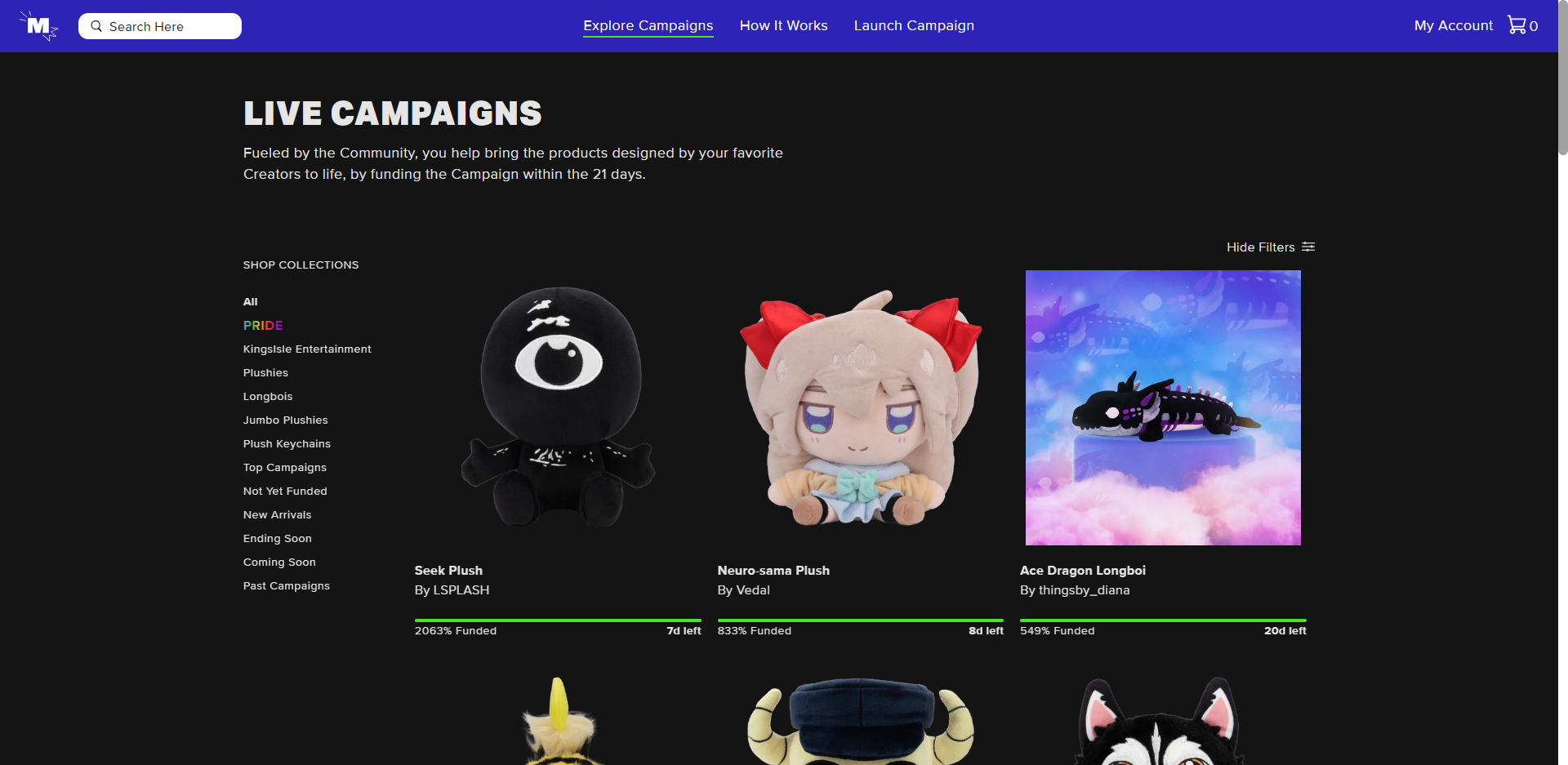
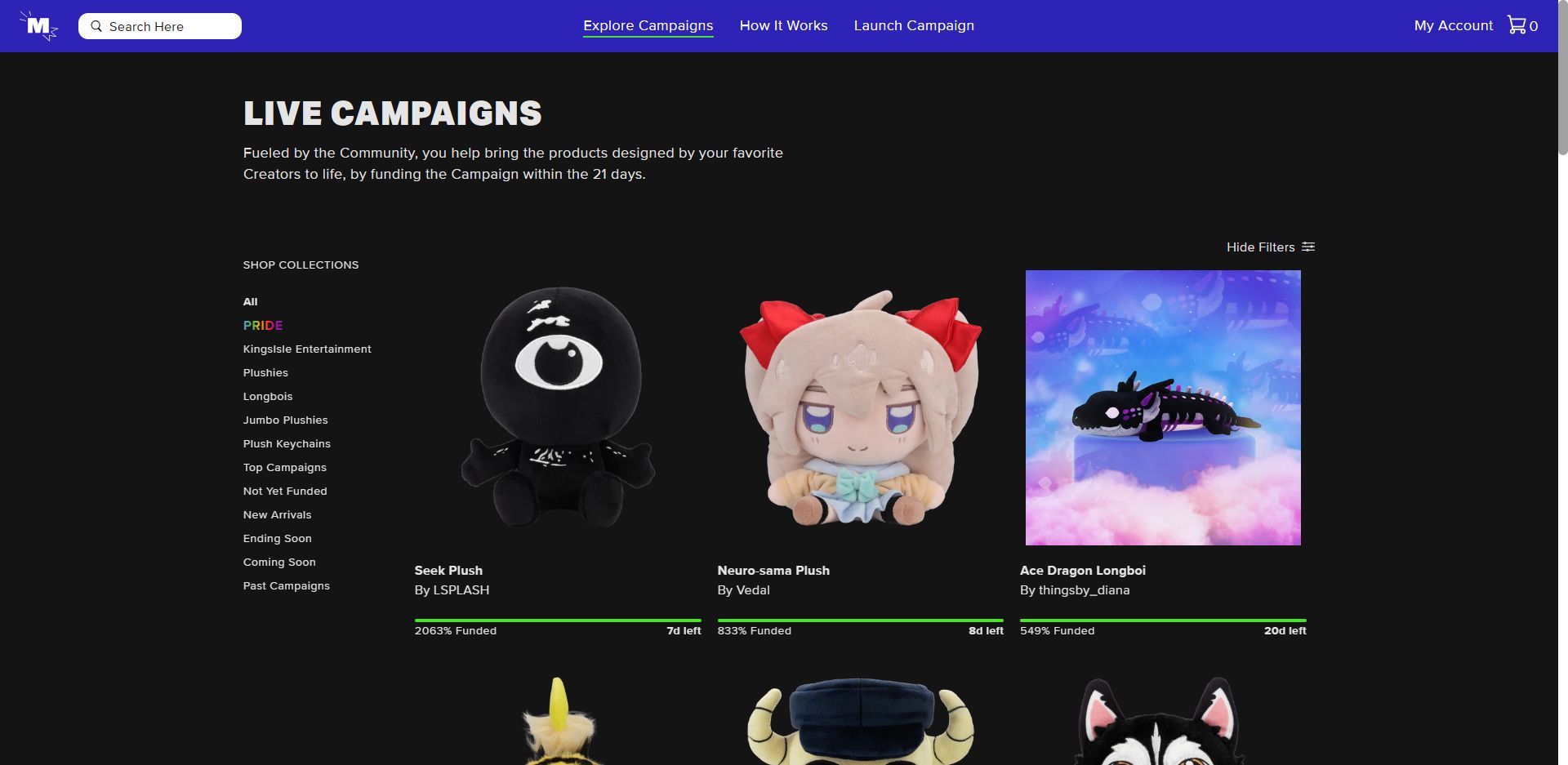
This stylesheet adds a dark mode to the Makeship Store and Makeship Launch websites.
Makeship Store, Support and Launch Dark Mode by Aeywoo

Details
AuthorAeywoo
LicenseCC BY-NC-SA 3.0
Categorywww.makeship.com, launch.makeship.com, support.makeship.com
Created
Updated
Code size42 kB
Code checksum3e2f95cc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please post any accessibility and readability issues on the GitHub Repository.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Makeship Store, Support and Launch Dark Mode
@namespace github.com/aeywoo/makeship-dark
@version 0.4.1
@description This stylesheet adds a dark mode to the Makeship Store, Makeship Support and Makeship Launch websites.
@author Aeywoo
==/UserStyle== */
@-moz-document regexp("https?://[^/]+?\\.makeship\\.com/.*") {
/* ==General Colour Overrides and Background Colours== */
body {
/* Base Colours */
--makeship-text-color: rgb(229,229,229);
--makeship-text-color--2: rgb(20,20,20);
--makeship-header-color: rgb(102,142,255);
--makeship-button-color: rgb(83,73,237);
--makeship-background-color: rgb(20,20,20);
--makeship-background-color-2: rgb(42,42,42);
--makeship-background-color-3: rgb(50,50,50);
--makeship-background-color-4: rgb(65,65,65);
/* Logos */
--makeship-footer-logo: url("https://raw.githubusercontent.com/Aeywoo/makeship-dark/main/img/footer-logo.svg");
/* Icons */
--makeship-icon-dropdown: url("https://raw.githubusercontent.com/Aeywoo/makeship-dark/main/img/dropdown-icon.svg");
/* Social Icons */
--makeship-social-icon-tiktok:
url("https://raw.githubusercontent.com/Aeywoo/makeship-dark/main/img/tiktok-icon.svg");
--makeship-social-icon-twitter:
url("https://raw.githubusercontent.com/Aeywoo/makeship-dark/main/img/twitter-icon.svg");
--makeship-social-icon-facebook:
url("https://raw.githubusercontent.com/Aeywoo/makeship-dark/main/img/facebook-icon.svg");
--makeship-social-icon-instagram:
url("https://raw.githubusercontent.com/Aeywoo/makeship-dark/main/img/instagram-icon.svg");
}
::marker,
li::marker,
ul::marker {
color: var(--makeship-header-color);
}
/* ==Makeship Store== */
/* Setting global page background colour */
body div[class^="_app__ContentWrapper-"] {
background-color: var(--makeship-background-color);
}
/** ==Login/Signup Page== **/
/* Sign-in/Sign-up box background colour */
div[class^="Auth__AuthWrapper-sc-"] {
background-color: var(--makeship-background-color-2);
}
/* Sign-in/Sign-up header, text and list text colours */
div[class^="Auth__AuthWrapper-sc-"] :is(p, h4, ul) {
color: var(--makeship-text-color);
}
/* Replacing all Hide/Show all password eye drop icons */
div[class^="password__IconWrapper-"] span img[alt="icon of show-password icon"] {
content: url("https://raw.githubusercontent.com/Aeywoo/makeship-dark/main/img/show-password.svg");
}
div[class^="password__IconWrapper-"] span img[alt="icon of hide-password icon"] {
content: url("https://raw.githubusercontent.com/Aeywoo/makeship-dark/main/img/hide-password.svg");
}
/* Sign-in/Sign-up Input Box Placeholder Text */
div[class^="input__InputWrapper-"] input::placeholder,
div[class^="password__InputWrapper-"]::after {
color: var(--makeship-text-color);
opacity: .6;
}
/* Sign-in/Sign-up Links */
form[class^="Auth__AuthForm-sc-"] a,
form[class^="Auth__AuthForm-sc-"] a:active,
form[class^="Auth__AuthForm-sc-"] a:hover,
form[class^="Auth__AuthForm-sc-"] a:visited {
color: var(--makeship-header-color);
}
/* "New to Makeship" Text */
div[class^="Auth__AuthLinkContainer-sc-"] p[class^="Typography__P2-sc-"][class*="Auth__AuthLinkText-sc-"] {
color: var(--makeship-text-color);
}
/* "New to Makeship" Background */
div[class^="Auth__AuthLinkContainer-sc-"] p span {
background-color: transparent;
}
/* Create Account Button */
div[class^="Auth__AuthLinkContainer-sc-"] a {
background-color: var(--makeship-background-color-3);
}
div[class^="Auth__AuthLinkContainer-sc-"] a:hover {
background-color: var(--makeship-background-color-2);
}
/** ==Header Burger Menu== **/
body div[class^="_app__Container-"] div[class^="Header__NavContainer-sc-"] div[class^="Drawer__DrawerWrapper-"] {
background-color: var(--makeship-background-color-2);
}
/* Change the close icon to the white version */
div[class^="Drawer__CancelIconWrapper-"] span img {
content: url("https://raw.githubusercontent.com/Aeywoo/makeship-dark/main/img/close-icon.svg");
}
/* Change the links section text colours */
div[class^="Drawer__MenuNavList-"] p {
color: var(--makeship-text-color);
}
/* Change the bottom links of the left-side hamburger menu */
div[class^="Drawer__DrawerWrapper-"] div[class^="Drawer__LinksContainer-"] a,
div[class^="Drawer__DrawerWrapper-"] div[class^="Drawer__LinksContainer-"] a p,
div[class^="Drawer__DrawerWrapper-"] div[class^="Drawer__LinksContainer-"] a:active,
div[class^="Drawer__DrawerWrapper-"] div[class^="Drawer__LinksContainer-"] a:hover,
div[class^="Drawer__DrawerWrapper-"] div[class^="Drawer__LinksContainer-"] a:visited {
color: var(--makeship-text-color);
}
/* Change the right arrow icon to the white version */
div[class^="Drawer__MenuNavList-"] a[data-testid="show-campaigns"] span img {
content: url("https://raw.githubusercontent.com/Aeywoo/makeship-dark/main/img/right-arrow-menu.svg");
}
/** ==Search Modal Menu== **/
/* Change the search modal background colour */
div[class^="Header__SearchBarDropDown-sc-"] {
background-color: var(--makeship-background-color-3);
}
/* Change the cancel icon to the white version */
div[class^="Header__CancelIconWrapper-sc-"] span img {
content: url("https://raw.githubusercontent.com/Aeywoo/makeship-dark/main/img/close-icon.svg");
}
/* Change the search results text colours */
div[class^="Header__SearchBarDropDownResults-sc-"] p {
color: var(--makeship-text-color);
}
/* Change the search results :hover background-color colour */
div[class^="Header__SearchBarDropDownResults-sc-"] div[class^="Header__SearchResultWrapper-sc-"]:hover {
background-color: var(--makeship-background-color-2);
}
/* Change the "View All Results" button colour */
div[class^="Header__SearchBarDropDownResults-sc-"] button,
div[class^="Header__SearchBarDropDownResults-sc-"] button:active,
div[class^="Header__SearchBarDropDownResults-sc-"] button:hover {
color: var(--makeship-header-color);
}
/** ==Header Bar Search Form== **/
/* Changing search results background colour*/
form[class^="Header__SearchBarWrapper-sc-"] div[class^="Header__SearchResultsCard-sc-"] {
background-color: var(--makeship-background-color-2);
}
/* Changing "Suggested" search results header text colour */
form[class^="Header__SearchBarWrapper-sc-"] div[class^="Header__SearchResultsCard-sc-"] p {
color: var(--makeship-text-color);
}
/* Changing search results hover action background colour */
div[class^="Header__SearchResultsCard-sc-"] div[class^="Header__SearchResultWrapper-sc-"]:hover {
background: var(--makeship-background-color-4);
}
/* Change the "View All Results" button colour */
div[class^="Header__SearchResultsCard-sc-"] button,
div[class^="Header__SearchResultsCard-sc-"] button:active,
div[class^="Header__SearchResultsCard-sc-"] button:hover {
color: var(--makeship-header-color);
}
/** ==Cart Dropdown Modal CSS== **/
div[class^="CartDropdown__CartDropdownWrapper-sc-"] {
background-color: var(--makeship-background-color-2);
}
div[class^="CartDropdown__CartDropdownHeader-sc-"] p {
color: var(--makeship-text-color);
}
div[class^="CartDropdown__CartDropdownHeader-sc-"] span img {
content: url("https://raw.githubusercontent.com/Aeywoo/makeship-dark/main/img/close-icon.svg");
}
div[class^="CartDropdown__CartSection-sc-"][class*="CartDropdown__EmptyCartWrapper-sc-"] h5 {
color: vart(--makeship-text-color);
}
/* Changing the subtotal border-top colour */
div[class^="CartDropdown__ShopPageWrapper-sc-"] {
border-top: 1px solid var(--makeship-text-color);
}
/* Changing subtotal text colour */
div[class^="CartDropdown__CartDropdownFooter-sc-"] div p,
div[class^="CartDropdown__CartDropdownFooter-sc-"] p {
color: var(--makeship-text-color);
}
/* Changing cart products name colour */
.product__CartProductRow-sc-1twnssm-3 a {
color: var(--makeship-text-color);
}
/* Changing cart products non-sale price text colour */
div[class^="product__CartProductPriceWrapper-sc-"] p[class^="Typography__P2-sc-"][class*="product__CartProductPrice-sc-"] {
color: var(--makeship-text-color);
}
/* Changing cart product quantity text colour */
div[class^="Stepper__CartQuantityWrapper-"] p {
color: var(--makeship-text-color);
}
/** ==My Account Page== **/
div[class^="account__AccountHeader-sc-"] p[class^="Typography__S2-sc-"],
div[class^="account__AccountHeader-sc-"] h5[class^="Typography__H5-sc-"] {
color: var(--makeship-text-color);
}
div[class^="account__AccountCards-sc-"] a div p {
color: var(--makeship-text-color);
}
/** == Order History == **/
div[class^="Container-sc-"]:has([class^="orders__OrderHistoryDesktop-"]) p,
div[class^="Container-sc-"]:has([class^="orders__OrderHistoryDesktop-"]) h5 {
color: var(--makeship-text-color);
}
div[class^="orders__OrderHistorySection-"] {
background: var(--makeship-background-color-3);
}
/* Changing the dropdown icons to a white version */
div[class^="orders__DropdownIcon-"] span img[data-nimg="intrinsic"] {
content: url("https://raw.githubusercontent.com/Aeywoo/makeship-dark/main/img/dropdown-icon.svg");
}
/* Changing order details and update shipping address link colours */
div[class^="orders__OrderLinkWrapper-"] a,
div[class^="orders__OrderLinkWrapper-"] a:active,
div[class^="orders__OrderLinkWrapper-"] a:hover,
div[class^="orders__OrderLinkWrapper-"] a:visited, /*{
color: var(--makeship-header-color);
}*/
/* Changing "Learn more about our shipping timelines" link colour */
div[class^="OrderProduct__ShipDateContainer-sc-"] a[data-testid="help-center"],
div[class^="OrderProduct__ShipDateContainer-sc-"] a[data-testid="help-center"]:active,
div[class^="OrderProduct__ShipDateContainer-sc-"] a[data-testid="help-center"]:hover,
div[clas...