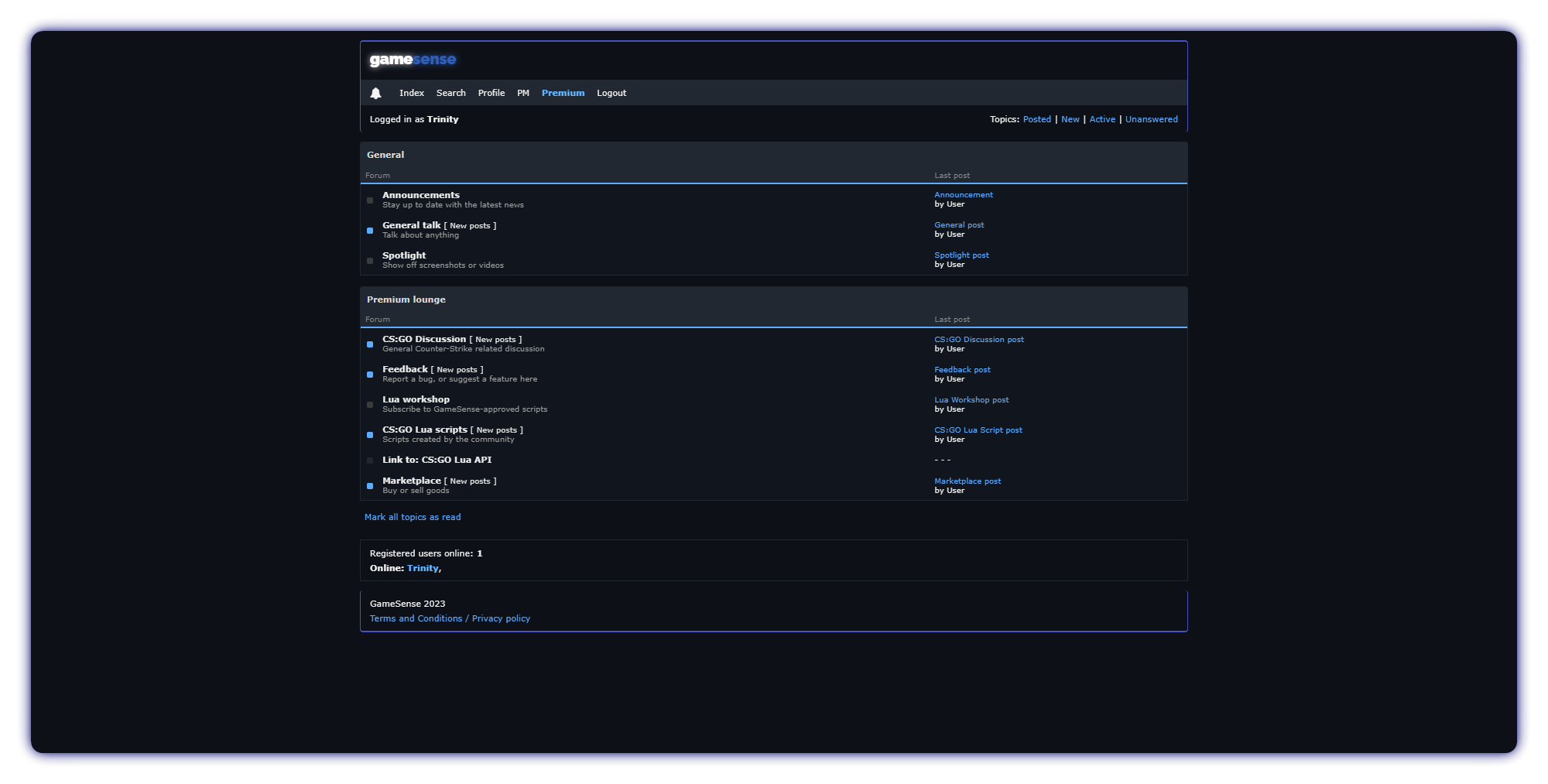
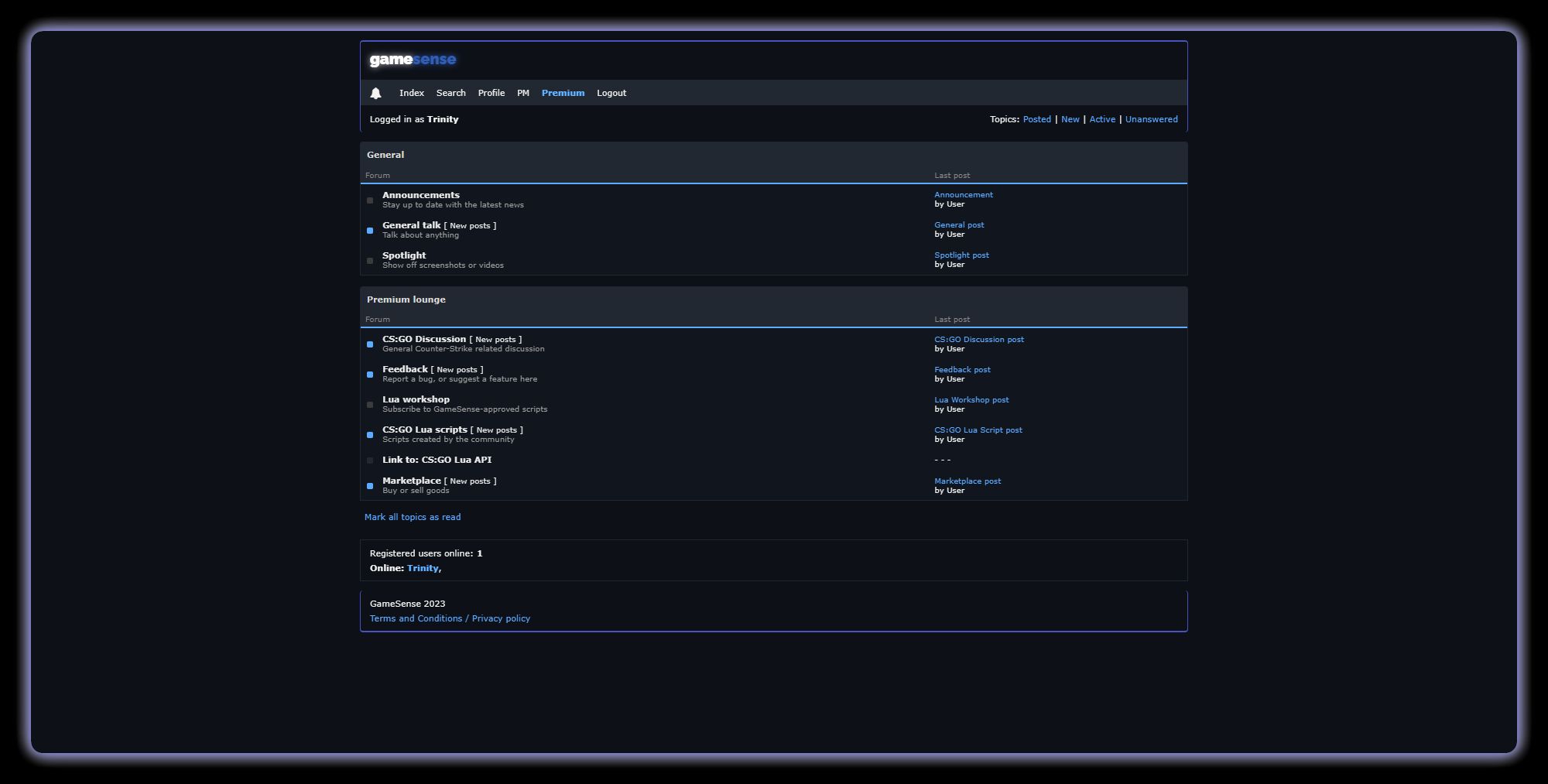
Preview: https://i.imgur.com/7E8Pg8w.gif
Based on the original theme by m-fed --> https://userstyles.world/style/2855/gamesense-pub-theme
GameSense.pub Deep Sky Blue - Rainbow Border by trinlol

Details
Authortrinlol
LicenseNo License
Categorygamesense.pub
Created
Updated
Size46 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Don't like the bold on 'gamesense'? Remove line 405 | "font-weight: 600;"
Change the background color on line 267 | "background-color: #0B0E14;"
All other colors you can change by searching (ctrl+f) for ".usergroup-1" - You'll find the rest of the usergroups beneath. Change them to your liking.
If you don't like blue you can change the following:
--accent-color: #5096e6;
--accent-hover: #5096e6;
--border-color: #1E232B;
--hover: #131721;
Don't like the pulsating new-post notification?
Remove Line 380 "animation: pulseAnimation 2s ease-in-out infinite;"
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name GameSense.pub Deep Sky blue - Rainbow Gradiant.
@version 1.35.08.06.2023
@namespace userstyles.world/user/m-fed
@description Theme for gamesense forums
@author Edited verison m-fed's userstyle -> https://userstyles.world/style/2855/gamesense-pub-theme - All credit to them
@license No License
==/UserStyle== */
@-moz-document domain("gamesense.pub") {
:root {
--bg-color: #0D1017;
--bg-color-2: #0B0E14;
--lighter: #0F131A;
--accent-color: #5096e6;
--accent-hover: #5096e6;
--border-color: #1E232B;
--hover: #131721;
}
.pun abbr,
.pun blockquote,
.pun cite,
.pun dd,
.pun div,
.pun dl,
.pun dt,
.pun fieldset,
.pun form,
.pun h1,
.pun h2,
.pun h3,
.pun h4,
.pun h5,
.pun img,
.pun li,
.pun ol,
.pun p,
.pun pre,
.pun table,
.pun td,
.pun th,
.pun ul {
margin: 0;
padding: 0;
border: 0
}
.pun ol,
.pun ul {
list-style: none
}
.pun .clearer,
.pun .nosize {
height: 0;
width: 0;
line-height: 0;
font-size: 0;
overflow: hidden
}
.pun .clearb,
.pun .clearer {
clear: both
}
.pun .nosize {
position: absolute;
left: -9999em;
text-indent: -9999em;
width: 0
}
* html .codebox,
* html .inbox,
* html .inform,
* html .pun,
* html .tclcon {
height: 1px
}
.pun,
.pun .codebox,
.pun .inbox,
.pun .inform,
.pun .tclcon {
min-height: 1px
}
.clearl {
clear: left
}
#brdfooter h2,
#brdstats .conl dt,
#brdstats .conr dt,
#brdstats h2,
#modcontrols dt,
#searchlinks dt,
.pun .required strong span,
div.postright h3,
span.closedtext {
position: absolute;
display: block;
overflow: hidden;
width: 0;
left: -9999em;
text-indent: -9999em
}
.pun {
font: 68.75%/1.4545em Verdana, Helvetica, Arial, sans-serif;
line-height: normal;
padding: 12px 0 12px 0
}
.pun input,
.pun legend,
.pun optgroup,
.pun samp,
.pun select,
.pun table,
.pun td,
.pun textarea,
.pun th {
font-size: 10px;
font-family: verdana, helvetica, arial, sans-serif
}
.pun code,
.pun pre {
font-family: consolas, monaco, "bitstream vera sans mono", "courier new", courier, monospace
}
.pun pre code {
font-size: 1em;
tab-size: 4;
-moz-tab-size: 4
}
.pun strong {
font-weight: 700
}
.pun em {
font-style: italic
}
.pun .forumdesc {
font-size: 10px;
color: #888
}
@keyframes marquee {
0% {
transform: translateX(100%);
}
100% {
transform: translateX(-100%);
}
}
.pun .button {
font-size: 10px;
font-family: verdana, helvetica, arial, sans-serif;
background-color: var(--bg-color);
color: #ccc!important;
border: 1px solid var(--border-color);
padding: 4px 8px;
cursor: default
}
.pun dl,
.pun ol,
.pun p,
.pun ul {
font-size: 11px;
padding: 3px 0
}
.pun h2 {
border: none;
padding: 10px;
font-size: 14px;
font-weight: bold;
color: #333;
text-transform: uppercase;
text-align: left;
transition: background-color 0.3s;
}
.pun h3 {
font-size: 1.091em;
padding: 3px 0
}
.pun table h3,
.pun table p {
padding: 0
}
.pun p.warntext,
.pun span.warntext {
font-weight: 700
}
.pun .postmsg p,
.pun .usercontent p {
padding: .75em 0
}
.pun .postmsg ul,
.pun .usercontent ul {
padding: .75em 1em .75em 2.5em;
list-style: disc
}
.pun .postmsg ol,
.pun .usercontent ol {
padding: .75em 1em .75em 2.5em;
list-style: decimal
}
.pun .postmsg ol.alpha,
.pun .usercontent ol.alpha {
list-style: lower-alpha
}
.pun .postmsg li ol,
.pun .postmsg li ul,
.pun .usercontent li ol,
.pun .usercontent li ul {
padding: .25em 1em .75em 2.5em
}
.pun .postmsg li p,
.pun .usercontent li p {
padding: 0
}
.pun .usercontent h1 {
font-size: 1.4em;
font-weight: 700;
padding: .75em 0 0 0
}
.pun .usercontent h2 {
font-size: 1.2em;
font-weight: 700;
padding: .75em 0 0 0
}
.pun .usercontent h3 {
font-size: 1.1em;
font-weight: 700;
padding: .75em 0 0 0
}
.pun .usercontent h4,
.pun .usercontent h5,
.pun .usercontent h6 {
font-size: 1em;
font-weight: 700;
padding: .75em 0 0 0
}
.pun .quotebox cite {
font-weight: 700;
font-style: normal;
padding: .75em .75em 0 .75em
}
.pun span.bbu {
text-decoration: underline
}
.pun del,
.pun span.bbs {
text-decoration: line-through
}
#punhelp samp ins,
.pun .postmsg ins {
text-decoration: none
}
#punhelp h5,
.pun div.postmsg h5 {
font-size: 1.1em;
font-weight: 700;
padding: .75em 0 0 0
}
body {
opacity: 0;
animation: fade-in 1s ease-in-out forwards;
background-color: #0B0E14;
}
@keyframes fade-in {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.hljs {
border-width: 1px;
margin: .75em 1em;
padding: 0;
border-radius: 10px;
/* Increase the border radius */
overflow: hidden;
/* Hide the overflow */
background-color: #0D1017;
}
.hlhs pre {
overflow: auto;
width: 100%;
overflow-y: hidden;
padding-right: 20px;
/* Add extra padding for scrollwheel */
}
/* Width and height of the scrollbar */
::-webkit-scrollbar {
width: 10px;
height: 10px;
}
/* Track (the area behind the scrollbar) */
::-webkit-scrollbar-track {
background-color: transparent;
}
/* Handle (the draggable part of the scrollbar) */
::-webkit-scrollbar-thumb {
background-color: #1e232b;
border-radius: 5px;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background-color: #404751;
}
.pun {
max-width: 1070px;
min-width: 320px;
margin: 0 auto;
padding: 12px 20px
}
#pundb_update,
#puninstall,
#punmaint,
#punredirect {
margin: 50px 20% 12px 20%
}
#brdheader {
margin: 0 0 12px 0
}
#brdtitle p {
padding-top: 0
}
#announce,
#brdstats {
margin: 12px 0 12px 0
}
#postreview,
.pun .block,
.pun .block2col,
.pun .blockform,
.pun .blocktable {
margin-bottom: 14px
}
#punindex .blocktable,
.pun .blockpost {
margin-bottom: 14px
}
#postreview .blockpost {
margin-bottom: -1px
}
.pun .block2col .block,
.pun .block2col .blockform {
margin-bottom: 0
}
.pun .linksb,
.pun .linkst {
margin-top: -12px
}
.pun .postlinksb {
margin-top: -6px
}
.pun .box {
border-style: solid;
border-width: 1px
}
#brdheader .box {
border-top-width: 2px;
border-bottom-width: 0;
border-radius: 4px;
animation: borderAnimation 8s linear infinite;
}
@keyframes borderAnimation {
0% {
border-color: #1e5799;
}
25% {
border-color: #f300ff;
}
50% {
border-color: #e0ff00;
}
75% {
border-color: #f300ff;
}
100% {
border-color: #1e5799;
}
}
.icon-new {
animation: pulseAnimation 2s ease-in-out infinite;
}
@keyframes pulseAnimation {
0% {
transform: scale(1);
opacity: 0.5;
}
50% {
transform: scale(1.05);
opacity: 1;
}
100% {
transform: scale(1);
opacity: 0.5;
}
}
#brdfooter .box {
border-top-width: 0px;
border-bottom-width: 2px;
border-radius: 4px;
animation: borderAnimation 8s linear infinite;
}
.pun .block .inbox,
.pun .blockmenu .inbox {
padding: 7px 12px
}
#brdtitle h1 {
font-size: 1.8em;
font-weight: 400;
padding: 3px 0 8px 0;
font-family: Raleway, Verdana;
text-shadow: 0 0 8px rgba(234, 234, 234, 0.8);
}
#brdtitle h1 a {
color: #eaeaea;
animation: shine 3s infinite linear;
animation-fill-mode: forwards;
font-weight: 600;
text-decoration: none;
white-space: nowrap;
}
@keyframes shine {
0% {
background-position: 0;
}
60% {
background-position: 180px;
}
100% {
background-position: 180px;
}
}
#brdtitle h1 a span {
animation: colorAnimation 8s linear infinite;
}
@keyframes colorAnimation {
0% {
color: #1e5799;
text-shadow: 0 0 8px rgba(30, 87, 153, 0.8);
}
25% {
color: #f300ff;
text-shadow: 0 0 8px rgba(243, 0, 255, 0.8);
}
50% {
color: #e0ff00;
text-shadow: 0 0 8px rgba(224, 255, 0, 0.8);
}
75% {
color: #f300ff;
text-shadow: 0 0 8px rgba(243, 0, 255, 0.8);
}
100% {
color: #1e5799;
text-shadow: 0 0 8px rgba(30, 87, 153, 0.8);
}
}
#b...