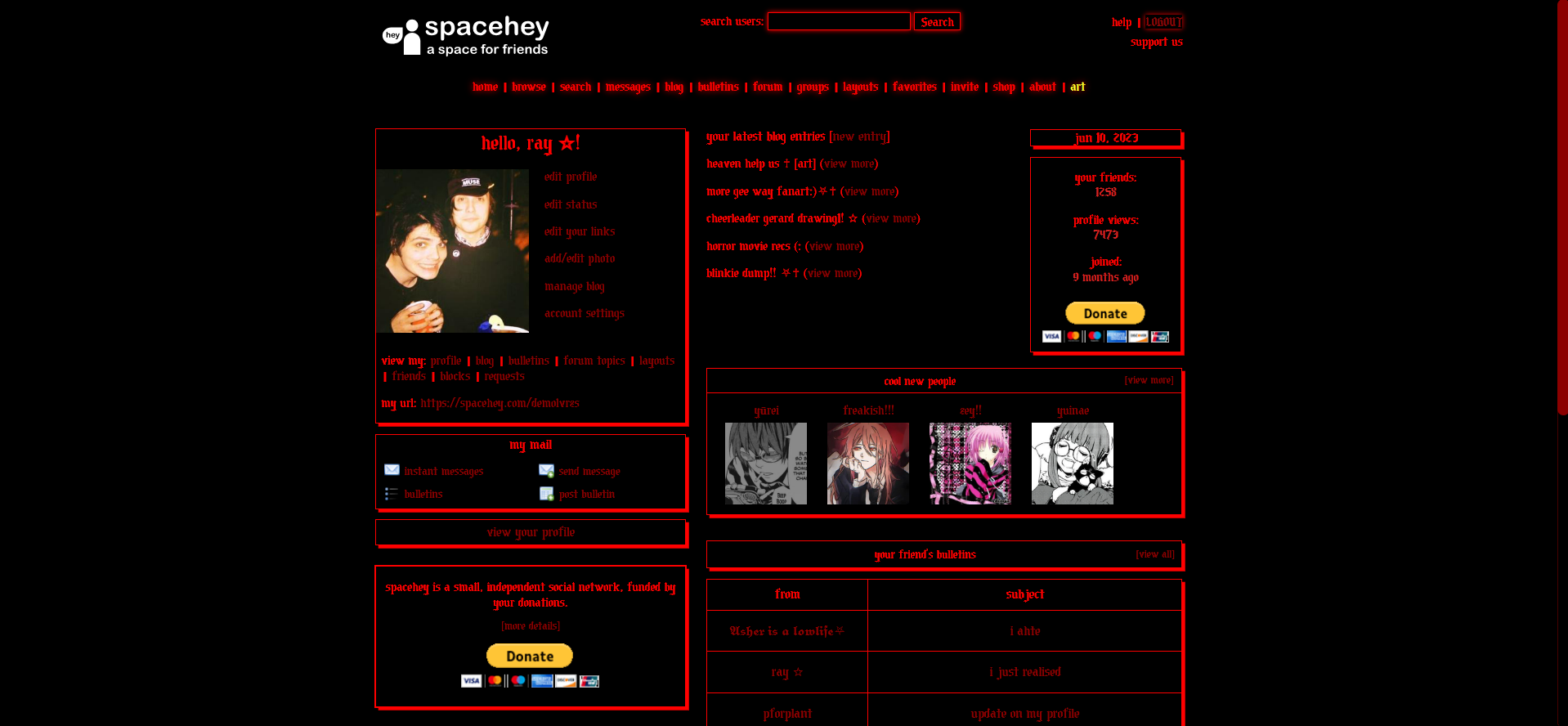
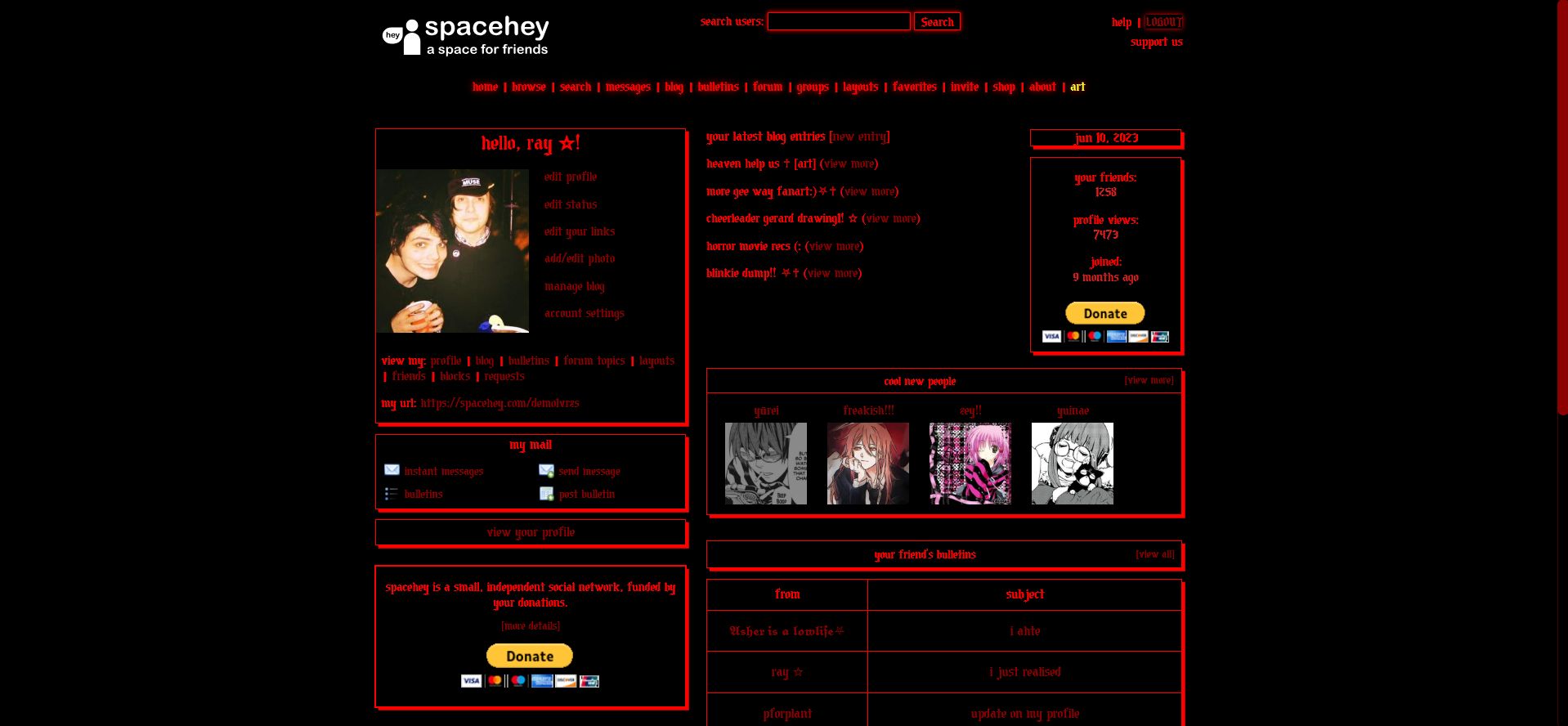
only changes layout of the homepage
spacehey red/black homepage by demolvrzs

Details
Authordemolvrzs
LicenseNo License
CategorySpacehey
Created
Updated
Size4.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name spacehey.com/home
@version 20230610.10.58
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://spacehey.com/home") {
@font-face { font-family: 'goth stencil';
src: url(https://dl.dropbox.com/s/lix8jq02xbdc7xs/GothStencil_Premium.ttf);
}
body{
background-color: black;
font-family: 'goth stencil';
text-transform: lowercase;
}
nav .top {
background: transparent;
padding: 15px 10px 14px 10px;
display: flex;
position: relative;
}
nav {
color: red;
font-size: 72%;
font-size: max(72%, 12px);
}
button, input {
overflow: visible;
background: black;
border: 1px solid red;
color: red;
box-shadow: 0 0 5px red;
}
nav .links {
background-color: transparent;
padding: 3.5px 16px 5.5px 16px;
text-align: center;
}
nav .links a {
text-decoration: none;
color: red;
text-shadow: 0 0 7px red;
font-size: 0.98em;
font-size: max(0.98em, 12px);
}
nav .links a:hover {
text-decoration: underline;
color: darkred;
text-transform: uppercase;
font-style: italic;
font-weight: bold;
}
nav .links li:not(:last-child)::after, footer .links li:not(:last-child)::after {
content: " | ";
color: red;
}
main {
background: transparent;
color: red;
padding: 6px 0px;
font-size: 80%;
}
.profile .contact .heading, .profile .table-section .heading, .setting-section .heading, .home-actions .heading {
background: transparent;
color: red;
text-align: center;
padding: 2px 7px;
}
.home-actions {
background: transparent;
font-weight: bold;
}
.profile .contact, .profile .url-info, .profile .table-section, .setting-section, .home-actions {
width: 100%;
border: 1px solid red;
box-shadow: 3px 3px red;
margin: 10px 0;
}
a {
color: darkred;
text-decoration: none;
}
a:hover, a:active, .blog-entry .kudos-btn:hover, .blog-entry .kudos-btn:active {
color: #440101;
text-transform: uppercase;
font-style: italic;
font-weight: bolder;
}
.indie-box {
outline: 1px solid red;
border: 1px solid red;
box-shadow: 3px 3px red;
margin: 20px 0 10px 0;
padding: 5px 5px 15px 5px;
text-align: center;
font-weight: bold;
}
.music .heading, .specials .heading, .bulletin-preview .heading, .blog-sub-preview .heading {
background: transparent;
border: 1px solid red;
box-shadow: 3px 3px red;
padding: 5px 7px;
margin: 10px 8px 10px 0;
text-align: center;
}
.statistics .heading {
background: black;
border: 1px solid red;
box-shadow: 3px 3px red;
color: red;
padding: inherit;
}
.m-row {
border: 1px solid red;
box-shadow: 3px 3px red;
margin-top: 10px;
}
.new-people .top {
background-color: black;
border-bottom: 1px solid red;
overflow-wrap: break-word;
word-break: break-word;
text-align: center;
}
.new-people {
border: 1px solid red;
box-shadow: 3px 3px red;
}
.forum-table th, .forum-table td, .groups-table th, .groups-table td, .bulletin-table th, .bulletin-table td {
border: 1px solid red;
padding: 7px;
}
table.bulletin-table.preview {
box-shadow: 3px 3px red;
}
.profile .blurbs .heading, .profile .friends .heading {
background: black;
border: 1px solid red;
text-align: center;
box-shadow: 3px 3px red;
color: red;
padding: 2px 7px;
}
footer {
text-align: center;
font-size: 70%;
margin: 10px 0 10px;
padding: 10px 5px;
background: black;
color: red;
border: 1px solid red;
box-shadow: 3px 3px red;
}
img:hover , .url-info:hover , .online:hover {
animation: shake 1s;
animation-iteration-count: infinite;
}
.logout-btn, .logout-form {
color: #8c0707;
display: inline-block;
font-size: 100%;
text-transform: uppercase;
font-weight: bold;
font-family: 'goth stencil'
}
HTML,BODY{cursor:
url(https://ani.cursors-4u.net/symbols/sym-8/sym734.cur),
auto;}
A:hover{cursor:
url(https://ani.cursors-4u.net/symbols/sym-8/sym734.cur),
auto;}
.logo {
width: 200px;
height: auto;
content: url("https://media.discordapp.net/attachments/859229634424209439/1092376431813730324/IMG_1292.png");
}
::-webkit-scrollbar {
width: 12px;
height: 12px;
BACKGROUND-COLOR: black;
}
::-webkit-scrollbar-track {
border-radius: 10px;
width: 2px;
border: 1px dotted darkred;
}
::-webkit-scrollbar-thumb {
background: darkred;
border-radius: 10px;
}
::-webkit-scrollbar-thumb:hover {
background: red;
}
.notification-overview {
border-bottom: 1px solid red;
}
}