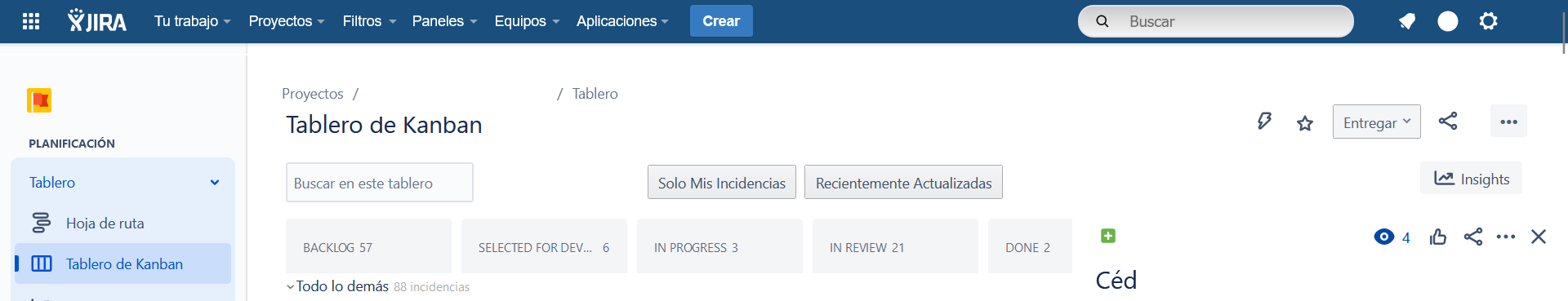
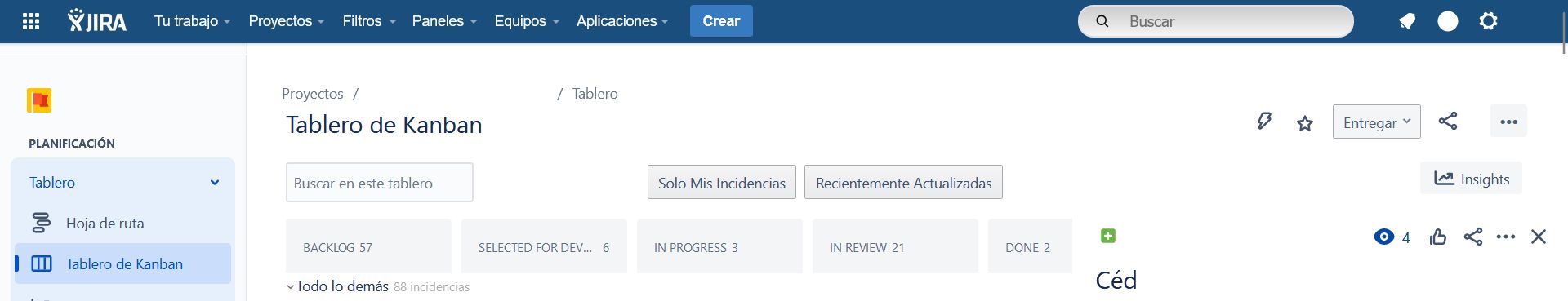
Old Jira headerbar.
Old JIRA headerbar by elstef41

Details
Authorelstef41
LicenseApache License 2.0
Categoryatlassian.net
Created
Updated
Code size5.0 kB
Code checksumbccdeee1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Old Jira headerbar for those project who haven't custom logo and color pallette.
Antiguo menú de encabezado de Jira, para todos aquellos proyectos que no tengan logo personalizado ni paleta de colores.
Source code
/* ==UserStyle==
@name Old JIRA headerbar
@author elstef41
@namespace elstef41.com
@description `Google introduces the new fade thing for the search homepage.`
@version 0.8.0
@license Apache License 2.0
==/UserStyle== */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("atlassian.net") {
.ak-jira-navigation, .css-1r5q3td {
background: var(--ds-background-brand-bold, #194E7D) !important;
}
.css-1m1kx3h, .css-1m1kx3h:hover, .css-1m1kx3h:active, .css-1m1kx3h:focus, .css-1m1kx3h:focus-visible, .css-1m1kx3h:visited, .css-1m1kx3h:disabled, .css-1m1kx3h[disabled], .css-1lbi7oz, .css-1lbi7oz:hover, .css-1lbi7oz:active {
background: #367BC0;
font-weight: bold;
width: 62px;
border-bottom: 1px solid #2e3d54;
}
.css-1qlq4ar {
background-image: url("https://images2.imgbox.com/03/89/8a4FHq5g_o.png");
background-repeat: no-repeat;
background-size: 58px;
padding-left: 176px;
background-position: 11px;
display: block;
margin-top: -3px;
}
.css-1qlq4ar:hover {
background: url("https://images2.imgbox.com/03/89/8a4FHq5g_o.png");
background-repeat: no-repeat;
background-size: 58px;
padding-left: 176px;
background-position: 11px;
display: block;
margin-top: -3px;
background-color: #296CA3;
height: 38px;
}
.css-12mte9y > svg {
width: 54px;
}
.css-njhh6c {
margin-left: -170px;
background: #194E7D;
font-family: Arial,sans-serif;
font-size: 14px;
}
.css-1h3qt4z::after {
background: none;
}
.css-o000bn > span, .css-o000bn:hover > span, .css-o000bn:active > span, .css-o000bn:focus > span, .css-o000bn:focus-visible > span, .css-o000bn:visited > span, .css-o000bn:disabled > span, .css-o000bn[disabled] > span {
color: #FFF;
--icon-secondary-color: var(--ds-surface, #000);
}
._1xhqi2wt input:not([type="checkbox"]):not([type="radio"]) {
border-radius: 15px;
width: 270px;
padding-left: 49px;
margin-left: -100px !important;
background: linear-gradient(to bottom, rgba(204,204,204,1) 0%,rgba(245,245,245,1) 100%);
font-size: 15px;
padding-bottom: 1px;
}
.css-1eh73bc::placeholder {
color: #111;
}
.css-1wits42 > svg {
color: #111;
position: absolute;
left: -94px;
}
.biXMbB, #ghx-modes-tools #ghx-release, .css-gon3qk, .css-gon3qk:hover, .css-gon3qk:active, .css-gon3qk:focus, .css-gon3qk:focus-visible, .css-gon3qk:visited, .css-gon3qk:disabled, .css-gon3qk[disabled], .css-tro2o8 {
background: linear-gradient(to top, #F2F2F2 0%, #FEFEFE 100%);
border: 1px solid #aaa;
border-radius: 2px;
}
.css-tro2o8:hover {
border: 1px solid #aaa;
border-radius: 2px;
}
.css-1r1umhb:active {
border: 1px solid #aaa;
border-radius: 2px;
}
.css-1r5q3td {
height: 42px !important;
}
.css-16ukgbv::before, .css-16ukgbv::after {
height: 0;
}
.css-16ukgbv [data-ds--menu--heading-item] {
margin-bottom: 1px;
margin-top: 1px;
}
.css-v6a265 {
min-height: 20px;
}
.css-v6a265:hover, .css-v6a265:focus {
background: #3B73AF;
color: #fff;
border: none;
box-shadow: none;
}
._18u0t94y {
display: none;
}
.css-9fk1e::before, .css-9fk1e::after {
height: 0;
}
.css-94w60j {
display: none;
}
.css-1tcl77r {
box-shadow: none;
position: relative;
right: -480px;
background: #fff;
color: #111 !important;
padding: 0 8px;
}
.css-1wits42 {
padding-right: 20px;
}
.css-nqlsu6 {
width: 0;
}
.css-1v91ola {
width: 80px;
height: 16px;
position: absolute;
top: 8px;
left: 10px;
}
.css-1wxrjuv, .css-1wxrjuv:hover, .css-1wxrjuv:active, .css-1wxrjuv:focus, .css-s2ns7j, .css-s2ns7j:hover, .css-s2ns7j .css-1ua70xf:active, .css-1ua70xf:hover, .css-1ua70xf {
height: 230px;
border-radius: 0;
padding-top: 5px;
color: #fff !important;
background: #3B73AF !important;
transition: none !important;
padding-left: 8px;
padding-right: 14px;
}
.css-1wxrjuv {
position: absolute;
height: 10px;
}
.css-1ua70xf {
position: absolute;
height: 10px;
}
.css-9kxc8g, .css-9kxc8g:hover, .css-9kxc8g:active, .css-9kxc8g:focus, .css-9kxc8g:focus-visible, .css-9kxc8g:visited, .css-9kxc8g:disabled, .css-9kxc8g[disabled] {
color: #fff;
padding: 0 8px;
padding-left: 8px;
padding-right: 14px;
height: 230px;
padding-top: 5px;
transition: none;
}
.css-1h3qt4z.css-1h3qt4z > * {
color: #fff;
}
.css-1btht9s {
position: absolute;
top: 42px;
}
.css-b5kgsh {
margin-top: -14px;
}
.css-njhh6c > * {
margin: 0;
}
.css-46sjqj {
border: 4px solid transparent;
border-top-color: transparent;
border-top-color: #ffffff;
margin-top: -2px;
left: 92%;
position: absolute;
text-indent: -99999px;
top: 50%;
}
}