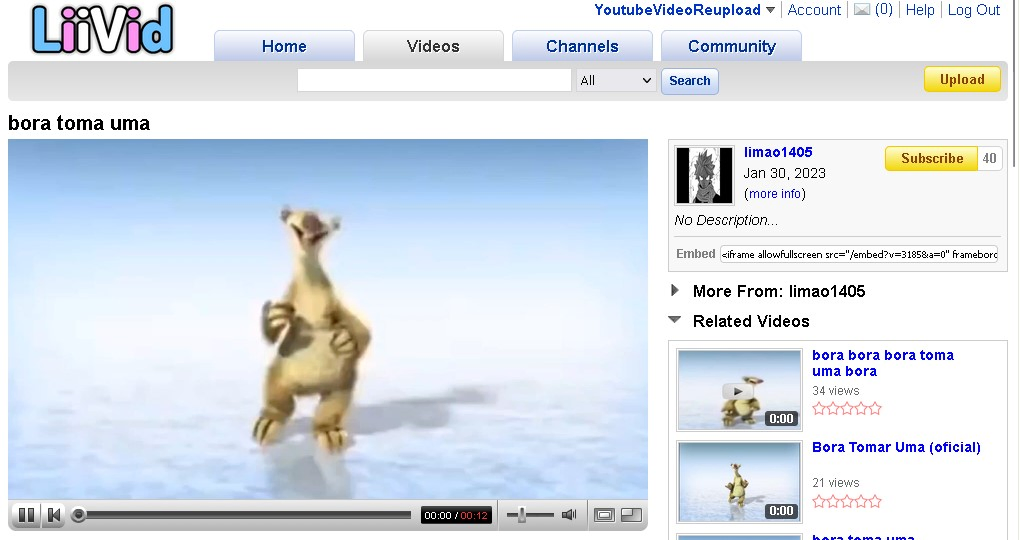
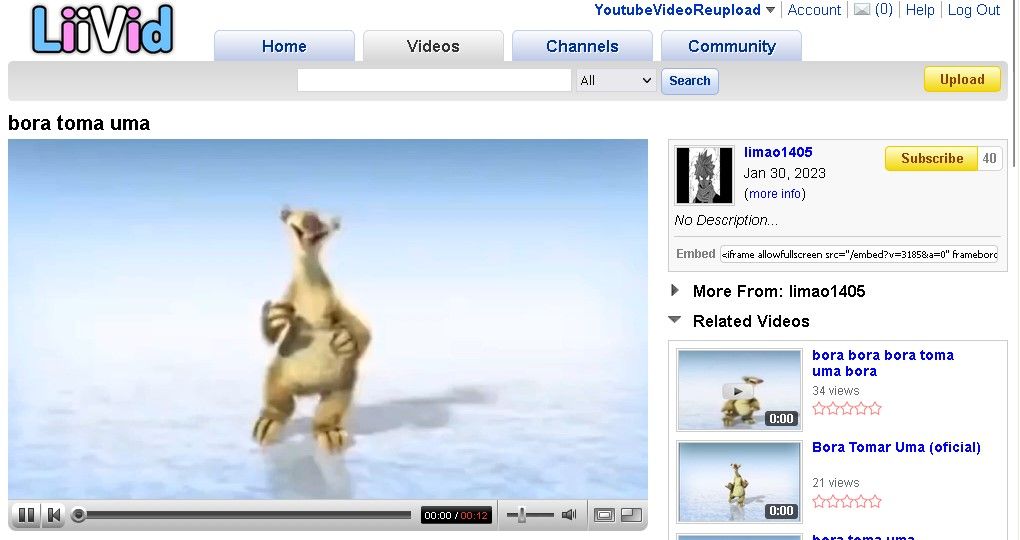
Another theme ripped from Vidlii and made to work with Liivid. I would be sorry for stealing if Vidlii was worth even visiting.
LIIVID 2008 by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://liivid.co/
Created
Updated
Code size11 kB
Code checksum8dc12708
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name LIIVID 2008
@version 20230610.07.13
@namespace ?
==/UserStyle== */
@-moz-document domain("liivid.co") {
/*HOMEPAGE IMAGES*/
#inbox_hd img[src="https://i.r.worldssl.net/img/amsg0.png"] {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url(https://i.r.worldssl.net/img/msg0.png) no-repeat;
width: 21px;
/* Width of new image */
height: 14px;
/* Height of new image */
padding-left: 21px;
/* Equal to width of new image */
}
#inbox_hd img[src="https://i.r.worldssl.net/img/amsg1.png"] {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url(https://i.r.worldssl.net/img/msg1.png) no-repeat;
width: 21px;
/* Width of new image */
height: 14px;
/* Height of new image */
padding-left: 21px;
/* Equal to width of new image */
}
img[src="https://i.r.worldssl.net/img/amsg0.png"] {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url(https://i.r.worldssl.net/img/msg0.png) no-repeat;
width: 21px;
/* Width of new image */
height: 14px;
/* Height of new image */
padding-left: 21px;
/* Equal to width of new image */
}
img[src="https://i.r.worldssl.net/img/amsg1.png"] {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url(https://i.r.worldssl.net/img/msg1.png) no-repeat;
width: 21px;
/* Width of new image */
height: 14px;
/* Height of new image */
padding-left: 21px;
/* Equal to width of new image */
}
img[src="https://i.r.worldssl.net/img/acmt0.png"] {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url(https://i.r.worldssl.net/img/cmt0.png) no-repeat;
width: 21px;
/* Width of new image */
height: 14px;
/* Height of new image */
padding-left: 21px;
/* Equal to width of new image */
}
img[src="https://i.r.worldssl.net/img/acmt1.png"] {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url(https://i.r.worldssl.net/img/cmt1.png) no-repeat;
width: 21px;
/* Width of new image */
height: 14px;
/* Height of new image */
padding-left: 21px;
/* Equal to width of new image */
}
img[src="https://i.r.worldssl.net/img/brsp0.png"] {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url(https://i.r.worldssl.net/img/res0.png) no-repeat;
width: 21px;
/* Width of new image */
height: 14px;
/* Height of new image */
padding-left: 21px;
/* Equal to width of new image */
}
img[src="https://i.r.worldssl.net/img/brsp1.png"] {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url(https://i.r.worldssl.net/img/res1.png) no-repeat;
width: 21px;
/* Width of new image */
height: 14px;
/* Height of new image */
padding-left: 21px;
/* Equal to width of new image */
}
img[src="https://i.r.worldssl.net/img/lfr0.png"] {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url(https://i.r.worldssl.net/img/fr0.png) no-repeat;
width: 21px;
/* Width of new image */
height: 14px;
/* Height of new image */
padding-left: 21px;
/* Equal to width of new image */
}
img[src="https://i.r.worldssl.net/img/fr1.png"] {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url(https://i.r.worldssl.net/img/fr1.png) no-repeat;
width: 21px;
/* Width of new image */
height: 14px;
/* Height of new image */
padding-left: 21px;
/* Equal to width of new image */
}
/*SOME CATEGORIES*/
.vc_cats {
border-radius: 5px;
border: 0px solid white;
background: #E7E7E7;
}
.vc_hd {
border-radius: 5px;
border: 0px solid white;
background: #E7E7E7;
}
.bottom_nav {
background: linear-gradient(#ddd, #fff);
box-shadow: none;
}
/*HEADER*/
li#nav_sel {
background: linear-gradient(#FCFCFC, #dedede);
border-color: #D5D5D5;
}
li#nav_sel a {
color: #333;
text-decoration: none;
}
header li a {
color: #039;
text-decoration: none;
}
header li {
border-color: #C2D0EC;
background: linear-gradient(#FBFCFF, #BBC7E6);
text-shadow: 1px 1px 0px #ffffff;
}
.h_middle {
margin-top: 2px;
}
#pr_hd li {
border-color: #C2D0EC;
color: #039 !important;
text-shadow: 1px 1px 0px #ffffff;
}
#pr_sel li {
border-color: #D6D6D6 !important;
background: linear-gradient(#FCFCFC, #D5D5D5) !important;
color: #333 !important;
text-shadow: 1px 1px 0px #ffffff !important;
}
.n_head .pr_hd_bar {
background: linear-gradient(#D6D6D6, #E7E7E7)!important;
border: 0px solid white !important;
border-radius: 5px !important;
}
div.pr_hd_bar {
background: linear-gradient(#D6D6D6, #E7E7E7)!important;
border: 0px solid white !important;
border-radius: 5px !important;
}
#pr_hd li:hover,
.n_head li:hover {
border-color: #D6D6D6 !important;
background: linear-gradient(#FCFCFC, #D5D5D5) !important;
color: #333 !important;
text-shadow: 1px 1px 0px #ffffff;
}
.bottom_nav {
background: linear-gradient(#ddd, #fff);
box-shadow: none;
}
li#nav_sel {
background: linear-gradient(#FCFCFC, #dedede);
border-color: #D5D5D5;
}
li#nav_sel a {
color: #333;
text-decoration: none;
}
header li a {
color: #039;
text-decoration: none;
}
header li {
border-color: #C2D0EC;
background: linear-gradient(#FBFCFF, #BBC7E6) !important;
color: #039 !important;
text-shadow: 0px 0px 0px #ffffff;
text-shadow: 1px 1px 0px #ffffff;
}
.h_middle {
margin-top: 2px;
}
#pr_hd li {
border-color: #C2D0EC;
background: linear-gradient(#FBFCFF, #BBC7E6) !important;
color: #039 !important;
text-shadow: 0px 0px 0px #ffffff;
text-shadow: 1px 1px 0px #ffffff;
}
#pr_sel li {
border-color: #D6D6D6 !important;
background: linear-gradient(#FCFCFC, #D5D5D5) !important;
color: #333 !important;
text-shadow: 0px 0px 0px #ffffff;
}
.pr_hd_bar {
background: linear-gradient(#D6D6D6, #E7E7E7);
}
.search_bar {
border-radius: 0px;
}
.search_button {
font-weight: bold;
font-size: 12px;
font-family: Arial;
border-radius: 5px !important;
color: #039;
border: 1px solid #A0B1DC;
height: 27px;
background: linear-gradient(to bottom, #fafcff 10%, #e2ebf9 40%, #c7d7f3 80%);
}
.search_button:hover {
text-decoration: underline;
background: linear-gradient(to bottom, white 10%, #fafcff 40%, #e2ebf9 80%);
}
.search_button:active {
background: linear-gradient(to top, white 10%, #fafcff 40%, #e2ebf9 80%);
}
.search_bar:focus,
.search_bar:hover {
border-radius: 0px;
}
/*HEADER END, WIDGET BEGIN*/
#sm_nav a {
color: #03c;
}
.you_wnt > div {
border-radius: 0px;
border: 0px solid white;
background: #E7E7E7;
}
.you_wnt {
border-radius: 0px;
}
.wdg > div:first-of-type {
background: #E8E8E8;
}
footer {
background: #E8E8E8;
border-radius: 0px;
}
.mv_wr {
border-top-left-radius: 0px;
}
.bwn_r{
width: 385px;
}
/*VIDEO PAGE BEGIN*/
.wt_des {
border-radius: 0px;
background: #F8F8F8;
}
.wt_c_sct > div:first-of-type {
border-top-left-radius: 5px;
border-top-right-radius: 0px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 0px;
}
#comment_textarea {
border-radius: 0px;
}
.w_videos {
border-radius: 0px;
}
.w_btm {
border-radius: 0px;
}
.w_actions {
border-radius: 0px;
}
#fty {
border-radius: 0px !important;
}
#fto {
border-radius: 0px !important;
}
element {
border-radius: 0px !important;
}
.f_button {
background: transparent linear-gradient(to bottom, #F4FBFF 0px, #96D3F7 100%) repeat scroll 0% 0%;
border: 1px solid #C2CFEC;
color: #039;
font-weight: 700;
font-family: Arial;
border-radius: 5px !important;
}
.f_button:hover {
background: transparent linear-gradient(to bottom, white 0px, #E4F4FE 100%) repeat scroll 0% 0%;
border: 1px solid #C2CFEC;
color: #039;
font-weight: 700;
font-family: Arial;
}
#f_poster {
border-radius: 0px;
padding: 4px;
}
.inner-triangle {
border-right: 0px;
}
.wt_des .avt2 {
border-radius: 0px;
}
.w_lnks span {
border-bottom: 1px dotted blue;
}
.vid_th {
border-radius: 0px;
border-color: #D6D6D6;
}
.wp_avt,
.wp_avt:hover,
.wt_des .avt2,
.wt_des .avt2:hover,
.mv_under .avt2,
.mv_under .avt2,
.vid_th,
.vid_th:hover,
.avt2,
.avt2:hover {
/*That's a LOT of things selected!*/
border: 3px double #CCCCCC !important;
border-radius: 0px !important;
top: 0px !important;
}
.w_big_btn {
background: transparent linear-gradient(to bottom, #FEFEFE 30%, #DEDEDE 80%) repeat scroll 0% 0%;
}
.vlPlayer2009 .vlEndScreenLeft {
width: 31%;
visibility: hidden !important;
}
.grid-link {
background: transparent linear-gradient(to bottom, #F4FBFF 0px, #96D3F7 100%) repeat scroll 0% 0%;
border: 1px solid #C2CFEC;
color: #039;
font-weight: 700;
font-family: Arial;
border-radius: 5px !important;
}
.grid-link:hover {
background: transparent linear-gradient(to bottom, white 0px, #E4F4FE 100%) repeat scroll 0% 0%;
border: 1px solid #C2CFEC;
color: #039;
font-weight: 700;
font-family: Arial;
}
/*COSMIC PANDA SUB BUTTON*/
.cosmic_top > .cosmic_sub {
border-radius: 5px;
border-bottom-left-radius: 5px;
border-top-left-radius: 5px;
background: transparent linear-gradient(to bottom, #FFFBC7 7%, #F2D70C 100%) repeat scroll 0% 0%;
color: #8A4100 !important;
border: 1px solid #F4C800;
font-size: 13px;
text-shadow: 0px 0px 0px #FFF;
}
.cosmic_top > .cosmic_sub:hover {
border-radius: 5px;
border-bottom-left-radius: 5px;
border-top-left-radius: 5px;
backgro...