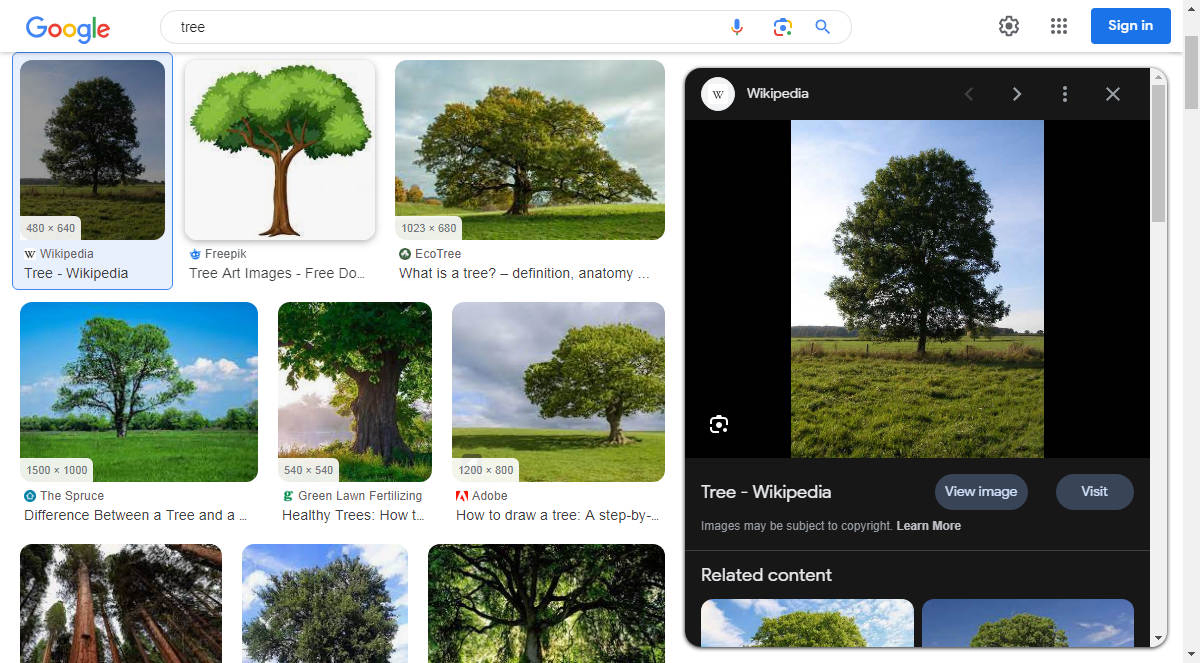
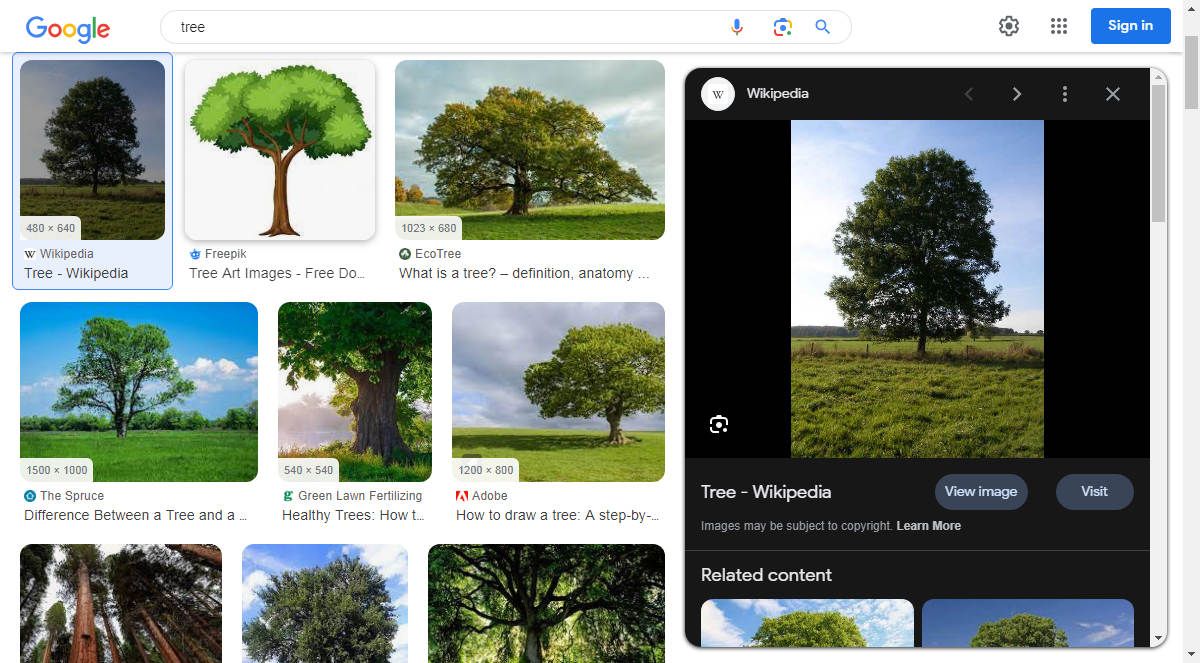
Display the image preview panel in darkmode while the page is in the lightmode theme.
Google images - Darkmode preview in lightmode page by procyon-b

Details
Authorprocyon-b
LicenseNo License
Categorygoogle
Created
Updated
Code size3.2 kB
Code checksum8a727b6c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Google images - Darkmode preview in lightmode page
@namespace github.com/Procyon-b
@version 0.9.3
@description Display the image preview panel in darkmode while the page is in ligthmode
@author Achernar
@homepageURL https://procyon-b.github.io/programming/
==/UserStyle== */
@-moz-document regexp("^https://[^/]*\\.google\\..*/search\\?.*tbm=isch.*") {
#islsp {
--uv-styles-color-surface: #171717;
--uv-styles-color-letterbox: #000000;
--uv-styles-color-text-emphasis: #e8eaed;
--uv-styles-color-on-secondary: #d2e3fc;
--uv-styles-color-secondary: #394457;
--uv-styles-color-icon-on-secondary: #9aa0a6;
--uv-styles-color-outline: #3c4043;
--uv-styles-color-tertiary: #303134;
--uv-styles-color-on-tertiary: #bdc1c6;
--uv-styles-color-text-primary: #8ab4f8;
}
#islsp,
#islsp .JgfpDb .mKq8g,
#islsp .yL6bDc .indIKd,
#islsp .pRZvsd .indIKd {
color: #e8eaed;
}
#islsp > div[jsaction] {
background-color: #171717;
box-shadow: 0 1px 6px 0 #171717;
}
#islsp .JgfpDb .cZEg1e,
#islsp .JgfpDb .hg1n7d,
#islsp .yL6bDc,
#islsp .yL6bDc .nHPTn,
#islsp .pRZvsd,
#islsp .pRZvsd .nHPTn {
background-color: #171717;
}
#islsp .JgfpDb .ZoQenf,
#islsp .yL6bDc .Yx2mie,
#islsp .pRZvsd .Yx2mie {
color: #9aa0a6;
}
#islsp .hDFaN .ZAxeoe,
#islsp .Ox7icf .ZAxeoe,
#islsp .yL6bDc .wv9iH,
#islsp .pRZvsd .wv9iH,
#islsp .fL6sKd {
fill: #9aa0a6;
}
#islsp .JgfpDb .b0vFpe,
#islsp .yL6bDc .PUxBg,
#islsp .pRZvsd .PUxBg {
background-color: #000000;
}
#islsp .pRZvsd .PUxBg .r48jcc.ag2Pqd {
background-color: transparent;
}
#islsp .JgfpDb .goedYd,
#islsp .JgfpDb .MkRxHd,
#islsp .yL6bDc .btTgYb,
#islsp .yL6bDc .T38yZ,
#islsp .pRZvsd .btTgYb,
#islsp .pRZvsd .T38yZ {
color: #bdc1c6;
}
#islsp .JgfpDb .lAteZd,
#islsp .yL6bDc .p047Gf,
#islsp .pRZvsd .p047Gf {
fill: #bdc1c6;
}
#islsp .JgfpDb .legCh,
#islsp .yL6bDc .efwPxe,
#islsp .pRZvsd .efwPxe {
background-color: #394457;
}
#islsp .JgfpDb .K8E1Be,
#islsp .yL6bDc .CzIFEe,
#islsp .pRZvsd .CzIFEe {
color: #d2e3fc;
}
#islsp .JgfpDb .unDjgb,
#islsp .yL6bDc .A7KlJf,
#islsp .pRZvsd .A7KlJf {
background-color: #303134;
}
#islsp .JgfpDb .T3kEIe,
#islsp .yL6bDc .btTgYb,
#islsp .pRZvsd .vswGqe {
border-color: #3c4043;
}
#islsp .yL6bDc .RsW3Ke,
#islsp .pRZvsd .RsW3Ke {
fill: #ffffff;
}
#islsp .yL6bDc .vC9buf,
#islsp .pRZvsd .vC9buf,
#islsp .vC9buf,
#islsp .UafVBb {
background-color: #202124;
border-top: 1px solid #5f6368;
}
#islsp .sWAUZe,
#islsp .Ai4vHb,
#islsp .HyIfo {
color: #f1f3f4;
}
#islsp .OJeo1e:not(:first-of-type) {
border-top: 1px solid #3c4043;
}
#islsp .OJeo1e {
color: #f1f3f4;
}
#islsp .mEQved {
color: #aaadb2;
}
#islsp .zbRPDe {
color: rgb(189,193,198);
}
#islsp .OiwQwf, #islsp .IZ2iu, #islsp .IZ2iu:visited {
color: rgb(154,160,166);
}
#islsp .r48jcc.ag2Pqd {
background-color: #424242;
}
#islsp .Orv2Fe {
border-bottom: 1px solid #3c4043;
}
#islsp .ZAxeoe:hover:not(.RDPZE),
#islsp .Ox7icf .MjJqGe:not(.xvfzbc):hover {
background: rgba(32,33,36,0.8);
background: #202124;
}
}