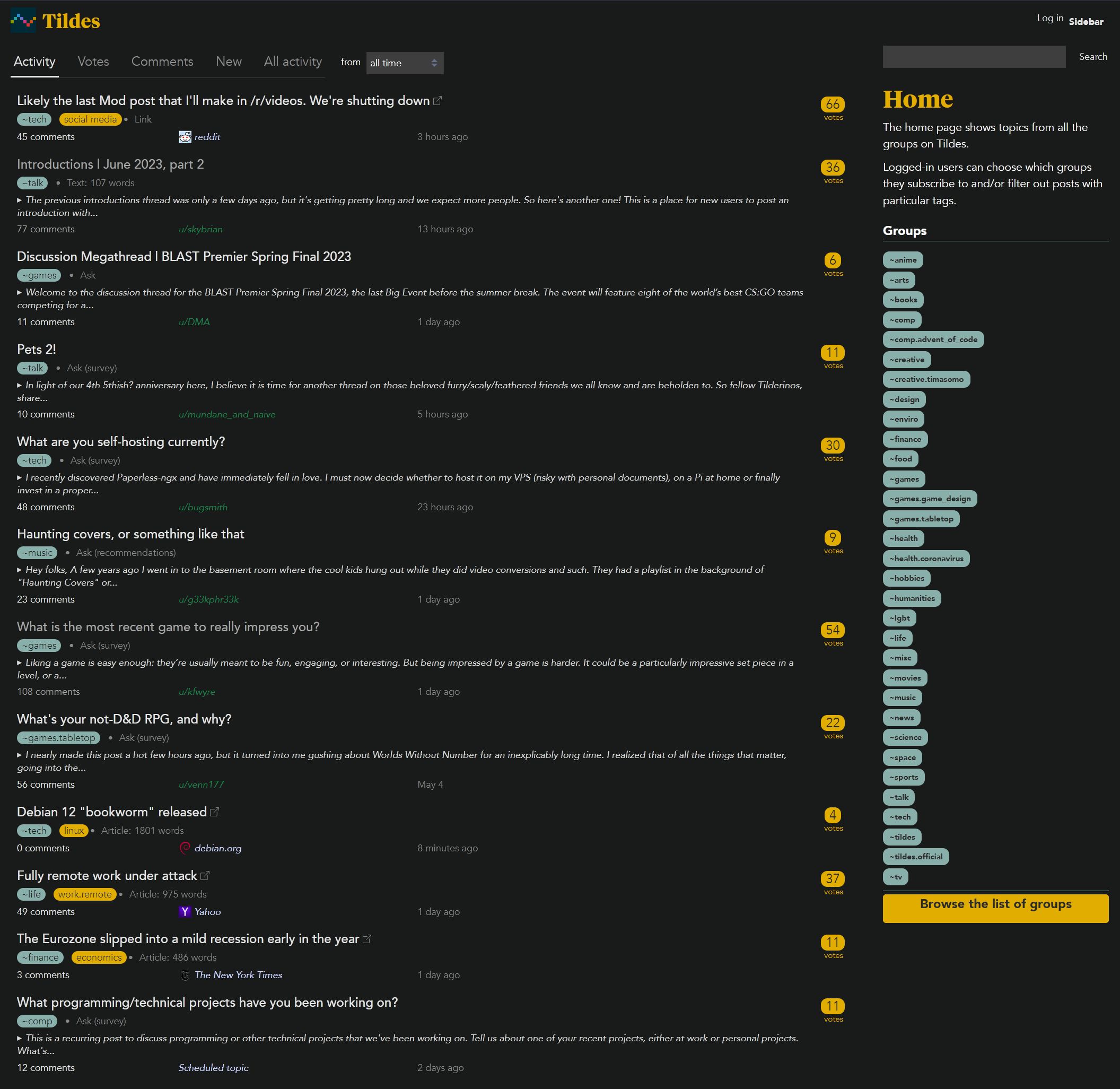
Adds some colors and buttons to Tildes to make navigation easier to understand.
This uses your Serif font as the H1 and Title.

Authorpainfultruths
LicenseNo License
Categorytildes.net
Created
Updated
Size11 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Adds some colors and buttons to Tildes to make navigation easier to understand.
This uses your Serif font as the H1 and Title.
/* ==UserStyle==
@name Tildes Mustard Dark
@namespace github.com/openstyles/stylus
@version 1.2.1
@description A new userstyle
@author @asher on Tildes
==/UserStyle== */
@import url('https://fonts.googleapis.com/css2?family=Inter&family=Literata&display=swap');
@-moz-document domain("tildes.net") {
/* Insert code here... */
/* Variables */
body[class|=theme] {
--alert-color: #e66b00;
--background-input-color: #3e3e3e;
--background-mixed-color: #222;
--background-primary-color: #222;
--background-secondary-color: #2b2b2b;
--border-color: #3b3a3a;
--button-color: #e1ad01;
--button-by-brightness-color: #2b2b2b;
--button-transparent-color: rgba(20, 96, 170, 0.2);
--button-used-color: #9b885b;
--error-color: #d91e18;
--error-by-brightness-color: #fff;
--foreground-extreme-color: #000;
--foreground-highlight-color: #222;
--foreground-mixed-color: #2b2b2b;
--foreground-primary-color: #dfdfdf;
--foreground-secondary-color: #888;
--link-color: #e6e6e6;
--link-hover-color: #7892f1;
--link-visited-color: #a6a6a6;
--stripe-target-color: #ffd700;
--success-color: #32b643;
--code-background-color: #282828 --syntax-builtin-color: #b8bb26;
--syntax-comment-color: #ebdbb2;
--syntax-constant-color: #fb4934;
--syntax-keyword-color: #d3869b;
--syntax-literal-color: #83a598;
--syntax-string-color: #2aa198;
--topic-tag-nsfw-color: #fb4934;
--topic-tag-nsfw-foreground-color: #fff;
--topic-tag-nsfw-border-color: transparent;
--topic-tag-spoiler-color: #e66b00;
--topic-tag-spoiler-foreground-color: #fff;
--topic-tag-spoiler-border-color: transparent;
--warning-color: #e66b00;
--warning-background-color: rgba(230, 107, 0, 0.9);
--warning-foreground-color: #000;
--background-label-exemplary-color: #1460aa;
--background-label-joke-color: #4b6319;
--background-label-noise-color: #856514;
--background-label-offtopic-color: #1e824c;
--background-label-malice-color: #d91e18;
--comment-label-exemplary-color: #1460aa;
--comment-label-joke-color: #4b6319;
--comment-label-noise-color: #856514;
--comment-label-offtopic-color: #1e824c;
--comment-label-malice-color: #d91e18;
--foreground-label-exemplary-color: #fff;
--foreground-label-joke-color: #fff;
--foreground-label-noise-color: #fff;
--foreground-label-offtopic-color: #fff;
--foreground-label-malice-color: #fff;
--topic-content-type-color: #fff;
--user-color: #84976e;
--user-is-op-color: #b36e00;
--mustard: #e1ad01;
--mustard-hover: #e2b62582;
--group-color: #6e978f;
--group-foreground-color: #e6e6e6;
--link-text-dark: #3d3d3d;
}
/*@media (min-width: 840px) body {
font-size: 0.8rem;
}
*/
body {
color: var(--foreground-primary-color);
font-family: "Avenir", sans-serif;
font-size: 0.6rem;
text-rendering: optimizeLegibility;
}
.topic-full {
font-size: 0.5rem;
}
.topic-title a[href^="https://"]::after,
.topic-title a[href^="http"]::after {
content: "";
width: 11px;
height: 11px;
margin-left: 4px;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='20' height='20' fill='gray' viewBox='0 0 16 16'%3E%3Cpath fill-rule='evenodd' d='M8.636 3.5a.5.5 0 0 0-.5-.5H1.5A1.5 1.5 0 0 0 0 4.5v10A1.5 1.5 0 0 0 1.5 16h10a1.5 1.5 0 0 0 1.5-1.5V7.864a.5.5 0 0 0-1 0V14.5a.5.5 0 0 1-.5.5h-10a.5.5 0 0 1-.5-.5v-10a.5.5 0 0 1 .5-.5h6.636a.5.5 0 0 0 .5-.5z'/%3E%3Cpath fill-rule='evenodd' d='M16 .5a.5.5 0 0 0-.5-.5h-5a.5.5 0 0 0 0 1h3.793L6.146 9.146a.5.5 0 1 0 .708.708L15 1.707V5.5a.5.5 0 0 0 1 0v-5z'/%3E%3C/svg%3E");
background-position: center;
background-repeat: no-repeat;
background-size: contain;
display: inline-block;
}
.topic-content-metadata,
.topic-content-type {
white-space: nowrap;
color: #888;
}
.topic-text-excerpt,
.topic-text-excerpt[open] {
color: #dadada;
}
/* Table of Contents */
.toc {
border: 1px solid;
padding: 2.0rem;
}
.toctitle {
font-size: 0.8rem;
}
.toc a {
font-size: 0.6rem;
}
.form-input,
.form-input[readonly] {
color: var(--foreground-primary-color);
background-color: var(--background-input-color);
border-color: var(--border-color);
}
code {
display: inline-block;
font-family: monospace;
font-size: inherit;
-moz-tab-size: 4;
tab-size: 4;
color: var(--mustard);
background-color: var(--code-background-color);
border-radius: 0.3em;
}
h2 {
font-family: "Literata", serif;
font-size: 1.5rem;
color: var(--mustard);
}
a.link-user,
a.link-user:visited {
color: var(--user-color);
white-space: nowrap;
text-decoration: none;
}
a.link-user:before {
content: "@";
}
.tab .tab-item a {
color: #8e8e8e;
}
label {
color: #fff;
padding-right: 0.2rem;
}
/*Group Buttons */
a.link-group,
span.link-group,
a.link-group:visited,
span.link-group:visited {
background-color: var(--group-color);
color: var(--background-primary-color);
margin: 0 00.1rem 0 0;
padding-left: 0.3rem;
padding-right: 0.3rem;
word-wrap: break-word;
max-width: 100%;
border-radius: 0.4rem;
font-family: Avenir, sans-serif;
font-weight: bold;
font-size: 0.6rem;
}
a.site-header-logo:visited {
color: var(--mustard);
font-family: "Literata", serif;
}
a.site-header-logo {
color: var(--mustard);
font-family: "Literata", serif;
}
div.site-header-context {
background-color: var(--group-color);
color: #1e1e1e;
margin: 0 00.1rem 0 0;
padding-left: 0.3rem;
padding-right: 0.3rem;
word-wrap: break-word;
max-width: 100%;
border-radius: 0.4rem;
font-family: Avenir, sans-serif;
font-size: 0.7rem;
}
.site-header-context a, .site-header-context a:visited {
color: var(--background-primary-color);
}
.nav .nav-item a {
cursor: pointer;
color: var(--group-foreground-color);
font-weight: bold;
font-size: 0.5rem
}
.nav .nav-item:hover a {
cursor: pointer;
color: var(--link-color);
font-weight: bold;
font-size: 0.5rem
}
.nav li {
font-size: 0.8rem;
border-bottom: 1px solid var(--group-color);
text-align: left;
}
p {
font-size: 0.7rem;
background: var(--background-primary-color);
}
li {
font-size: 0.8rem;
background: var(--background-primary-color);
}
div.topic-info-source {
color: #ced7ff;
font-style: italic;
}
ul.nav {
color: #fff;
padding: 0.0rem;
margin: 0rem 0rem 0rem 0.0rem;
border-radius: 0px
}
/*Buttons*/
.btn {
transition: all .2s ease;
appearance: none;
background: #fff;
border-radius: 0.2rem;
color: #fff;
cursor: pointer;
display: inline-block;
font-size: 0.7rem;
height: 1rem;
line-height: 0rem;
outline: none;
padding: 0.2rem 0.0rem;
text-align: center;
text-decoration: none;
user-select: none;
vertical-align: middle;
white-space: nowrap;
margin-top: 0.1rem;
padding-bottom: 1.1rem;
min-height: 1.3rem;
}
.btn.btn-primary {
padding: 0.8rem;
}
/* Those DAMN Hovers */
.btn:focus,
.btn:hover {
border-color: var(--mustard);
background-color: var(--mustard-hover);
background: var(--mustard-hover);
box-shadow: box-shadow: 0 0 0 0.3rem var(--mustard-hover);
}
.tab .tab-item a:focus,
.tab .tab-item a:hover {
color: var(--mustard);
}
.nav .nav-item a:focus,
.nav .nav-item a:hover {
color: var(--mustard);
}
.nav .nav-item.active > a:focus,
.nav .nav-item.active > a:hover {
color: var(--mustard);
}
.btn-post-action:hover {
color: var(--mustard);
}
.btn:active,
.btn.active {
background: var(--mustard-hover);
}
.nav .nav-item a:focus, .nav .nav-item a:hover {
color: var(--link-text-dark);
}
.form-input:focus {
box-shadow: 0 0 0 0.1rem rgba(38, 139, 210, 0.2);
border-color: var(--mustard);
}
/*
.btn.btn-link{
background-color: var(--mustard);
cursor: pointer;
display: inline-block;
margin-left: 1em;
border-radius: 0.2rem;
}
.form-search {
border-radius: 0.2rem;
text-align: center;
color: #282828
}
.btn-sm {
padding: 1rem;
}
*/
/* Topics */
.label-topic-tag,
.label-topic-tag:visited,
.label-topic-tag:hover {
background-color: var(--mustard);
color: var(--background-primary-color);
margin: 0 00.1rem 0 0;
padding-left: 0.3rem;
padding-right: 0.3rem;
word-wrap: break-word;
max-width: 100%;
border-radius: 0.4rem;
font-family: Avenir, sans-serif;
}
.topic-voting-votes {
font-size: 0.8rem;
line-height: 0.8rem;
color: var(--mustard);
}
.topic-voting-label {
color: var(--mustard);
font-size: 0.6rem;
box-sizing: inherit;
line-height: 0rem;
}
.label-topic-tag-spoiler {
color: red;
}
/* Group Subscrption (Subreddit) Pages */
.group-subscription-count {
border-bottom: 1px solid var(--group-color);
text-align: left;
}
h3 {
color: var(--group-color);
margin: 0 0.1rem 0 0;
word-wrap: break-word;
font-family: Avenir, sans-serif;
font-size: 1.45rem;
padding-bottom: 0.2rem;
padding-top: 0.1rem;
}
/* Comment Page Navigation */
.btn,
btn-light,
btn-comment-collapse,
btn-comment-collapse-label {
color: #fff;
background-color: var(--background-primary-color);
padding-top: 0.1rem;
padding-bottom: 0.1rem;
}
.topic-comments-header,
.topic-comments-header h2 {
font-size: 1.4em;
color: var(--mustard);
}
.time-responsive-full {
color: #888888
}
.comment-edited-time {
color: #939b95
}
.comment[data-comment-depth="0"] {
border-bottom: 1px double var(--border-color);
padding-top: 0rem;
padding-bottom: 0rem;
}
.comment-user-info {
font-weight: bold;
color: var(--user-is-op-color);
}
a.text-small,
a.link-no-visited-color:visited {
background-color: var(--mustard);
color: var(--foreground-highlight-color);
padding-left: 0.3rem;
padding-right: 0.3rem;
word-wrap: break-word;
max-width: 100%;
border-radius: 0.4rem;
font-family: Avenir, sans-serif;
}
.label-topic-tag a,
.label-topic-tag a:hover,
.label-topic-tag a:visited {
color: #000
}
.topic-icon {
border-radius: 0.3rem;
}
.blockquote p:last-child {
backgr...