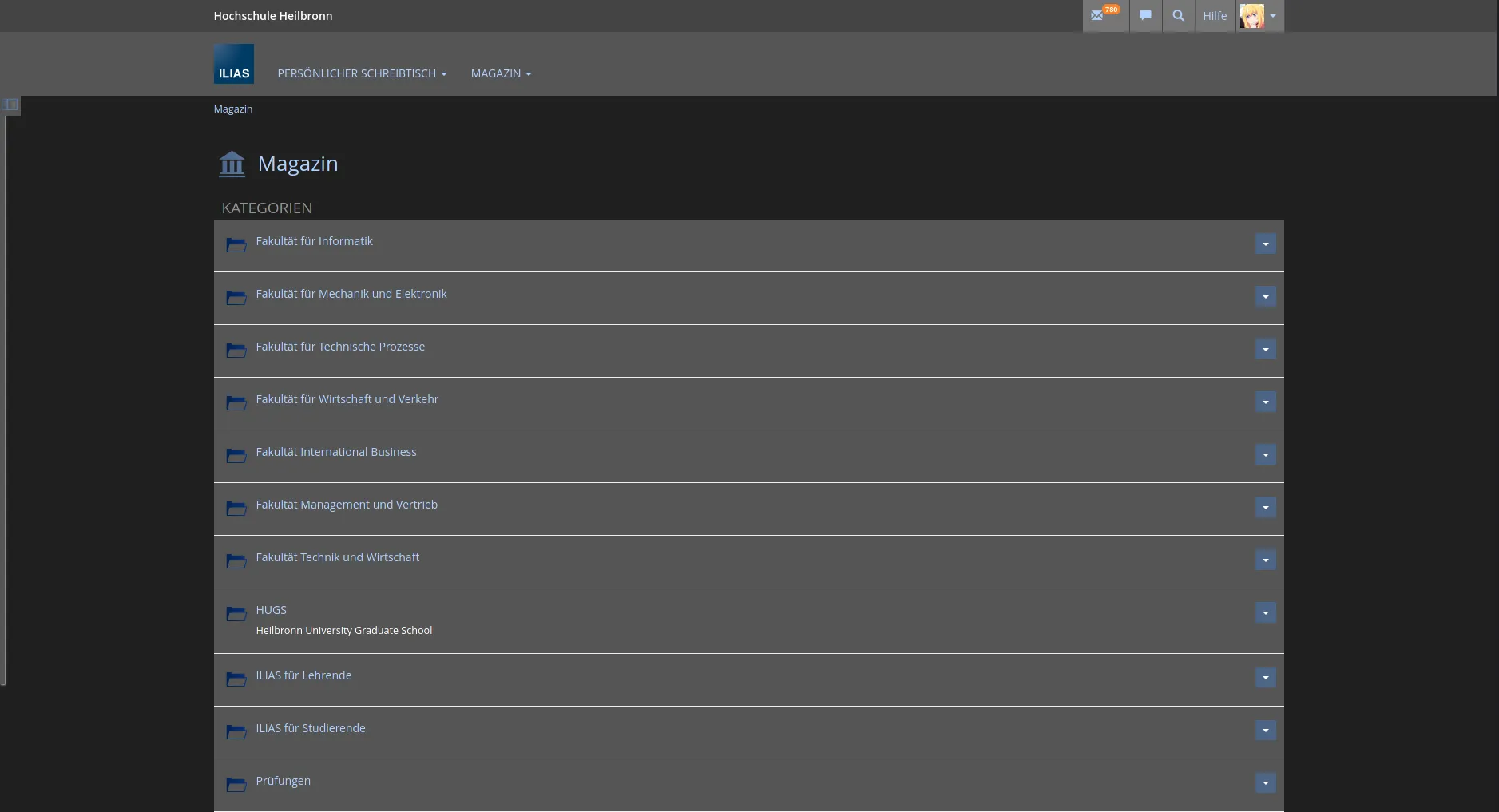
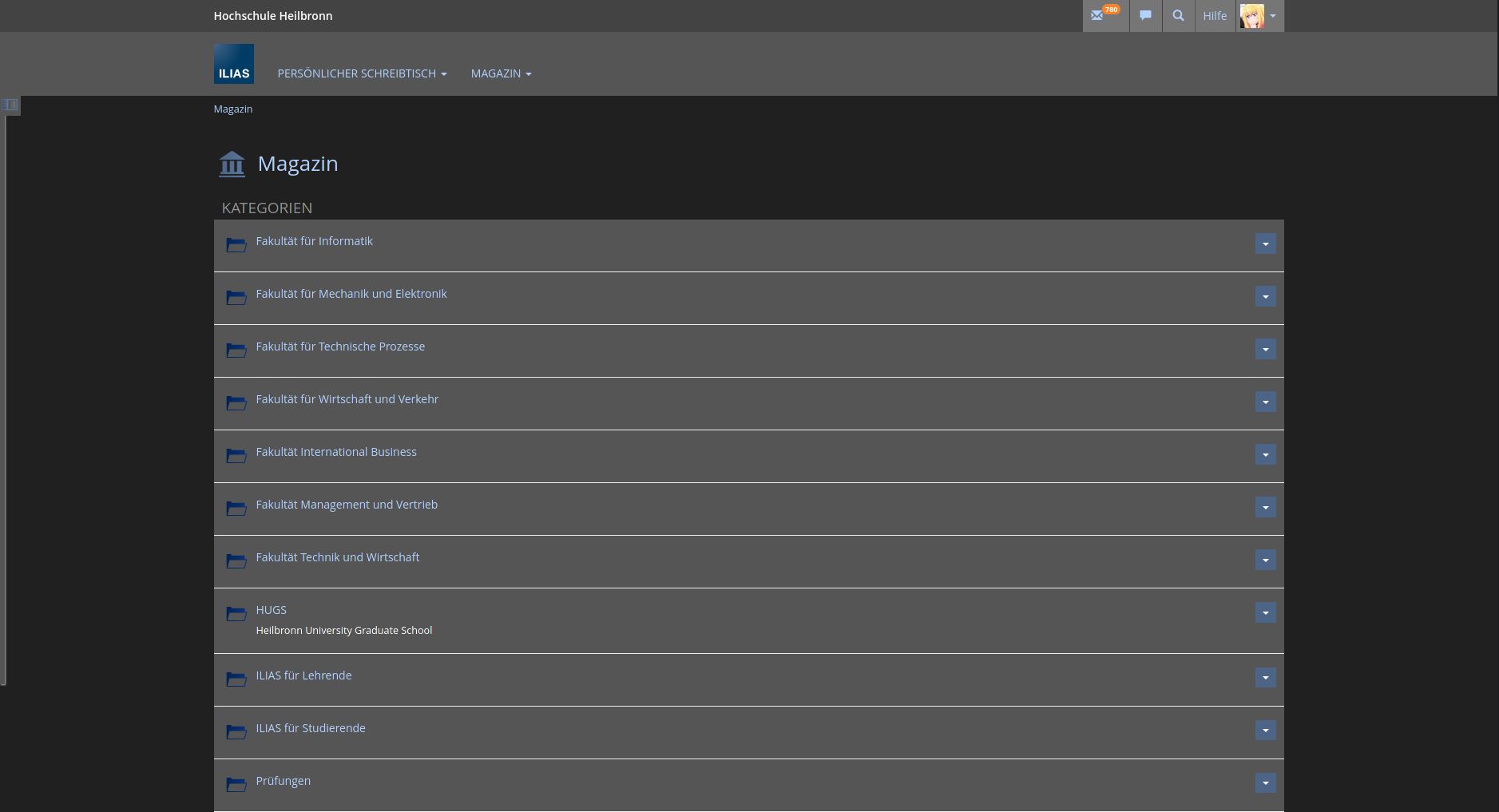
Dark Theme for the Ilias university website
ilias by crexodon
Imported and mirrored from https://github.com/crexodon/iliasdarktheme/raw/main/ilias.user.css

Details
Authorcrexodon
LicenseMIT
Categoryuserstyles, ilias
Created
Updated
Code size2.8 kB
Code checksum1107d210
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ilias
@description Dark Theme for the Ilias university website
@version 2
@author crexodon
@preprocessor stylus
@namespace https://github.com/crexodon
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://ilias.hs-heilbronn.de") {
body {
background-color: #202020 !important;
color: #FFFFFF !important;
}
.ilMainHeader {
background-color: #555555 !important;
border-bottom: 0px;
}
#left_nav {
background-color: #AAAAAA !important;
color: #FFFFFF !important;
}
#imgtree {
background-color: #555555 !important;
}
.dropdown-menu {
background-color: #AAAAAA !important;
}
.dropdown {
background-color: #555555 !important;
}
.dropup {
background-color: #555555 !important;
}
#ilTopNav .navbar-nav > li > a {
border-color: transparent !important;
}
#ilTopNav .navbar-nav > .active > a, #ilTopNav .navbar-nav > .open > a, #ilTopNav .navbar-nav > .active > a:hover, #ilTopNav .navbar-nav > .open > a:hover, #ilTopNav .navbar-nav > .active > a:active, #ilTopNav .navbar-nav > .open > a:active, #ilTopNav .navbar-nav > .active > a:focus, #ilTopNav .navbar-nav > .open > a:focus {
background-color: #AAAAAA !important;
color: #3a66a8 !important;
}
.form-horizontal {
background-color: #AAAAAA
}
.ilFormHeader {
background-color: #AAAAAA !important;
}
div.ilTableCommandRow, div.ilTableCommandRowTop {
background-color: #AAAAAA !important;
}
.table > thead > tr > th {
background-color: #AAAAAA !important;
}
tr, td {
background-color: #AAAAAA !important;
}
td, th {
background-color: #AAAAAA !important;
}
.ilFormHeader h3 {
color: #FFFFFF !important;
}
.ilInfoScreenSec.form-horizontal .form-group {
background-color: #AAAAAA !important;
color: #FFFFFF;
}
div.ilProfile {
background-color: #555555 !important;
}
.navbar-default .navbar-collapse, .navbar-default .navbar-form {
background-color: #555555
}
.il_InfoScreenPropertyValue {
background-color: #AAAAAA !important
}
.ilFormFooter {
background-color: #AAAAAA !important;
}
#il_center_col div.il_Block {
background-color: #555555 !important;
color: white !important;
}
#il_left_col div.il_Block {
background-color: #555555 !important;
color: white !important;
}
#il_right_col div.il_Block {
background-color: #555555 !important;
color: white !important;
}
.calmini {
background-color: #555555 !important;
}
.ilBlockHeader {
color: white !important;
}
.ilCLI {
background-color: #555555 !important;
}
.ilBlockInfo {
background-color: #555555 !important;
}
a.ilTreeView > img {
border-right: 0px solid #e0e0e0;
background-color: #555555 !important;
}
a.ilTreeView {
border: 0px;
}
a {
color: #b1d1ff !important;
}
}